Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/ioing/IOING
Implement the solutions of performance improvement and componentization for your SPA (single page application) products with this Progressive Web App Development Engine.
https://github.com/ioing/IOING
framework ioing javascript mvvm sandbox shadow-dom single-page-applications spa virtual-dom webcomponents
Last synced: 9 days ago
JSON representation
Implement the solutions of performance improvement and componentization for your SPA (single page application) products with this Progressive Web App Development Engine.
- Host: GitHub
- URL: https://github.com/ioing/IOING
- Owner: ioing
- Created: 2015-08-18T10:13:19.000Z (almost 9 years ago)
- Default Branch: master
- Last Pushed: 2022-03-30T11:03:58.000Z (about 2 years ago)
- Last Synced: 2024-03-02T03:34:17.474Z (4 months ago)
- Topics: framework, ioing, javascript, mvvm, sandbox, shadow-dom, single-page-applications, spa, virtual-dom, webcomponents
- Language: JavaScript
- Homepage: http://www.ioing.com
- Size: 71 MB
- Stars: 232
- Watchers: 15
- Forks: 23
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Lists
- awesome-github-star - IOING
README
新版更名为 Lath
请访问新版: https://github.com/ioing/Lath
---------------------------------该仓库已废弃---------------------------------
## 第一步:sudo npm install -g ioing-cli (全局安装 ioing)
## 第二部:ioi init (会车后?Template输入 ioing ,按照引导生成项目)
## 第三部:ioi build 或者 ioi dev (运行项目)
Brand new front-end engine
======================

## Supported
IE
Edge
Firefox
Chrome
Safari
>=9
>=14
>=52
>=49
>=8
## HI!
This is a brand new front-end engine which is going to be released officially in this July.
Really grateful to meet you all here and bring the differences of experience to the community within IOING.
Continuous updating would be guaranteed of Docs and Website.
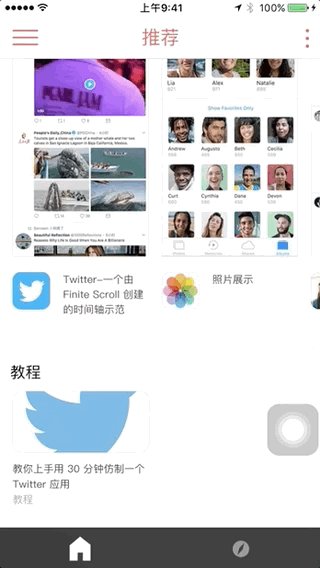
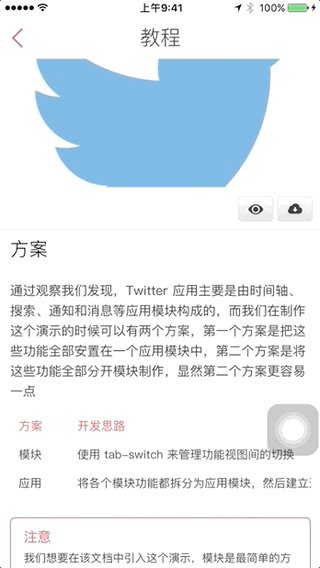
[DEMO](http://www.ioing.com/#discover-index)
## What is IOING?
IOING is not a simple front-end framework.
As a second engine, it provides a complete solution of modularization, componentization, sandbox, memory management and pre loading of contents to improve the differences of HTML5 in comparison with the native App.
## What can it do?
### Module animation
animation = [type]
fade
slide
zoom
flip




## Features of IOING
### Cloud Components
```html
```
### DOM Plus: Function Tag Development
```xml
{value}
```
### Automatic Data Binding
```html
{teacher.name} : Hello, what’you name!
{user.name} : my name is {user.name}
```
### Sandbox
### Comparable Native App
- Physical Pixel
- Module Sandbox
- Module Transition
- Animation Thread Control
- Infinite Page Scroll
- Efficiency of DOM
- Background Stream of Image
- Height Adjustment of Virtual Keyboard
- Cursor Position
- Parameter Rolling
- Module Mirroring
- Route Control
- Manipulation of multi-fingers
- Asynchronous Components
- Silent Refresh of Modules
- Life Cycle of Resources
- Life Cycle of Modules
- Data-Driven View
## Documentation
To explore more examples and docs of IOING, please click to
## Questions
Welcome to submit the issues on
## Stay In Touch
To learn the latest releases and announcements, welcome to follow the Wechat: ioingroot
## Folder Structure
The folder structure should look like
--- frameworks(folder)
--- lib(folder)
--- application.js
--- css.js
--- dom.js
--- fetch.js
--- loader.js
--- move.js
--- promise.js
--- proto.js
--- query.js
--- sandbox.js
--- scroll.js
--- template.js
--- touch.js
--- transform.js
--- unify.js
--- modules(folder)
--- components(folder)
## License
[GPL](https://opensource.org/licenses/GPL-3.0)
Copyright (c) 2013-present, Linyang (Lien) You