Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/khonsulabs/cushy
An experimental cross-platform graphical user interface (GUI) crate for Rust.
https://github.com/khonsulabs/cushy
gui rust
Last synced: 15 days ago
JSON representation
An experimental cross-platform graphical user interface (GUI) crate for Rust.
- Host: GitHub
- URL: https://github.com/khonsulabs/cushy
- Owner: khonsulabs
- License: apache-2.0
- Created: 2021-05-13T02:28:00.000Z (about 3 years ago)
- Default Branch: main
- Last Pushed: 2024-06-07T18:06:06.000Z (20 days ago)
- Last Synced: 2024-06-11T18:43:26.940Z (16 days ago)
- Topics: gui, rust
- Language: Rust
- Homepage:
- Size: 2.81 MB
- Stars: 400
- Watchers: 7
- Forks: 15
- Open Issues: 43
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- License: LICENSE-APACHE
- Code of conduct: CODE_OF_CONDUCT.md
Lists
- awesome-stars - khonsulabs/cushy - An experimental cross-platform graphical user interface (GUI) crate for Rust. (Rust)
README
# Cushy

[](https://crates.io/crates/cushy)
[](https://cushy.rs/main/docs/cushy/)
[][guide]
Cushy is an experimental Graphical User Interface (GUI) crate for the Rust
programming language. It features a reactive data model and aims to enable
easily creating responsive, efficient user interfaces. To enable easy
cross-platform development, Cushy uses its own collection of consistently-styled
[`Widget`s][widget].
Cushy is powered by:
- [`Kludgine`][kludgine], a 2d graphics library powered by:
- [`winit`][winit] for windowing/input
- [`wgpu`][wgpu] for graphics
- [`cosmic_text`][cosmic_text] for text layout + rasterization
- [`palette`][palette] for OKLab-based HSL color calculations
- [`arboard`][arboard] for clipboard support
- [`figures`][figures] for integer-based 2d math
## Getting Started with Cushy
The [`Widget`][widget] trait is the building block of Cushy: Every user
interface element implements `Widget`. The `Widget` trait
[documentation][widget] has an overview of how Cushy works. A list of built-in
widgets can be found in the [`cushy::widgets`][widgets] module.
Cushy uses a reactive data model. To see [an example][button-example] of how
reactive data models work, consider this example that displays a button that
increments its own label:
```rust,ignore
fn main() -> cushy::Result {
// Create a dynamic usize.
let count = Dynamic::new(0_isize);
// Create a new label displaying `count`
count
.to_label()
// Use the label as the contents of a button
.into_button()
// Set the `on_click` callback to a closure that increments the counter.
