Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/stevdza-san/MessageBarCompose
Animated Message Bar UI that can be wrapped around your screen content in order to display Error/Success messages in your app. Adapted to Material 3.
https://github.com/stevdza-san/MessageBarCompose
android jetpack-compose kotlin material3 message-bar ui-component
Last synced: 26 days ago
JSON representation
Animated Message Bar UI that can be wrapped around your screen content in order to display Error/Success messages in your app. Adapted to Material 3.
- Host: GitHub
- URL: https://github.com/stevdza-san/MessageBarCompose
- Owner: stevdza-san
- License: apache-2.0
- Created: 2022-11-18T08:58:56.000Z (over 1 year ago)
- Default Branch: master
- Last Pushed: 2024-05-02T12:37:02.000Z (about 2 months ago)
- Last Synced: 2024-05-03T00:31:52.560Z (about 2 months ago)
- Topics: android, jetpack-compose, kotlin, material3, message-bar, ui-component
- Language: Kotlin
- Homepage:
- Size: 673 KB
- Stars: 109
- Watchers: 2
- Forks: 7
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
Lists
- awesome-list - stevdza-san/MessageBarCompose - Animated Message Bar UI that can be wrapped around your screen content in order to display Error/Success messages in your app. Adapted to Material 3. (Kotlin)
README
Message Bar Compose
Looking for Compose Multiplatform solution?
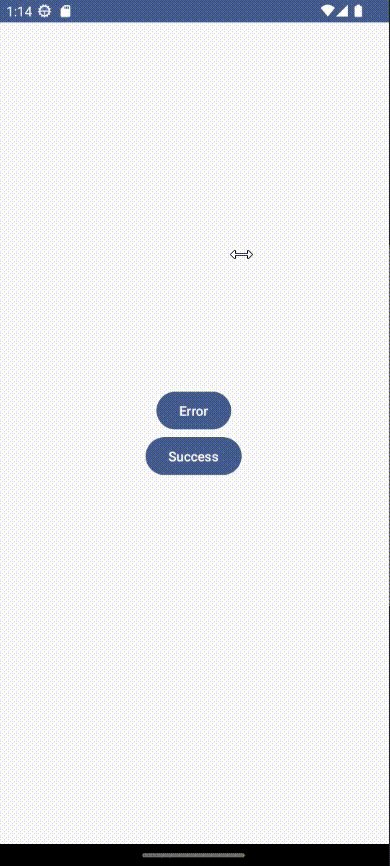
Message Bar is a simple animated UI component that you can wrap around your composable content.
This component is used to display Error/Success messages to your users,
and it is built to supports Material 3 design system.



### Gradle
Add the dependency below to your module's `build.gradle` file:
```gradle
dependencies {
implementation("com.github.stevdza-san:MessageBarCompose:1.0.8")
}
```
Add a repository in your `settings.gradle` file:
```
dependencyResolutionManagement {
repositories {
...
maven(url = "https://jitpack.io")
}
}
```
## Usage
There are two required parameters: `messageBarState` and `content`.
```kotlin
val state = rememberMessageBarState()
ContentWithMessageBar(messageBarState = state) {
// Your Composable Screen
}
```
You can control what kind of a Message Bar you want to display, by using the `MessageBarState`.
There are two functions that you can use to achieve that: `addError()` and `addSuccess()`.
They are self explanatory, the first one accepts an Exception type, while the other a simple String.
depending on what kind of a message bar you want to see.
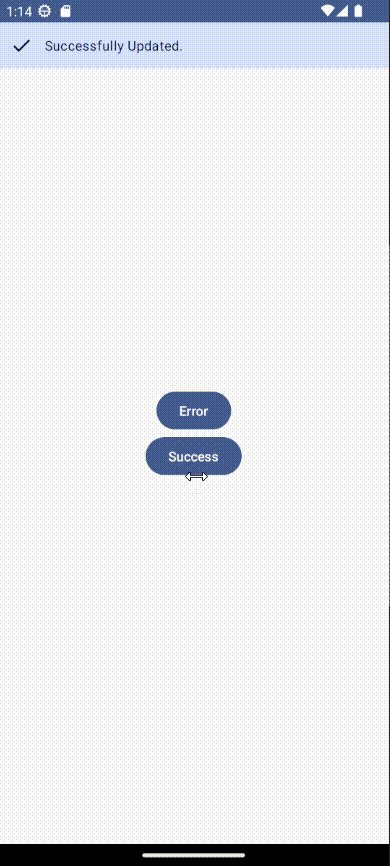
### Message Bar - Success

```kotlin
val state = rememberMessageBarState()
ContentWithMessageBar(messageBarState = state) {
Column(
modifier = Modifier.fillMaxSize(),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
) {
Button(onClick = {
state.addSuccess(message = "Successfully Updated.")
}) {
Text(text = "Click me")
}
}
}
```
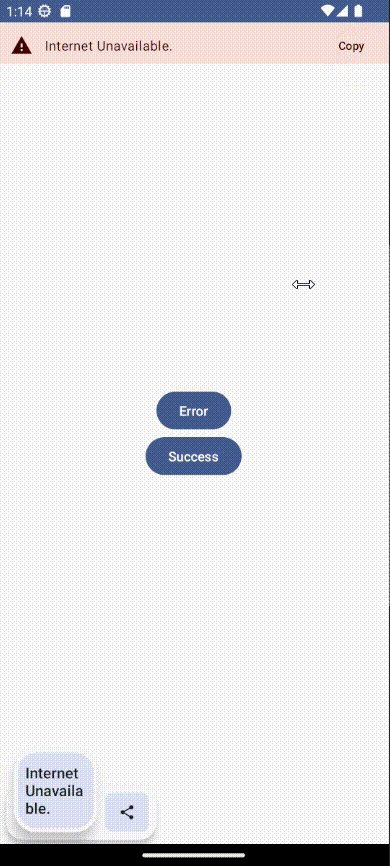
### Message Bar - Error

```kotlin
val state = rememberMessageBarState()
ContentWithMessageBar(messageBarState = state) {
Column(
modifier = Modifier.fillMaxSize(),
verticalArrangement = Arrangement.Center,
horizontalAlignment = Alignment.CenterHorizontally
) {
Button(onClick = {
state.addError(exception = Exception("Internet Unavailable."))
}) {
Text(text = "Click me")
}
}
}
```
## Like what you see? :yellow_heart:
⭐ Give a star to this repository.
☕ Buy me a coffee: https://ko-fi.com/stevdza_san
# License
```xml
Designed and developed by 2022 stevdza-san (Stefan Jovanović)
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
```