Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/JonathanMonga/flutter_shine.dart
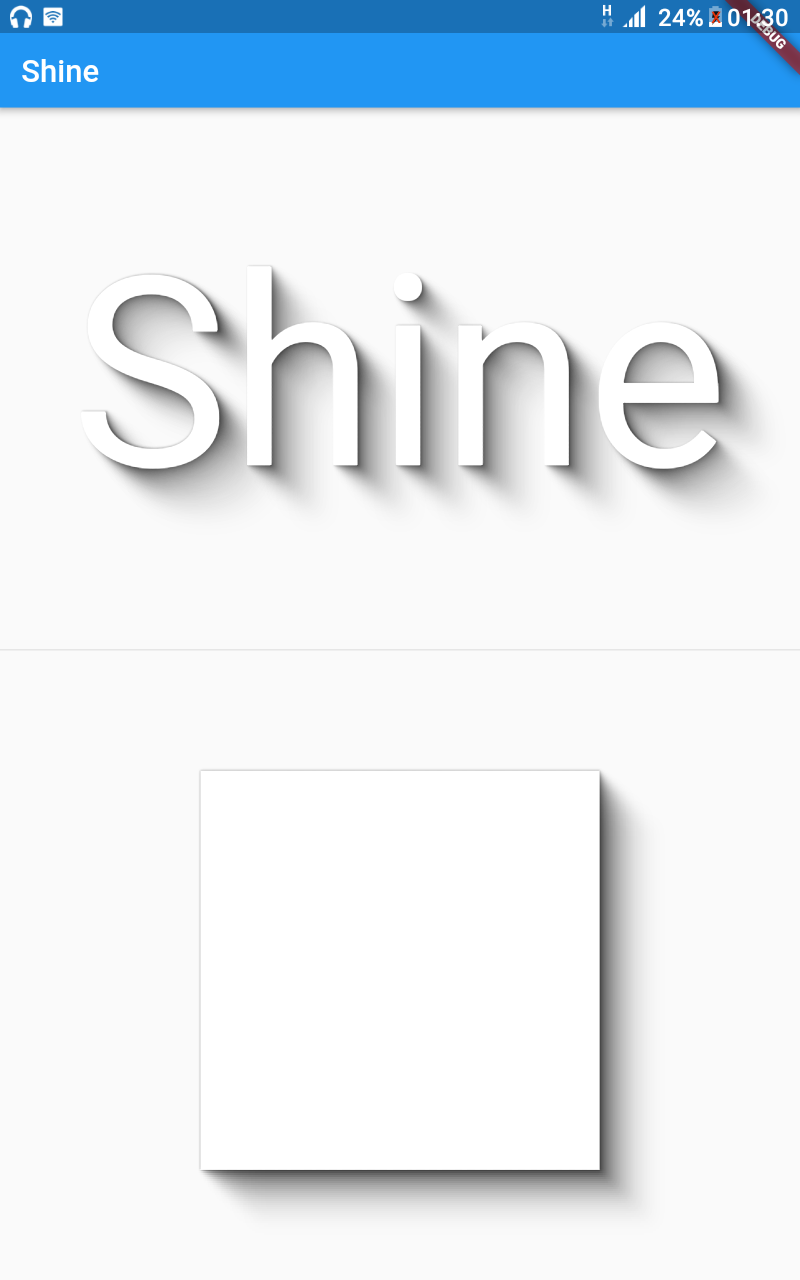
Flutter Shine is a library for pretty and realistic shadows, dynamic light positions, extremely customizable shadows, no library dependencies, text or box shadows based on content.
https://github.com/JonathanMonga/flutter_shine.dart
dart flutter made-in-drc shadow shine
Last synced: about 2 months ago
JSON representation
Flutter Shine is a library for pretty and realistic shadows, dynamic light positions, extremely customizable shadows, no library dependencies, text or box shadows based on content.
