Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/bosskmk/pluto_grid
PlutoGrid is a dataGrid for flutter that can be controlled by the keyboard on desktop and web. Of course, it works well on Android and IOS.
https://github.com/bosskmk/pluto_grid
datagrid datatable filtering flutter frozen-columns grid grouping pagination sorting sticky-headers table
Last synced: about 2 months ago
JSON representation
PlutoGrid is a dataGrid for flutter that can be controlled by the keyboard on desktop and web. Of course, it works well on Android and IOS.
- Host: GitHub
- URL: https://github.com/bosskmk/pluto_grid
- Owner: bosskmk
- License: mit
- Created: 2020-08-16T07:35:41.000Z (almost 4 years ago)
- Default Branch: master
- Last Pushed: 2024-04-18T04:44:22.000Z (2 months ago)
- Last Synced: 2024-04-24T17:31:34.695Z (about 2 months ago)
- Topics: datagrid, datatable, filtering, flutter, frozen-columns, grid, grouping, pagination, sorting, sticky-headers, table
- Language: Dart
- Homepage: https://pluto.weblaze.dev
- Size: 3.58 MB
- Stars: 621
- Watchers: 15
- Forks: 269
- Open Issues: 38
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Lists
- awesome-flutter - PlutoGrid - Web and desktop datagrid that can be controlled by the keyboard by [bosskmk](https://github.com/bosskmk). (Components / UI)
- awesome-flutter - PlutoGrid - Web and desktop datagrid that can be controlled by the keyboard by [bosskmk](https://github.com/bosskmk). (Components / UI)
- awesome-flutter-cn - PlutoGrid - 可以通过键盘控制的Web和桌面数据表格,由[bosskmk](https://github.com/bosskmk)创建。 (组件 / UI)
- awesome-flutter - PlutoGrid - Web and desktop datagrid that can be controlled by the keyboard by [bosskmk](https://github.com/bosskmk). (Components / UI)
- awesome-stars - pluto_grid
