Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/DIGOARTHUR/github-automated-repos
The library that automates, in one place, the administration of your github projects on your website.
https://github.com/DIGOARTHUR/github-automated-repos
automated github library npm porfolio reactjs typescript
Last synced: 16 days ago
JSON representation
The library that automates, in one place, the administration of your github projects on your website.
- Host: GitHub
- URL: https://github.com/DIGOARTHUR/github-automated-repos
- Owner: DIGOARTHUR
- License: mit
- Created: 2023-01-05T20:38:36.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2024-04-20T20:30:19.000Z (2 months ago)
- Last Synced: 2024-04-21T11:57:03.597Z (2 months ago)
- Topics: automated, github, library, npm, porfolio, reactjs, typescript
- Language: TypeScript
- Homepage: https://github-automated-repos.vercel.app/stackicons
- Size: 1.57 MB
- Stars: 653
- Watchers: 4
- Forks: 11
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE.md
Lists
- my-awesome-stars - DIGOARTHUR/github-automated-repos - The library that automates, in one place, the administration of your github projects on your website. (TypeScript)
README
github-automated-repos

github-automated-repos is the lib that gives you the power to control the visualization of your projects on the website,
in your own GitHub in one place!
https://github-automated-repos.vercel.app








 

 

 [](https://github.com/DIGOARTHUR/github-automated-repos/?tab=readme-ov-file#-framework-settings)
[](https://github.com/DIGOARTHUR/github-automated-repos/?tab=readme-ov-file#-framework-settings)
## 1. Installation
> [!TIP]
> Use the code example in this documentation. [Code Example](https://github.com/DIGOARTHUR/github-automated-repos/tree/main?tab=readme-ov-file#code-example-1)
```shell
npm install github-automated-repos
# or
yarn add github-automated-repos
```
## 2. Using hook
```typescript
import {useGitHubAutomatedRepos} from "github-automated-repos";
const data = useGitHubAutomatedRepos("GitHubUsername", "KeyWord");
```
## 3. Choose the repositories and fill in the Topics field with the keyword you determined.
> [!IMPORTANT]
> To insert stack names in the topics field, see web documentation > [Stack Icons](https://github-automated-repos.vercel.app)

