Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/mattzeunert/FromJS
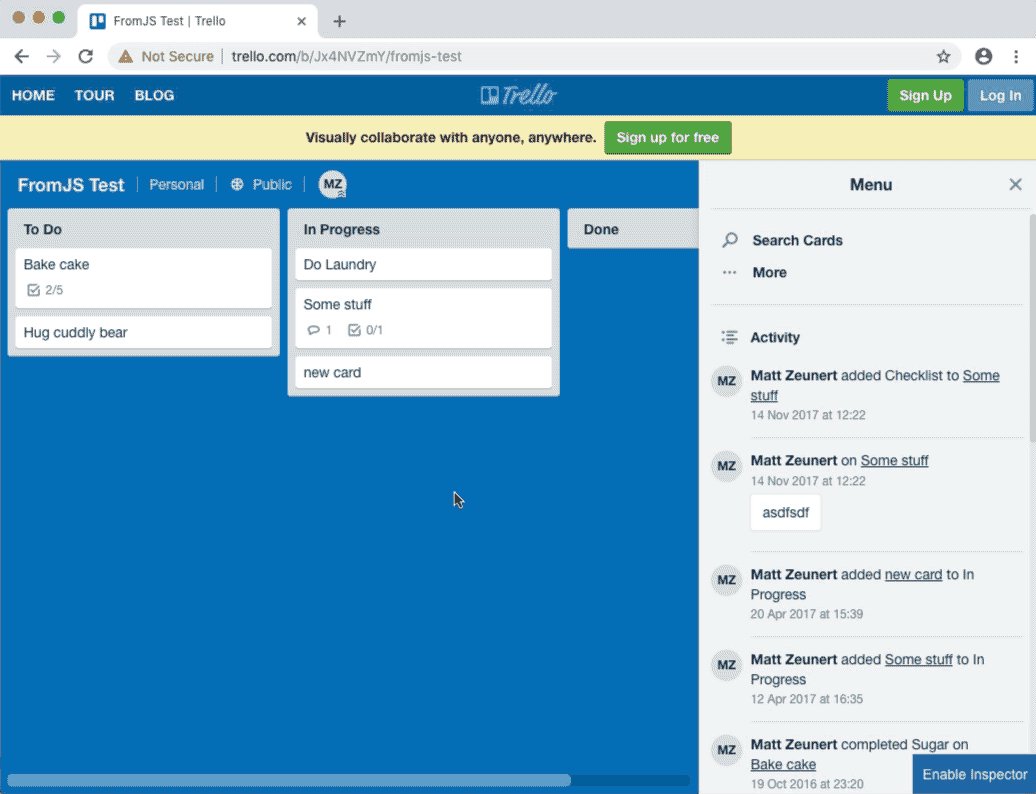
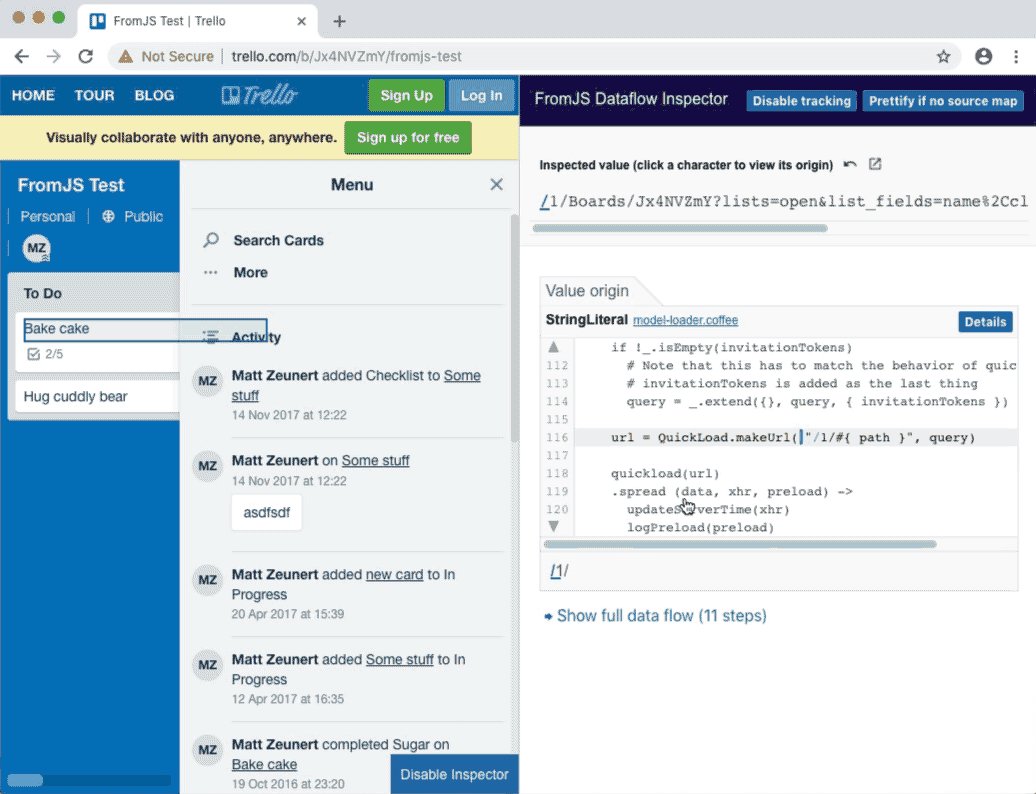
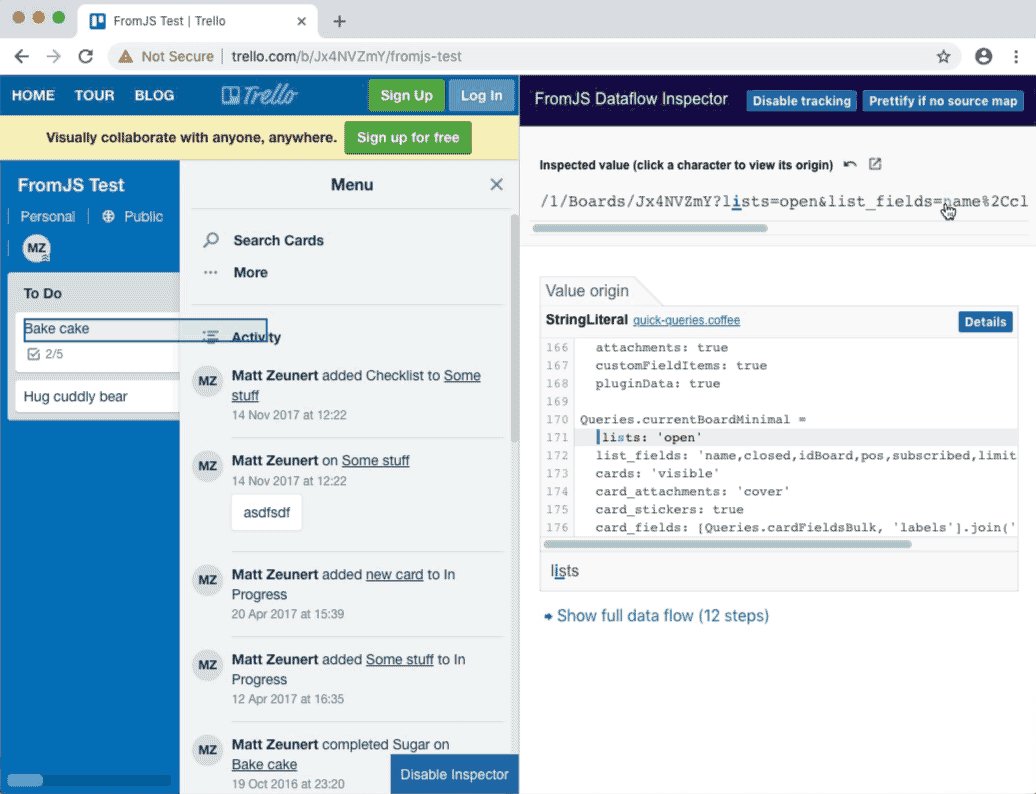
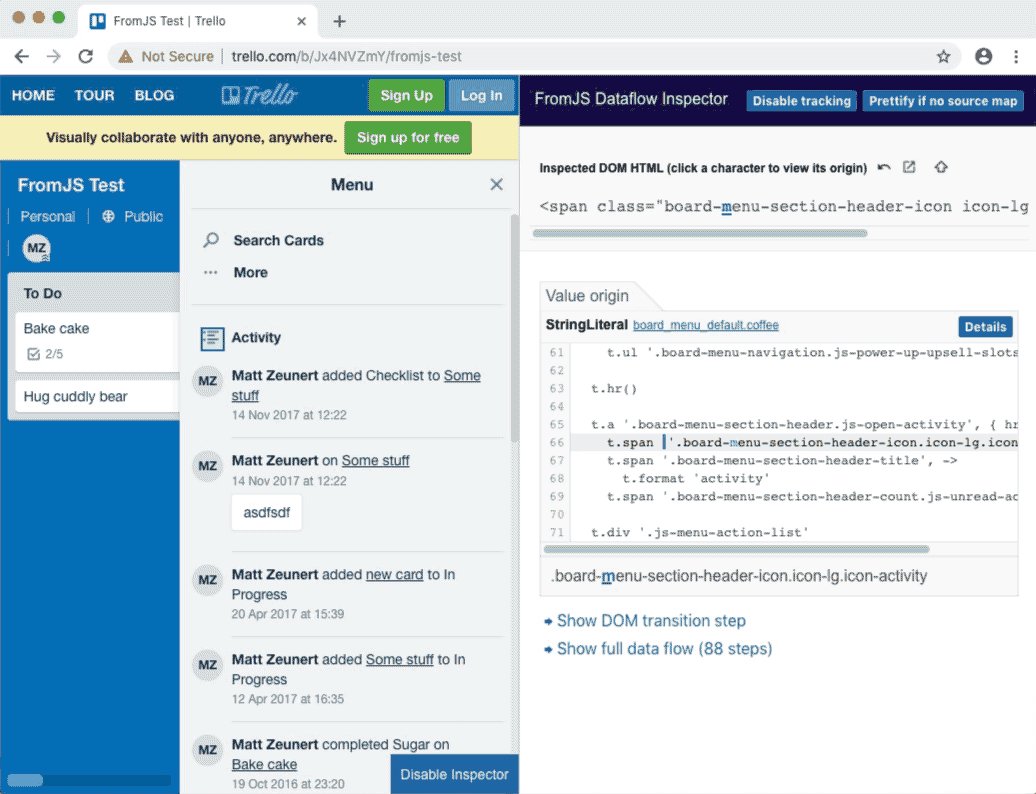
See where each character on the screen came from in code.
https://github.com/mattzeunert/FromJS
dataflow-analysis debugging dynamic-analysis
Last synced: 7 days ago
JSON representation
See where each character on the screen came from in code.
- Host: GitHub
- URL: https://github.com/mattzeunert/FromJS
- Owner: mattzeunert
- License: mit
- Created: 2016-06-22T10:50:05.000Z (about 8 years ago)
- Default Branch: master
- Last Pushed: 2022-12-11T05:39:36.000Z (over 1 year ago)
- Last Synced: 2024-06-21T19:39:22.211Z (15 days ago)
- Topics: dataflow-analysis, debugging, dynamic-analysis
- Language: JavaScript
- Homepage: http://www.fromjs.com/
