Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/Yalantis/pull-to-make-soup
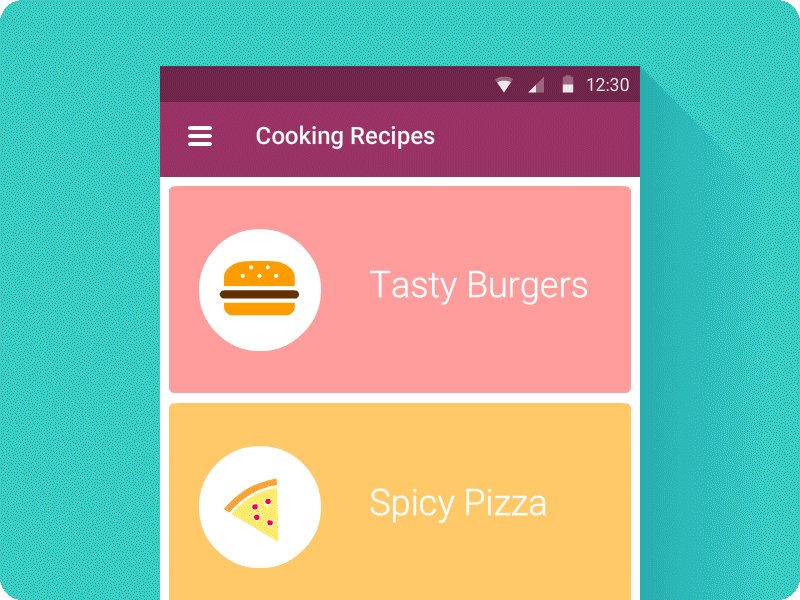
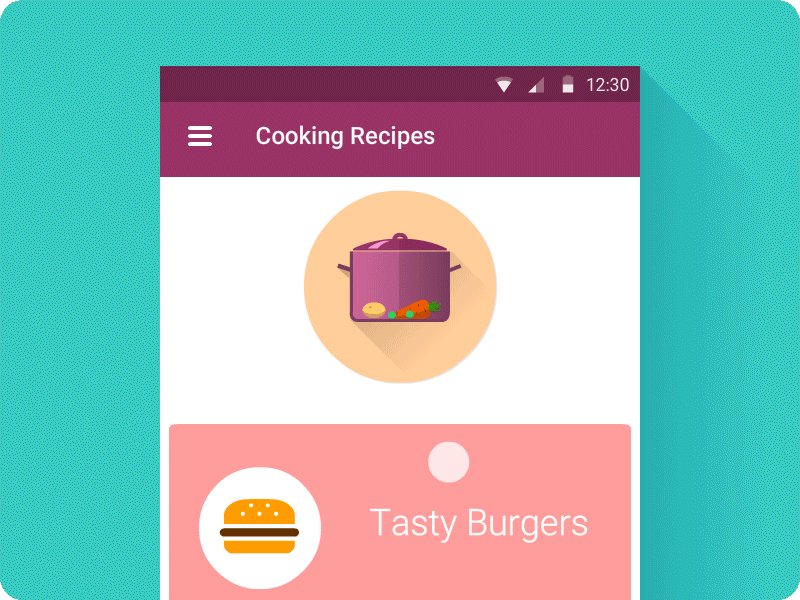
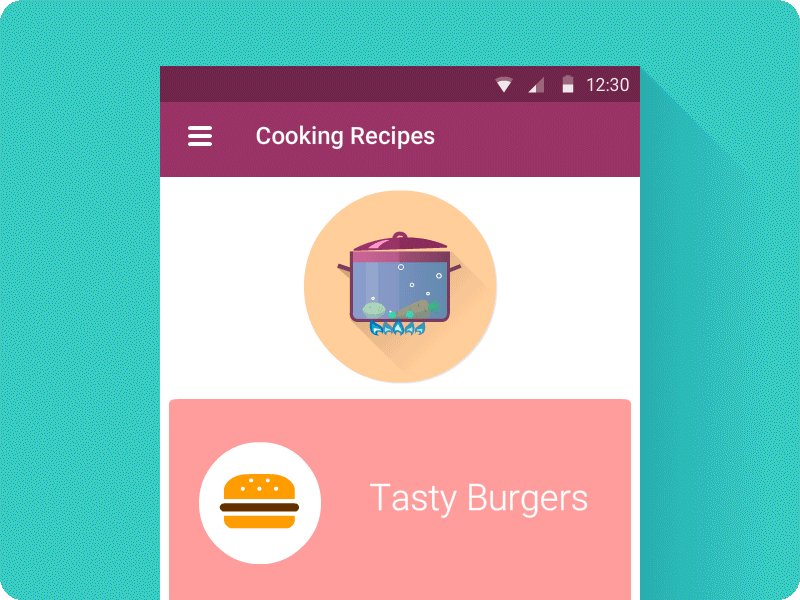
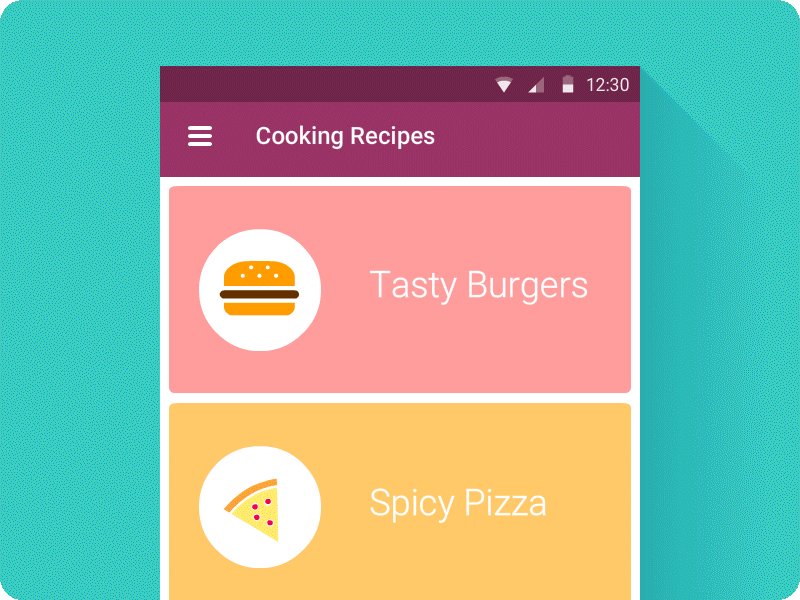
Custom animated pull-to-refresh that can be easily added to RecyclerView
https://github.com/Yalantis/pull-to-make-soup
android animation java pull-to-refresh recyclerview
Last synced: 1 day ago
JSON representation
Custom animated pull-to-refresh that can be easily added to RecyclerView
- Host: GitHub
- URL: https://github.com/Yalantis/pull-to-make-soup
- Owner: Yalantis
- Created: 2016-05-12T10:16:55.000Z (about 8 years ago)
- Default Branch: master
- Last Pushed: 2022-09-22T10:09:15.000Z (over 1 year ago)
- Last Synced: 2024-03-26T14:02:01.532Z (3 months ago)
- Topics: android, animation, java, pull-to-refresh, recyclerview
- Language: Java
- Homepage: https://yalantis.com/
- Size: 759 KB
- Stars: 1,446
- Watchers: 57
- Forks: 226
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
Lists
- awesome-github-android-ui - pull-to-make-soup - 自定义动画下拉刷新 (下拉刷新)
- awesome-github-android-ui - pull-to-make-soup - 自定义动画下拉刷新 (下拉刷新)
README
## PullToMakeSoup
Custom animated pull-to-refresh that can be easily added to RecyclerView
[](https://yalantis.com/?utm_source=github)
[](http://www.android-gems.com/lib/Yalantis/pull-to-make-soup)
[](http://android-arsenal.com/details/1/3588)
Inspired by [this project on dribble](https://dribbble.com/shots/2074667-Recipe-Finder-v-2)

## Requirements
Min SDK version 16
