Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/tiagohm/MarkdownView
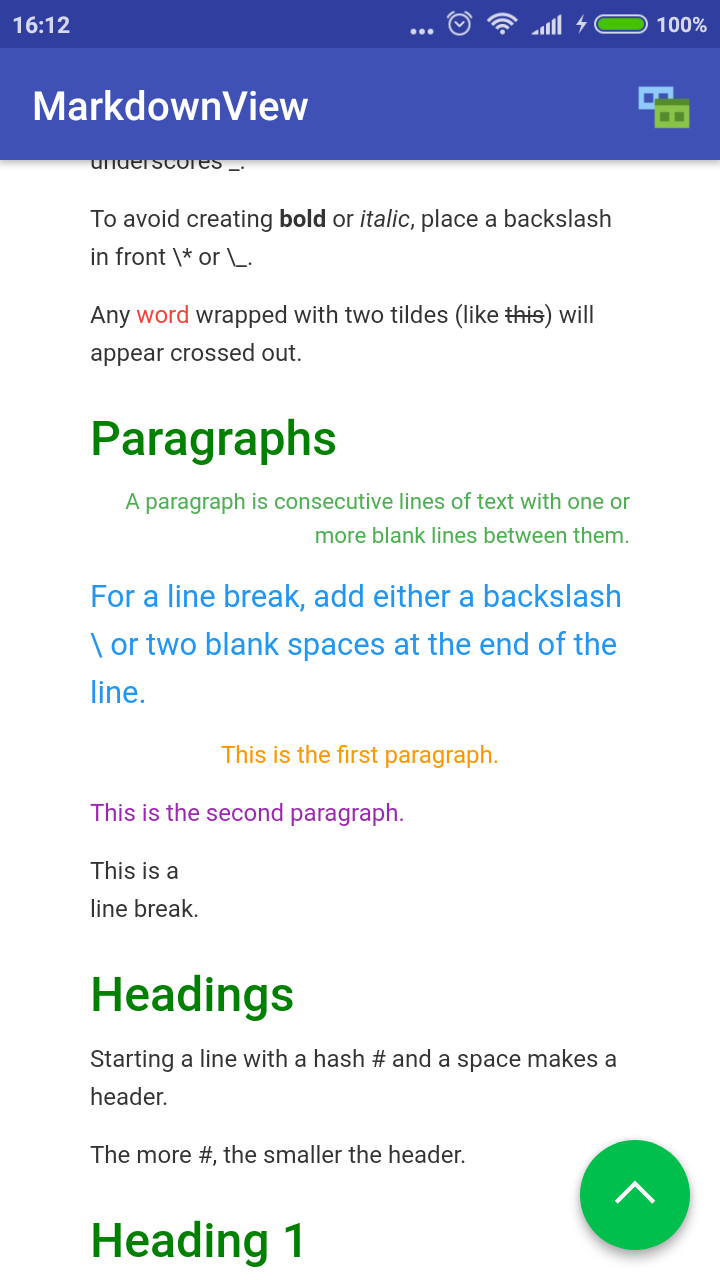
Android library to display markdown text.
https://github.com/tiagohm/MarkdownView
android-library markdown view
Last synced: 7 days ago
JSON representation
Android library to display markdown text.
- Host: GitHub
- URL: https://github.com/tiagohm/MarkdownView
- Owner: tiagohm
- License: apache-2.0
- Archived: true
- Created: 2017-01-17T21:57:41.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2018-10-09T10:35:11.000Z (over 5 years ago)
- Last Synced: 2024-02-29T03:38:53.319Z (4 months ago)
- Topics: android-library, markdown, view
- Language: Java
- Homepage:
- Size: 6.22 MB
- Stars: 1,024
- Watchers: 29
- Forks: 164
- Open Issues: 24
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Lists
- awesome-github-android-ui - MarkdownView - 显示Markdown文本的Android库 (编辑器)
- awesome-github-android-ui - MarkdownView - 显示Markdown文本的Android库 (编辑器)
README
# MarkdownView
Android library to display markdown text.
It uses [Flexmark](https://github.com/vsch/flexmark-java) and some of its extensions.
