Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/LilaRest/obsidian-custom-classes
A minimal Obsidian plugin that allows you to add your own HTML classes to chosen Markdown elements directly from your notes.
https://github.com/LilaRest/obsidian-custom-classes
classes html markdown obsidian-md obsidian-plugin
Last synced: 4 months ago
JSON representation
A minimal Obsidian plugin that allows you to add your own HTML classes to chosen Markdown elements directly from your notes.
- Host: GitHub
- URL: https://github.com/LilaRest/obsidian-custom-classes
- Owner: LilaRest
- License: mit
- Created: 2023-01-23T12:15:00.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2023-02-25T22:43:55.000Z (over 1 year ago)
- Last Synced: 2024-01-16T10:47:15.397Z (5 months ago)
- Topics: classes, html, markdown, obsidian-md, obsidian-plugin
- Language: TypeScript
- Homepage:
- Size: 671 KB
- Stars: 59
- Watchers: 4
- Forks: 3
- Open Issues: 8
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG-until-v2.0.0.md
- Contributing: CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Lists
- awesome-stars - LilaRest/obsidian-custom-classes - A minimal Obsidian plugin that allows you to add your own HTML classes to chosen Markdown elements directly from your notes. (TypeScript)
- project-awesome - LilaRest/obsidian-custom-classes - A minimal Obsidian plugin that allows you to add your own HTML classes to chosen Markdown elements directly from your notes. (TypeScript)
README
Obsidian Custom Classes




A minimal Obsidian plugin that allows you to add your own HTML
classes to chosen Markdown blocks directly from your notes.
## Usage
You can add custom classes to :
-
entire blocks (e.g. a whole list) → By inserting
`class: <customClass>`on the line right before itThis markdown
(Edit mode)
Will be rendered
(Live Preview / Read mode)```markdown
`class: fancy-list`
- Lorem ipsum
- Dolor
- Amet consectetur
```
```html
- Lorem ipsum
- Dolor sit
- Amet consectetur
``` -
specific elements (e.g. a list item) → By inserting
`class: <customClass>`inside of it
This markdown
(Edit mode)
Will be rendered
(Live Preview / Read mode)```markdown
- Lorem ipsum
- Dolor sit `class: fancy-item`
- Amet consectetur
```
```html
- Lorem ipsum
- Dolor sit
- Amet consectetur
``` -
or even both :
This markdown
(Edit mode)
Will be rendered
(Live Preview / Read mode)```markdown
`class: fancy-list`
- Lorem ipsum
- Dolor `class: fancy-item` sit
- Amet consectetur
```
```html
- Lorem ipsum
- Dolor sit
- Amet consectetur
```
> #### ℹ️ For advanced usages and/or informations see the [FAQ section](#-FAQ).
## Demonstrations
Here are some ways to use this plugin that may inspire you for your workflows.
Add a class to :
-
A whole table
This markdown
(Edit mode)
Will be rendered
(Live Preview / Read mode)```markdown
`class: mytable`
| AAA | BBB | CCC |
| --- | --- | --- |
| 111 | 222 | 333 |
```
```html
AAA
BBB
CCC
111
222
333
``` -
A table cell
This markdown
(Edit mode)
Will be rendered
(Live Preview / Read mode)```markdown
| AAA | BBB | CCC |
| --- | -------------------- | --- |
| 111 | 222 `class: my-cell` | 333 |
```
```html
AAA
BBB
CCC
111
222
333
``` -
A Dataview query
This markdown
(Edit mode)
Will be rendered
(Live Preview / Read mode)````markdown
`class: my-dv-list`
```dataview
LIST
WHERE creation
```
````
```html
- ...
// The results of your query
//
// ...
``` -
A heading
This markdown
(Edit mode)
Will be rendered
(Live Preview / Read mode)```markdown
`class: important-title`
### My super heading
```
```html
My super heading
``` -
A blockquote
This markdown
(Edit mode)
Will be rendered
(Live Preview / Read mode)```markdown
`class: interesting-quote`
> Lorem ipsum dolor sit amet
```
```html
Lorem ipsum dolor sit amet
``` -
An inline formatting
This markdown
(Edit mode)
Will be rendered
(Live Preview / Read mode)```markdown
I'm a **bold text `class: big`** and _`.small` me an italic one_
```
```html
I'm a bold text and me an italic one
```
## Showcase / Integrations
That section displays some example of how people have integrated the _Custom Classes_ plugin in their workflows.