## 4. ✅Ready! JSON - Data from repositories chosen by you!
JSON - DATA
### Data Example ~ console.log(data) ~
```javascript
Array(4)
0
:
{id: 517152367, name: 'Dashgo', html_url: 'https://github.com/DIGOARTHUR/Dashgo', description: 'IGNITE - Trilha ReactJS/ - Neste projeto é aplicad…ate, Components, Props. Recursos do JS como: Map.', topics: Array(7), …}
1
:
{id: 482667387, name: 'DashBoard-Financeiro', html_url: 'https://github.com/DIGOARTHUR/DashBoard-Financeiro', description: 'IGNITE - Trilha ReactJS/ Chapter II - Esta aplicaç…mpanhamento de valores de entrada, saída e total.', topics: Array(6), …}
2
:
{id: 412849316, name: 'Task.TODO', html_url: 'https://github.com/DIGOARTHUR/Task.TODO', description: 'IGNITE - Trilha ReactJS/ - Este projeto aborda con…Filter e Math, Spread. E para estilização o SASS.', topics: Array(7), …}
3
:
{id: 355616217, name: 'Move.it', html_url: 'https://github.com/DIGOARTHUR/Move.it', description: 'NLW#04 - Rocketseat - Utilizando a técnica Pomodor… o objetivo é executar a tarefa do seu interesse.', topics: Array(8), …}
length
:
4
[[Prototype]]
:
Array(0)
```
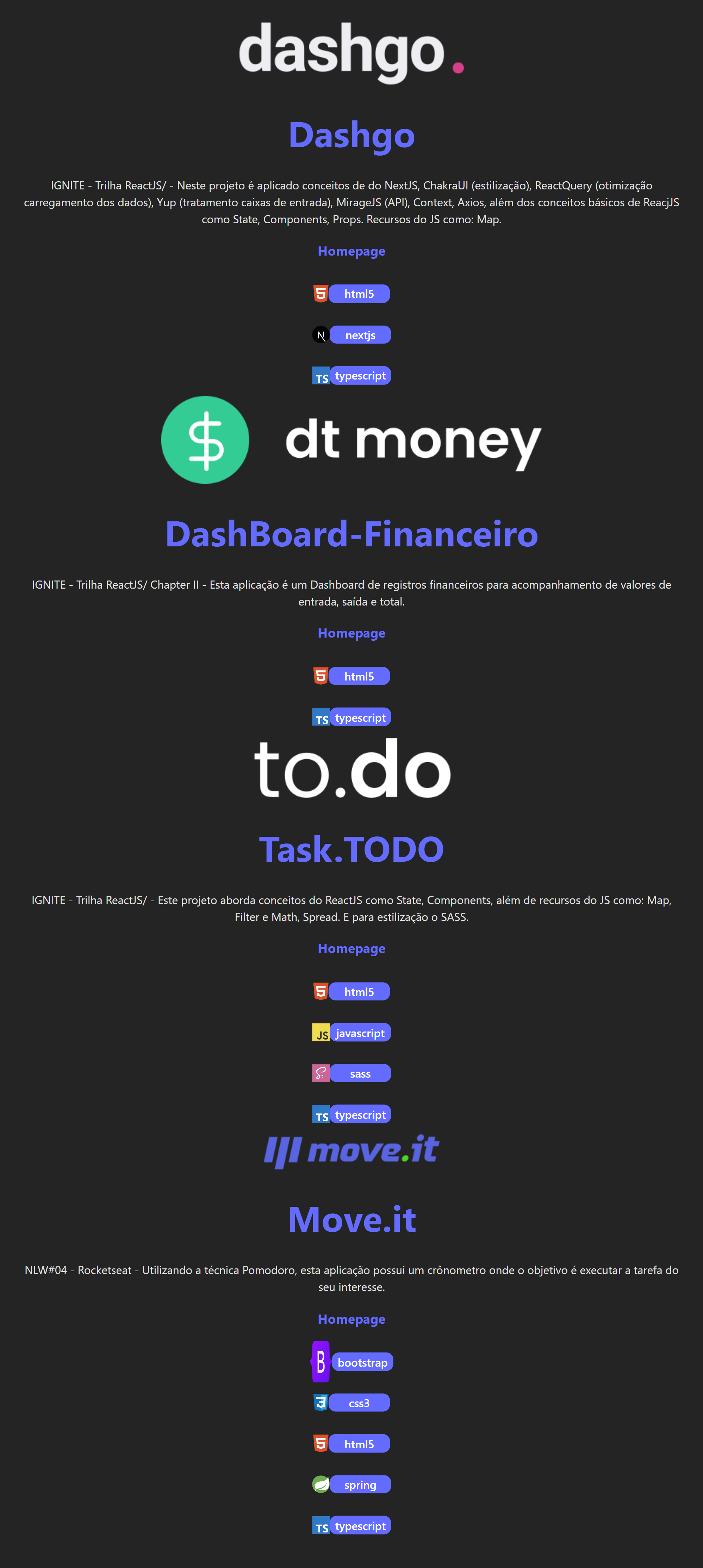
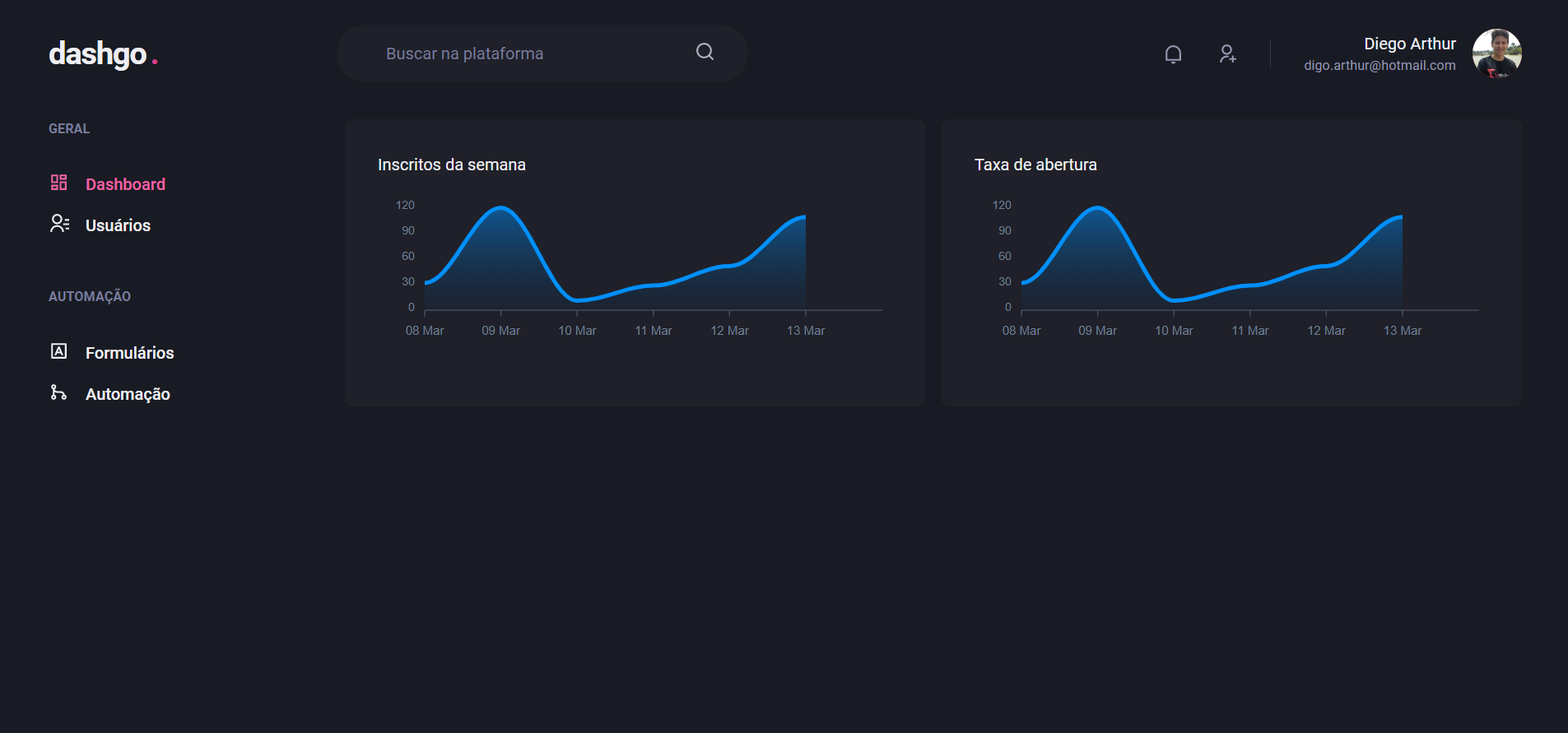
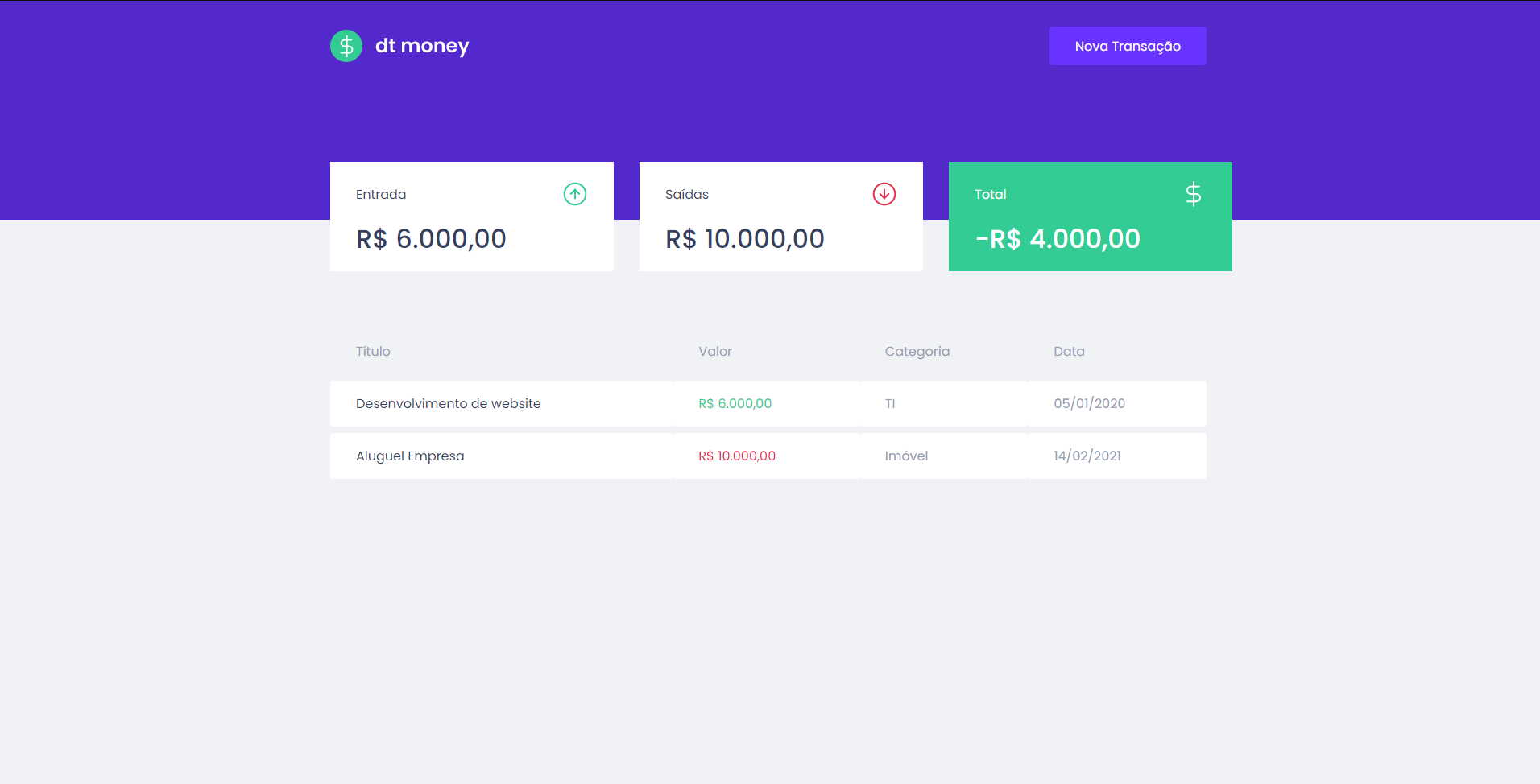
IN PAGE WEB
### 💡Use your creativity and build the card however you want.