## Setup
Add it in your root build.gradle at the end of repositories:
```gradle
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
```
Add the dependency:
```gradle
implementation 'com.github.tiagohm.MarkdownView:library:LATEST-VERSION'
```
LATEST-VERSION is [](https://jitpack.io/#tiagohm/MarkdownView)
## Usage
```xml
```
```java
mMarkdownView = (MarkdownView)findViewById(R.id.markdown_view);
mMarkdownView.addStyleSheet(new Github());
mMarkdownView.loadMarkdown("**MarkdownView**");
mMarkdownView.loadMarkdownFromAsset("markdown1.md");
mMarkdownView.loadMarkdownFromFile(new File());
mMarkdownView.loadMarkdownFromUrl("url");
```
## Using Emojies
##### Without internet
Add the dependency:
```gradle
implementation 'com.github.tiagohm.MarkdownView:emoji:LATEST-VERSION'
```
## Custom CSS
```java
//InternalStyleSheet css = new InternalStyleSheet();
InternalStyleSheet css = new Github();
css.addFontFace("MyFont", "condensed", "italic", "bold", "url('myfont.ttf')");
css.addMedia("screen and (min-width: 1281px)");
css.addRule("h1", "color: orange");
css.endMedia();
css.addRule("h1", "color: green", "font-family: MyFont");
mMarkdownView.addStyleSheet(css);
mMarkdownView.addStyleSheet(ExternalStyleSheet.fromAsset("github.css", null);