## Installing with [Gradle](http://gradle.org/)
In your project level build.gradle
```groovy
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
```
In your app level build.gradle
```groovy
compile 'com.github.Yalantis:pull-to-make-soup:1.0.2'
```
## Usage
Include the library as local library project.
Second include PullToRefreshView to your layout, with the app:type="soup"
```xml
```
Next in your onCreate method refer to the View and setup OnRefreshListener.
```java
mPullToRefreshView = (PullToRefreshView) findViewById(R.id.pull_to_refresh);
mPullToRefreshView.setOnRefreshListener(new PullToRefreshView.OnRefreshListener() {
@Override
public void onRefresh() {}
});
```
When you need to finish the refreshing call
```java
mPullToRefreshView.setRefreshing(false);
```
# Misc
If you need to change progress state:
```java
mPullToRefreshView.setRefreshing(boolean isRefreshing)
```
# Compatibility
* Android JELLY BEAN 4.1+
### Version: 1.0
* Initial Build
### Version: 1.0.1
* Fixed disapearing animation (Flames,cover and water now disapearing properly).
#### Let us know!
We’d be really happy if you sent us links to your projects where you use our component. Just send an email to [email protected] And do let us know if you have any questions or suggestion regarding the animation.
P.S. We’re going to publish more awesomeness wrapped in code and a tutorial on how to make UI for Android (iOS) better than better. Stay tuned!
## License
Copyright 2017, Yalantis
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.