---
- ## About Library
- ## Library
- ### Import
- ### Fill in the fields in the github repository
- ### Code Example
- ### Framework Settings
#  About Library
About Library
> This library automates the view your GitHub projects on your website in one place. But how? Make the code configuration only once in your application with github-automated-repos, and manage the view of your projects on GitHub in the Topics field. Choose which project will be seen on your website, and you can even customize your project card, for example, with a representative icon and show which stacks were used. All in one place!
| Control your projects |
| :-------------------------------------------------------------------: |
|  |
| Customize and represent through icons. |
| :--------------------------------------------------------------: |
| |
| In one place |
| :-------------------------------------------------------------------: |
| |
#  Library
Library
## Import
```jsx
import { useGitHubAutomatedRepos, ProjectIcons, StackIcons, StackLabels } from 'github-automated-repos';
```
### The package imports four elements:
- `useGitHubAutomatedRepos` hook responsible for automating the return of data from repositories. This hook takes two parameters: GitHubUsername & keyword. The return is an array of objects containing 7 properties: id, banner, html_url, homepage, topics, name and description.
```tsx
const data = useGitHubAutomatedRepos("GitHubUsername", "KeyWord");
```
- #### return data example:
``` javascript
[
{
banner:"https://raw.githubusercontent.com/DIGOARTHUR/github-automated-repos/main/src/assets/images/banner.png"
description: "The library that automates, in one place, the administration of your github projects on your website."
homepage: "https://github-automated-repos.vercel.app"
html_url: "https://github.com/DIGOARTHUR/github-automated-repos"
id: 585693873
name: "github-automated-repos"
topics: (8) ['automated', 'deploy', 'github', 'library', '
}
]
```
- `StackIcons` The component returns, based on the iteration of the topic array that is contained in data, icons of the stacks used in your project. Enter the stacks used in your repository's topic field.. Check the [Stack Icons](https://github-automated-repos.vercel.app/documentation/stackIcons) tab!
```jsx
data.map((item) => {
return (
...
{item.topics.map((icon, index) => {
return (
}
...
```
- #### Render component StackIcons example:





















