Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/riggraz/no-style-please
A (nearly) no-CSS, fast, minimalist Jekyll theme.
https://github.com/riggraz/no-style-please
blog-theme jekyll jekyll-theme jekyll-theme-minimal jekyll-themes ruby-gem theme
Last synced: 10 days ago
JSON representation
A (nearly) no-CSS, fast, minimalist Jekyll theme.
- Host: GitHub
- URL: https://github.com/riggraz/no-style-please
- Owner: riggraz
- License: mit
- Created: 2020-07-10T12:23:19.000Z (almost 4 years ago)
- Default Branch: master
- Last Pushed: 2024-04-20T18:35:55.000Z (2 months ago)
- Last Synced: 2024-04-26T13:03:21.269Z (about 2 months ago)
- Topics: blog-theme, jekyll, jekyll-theme, jekyll-theme-minimal, jekyll-themes, ruby-gem, theme
- Language: HTML
- Homepage: https://riggraz.dev/no-style-please/
- Size: 2.4 MB
- Stars: 985
- Watchers: 7
- Forks: 500
- Open Issues: 32
-
Metadata Files:
- Readme: README.md
- License: LICENSE.txt
Lists
- awesome-stars - riggraz/no-style-please - A (nearly) no-CSS, fast, minimalist Jekyll theme. (HTML)
- awesome-stars - riggraz/no-style-please - A (nearly) no-CSS, fast, minimalist Jekyll theme. (HTML)
- awesome-stars - riggraz/no-style-please - A (nearly) no-CSS, fast, minimalist Jekyll theme. (HTML)
- my-awesome-stars - riggraz/no-style-please - A (nearly) no-CSS, fast, minimalist Jekyll theme. (HTML)
README
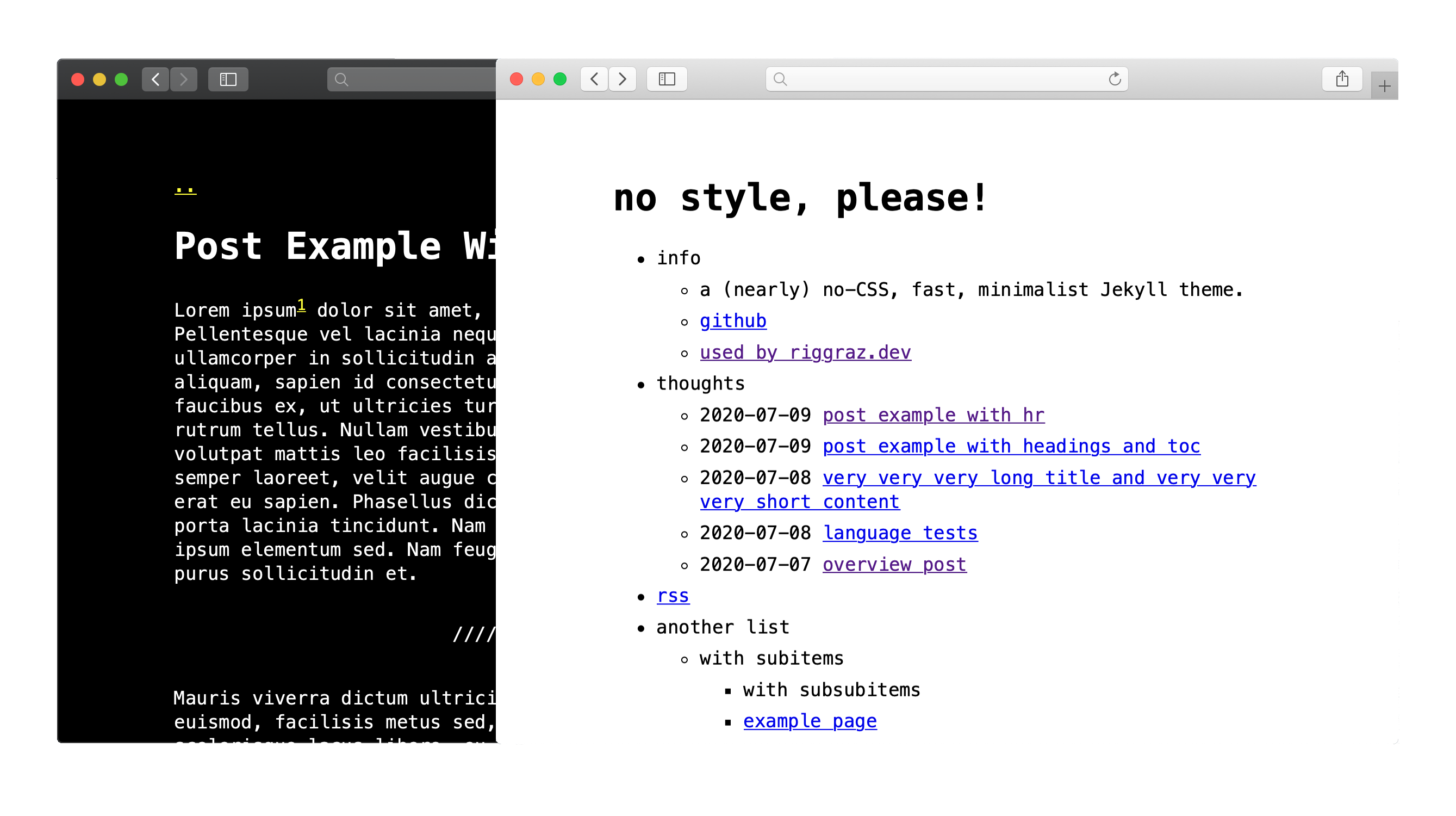
# no style, please!
 A (nearly) no-CSS, fast, minimalist [Jekyll](https://jekyllrb.com/) theme.
A (nearly) no-CSS, fast, minimalist [Jekyll](https://jekyllrb.com/) theme.
Inspired by [elly's site](http://tilde.town/~elly/), expressly created for [my personal blog](https://riggraz.dev/).
Try the demo out!

## Features
* Fast (**1kb of CSS!** For more information on performance and more, see [Page Speed Insights report](https://raw.githubusercontent.com/riggraz/no-style-please/master/_screenshots/page-speed-insights-report.png) and [Lighthouse report](https://raw.githubusercontent.com/riggraz/no-style-please/master/_screenshots/lighthouse-report.png))
* Light, dark and auto modes
* Responsive
