Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/ScottKirvan/GitHubDHC
Theme for Obsidian inspired by the GitHub Dark High Contrast theme
https://github.com/ScottKirvan/GitHubDHC
css dark-high-contrast markdown obsidian obsidian-md obsidian-theme theme
Last synced: 20 days ago
JSON representation
Theme for Obsidian inspired by the GitHub Dark High Contrast theme
- Host: GitHub
- URL: https://github.com/ScottKirvan/GitHubDHC
- Owner: ScottKirvan
- License: mit
- Fork: true (krios2146/obsidian-theme-github)
- Created: 2023-03-11T23:59:07.000Z (over 1 year ago)
- Default Branch: master
- Last Pushed: 2023-10-12T20:32:51.000Z (9 months ago)
- Last Synced: 2024-03-04T00:34:26.493Z (4 months ago)
- Topics: css, dark-high-contrast, markdown, obsidian, obsidian-md, obsidian-theme, theme
- Language: CSS
- Homepage:
- Size: 14.9 MB
- Stars: 12
- Watchers: 0
- Forks: 0
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Lists
- jimsghstars - ScottKirvan/GitHubDHC - Theme for Obsidian inspired by the GitHub Dark High Contrast theme (CSS)
README
I do a lot of writing in Markdown, mostly for things that I'm doing up on [GitHub](https://github.com/). ([Obsidian](https://obsidian.md/) is an great editor for this). I was running into some frustration with the formatting not mapping really well between Obsidian and GitHub, when I thought, "there has to be a theme for this!" I found [@krios2146's](https://github.com/krios2146) awesome [Obsidian GIthub Theme](https://github.com/krios2146/obsidian-theme-github).