mMarkdownView.addStyleSheet(ExternalStyleSheet.fromAsset("github2.css", "screen and (min-width: 1281px)");
```
## JavaScript
```java
JavaScript js = new ExternalJavaScript(url, async, defer);
mMarkdownView.addJavascript(js);
```
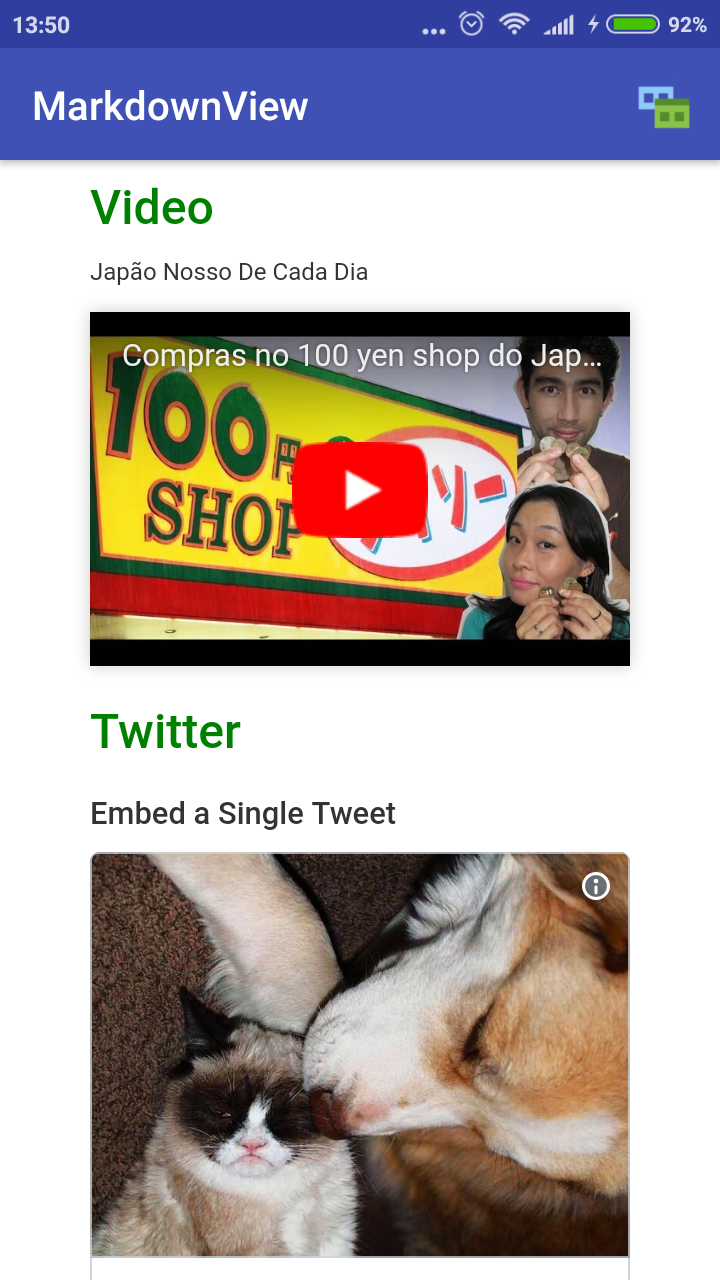
## Twitter
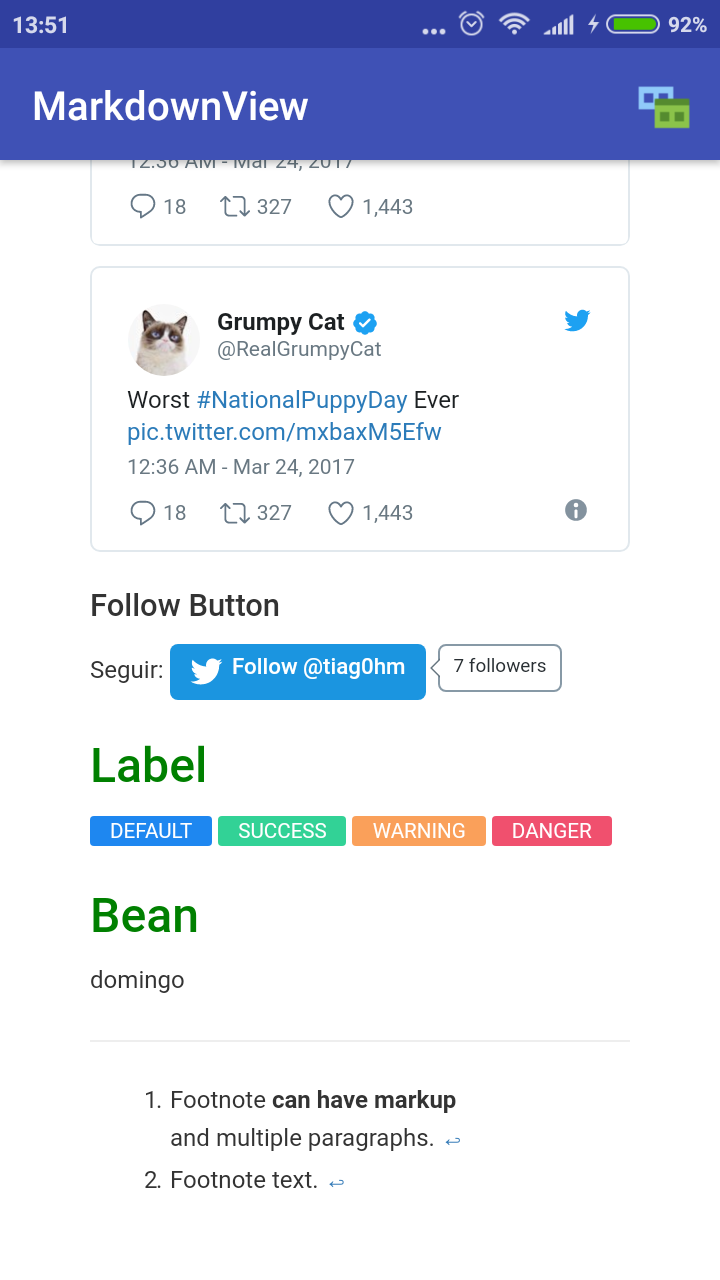
#### Embed a Single Tweet
From *https://twitter.com/RealGrumpyCat/status/845101936550469634*
* `#[tweet](845101936550469634)`
* `#[tweet-hide-cards](845101936550469634)`
#### Follow Button
From *https://twitter.com/tiag0hm*
* `#[follow](tiag0hm)`
## Themes
* GitHub