* Content first (typography optimized for maximum readability)
* SEO optimized (uses [Jekyll SEO Tag](https://github.com/jekyll/jekyll-seo-tag))
* RSS feed (uses [Jekyll Feed](https://github.com/jekyll/jekyll-feed))
* Fully compatible with [GitHub Pages](https://pages.github.com/) (see [GitHub Pages installation](#github-pages-installation))
## Installation
If you haven't already created your blog using Jekyll, follow the [instructions](https://jekyllrb.com/docs/) to do so from Jekyll's documentation.
NOTE: if you are using Jekyll with GitHub Pages, see the [GitHub Pages installation section](#github-pages-installation).
Then, to style your blog with this theme, add this line to your Jekyll site's `Gemfile`:
```ruby
gem "no-style-please"
```
And add this line to your Jekyll site's `_config.yml`:
```yaml
theme: no-style-please
```
And then execute:
$ bundle
Or install it yourself as:
$ gem install no-style-please
### GitHub Pages installation
If you want to use this theme for your Jekyll's site deployed on [GitHub Pages](https://pages.github.com/), follow the instructions on [this page](https://docs.github.com/en/github/working-with-github-pages/adding-a-theme-to-your-github-pages-site-using-jekyll#adding-a-theme).
## Usage
You can edit `_config.yml` file to customize your blog. You can change things such as the name of the blog, the author, the appearance of the theme (light, dark or auto), how dates are formatted, etc. Customizable fields should be straightforward to understand. Still, `_config.yml` contains some comments to help you understand what each field does.
For further customization (e.g. layout, CSS) see the [official Jekyll's documentation](https://jekyllrb.com/docs/themes/#overriding-theme-defaults) on customizing gem-based themes.
### Customize the menu
In order to add/edit/delete entries from the main menu, you have to edit the `menu.yml` file inside `_data` folder. Through that file you can define the structure of the menu. Take a look at the default configuration to get an idea of how it works and read on for a more comprehensive explanation.
