Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/andremion/Louvre
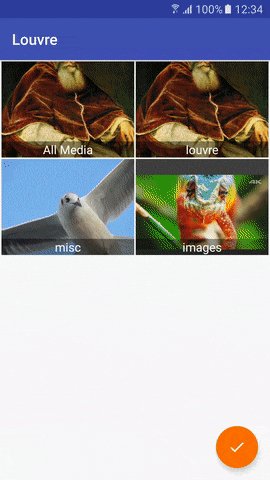
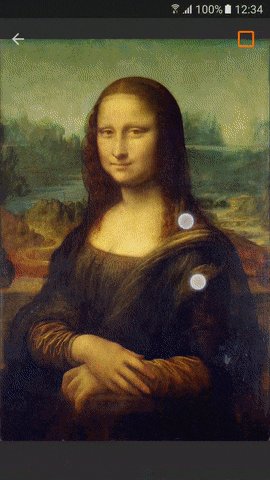
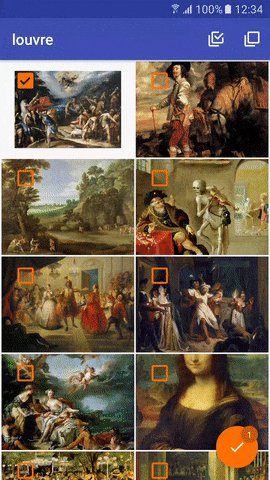
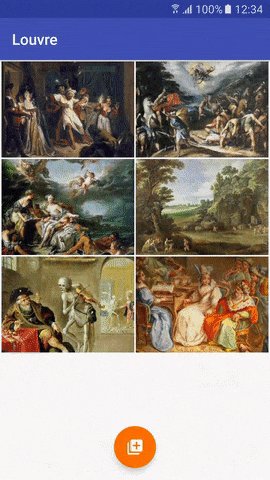
A small customizable library useful to handle an gallery image pick action built-in your app. :sunrise_over_mountains::stars:
https://github.com/andremion/Louvre
android gallery image library louvre pick picker theme
Last synced: about 23 hours ago
JSON representation
A small customizable library useful to handle an gallery image pick action built-in your app. :sunrise_over_mountains::stars:
- Host: GitHub
- URL: https://github.com/andremion/Louvre
- Owner: andremion
- License: apache-2.0
- Created: 2017-01-25T17:42:19.000Z (over 7 years ago)
- Default Branch: development
- Last Pushed: 2021-04-27T09:23:06.000Z (about 3 years ago)
- Last Synced: 2024-04-18T03:18:44.431Z (about 2 months ago)
- Topics: android, gallery, image, library, louvre, pick, picker, theme
- Language: Java
- Homepage: https://play.google.com/store/apps/details?id=com.andremion.louvre.sample
- Size: 75.8 MB
- Stars: 637
- Watchers: 16
- Forks: 95
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Lists
- awesome-github-android-ui - Louvre - 自定义图片选择器 (图片)
- awesome-github-android-ui - Louvre - 自定义图片选择器 (图片)
README

A small customizable image picker. Useful to handle an gallery image pick action built-in your app.
[](http://www.apache.org/licenses/LICENSE-2.0)


[](https://search.maven.org/#artifactdetails%7Ccom.github.andremion%7Clouvre%7C1.3.0%7Caar)
[](https://android-arsenal.com/details/1/5188)
[](https://www.uplabs.com/posts/louvre)

*Images from Google Image Search
## Installation
Add this in your root `build.gradle` file (**not** your app module `build.gradle` file):
```gradle
allprojects {
repositories {
...
maven { url "https://jitpack.io" }
}
}
```
Then, add the library in your app module `build.gradle`
```groovy
dependencies{
compile 'com.github.andremion:louvre:[LATEST VERSION]'
}
```
## Usage
Choose one of the **Louvre** themes to use in `GalleryActivity` and override it to define your app color palette.
```xml
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
```
```xml
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
```
```xml
<item name="colorPrimary">@color/colorPrimary</item>
<item name="colorPrimaryDark">@color/colorPrimaryDark</item>
<item name="colorAccent">@color/colorAccent</item>
```
For `PreviewActivity` you just need to define the accent color.
```xml
<item name="colorAccent">@color/colorAccent</item>
```
Declare the **Louvre** activities in `AndroidManifest.xml` file using your new app themes.
```xml
```
Add `READ_EXTERNAL_STORAGE` permission in your `AndroidManifest.xml` file.
```xml
```
In your `Activity` you just need the below lines of code to open the **Louvre**.
```java
Louvre.init(myActivity)
.setRequestCode(LOUVRE_REQUEST_CODE)
.open();
```
You can also use a `Fragment` to open the **Louvre**. In this case, the `Fragment` will get the `onActivityResult` callback.
```java
Louvre.init(myFragment)
.setRequestCode(LOUVRE_REQUEST_CODE)
.open();
```
But you can customize the picker:
######Setting the max images allowed to pick
```java
louvre.setMaxSelection(10)
```
######Setting the current selected items
```java
List selection;
...
louvre.setSelection(selection)
```
######Setting the media type to filter the query with a combination of one of these types: `Louvre.IMAGE_TYPE_BMP`, `Louvre.IMAGE_TYPE_JPEG`, `Louvre.IMAGE_TYPE_PNG`
```java
louvre.setMediaTypeFilter(Louvre.IMAGE_TYPE_JPEG, Louvre.IMAGE_TYPE_PNG)
```
See more at the [sample](https://github.com/andremion/Louvre/tree/master/sample)
## Libraries and tools used in the project
* [Design Support Library](http://developer.android.com/intl/pt-br/tools/support-library/features.html#design)
The Design package provides APIs to support adding material design components and patterns to your apps.
* [CounterFab](https://github.com/andremion/CounterFab)
A FloatingActionButton subclass that shows a counter badge on right top corner.
* [Glide](https://github.com/bumptech/glide)
An image loading and caching library for Android focused on smooth scrolling
* [PhotoView](https://github.com/chrisbanes/PhotoView)
Implementation of ImageView for Android that supports zooming, by various touch gestures.
## Contributing
Contributions are always welcome!
**Issues:**
Fell free to open a new issue. Follow the [ISSUE_TEMPLATE.MD](https://github.com/andremion/Louvre/tree/master/ISSUE_TEMPLATE.md)
Follow the "fork-and-pull" Git workflow.
1. **Fork** the repo on GitHub
2. **Clone** the project to your own machine
3. **Commit** changes to your own branch
4. **Merge** with current *development* branch
5. **Push** your work back up to your fork
7. Submit a **Pull request** your changes can be reviewed (please refere the issue if reported)
**Prevent** code-style related changes. Format the code before commiting.
## License
Copyright 2017 André Mion
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.