- awesome-flutter-cn - PlutoGrid - 可以用键盘操控的网页端和桌面端的数据表格,[bosskmk](https://github.com/bosskmk). (组件 / UI)
- awesome-flutter - PlutoGrid - Web and desktop datagrid that can be controlled by the keyboard by [bosskmk](https://github.com/bosskmk). (Components / UI)
README
## PlutoGrid for flutter - v8.0.0
[](https://github.com/Solido/awesome-flutter)
[](https://codecov.io/gh/bosskmk/pluto_grid)
[](https://opensource.org/licenses/MIT)
`PlutoGrid` is a `DataGrid` that can be operated with the keyboard in various situations such as
moving cells.
It is developed with priority on the web and desktop.
Improvements such as UI on mobile are being considered.
If you comment on an issue, mobile improvements can be made quickly.
### [Demo Web](https://bosskmk.github.io/pluto_grid/build/web/index.html)
> You can try out various functions and usage methods right away.
> All features provide example code.
### [Pub.Dev](https://pub.dev/packages/pluto_grid)
> Check out how to install from the official distribution site.
### [Documentation](https://pluto.weblaze.dev/series/pluto-grid)
> The documentation has more details.
### [ChangeLog](https://github.com/bosskmk/pluto_grid/blob/master/CHANGELOG.md)
> Please note the changes when changing the version of PlutoGrid you are using.
### [Issue](https://github.com/bosskmk/pluto_grid/issues)
> Report any questions or errors.
### Packages
> [PlutoGridExport](https://github.com/bosskmk/pluto_grid/tree/master/packages/pluto_grid_export)
> This package can export the metadata of PlutoGrid as CSV or PDF.
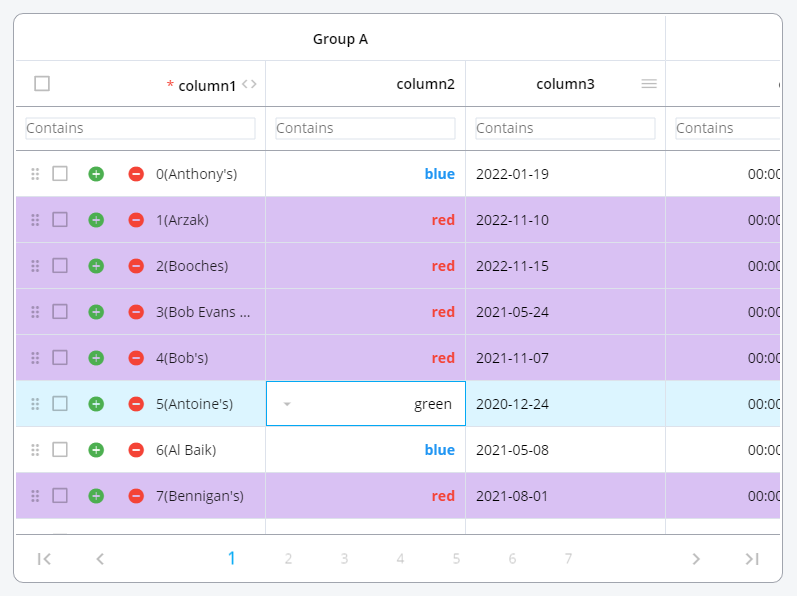
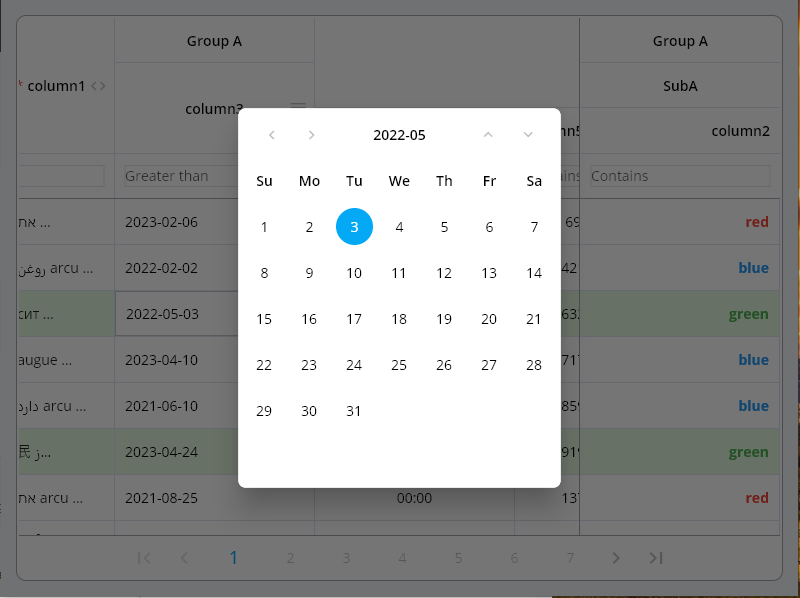
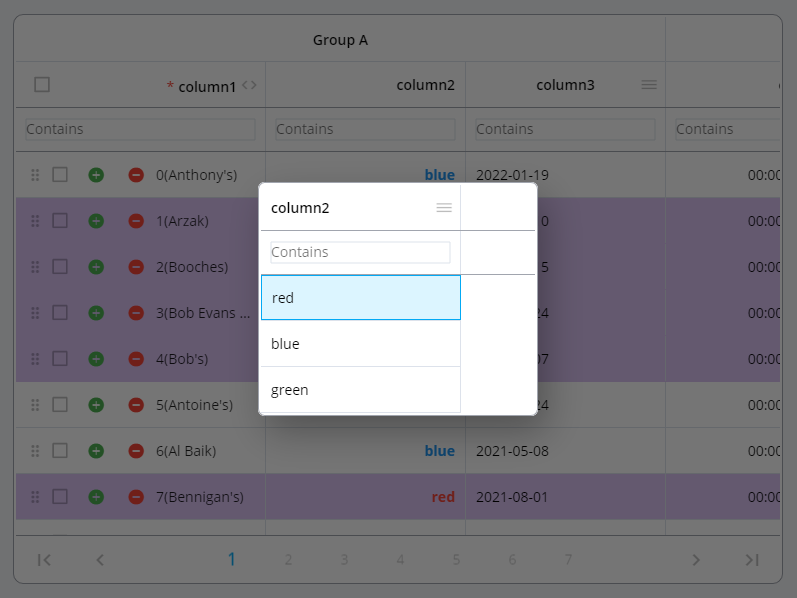
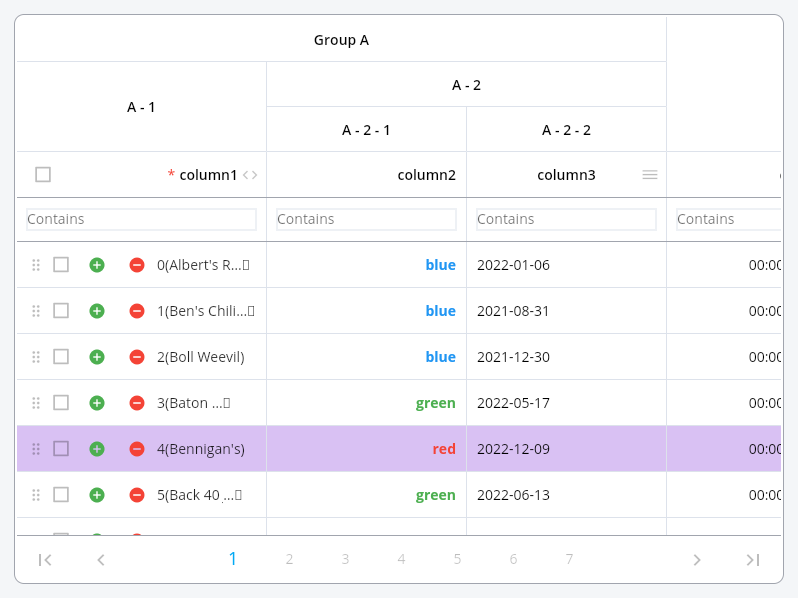
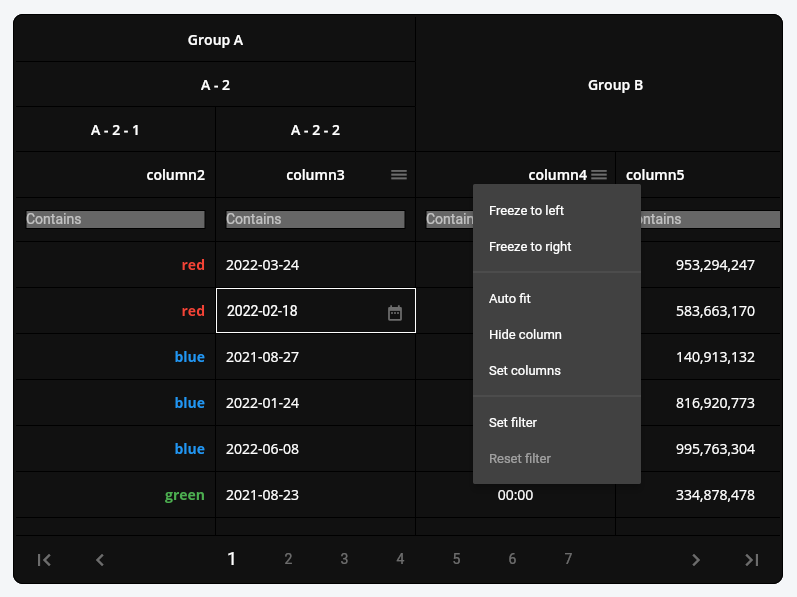
### Screenshots
#### Change the color of the rows or make the cells look the way you want them.

#### Date type input can be easily selected by pop-up and keyboard.

#### The selection type column can be easily selected using a pop-up and keyboard.

#### Group columns by desired depth.

#### Grid can be expressed in dark mode or a combination of desired colors. Also, freeze the column, move it by dragging, or adjust the size.

### Example
Generate the data to be used in the grid.
```dart
List columns = [
/// Text Column definition
PlutoColumn(
title: 'text column',
field: 'text_field',
type: PlutoColumnType.text(),
),
/// Number Column definition
PlutoColumn(
title: 'number column',
field: 'number_field',
type: PlutoColumnType.number(),
),
/// Select Column definition
PlutoColumn(
title: 'select column',
field: 'select_field',
type: PlutoColumnType.select(['item1', 'item2', 'item3']),
),
/// Datetime Column definition
PlutoColumn(
title: 'date column',
field: 'date_field',
type: PlutoColumnType.date(),
),
/// Time Column definition
PlutoColumn(
title: 'time column',
field: 'time_field',
type: PlutoColumnType.time(),
),
];
List rows = [
PlutoRow(
cells: {
'text_field': PlutoCell(value: 'Text cell value1'),
'number_field': PlutoCell(value: 2020),
'select_field': PlutoCell(value: 'item1'),
'date_field': PlutoCell(value: '2020-08-06'),
'time_field': PlutoCell(value: '12:30'),
},
),
PlutoRow(
cells: {
'text_field': PlutoCell(value: 'Text cell value2'),
'number_field': PlutoCell(value: 2021),
'select_field': PlutoCell(value: 'item2'),
'date_field': PlutoCell(value: '2020-08-07'),
'time_field': PlutoCell(value: '18:45'),
},
),
PlutoRow(
cells: {
'text_field': PlutoCell(value: 'Text cell value3'),
'number_field': PlutoCell(value: 2022),
'select_field': PlutoCell(value: 'item3'),
'date_field': PlutoCell(value: '2020-08-08'),
'time_field': PlutoCell(value: '23:59'),
},
),
];
```
Create a grid with the data created above.
```dart
@override
Widget build(BuildContext context) {
return Scaffold(
appBar: AppBar(
title: const Text('PlutoGrid Demo'),
),
body: Container(
padding: const EdgeInsets.all(30),
child: PlutoGrid(
columns: columns,
rows: rows,
onChanged: (PlutoGridOnChangedEvent event) {
print(event);
},
onLoaded: (PlutoGridOnLoadedEvent event) {
print(event);
}
),
),
);
}
```
### Flutter version compatible
| Flutter | PlutoGrid |
|------------------|-----------------------|
| 3.19.0 or higher | 8.0.0 or higher |
| 3.10.0 or higher | 7.0.0 or higher |
| 3.7.0 or higher | 6.0.0 or higher |
| 3.3.0 or higher | 5.0.6 or higher |
| 3.0.0 or higher | 3.0.0-0.pre or higher |
| 2.5.0 or higher | 2.5.0 or higher |
For other versions, contact the issue
### Related packages
> develop packages that make it easy to develop admin pages or CMS with Flutter.
* [PlutoGrid](https://github.com/bosskmk/pluto_grid)
* [PlutoMenuBar](https://github.com/bosskmk/pluto_menu_bar)
* [PlutoLayout](https://github.com/bosskmk/pluto_layout)
### Donate to this project
[](https://www.buymeacoffee.com/manki)
### Jetbrains provides a free license
[ ](https://www.jetbrains.com/community/opensource/#support)
](https://www.jetbrains.com/community/opensource/#support)