Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/Kaopiz/android-segmented-control
ios UISegmentedControl for android
https://github.com/Kaopiz/android-segmented-control
Last synced: 7 days ago
JSON representation
ios UISegmentedControl for android
- Host: GitHub
- URL: https://github.com/Kaopiz/android-segmented-control
- Owner: Kaopiz
- Created: 2014-02-06T17:45:28.000Z (over 10 years ago)
- Default Branch: master
- Last Pushed: 2020-10-05T09:01:17.000Z (over 3 years ago)
- Last Synced: 2024-02-29T03:34:43.708Z (4 months ago)
- Language: Java
- Homepage:
- Size: 1.42 MB
- Stars: 1,883
- Watchers: 68
- Forks: 400
- Open Issues: 58
-
Metadata Files:
- Readme: README.md
Lists
- awesome-github-android-ui - android-segmented-control - Android自定义视图 (分段控件)
- awesome-github-android-ui - android-segmented-control - Android自定义视图 (分段控件)
README
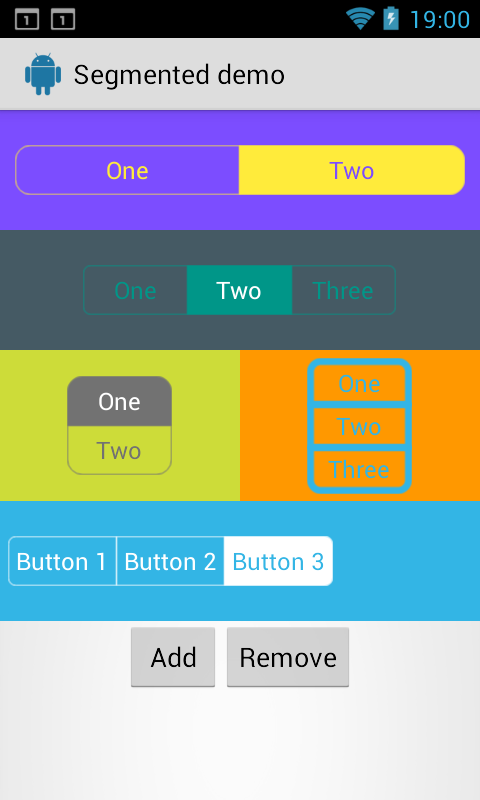
android-segmented-control
=========================
Android-Segmented is a custom view for Android which is based on RadioGroup and RadioButton widget.
This implementation is inspired by [Segmented Controls](https://developer.apple.com/library/ios/documentation/userexperience/conceptual/UIKitUICatalog/UISegmentedControl.html) for iOS.

## Including in your project:
#### Download source code and import as module
The latest code has bug fixes, iOS 7's (and up) style segment control (which has nice fade animation and tint) and support for Font Awesome. (These features has not been pushed to Maven yet)
#### Using maven
Android-Segmented Library is pushed to [Maven Central](http://search.maven.org/#search%7Cga%7C1%7Ca%3A%22android-segmented%22), so you just need to add the following dependency to your `build.gradle`.
dependencies {
compile 'info.hoang8f:android-segmented:1.0.6'
}
#### Manually
Copy(or merge) below files into corresponding file/folder:
+ SegmentedGroup.java
+ res/drawable/*
+ res/drawable-v14/*
+ res/values/colors.xml
+ res/values/dimens.xml
+ res/values/styles.xml (only RadioButton style)
Usage
-----
Define in xml like this and make sure that the `RadioButton`'s style is: `@style/RadioButton`
```xml
```
Sample code:
```xml
```
You also can be change the tint color and title color when button is checked by `setTintColor` method.
Here is sample code:
```java
SegmentedGroup segmented2 = (SegmentedGroup) rootView.findViewById(R.id.segmented2);
segmented2.setTintColor(Color.DKGRAY);
SegmentedGroup segmented3 = (SegmentedGroup) rootView.findViewById(R.id.segmented3);
segmented3.setTintColor(Color.parseColor("#FFD0FF3C"), Color.parseColor("#FF7B07B2"));
SegmentedGroup segmented4 = (SegmentedGroup) rootView.findViewById(R.id.segmented4);
segmented4.setTintColor(getResources().getColor(R.color.radio_button_selected_color));
```
If you dont specify border_width and/or corner_radius the default values will be used (1dp for border_width and 5 dp for corner_radius)
Credits
-------
Author:
* Le Van Hoang (@hoang8f)
* Added support for vertical RadioGroup by [tchar](https://github.com/tchar).
License
-------
The MIT License (MIT)
Copyright (c) 2014 Le Van Hoang
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.