## Support
- [x] Bold `**Text**` or `__Text__`
- [x] Italic `*Text*` or `_Text_`
- [x] Strikethrough `~~Text~~`
- [x] Horizontal Rules `---`
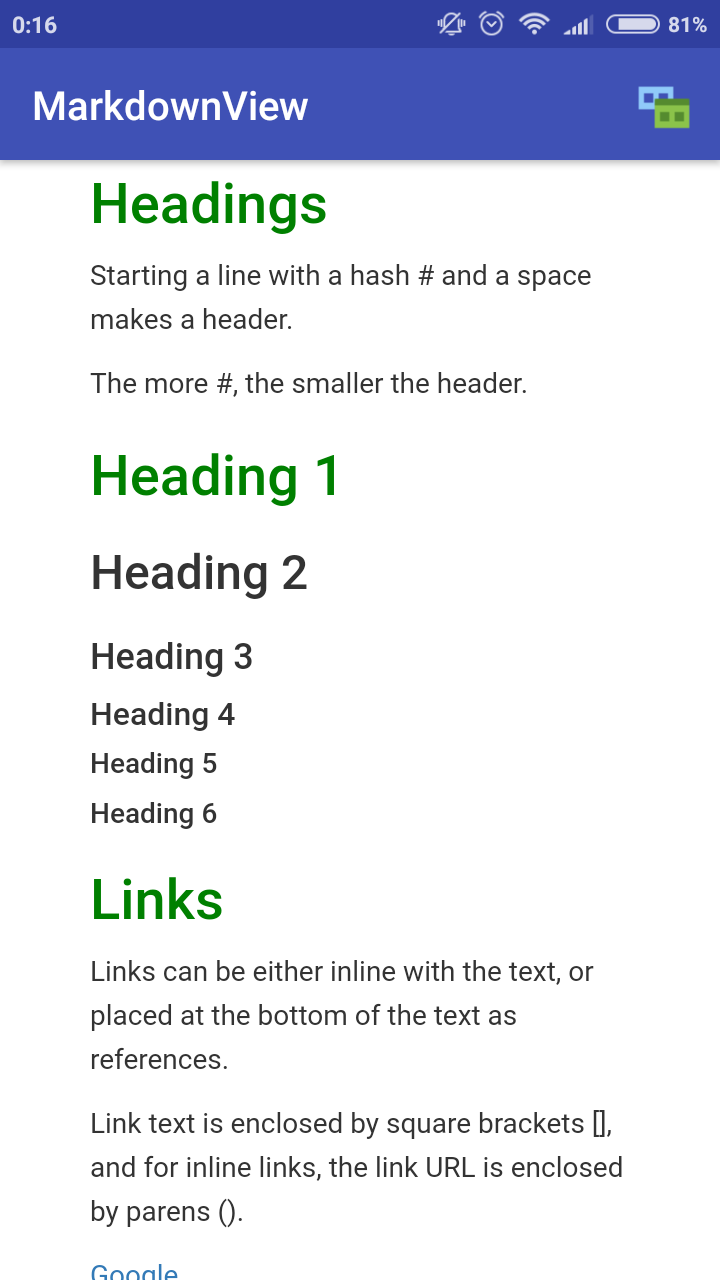
- [x] Headings `#`
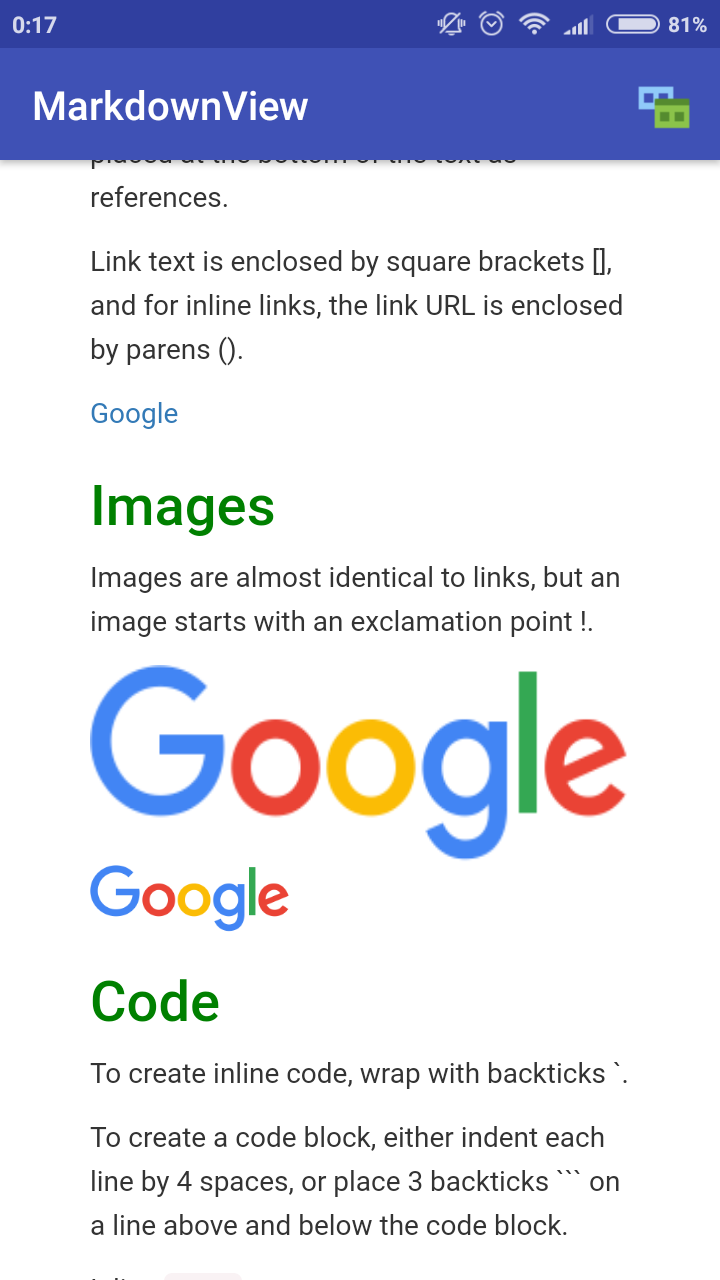
- [x] Links `[alt](url)`
- [x] Images ``
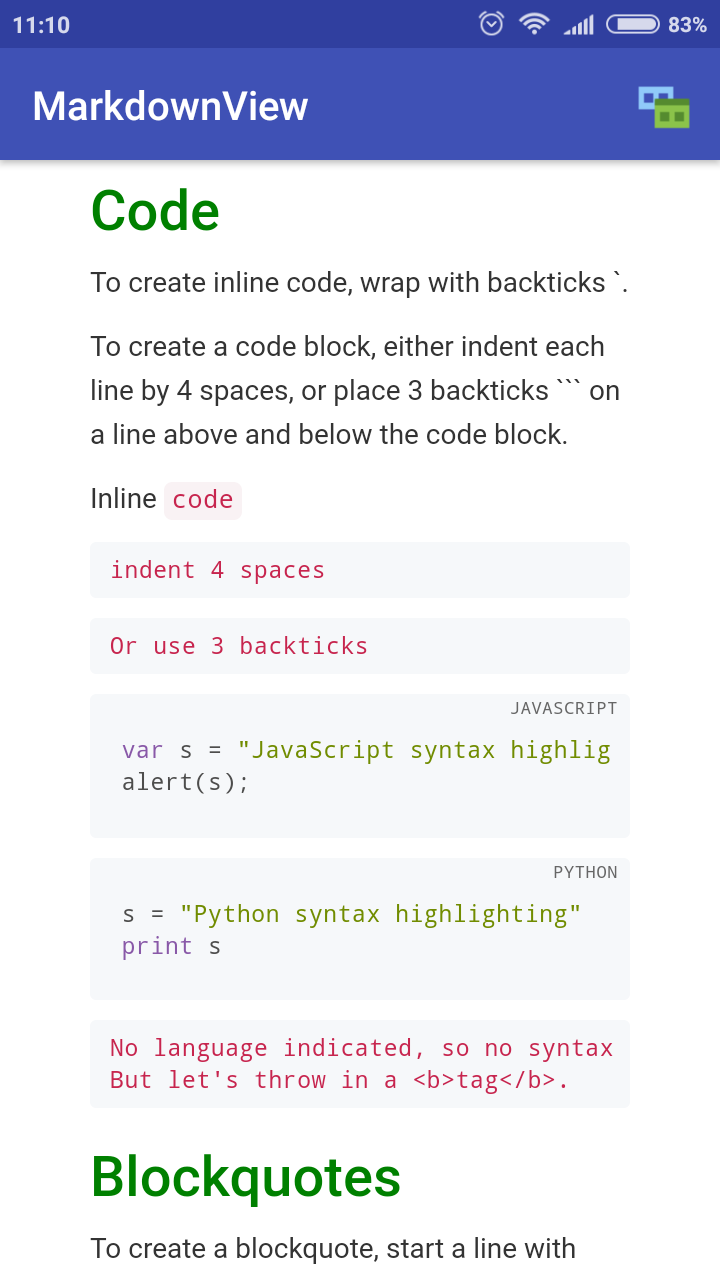
- [x] Code
- [x] Blockquote
- [x] Nested Blockquote
- [x] Lists
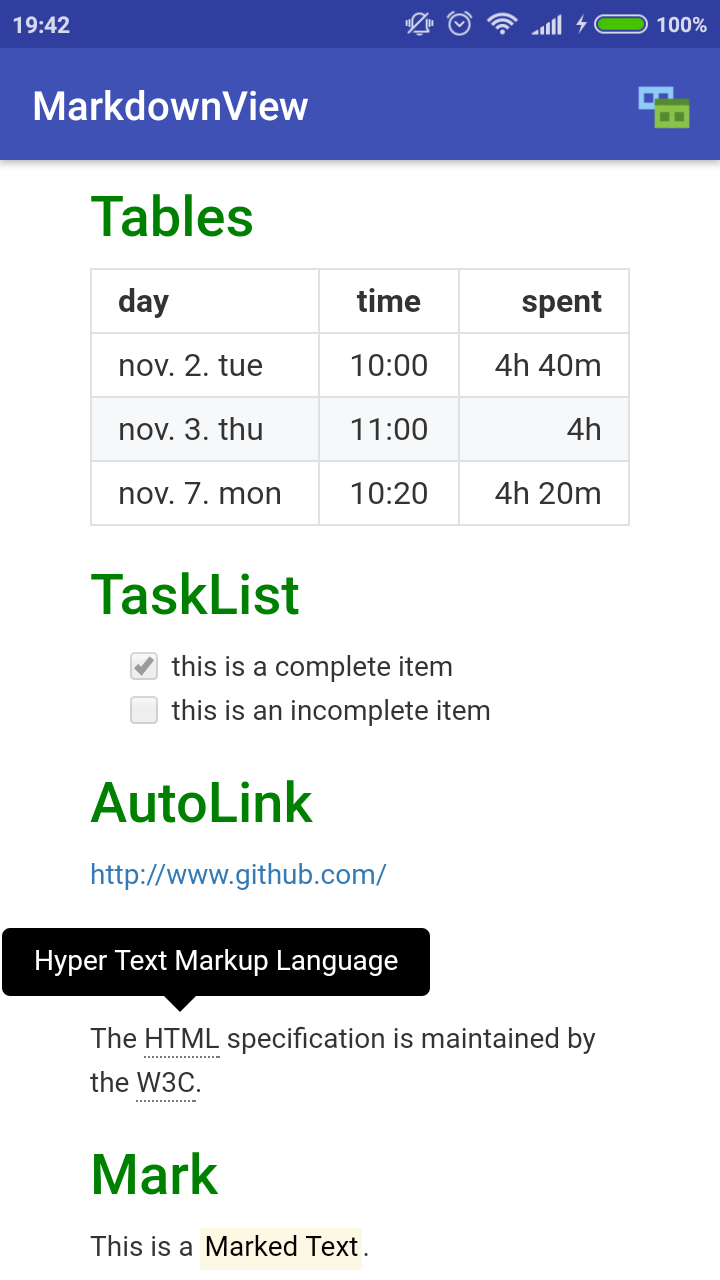
- [x] Tables
- [x] TaskList
- [x] AutoLink
- [x] Abbreviation
- [x] Mark `==Text==`
- [x] Subscript `H~2~O`
- [x] Superscript `10^-10^`
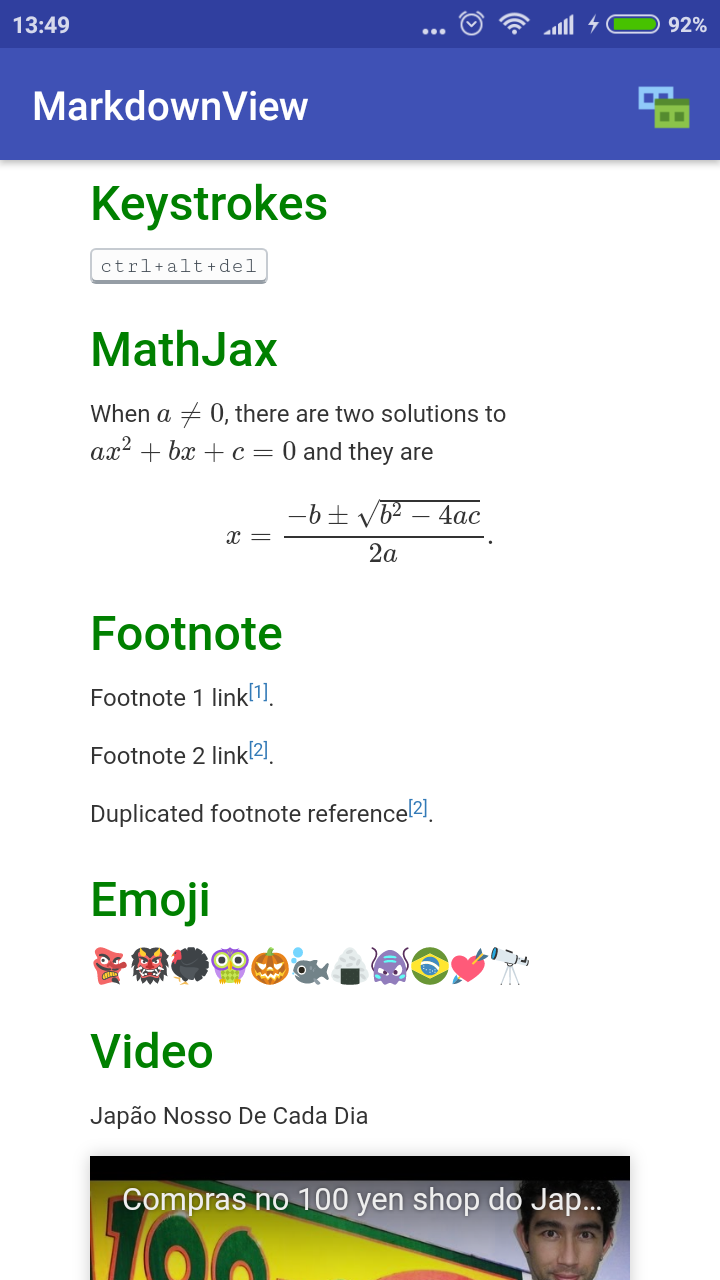
