Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/aliasaria/scrumblr
Collaborative Online Scrum Tool Using Websockets, Node.js, jQuery, and CSS3
https://github.com/aliasaria/scrumblr
Last synced: 20 days ago
JSON representation
Collaborative Online Scrum Tool Using Websockets, Node.js, jQuery, and CSS3
- Host: GitHub
- URL: https://github.com/aliasaria/scrumblr
- Owner: aliasaria
- License: gpl-3.0
- Created: 2011-03-10T02:29:38.000Z (over 13 years ago)
- Default Branch: master
- Last Pushed: 2023-06-08T17:20:15.000Z (about 1 year ago)
- Last Synced: 2024-02-23T19:34:00.174Z (4 months ago)
- Language: HTML
- Homepage: http://scrumblr.ca
- Size: 6.26 MB
- Stars: 1,411
- Watchers: 78
- Forks: 484
- Open Issues: 43
-
Metadata Files:
- Readme: README.markdown
- License: LICENSE.txt
Lists
- my-awesome-stars - aliasaria/scrumblr - Collaborative Online Scrum Tool Using Websockets, Node.js, jQuery, and CSS3 (HTML)
- docsify-awesome-stars - aliasaria/scrumblr - Collaborative Online Scrum Tool Using Websockets, Node.js, jQuery, and CSS3 (HTML)
- starred-awesome - scrumblr - Collaborative Online Scrum Tool Using Websockets, Node.js, jQuery, and CSS3 (HTML)
- awesome-stars - scrumblr
- awesome-starred - aliasaria/scrumblr - Collaborative Online Scrum Tool Using Websockets, Node.js, jQuery, and CSS3 (others)
README
scrumblr
========
what is it
----------
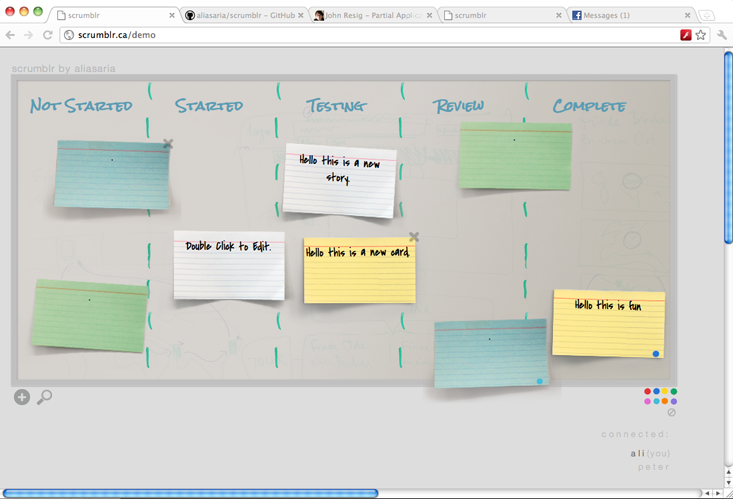
[scrumblr](http://scrumblr.ca) is a web-based simulation of a physical agile kanban board that supports real-time collaboration. it is built using node.js, websockets (using socket.io), CSS3, and jquery. i hope you like it.

you can play with a demo here:
- [scrumblr.ca/demo](http://scrumblr.ca/demo)
And view a video here:
- [Video Demo](http://www.youtube.com/watch?v=gAKxyOh1zPk)
use scrumblr
------------
if you'd like to use scrumblr go to [scrumblr.ca](http://scrumblr.ca). new boards are made simply by modifying the url to something unique. e.g. your team could use a shared board at: *http://scrumblr.ca/thisisoursecretboard23423242*
alternatively, you can follow the instructions below to setup scrumblr yourself. it is very simple -- it just uses redis and node.js.
if you are a developer, please fork and submit changes/fixes.
browser support
---------------
scrumblr works on up to date chrome browsers. tested mainly on chrome for osx.
design philosophy
-----------------
my goal was to avoid buttons and ui (almost everything is edit in place or draggable). everything should be discoverable (no "help"). the look is meant to be as close as possible to [Well.ca's](http://well.ca) real sprint board. see picture below. many of the decisions were to make the app look and feel as much as possible like well.ca's real sprint board -- you may find this annoying but we find it kinda funny.

how to install and run on your own computer (linux/osx)
-------------------------------------------------------
- [install redis](http://redis.io/download) (last tested on v6.0.9)
- [install node.js](http://nodejs.org/) (last tested on v13.11.0)
- [install npm](https://www.npmjs.com/get-npm)
- cd to the scrumblr directory; you should see server.js and other files.
- run `npm install`
- run redis `redis-server` (this will run forever, so open a new terminal for the next steps, or learn how to run redis as a daemon)
- run scrumblr `node server.js --server:port=80` where "80" is the port you want scrumblr to run on. it defaults to 8080
- open a browser to `http://:` where `` is your server's url or IP address, and `` is the port you chose in the previous step. e.g. `http://yourwebserver:8080/
license
-------
scrumblr is free software: you can redistribute it and/or modify
it under the terms of the GNU General Public License as published by
the Free Software Foundation, either version 3 of the License, or
(at your option) any later version.
scrumblr is distributed in the hope that it will be useful,
but WITHOUT ANY WARRANTY; without even the implied warranty of
MERCHANTABILITY or FITNESS FOR A PARTICULAR PURPOSE. See the
GNU General Public License for more details.
See .
the *images* used in scrumblr, however are licensed under cc non commercial noderivs:

This work is licensed under a Creative Commons Attribution-NonCommercial-NoDerivs 3.0 Unported License.
author
------
ali asaria