It was close, but not really the way *my* GitHub looks (I use the GitHub Dark High Contrast theme when I'm working online), so I decided to start hacking the css a bit to see how close I could get. The look of GitHubDHC is different enough from the original theme that I decided to start a new fork based on Vladimir's really nicely done Obsidian GitHub Theme -- it's worth checking out - he did all the initial work and the Kanban theme'ing - it's really good.
I'm not a css creator and I'm sure I've used some poor practices and there's probably some bugs in here (editing modes can get funky!) - but enjoy - I've been using it a ton lately and I'm really finding it difficult going back to the more normal Obsidian themes now. I started with Vladimir's css, comparing it to GitHub's own DHC css (`ctrl-shift-i`), and have relied on several other themes to help me understand how themes work in obsidian.
This theme DOES NOT support Obsidian's light color scheme, and I'm not sure if any of the Vladimir's original colorblind colorschemes are still working or not. I welcome the help from anyone that wants to work on this stuff, plus, GitHub uses a lot of fun style tricks in their page rendering that would be cool to see implemented.
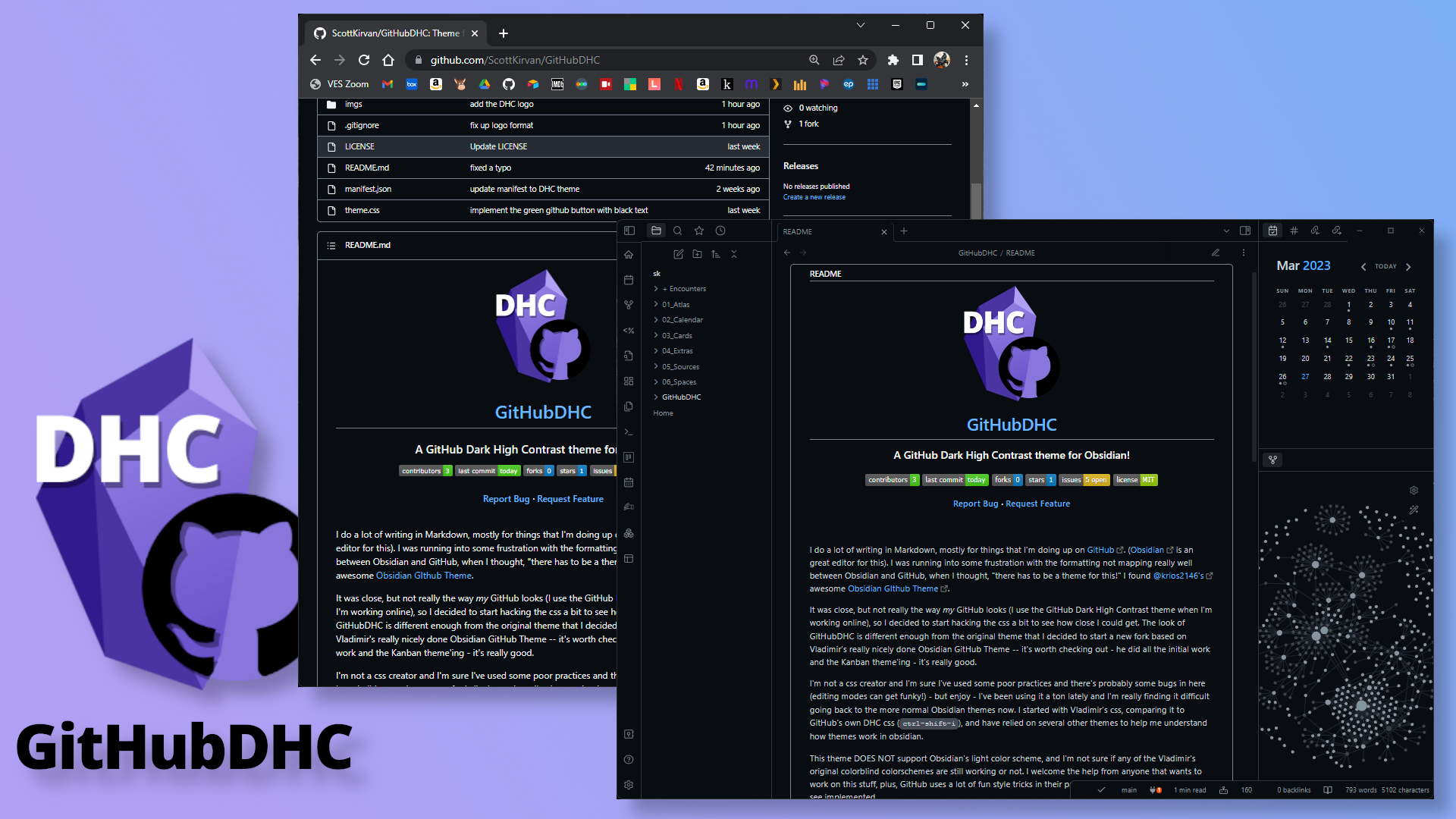
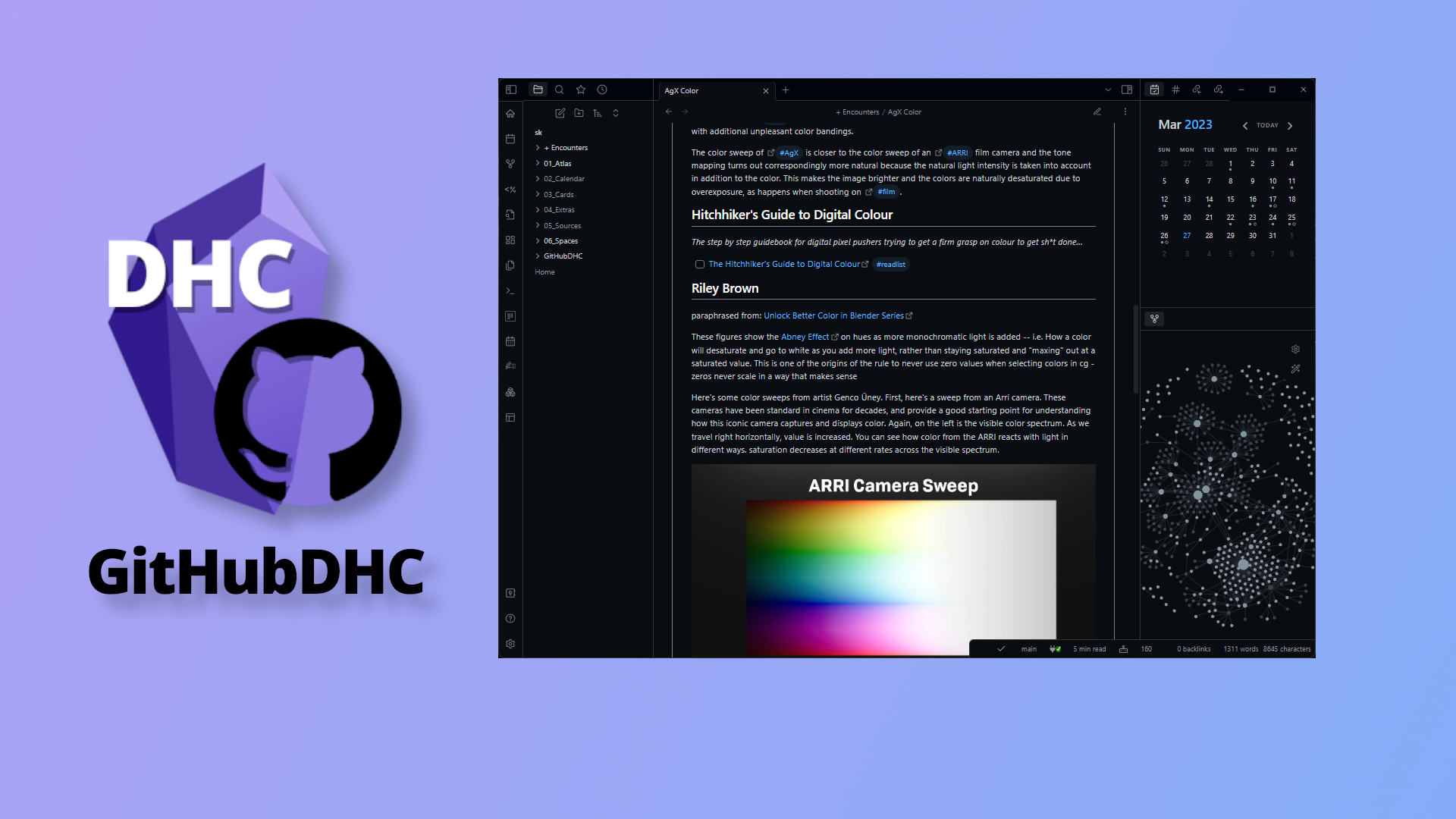
## Screenshots
Screenshots



## Installation
### Obsidian Marketplace (Recommended)
1. Open the **Settings** in Obsidian
2. Navigate to **Appearances** tab under **Options**
3. Under the **Themes** section, click on the `Manage` button across from **Themes**
4. Search for `GitHubDHC` in the Filter text input
5. Click `Use` and then you're done! 🎉