The `menu.yml` file accepts the following fields:
- `entries` define a new unordered list that will contain menu entries
- each entry is marked by a `-` at the beginning of the line
- each entry can have the following attributes:
- `title`, which defines the text to render for this menu entry (**NB: you can also specify HTML!**)
- `url`, which can be used to specify an URL for this entry. If not specified, `title` will be rendered as-is; otherwise `title` will be sorrounded by a link tag pointing to the specified URL. Note that the URL can either be relative or absolute. Also note that you can get the same result by placing an `````` tag in the `title` field.
- `post_list`, which can be set either to `true` or to an object. If it is true, the entry will have a list of all posts as subentries. This is used to render your post list. If you want to customize which posts to render (e.g. by category), you can add one or more of the following attributes under `post_list`:
- `category`, which can be set to a string. It is used to render a list of posts of the specified category only. If you don't set it, then posts of all categories will be rendered.
- `limit`, which can be set to a number. It specifies the number of posts to show. If not set, all posts will be rendered.
- `show_more`, which can be true. If it is true and if the number of posts to show is greater than the specified `limit`, render a link to another page. To specify the URL and the text of the link, you can set `show_more_url` and `show_more_text` attributes, which are documented below.
- `show_more_url`, which can be a string. It specifies the URL for the show more link. Use only if `show_more` is true. This will usually redirect to a page containing all posts, which you can easily create using an archive page (see [create archive pages](#create-archive-pages) section)
- `show_more_text`, which can be a string. It specifies the text for the show more link. Use only if `show_more` is true.
- `entries`, yes, you can have entries inside entries. In this way you can create nested sublists!
### Create archive pages
A so-called archive page is a page that shows a list of posts (see [this](https://riggraz.dev/no-style-please/all-posts) for an example). You can create an archive page by creating a page and putting the following frontmatter:
```
---
layout: archive
title: The title of the page here
which_category: name-of-category
---
```
`which_category` is optional: if you don't put it, then all posts of the blog will be listed; on the other hand, if you specify a category, only posts of that category will be shown.
This feature is particularly useful if used together with the `show_more` attribute in the menu. For example, if you want to limit the number of posts shown in the home page to 5 but add a link to view them all, then you can create an archive page using the method showed above and link to it using the `show_more_url` attribute in `menu.yml`. See [this example](https://github.com/riggraz/no-style-please/blob/master/_data/menu.yml) if you're in doubt.
### Customize the index page
The `index.md` page should use layout `home`, which is the layout that displays the menu. If you want to have some content after the menu, you can just add that content in the `index.md` file, and it will automatically show under the menu.
Another thing you can do to customize the index page is show the description of your blog between the title and the menu. To do this, just edit `_config.yml` and change `theme_config.show_description` to `true`.
### Pro tips
#### Dark mode for images
This theme provides dark mode by inverting all colors of light mode throught the CSS `invert()` function. This approach would also invert the color of all images, but, since this is not the behaviour one would expect, images are not inverted by default.
However, if you would like to force the color inversion on a specific image you can do so by applying `class="ioda"` to that image ("ioda" stands for "invert on dark appearance"). See the image in the [overview post](https://github.com/riggraz/no-style-please/blob/master/_posts/2020-07-07-overview-post.md) for an example of this approach. Note that color inversion will take place only when the theme has dark appearance!
For example, if you have a black and white image it could make sense to invert it in dark mode. On the other hand, a colorful image will probably look bad if inverted.
## Contributing
Bug reports and pull requests are welcome on GitHub at https://github.com/riggraz/no-style-please. This project is intended to be a safe, welcoming space for collaboration, and contributors are expected to adhere to the [Contributor Covenant](http://contributor-covenant.org) code of conduct.
## Development
To set up your environment to develop this theme, run `bundle install`.
Your theme is setup just like a normal Jekyll site! To test your theme, run `bundle exec jekyll serve` and open your browser at `http://localhost:4000`. This starts a Jekyll server using your theme. Add pages, documents, data, etc. like normal to test your theme's contents. As you make modifications to your theme and to your content, your site will regenerate and you should see the changes in the browser after a refresh, just like normal.
When your theme is released, only the files in `_layouts`, `_includes`, `_sass` and `assets` tracked with Git will be bundled.
To add a custom directory to your theme-gem, please edit the regexp in `no-style-please.gemspec` accordingly.
## License
The theme is available as open source under the terms of the [MIT License](https://opensource.org/licenses/MIT).