.on_click(move |_| count.set(count.get() + 1))
// Run the application
.run()
}
```
Here are some ways to learn more about Cushy:
- Explore the [examples directory][examples]. Nearly every feature in Cushy was
initially tested by creating an example. Many are focused on demonstrating a
single feature, but there are some complex example such as a theme
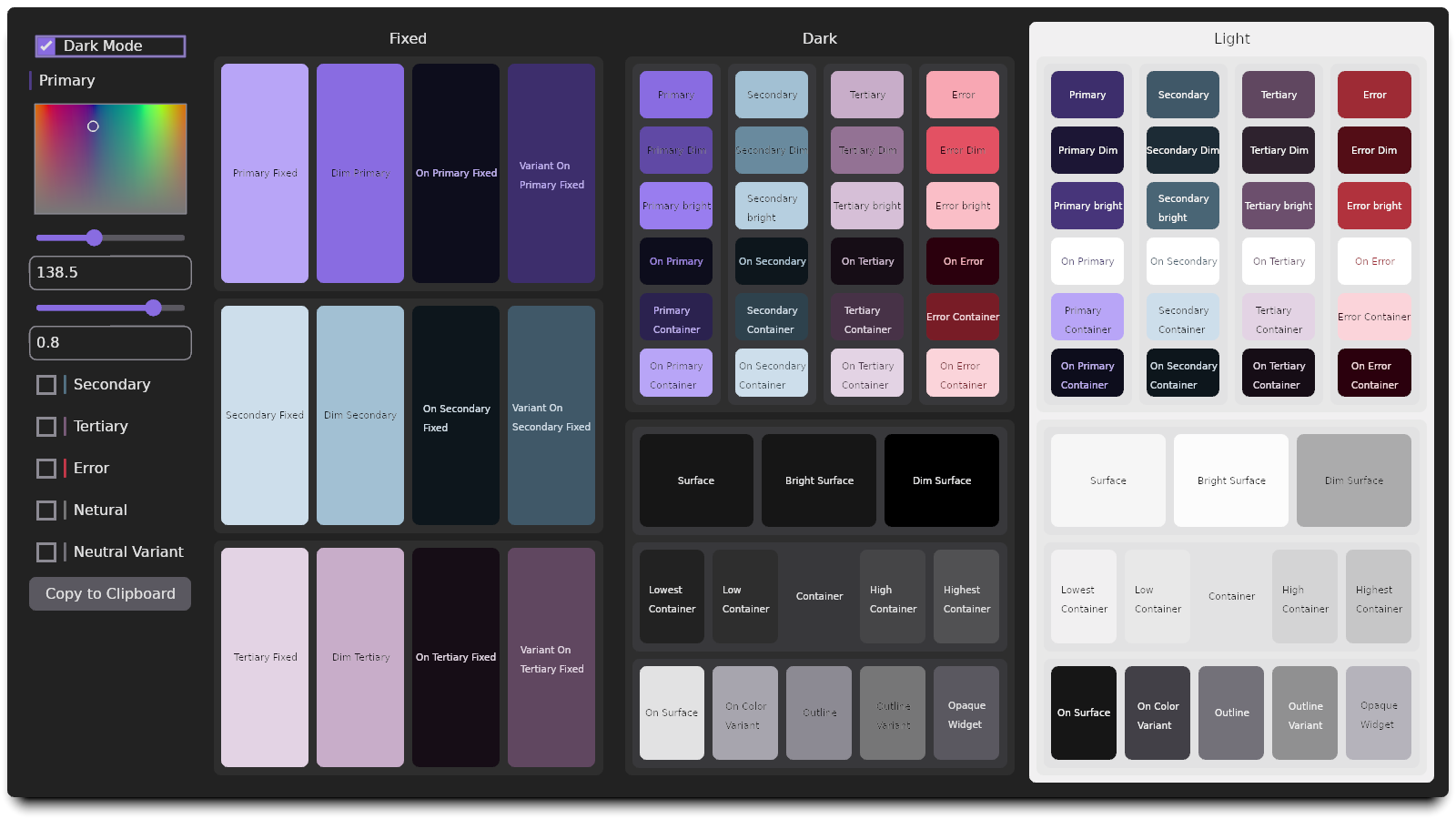
editor/previewer:
[][theme-example]
- Browse the [user's guide][guide]. The user guide is a work in progress, but
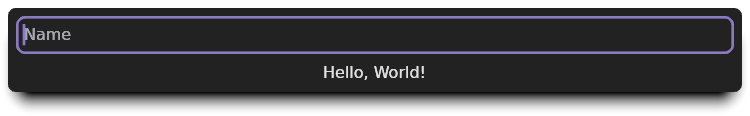
features CI-generated screenshots and animations for its examples:
[][guide]
- Ask questions [in Discussions][discussions] or [on Discord][discord].
## Project Status
This project is early in development, but is quickly becoming a decent
framework. It is considered alpha and unsupported at this time, and the primary
focus for [@ecton][ecton] is to use this for his own projects. Feature requests
and bug fixes will be prioritized based on @ecton's own needs.
If you would like to contribute, bug fixes are always appreciated. Before
working on a new feature, please [open an issue][issues] proposing the feature
and problem it aims to solve. Doing so will help prevent friction in merging
pull requests, as it ensures changes fit the vision the maintainers have for
Cushy.
[widget]: https://cushy.rs/main/docs/cushy/widget/trait.Widget.html
[widgets]: https://cushy.rs/main/docs/cushy/widgets/index.html
[button-example]: https://github.com/khonsulabs/cushy/tree/main/examples/basic-button.rs
[examples]: https://github.com/khonsulabs/cushy/tree/main/examples/
[theme-example]: https://github.com/khonsulabs/cushy/tree/main/examples/theme.rs
[kludgine]: https://github.com/khonsulabs/kludgine
[figures]: https://github.com/khonsulabs/figures
[wgpu]: https://github.com/gfx-rs/wgpu
[winit]: https://github.com/rust-windowing/winit
[cosmic_text]: https://github.com/pop-os/cosmic-text
[palette]: https://github.com/Ogeon/palette
[arboard]: https://github.com/1Password/arboard
[ecton]: https://github.com/khonsulabs/ecton
[issues]: https://github.com/khonsulabs/cushy/issues
[guide]: https://cushy.rs/main/guide/
[discussions]: https://github.com/khonsulabs/cushy/discussions
[discord]: https://discord.khonsulabs.com/
## Open-source Licenses
This project, like all projects from [Khonsu Labs](https://khonsulabs.com/), is open-source.
This repository is available under the [MIT License](./LICENSE-MIT) or the
[Apache License 2.0](./LICENSE-APACHE).
To learn more about contributing, please see [CONTRIBUTING.md](./CONTRIBUTING.md).