Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/trentpiercy/flutter-candlesticks
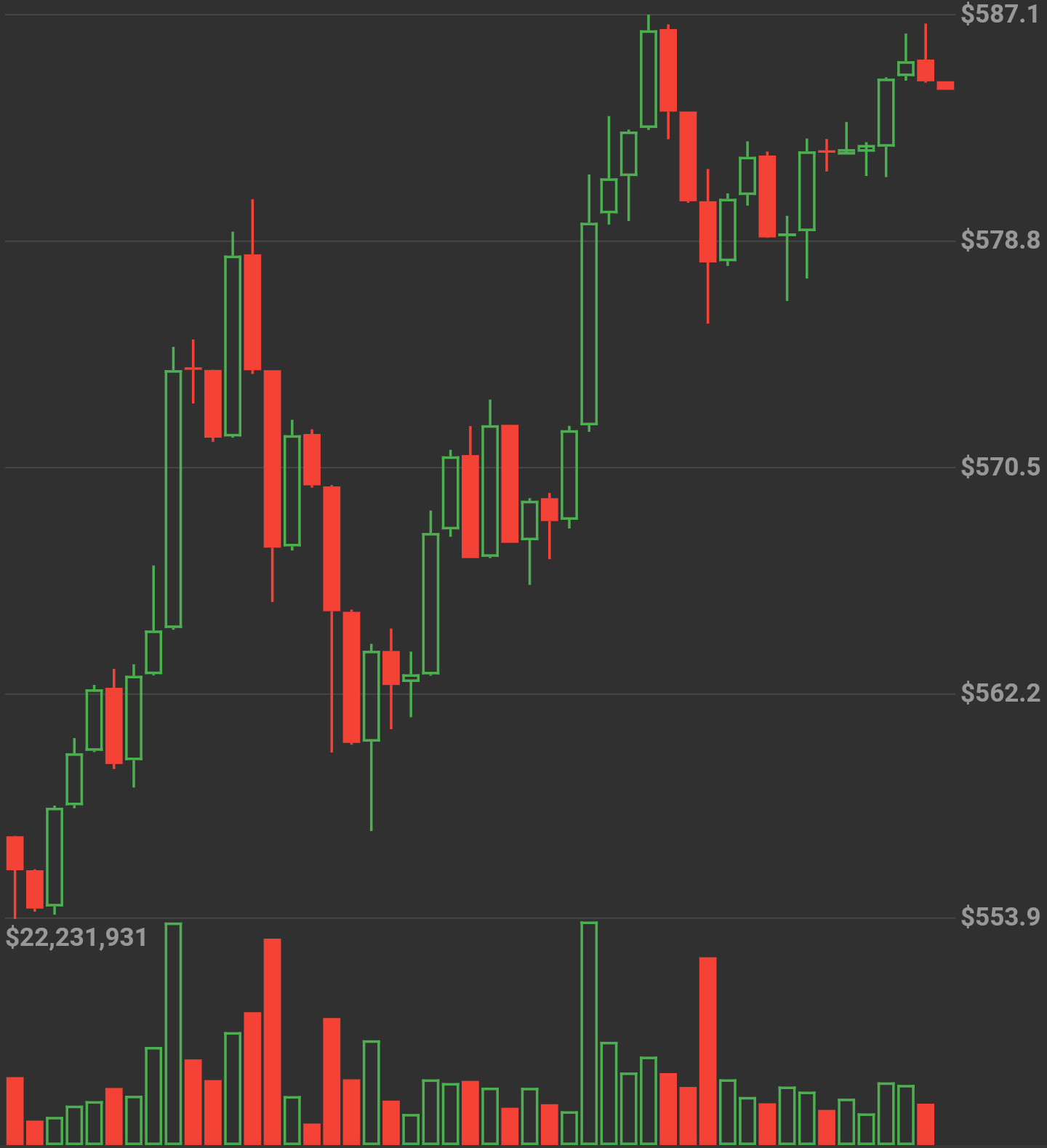
Elegant OHLC Candlestick and Trade Volume charts for @Flutter
https://github.com/trentpiercy/flutter-candlesticks
candlesticks chart finance financial-data flutter graph
Last synced: about 2 months ago
JSON representation
Elegant OHLC Candlestick and Trade Volume charts for @Flutter
- Host: GitHub
- URL: https://github.com/trentpiercy/flutter-candlesticks
- Owner: trentpiercy
- License: mit
- Created: 2018-04-10T02:48:00.000Z (about 6 years ago)
- Default Branch: master
- Last Pushed: 2022-02-12T06:19:44.000Z (over 2 years ago)
- Last Synced: 2024-01-29T22:47:34.984Z (5 months ago)
- Topics: candlesticks, chart, finance, financial-data, flutter, graph
- Language: Dart
- Homepage: https://pub.dev/packages/flutter_candlesticks
- Size: 303 KB
- Stars: 415
- Watchers: 22
- Forks: 91
- Open Issues: 14
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Lists
- awesome-flutter - Candlesticks - OHLC and Trade Volume Charts by [Trent Piercy](https://github.com/trentpiercy). (Components / Charts)
- awesome-flutter - Candlesticks - OHLC and Trade Volume Charts by [Trent Piercy](https://github.com/trentpiercy). (Components / Map)
- awesome-flutter-cn - 蜡烛图 - OHLC和交易量图表,由 [Trent Piercy](https://github.com/trentpiercy) 制作。 (组件 / 图表)
- awesome-flutter - Candlesticks - OHLC and Trade Volume Charts by [Trent Piercy](https://github.com/trentpiercy). (Components / Charts)
- -awesome-flutter - Candlesticks - OHLC and Trade Volume Charts by [Trent Piercy](https://github.com/trentpiercy). (Components / Charts)