### Manual Install
1. Download and unzip (or clone) this repo into your vault's `/.obsidian/themes` directory (if that directly doesn't exist yet, create it)
2. Open **Settings** in *Obsidian*
3. Navigate to the **Appearances** tab under **Options**
4. Under the **Themes** section, click on the `Manage` button across from **Themes**
5. Search for `GitHubDHC` in the Filter text input
6. Click the reset button for the **Accent color**, and set your preferred **Zoom level**.
7. That's it! You're set up - Enjoy!
## Theme Settings
Theme settings can be found in the [Style Settings](https://github.com/mgmeyers/obsidian-style-settings) plugin.
Current settings include:
- Header colors
- On/Off kanban styles
- On/Off callout styles
- Colorblind colorscheme variants
## Feedback
For any bugs or ideas for new features, please submit a [New Issue](https://github.com/ScottKirvan/GitHubDHC/issues) . The best way to contribute directly is to make the changes yourself and submit them as a [New Pull Request](https://github.com/ScottKirvan/GitHubDHC/pulls). Have a quesiton? Join the [Obsidian Members Group (OMG)](https://discord.gg/obsidianmd) Discord server - I'm @cptvideo - reach out and say, "hi!" 👋
## Credits
A huge thank you and all creds due to [@krios2146](https://github.com/krios2146) and his [Obsidian GitHub Theme](https://github.com/krios2146/obsidian-theme-github).
Vladimir Kidyaev (2022-2023)
This code includes modifications by Scott Kirvan. Modifications (c) Scott Kirvan
All rights reserved
Project Link:
If you're writing markdown, and not using *Obsidian*, check it out: