Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/tingxins/TXScrollLabelView
🌭TXScrollLabelView, the best way to show & display information such as adverts / boardcast / onsale e.g. with a customView.
https://github.com/tingxins/TXScrollLabelView
advert broadcast cocoapods cycle ios label marquee scroll scrolling scrollview
Last synced: 8 days ago
JSON representation
🌭TXScrollLabelView, the best way to show & display information such as adverts / boardcast / onsale e.g. with a customView.
- Host: GitHub
- URL: https://github.com/tingxins/TXScrollLabelView
- Owner: tingxins
- License: mit
- Created: 2016-10-20T11:15:44.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2022-11-21T11:00:45.000Z (over 1 year ago)
- Last Synced: 2024-06-18T17:03:02.273Z (10 days ago)
- Topics: advert, broadcast, cocoapods, cycle, ios, label, marquee, scroll, scrolling, scrollview
- Language: Objective-C
- Homepage: https://tingxins.com/2016/11/scrolling-txscrolllabelview/
- Size: 1.82 MB
- Stars: 727
- Watchers: 12
- Forks: 127
- Open Issues: 17
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Lists
- awesome-stars - TXScrollLabelView
README

`TXScrollLabelView` is an iOS lightweight library that can displays adverts or boardcast e.g. with an custom view.
> [中文介绍](http://www.jianshu.com/p/8f1f1b1ee814)

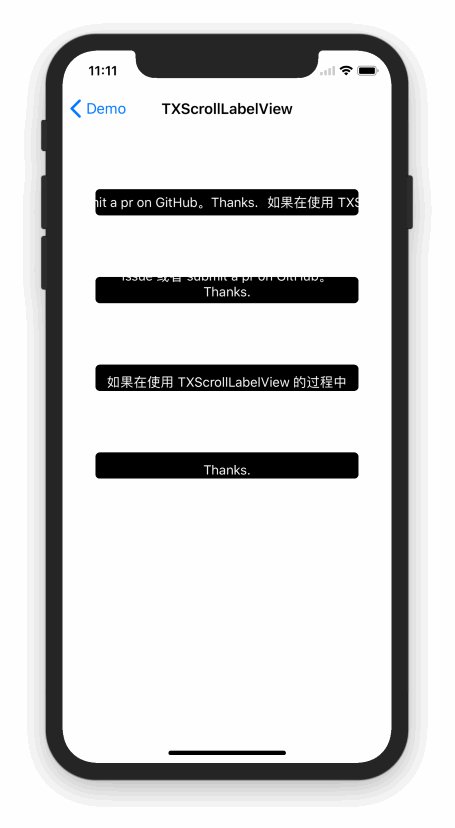
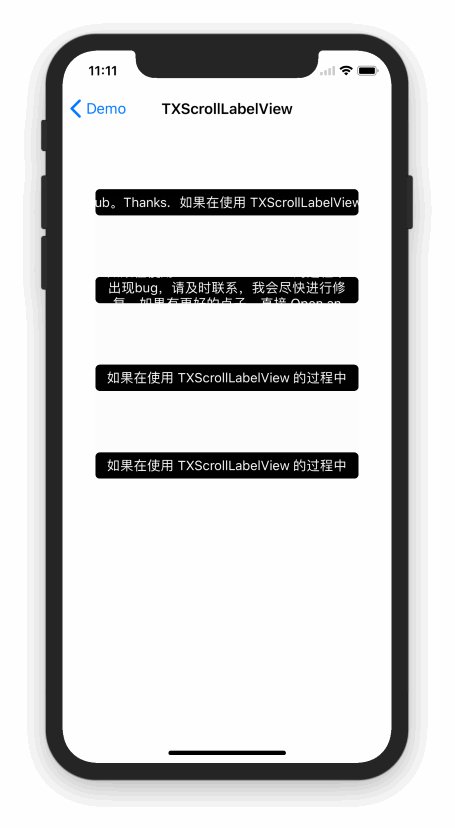
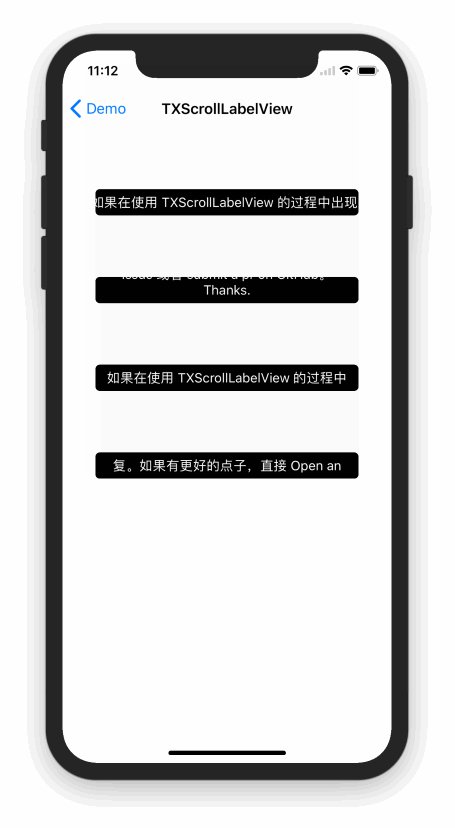
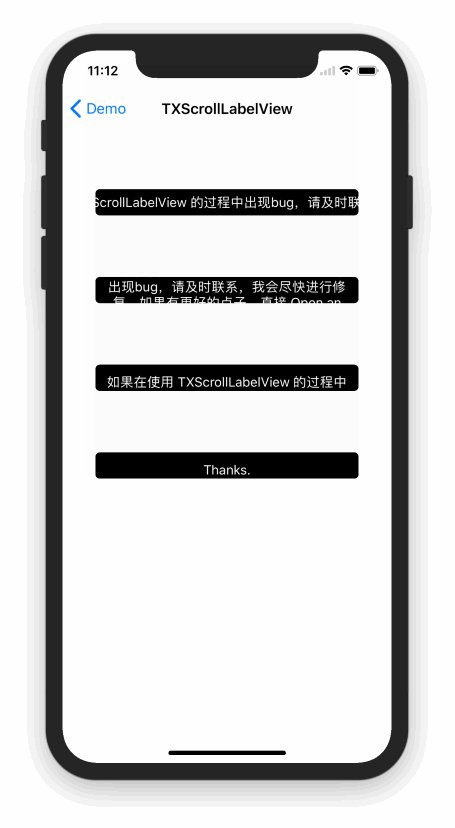
## Support what kinds of scrollType
- **TXScrollLabelViewTypeLeftRight** : scrolling from right to left, and cycle all contents(`scrollTitle`) in a single line.
- **TXScrollLabelViewTypeUpDown**: scrolling from bottom to top, and cycle all contents.
- **TXScrollLabelViewTypeFlipRepeat**: scrolling from bottom to top, and cycle the first line of your contents.
- **TXScrollLabelViewTypeFlipNoRepeat**: scrolling from bottom to top, and cycle all contents with a line once times.
And `scrollVelocity` property now supports all above enum of `TXScrollLabelViewType`, just enjoy it!
## Installation
There are three ways to use TXScrollLabelView in your project:
* Using CocoaPods
* Manual
* Using Carthage
### CocoaPods
CocoaPods is a dependency manager for Objective-C, which automates and simplifies the process of using 3rd-party libraries in your projects.