- awesome-flutter - Candlesticks - OHLC and Trade Volume Charts by [Trent Piercy](https://github.com/trentpiercy). (Components / Charts)
- awesome-flutter - Candlesticks - OHLC and Trade Volume Charts by [Trent Piercy](https://github.com/trentpiercy). (Components / Charts)
- awesome-flutter - Candlesticks - OHLC and Trade Volume Charts by [Trent Piercy](https://github.com/trentpiercy). (Components / Charts)
- awesome-flutter - Candlesticks - OHLC and Trade Volume Charts by [Trent Piercy](https://github.com/trentpiercy). (Components / Map)
- awesome-flutter - Candlesticks - OHLC and Trade Volume Charts by [Trent Piercy](https://github.com/trentpiercy). (Components / Charts)
- awesome-flutter - Candlesticks - OHLC and Trade Volume Charts by [Trent Piercy](https://github.com/trentpiercy). (Components / Charts)
- awesome-flutter-cn - Candlesticks - OHLC 和交易量图表,[Trent Piercy](https://github.com/trentpiercy). (组件 / 图表)
- awesome-flutter - Candlesticks - Elegant OHLC Candlestick and Trade Volume charts for @flutter ` 📝 a month ago ` (Charts [🔝](#readme))
README
[](https://pub.dartlang.org/packages/flutter_candlesticks)
# flutter_candlesticks
Elegant OHLC Candlestick and Trade Volume charts for Flutter
## Usage
Install for Flutter [with pub](https://pub.dartlang.org/packages/flutter_candlesticks#-installing-tab-).
| Property | Description |
|--------------------|--------------------------------------------------------------------------|
| data | Required. List of maps containing open, high, low, close and volumeto |
| enableGridLines | Required. Enable or disable grid lines |
| volumeProp | Required. Proportion of container to be given to volume bars |