- [x] Keystroke `@ctrl+alt+del@`
- [x] MathJax Inline `$x = {-b \pm \sqrt{b^2-4ac} \over 2a}$`
- [x] MathJax `$$x = {-b \pm \sqrt{b^2-4ac} \over 2a}$$`
- [x] Footnotes
- [x] Image Resizing ``
- [x] Syntax Highlighting (using [Highlight.js](https://highlightjs.org/))
- [x] Emoji ([EmojiOne v2](http://emojione.com)) `:smile:`
- [x] Custom CSS
- [x] Youtube `@[youtube](fM-J08X6l_Q)`
- [x] Twitter
- [x] JavaScripts
- [x] Label `--DEFAULT--` `---SUCCESS---` `----WARNING----` `-----DANGER-----`
- [x] Bean `{{fieldName}}`
- [x] Custom Attributes `{ #id .class name=value name='value'}`
- [x] Text Align, Text Size and Text Colors using Custom Attributes








## LICENSE
```
Copyright 2017-2018 tiagohm
Licensed under the Apache License, Version 2.0 (the "License");
you may not use this file except in compliance with the License.
You may obtain a copy of the License at
http://www.apache.org/licenses/LICENSE-2.0
Unless required by applicable law or agreed to in writing, software
distributed under the License is distributed on an "AS IS" BASIS,
WITHOUT WARRANTIES OR CONDITIONS OF ANY KIND, either express or implied.
See the License for the specific language governing permissions and
limitations under the License.
```