**Podfile**
platform :ios, '7.0'
pod 'TXScrollLabelView'
### Manual
Download repo's zip, and just drag **ALL** files in the TXScrollLabelView folder to your projects. Import header file when you are using:
#import "TXScrollLabelView.h"
### Carthage
[Carthage](https://github.com/Carthage/Carthage) is a decentralized dependency manager that builds your dependencies and provides you with binary frameworks.
You can install Carthage with [Homebrew](http://brew.sh/) using the following command:
$ brew update
$ brew install carthage
To integrate **TXScrollLableView** into your Xcode project using Carthage, specify it in your Cartfile:
github "tingxins/TXScrollLableView"
Run carthage to build the frameworks and drag the framework into your Xcode project.
## Usage
Now, TXScrollLabelView supports both **array & string**. just enjoy it. 👀
### Example
**Objective-C :**
/** Step1: 滚动文字 */
NSString *scrollTitle = @"xxxxxx";
/** Step2: 创建 ScrollLabelView */
TXScrollLabelView *scrollLabelView = [TXScrollLabelView scrollWithTitle:scrollTitle type:TXScrollLabelViewTypeFlipNoRepeat velocity:velocity options:UIViewAnimationOptionCurveEaseInOut];
/** Step3: 设置代理进行回调(Optional) */
scrollLabelView.scrollLabelViewDelegate = self;
/** Step4: 布局(Required) */
scrollLabelView.frame = CGRectMake(50, 100, 300, 30);
[self.view addSubview:scrollLabelView];
/** Step5: 开始滚动(Start scrolling!) */
[scrollLabelView beginScrolling];
You can running **TXScrollLabelViewDemo** for more details.
**Swift :** Producting.([**Swift-version**](https://github.com/tingxins/ScrollLabelView))
### Delegate Method
Tap Gesture callback.
```
- (void)scrollLabelView:(TXScrollLabelView *)scrollLabelView didClickWithText:(NSString *)text atIndex:(NSInteger)index;
```
## Communication
Absolutely,you can contribute to this project all the time if you want to.
- If you **need help or ask general question**, just [**@tingxins**](http://weibo.com/tingxins) in `Weibo` or `Twitter`, ofcourse, you can access to my [**blog**](https://tingxins.com).
- If you **found a bug**, just open an issue.
- If you **have a feature request**, just open an issue.
- If you **want to contribute**, fork this repository, and then submit a pull request.
## License
`TXScrollLabelView` is available under the MIT license. See the LICENSE file for more info.
## Ad
Welcome to my Official Account of WeChat.