Feel free to share yours by [opening an issue](https://github.com/LilaRest/obsidian-custom-classes/issues/new).
-
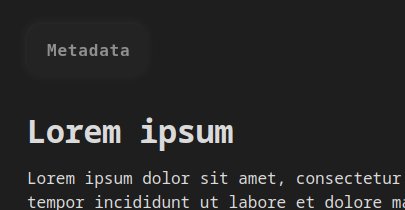
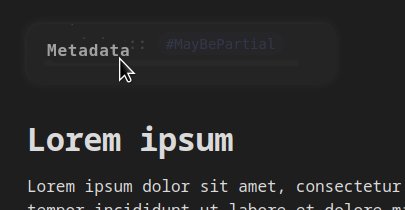
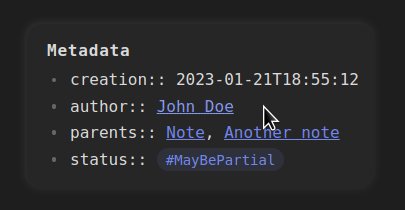
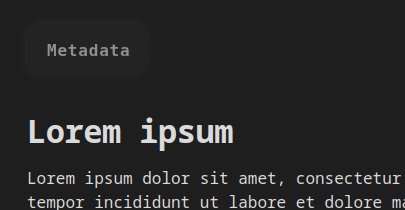
The Lila's frontmatter :cherry_blossom:
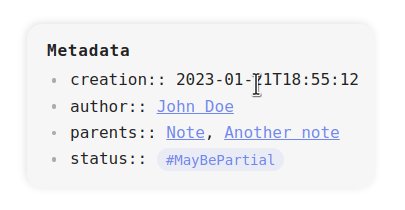
Here the _Custom Classes_ plugin is used to render a Markdown unordered list (`ul`) as a clean frontmatter block.→ Source: https://forum.obsidian.md/t/a-frontmatter-that-finally-supports-links-lilas-frontmatter/53087
This markdown
(Edit mode)
Will be rendered
(Live Preview / Read mode)```markdown
`class:meta`
- creation:: 2023-01-21T18:55:12
- author:: [[John Doe]]
- parents:: [[Note]], [[Another note]]
- status:: #MayBePartial
```
| Theme | |
| -- | -- |
| Dark |  |
| Light |  |
## ❔ FAQ
Why not to use <div class="my-custom-class"> instead ?
In Obsidian, wrapping a Markdown element in a `div` will break its render in Live Preview and Read modes, and prevent links from being clicked in Edit mode. Also, writing HTML into your notes makes them less readable.
**Thanks to the _Custom Classes_ plugin you're able to add a custom classes to Markdown elements without breaking anything and using plain-markdown format !** :tada:
Will it works in other Markdown editors ?
Since this plugin is exclusive to Obsidian, the custom classes will not be applied in other editors.
However since the custom classes blocks (``` `class: ...` ```) are simple Markdown inline code-blocks, they will properly render as code blocks in other Markdown editors.
Is it possible to add multiple classes at once ?
Yes, just separate each class by a comma :This markdown
(Edit mode)
Will be rendered
(Live Preview / Read mode)```markdown
`class: first, second, third-one`
I'm the paragraph and you ?
```
```html
I'm the paragraph and you ?
```
Does it works in Live Preview mode ?
Yes the Live Preview mode is fully supported by this plugin.
By the way, elements targetted by a _Custom Classes_ block are rendered in the exact same way in both Read and LP modes, allowing you to write CSS that will work everywhere.
The class: prefix is too long, is there any shorthand version ?
Yes the _Custom Classes_ plugin will also consider as custom classes block every inline code-block that starts with `cls:`or with `.`
So ``` `cls: wow` ``` and ``` `.wow` ``` are equivalent to ``` `class: wow` ```.
## Installation
1) Go to **Community Plugins** section of your Obsidian's settings
2) Click on **Browse** and search for "Custom classes"
3) Select the _Custom Classes_ plugin and click on **Install**
4) Once installed, click on **Enable**
5) Enjoy !
## Inspiration
This plugin is originally inspired by the [Obsidian Stylist](https://github.com/ixth/obsidian-stylist) plugin but has been entirely rewritten to :
- focus exclusively on adding custom HTML classes,
- support the Live Preview mode,
- fix some majors bugs (e.g. classes were not properly appended if the targetted block was modified and then re-rendered).
## Contributing
See [CONTRIBUTING.md](https://github.com/LilaRest/obsidian-custom-classes/blob/main/CONTRIBUTING.md).