- Size: 24.4 MB
- Stars: 539
- Watchers: 12
- Forks: 19
- Open Issues: 55
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE.txt
Lists
- awesome-stars - FromJS - See where each character on the screen came from in code. (JavaScript)
- awesome-stars - FromJS - See where each character on the screen came from in code. (JavaScript)
README
# FromJS [](https://circleci.com/gh/mattzeunert/FromJS/tree/master)
FromJS is an experiental dynamic data-flow analysis tool for front-end JavaScript. It can tell you where each bit of content on a web page came from.
For example, some content might have been loaded using `fetch`, some might have been stored in `localStorage`, and some might have been hard-coded in the JavaScript code.

## Getting started
Install with `npm install -g @fromjs/cli` and then run `fromjs`. This will open a new Chrome browser window.
By default FromJS will launch a web server on [localhost:7000](http://localhost:7000/) and store the collected data in `./fromjs-session`.
Loading pages will be slow! For large apps expect it to take several minutes. Maybe try something simple like [Backbone TodoMVC](http://todomvc.com/examples/backbone/) to get started.
## fromJSInspect
Instead of using the visual DOM Inspector you can also use the global `fromJSInspect` function in the inspected page.
If you control the code for the inspected page you can write something like this:
```
var greeting = "Hello world!"
fromJSInspect(greeting)
```
Or you can inspect DOM elements:
```
fromJSInspect(document.querySelector("#app"))
```
## How it works
Read about it [here](http://www.mattzeunert.com/2018/05/27/dynamic-dataflow-analysis-for-javascript-how-fromjs-2-works.html), or watch [this video](https://www.youtube.com/watch?v=HmuadtxtBS4&feature=youtu.be).