- Host: GitHub
- URL: https://github.com/JonathanMonga/flutter_shine.dart
- Owner: JonathanMonga
- License: mit
- Created: 2020-01-21T00:01:20.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2023-09-25T14:34:35.000Z (9 months ago)
- Last Synced: 2024-01-08T06:03:35.217Z (5 months ago)
- Topics: dart, flutter, made-in-drc, shadow, shine
- Language: Dart
- Homepage:
- Size: 82.2 MB
- Stars: 144
- Watchers: 5
- Forks: 12
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Lists
- awesome-flutter - Shine - Pretty shadows with dynamic light positions by [Jonathan Monga](https://github.com/JonathanMonga/). (Components / UI)
- awesome-flutter-cn - 闪耀效果 - 通过动态光源位置创建漂亮的阴影效果,由[Jonathan Monga](https://github.com/JonathanMonga/)创建。 (组件 / UI)
- awesome-flutter - Shine - Pretty shadows with dynamic light positions by [Jonathan Monga](https://github.com/JonathanMonga/). (Components / UI)
- awesome-flutter - Shine - Pretty shadows with dynamic light positions by [Jonathan Monga](https://github.com/JonathanMonga/). (Components / UI)
- awesome-flutter - Shine - Pretty shadows with dynamic light positions by [Jonathan Monga](https://github.com/JonathanMonga/). (Components / UI)
- awesome-flutter - Shine - Pretty shadows with dynamic light positions by [Jonathan Monga](https://github.com/JonathanMonga/). (Components / UI)
- awesome-flutter - Shine - Pretty shadows with dynamic light positions by [Jonathan Monga](https://github.com/JonathanMonga/). (Components / UI)
- awesome-flutter-cn - Shine - 漂亮的阴影与动态灯光,[Jonathan Monga](https://github.com/JonathanMonga/). (组件 / UI)
- awesome-flutter - Shine - Flutter Shine is a library for pretty and realistic shadows, dynamic light positions, extremely customizable shadows, no library dependencies, text or box shadows based on content. ` 📝 a year ago` (UI [🔝](#readme))
README

# Flutter Shine
[](https://pub.dev/packages/flutter_shine)
[](https://travis-ci.org/JonathanMonga/flutter_shine)

### Show some :heart: and star the repo to support the project
[](https://github.com/JonathanMonga/flutter_shine.dart) [](https://github.com/JonathanMonga/flutter_shine.dart/fork) [](https://github.com/JonathanMonga/flutter_shine.dart) [](https://github.com/JonathanMonga)
[](https://twitter.com/jonathan_monga)
Flutter widget inspired by [Shine](https://github.com/bigspaceship/shine.js)
## Installation
Add the Package
```yaml
dependencies:
flutter_shine: ^0.0.5
```
# ❔ Usage
### Import this class
```dart
import 'package:flutter_shine/flutter_shine.dart';
```
### Flutter Shine
See how easy it is to create a shadow on text and on a container.

```dart
FlutterShine(
builder: (BuildContext context, ShineShadow shineShadow) {
return Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
mainAxisSize: MainAxisSize.max,
children: [
Text(
"Shine",
style: TextStyle(
fontSize: 100,
color: Colors.white,
shadows: shineShadow.shadows),
),
Divider(),
Container(
width: 300,
height: 300,
decoration: BoxDecoration(
color: Colors.white, boxShadow: shineShadow.boxShadows),
)
],
);
},
),
```
Extremely customizable shadow with a dynamic light positions.
You can customize follows values :
- number of Steps : The density of the shadow
- opacity : The opacity of the shadow
- opacity Power : The opacity power
- offset : The offset of the shadow
- offset Power : The offset power
- blur : The blur of the shadow
- blur Power : The blur power
- shadow Color : The color of the shadow

```dart
FlutterShine(
[config: Config(shadowColor: Colors.red[300]),]
[light: Light(intensity: 1, position: Point(x, y)),]
builder: (BuildContext context, ShineShadow shineShadow) {
return Column(
crossAxisAlignment: CrossAxisAlignment.center,
mainAxisAlignment: MainAxisAlignment.spaceEvenly,
mainAxisSize: MainAxisSize.max,
children: [
Text(
"Shine",
style: TextStyle(
fontSize: 100,
color: Colors.white,
shadows: shineShadow.shadows),
),
Divider(),
Container(
width: 300,
height: 300,
decoration: BoxDecoration(
color: Colors.white, boxShadow: shineShadow.boxShadows),
)
],
);
},
),
```
## Examples
Web and command-line examples can be found in the `example` folder.
### Web Examples
In order to run the web examples, please follow these steps:
1. Clone this repo and enter the directory
2. Run `pub get`
3. Run `pub run build_runner serve example`
4. Navigate to [http://localhost:8080/web/](http://localhost:8080/web/) in your browser
### Command Line Examples
In order to run the command line example, please follow these steps:
1. Clone this repo and enter the directory
2. Run `pub get`
3. Run `dart example/lib/main.dart`
### Flutter Example
#### Install Flutter
In order to run the flutter example, you must have Flutter installed. For installation instructions, view the online
[documentation](https://flutter.io/).
#### Run the app
1. Open up an Android Emulator, the iOS Simulator, or connect an appropriate mobile device for debugging.
2. Open up a terminal
3. `cd` into the `example/lib/` directory
4. Run `flutter doctor` to ensure you have all Flutter dependencies working.
5. Run `flutter packages get`
6. Run `flutter run`
## Stargazers over time
[](https://starchart.cc/JonathanMonga/flutter_shine.dart)
# License
MIT License
Copyright (c) 2020 Jonathan Monga
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all
copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE
SOFTWARE.