- `StackLabels` component returns, based on the iteration of the topics array that is contained in data, labels of the stacks used in your project. Insert the stacks used in the topics field of your repository. Check the [Stack Icons](https://github-automated-repos.vercel.app/documentation/stackIcons) tab!
```jsx
data.map((item) => {
return (
...
{item.topics.map((icon, index) => {
return (
}
...
```
- #### Render component StackLabels example:



     





- `ProjectIcons` component returns, based on the iteration of the topics array that is contained in data, icons to represent your project. The project tag must be inserted in the topics field of your repository. Check the [Project Icons](https://github-automated-repos.vercel.app/documentation/projectIcons) tab!
```jsx
data.map((item) => {
return (
...
{item.topics.map((icon, index) => {
return (
}
...
```
- #### Render component ProjectIcons example:






## Fill in the fields in the github repository
- `banner`: This property returns a .PNG image. For this to be possible, the correct name must be entered in the file called `banner.png` and also the path. Ex.:
```
└── src
└── assets
└── imgs
└── `banner.png`
├── ...
```



- `id`: repository identification number. Used as parameter in the key tag. ( *This field does not need to be filled in.* )
- `html_url`: repository link. Used as the link of access. ( *This field does not need to be filled in.* )
- `homepage`: it's the access link to the built page, page deploy. About / Website of your GitHub.

- `topics`: array that brings information about the icons in [Project Icons](https://github-automated-repos.vercel.app/documentation/projectIcons) and [Stack Icons](https://github-automated-repos.vercel.app/documentation/stackIcons). Used in both ProjectIcon, StackLabels e StackIcon components. It is in this field that is passed the key configured in the hook. Refers to the field About / Topics of your GitHub.

- `name`: This is the name of the repository. Refers to the field Settings / General / Repository name of your GitHub.

- `description`: This is the description given to your repository. Refers to the About /Description field of your GitHub.

## Code Example
> [!CAUTION]
> :exclamation::exclamation: Don't forget to fill in the fields: your GitHubUsername and keyWord (determined by you).
```javascript
const data = useGitHubAutomatedRepos("GitHubUsername", "KeyWord");
```
```jsx
import './App.css';
import { useGitHubAutomatedRepos, ProjectIcons, StackIcons, StackLabels } from 'github-automated-repos';
function App() {
{/*useGitHubAutomatedRepos hook*/ }
const data = useGitHubAutomatedRepos("GitHubUsername", "KeyWord");
return (
{
data.map((item) => {
return (
{/*Banner / Layout / Logo*/}

{/*Project Icons*/}
{item.topics.map((icon) => {
return (
)
})}
{/*html Url*/}
{/*Name Project*/}
{item.name}
{/*Description*/}
{item.description}
{/*Homepage*/}
Homepage
{/*Stacks Icon and Stacks Label*/}
{item.topics.map((icon, index) => {
return (
)
})}
)
})
}
);
}
export default App;
```
##  Framework Settings.
Framework Settings.
```
└── My-app
├── ...
├── next.config.js
├── ...
```
``` javascript
/** @type {import('next').NextConfig} */
const nextConfig = {
reactStrictMode: true,
transpilePackages: ['github-automated-repos'],
}
module.exports = nextConfig
```
---
**Love github-automated-repos? Give our repo a star ⭐ ⬆️.**
`based in:` [Api Github](https://docs.github.com/en/rest/repos/repos?apiVersion=2022-11-28#get-a-repository)
`by`: [@digoarthur](https://www.linkedin.com/in/digoarthur/)