| lineWidth | Default `1.0`. Width of most lines |
| gridLineAmount | Default `5`. Number of grid lines to draw. Labels automatically assigned |
| gridLineWidth | Default `0.5`. Width of grid lines |
| gridLineColor | Default `Colors.grey`. Color of grid lines |
| gridLineLabelColor | Default `Colors.grey`. Color of grid line labels |
| labelPrefix | Default `"$"`. Prefix before grid line labels. |
| increaseColor | Default `Colors.green`. Color of increasing candles. |
| decreaseColor | Default `Colors.red`. Color of decreasing candles. |
## Examples
### No Grid Lines
```dart
new OHLCVGraph(
data: sampleData,
enableGridLines: false,
volumeProp: 0.2
)
)
```


> Candle size dynamically changes by amount of data


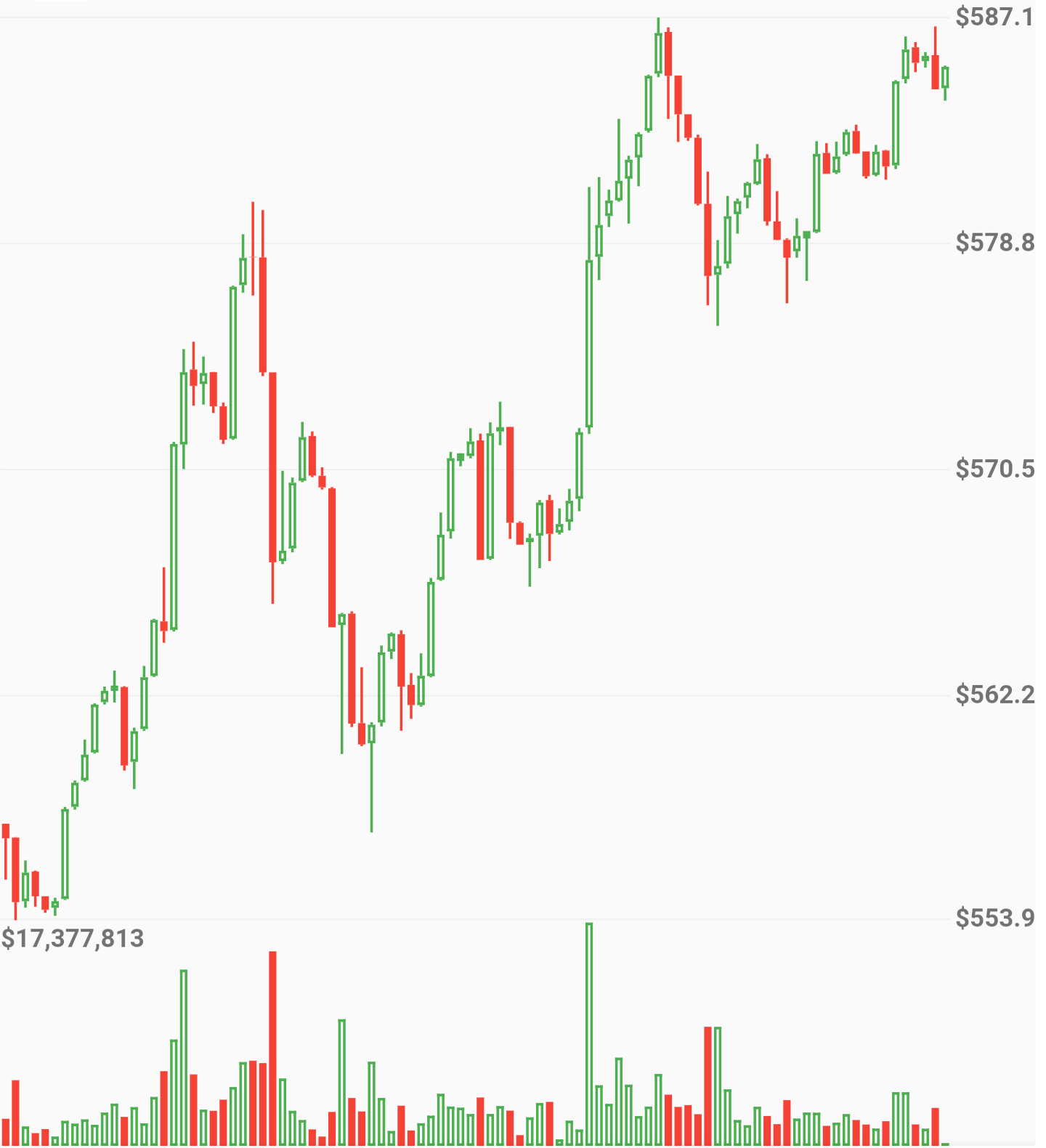
### Grid Lines
```dart
new OHLCVGraph(
data: sampleData,
enableGridLines: true,
volumeProp: 0.2,
gridLineAmount: 5,
gridLineColor: Colors.grey[300],
gridLineLabelColor: Colors.grey
)
)
```


### Full App Example
```dart
import 'package:flutter/material.dart';
import 'package:flutter_candlesticks/flutter_candlesticks.dart';
void main() {
List sampleData = [
{"open":50.0, "high":100.0, "low":40.0, "close":80, "volumeto":5000.0},
{"open":80.0, "high":90.0, "low":55.0, "close":65, "volumeto":4000.0},
{"open":65.0, "high":120.0, "low":60.0, "close":90, "volumeto":7000.0},
{"open":90.0, "high":95.0, "low":85.0, "close":80, "volumeto":2000.0},
{"open":80.0, "high":85.0, "low":40.0, "close":50, "volumeto":3000.0},
];
runApp(
new MaterialApp(
home: new Scaffold(
body: new Center(
child: new Container(
height: 500.0,
child: new OHLCVGraph(
data: sampleData,
enableGridLines: false,
volumeProp: 0.2
),
),
),
)
)
);
}
```