Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/JohannesHoppe/angular-date-value-accessor
Home of the Angular DateValueAccessor for <input type="date">
https://github.com/JohannesHoppe/angular-date-value-accessor
angular angular-forms angular2 valueasdate
Last synced: 3 months ago
JSON representation
Home of the Angular DateValueAccessor for <input type="date">
- Host: GitHub
- URL: https://github.com/JohannesHoppe/angular-date-value-accessor
- Owner: JohannesHoppe
- License: mit
- Created: 2016-09-28T13:36:16.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2022-10-25T14:32:55.000Z (over 1 year ago)
- Last Synced: 2024-01-12T14:48:00.126Z (5 months ago)
- Topics: angular, angular-forms, angular2, valueasdate
- Language: TypeScript
- Homepage: http://johanneshoppe.github.io/angular-date-value-accessor/
- Size: 2.77 MB
- Stars: 77
- Watchers: 3
- Forks: 17
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Lists
- my-awesome-list - angular-date-value-accessor
README
# DateValueAccessor for Angular
[![NPM version][npm-image]][npm-url]
[![Tests][tests-image]][tests-url]
A set of `ControlValueAccessor`s for Angular to work with Browser's native date input elements.
Now you can use `` directly with two-way data bindings (`ngModel`) as well as with reactive forms (`formControlName`/`formControl`). Choose freely between date objects and ISO-formatted strings.
## Releases
The latest version is v3.0.0. Please refer to the [releases page](https://github.com/JohannesHoppe/angular-date-value-accessor/releases) to see which version of the package is compatible with which version of Angular and to find out what new features were rolled out at which point in time.
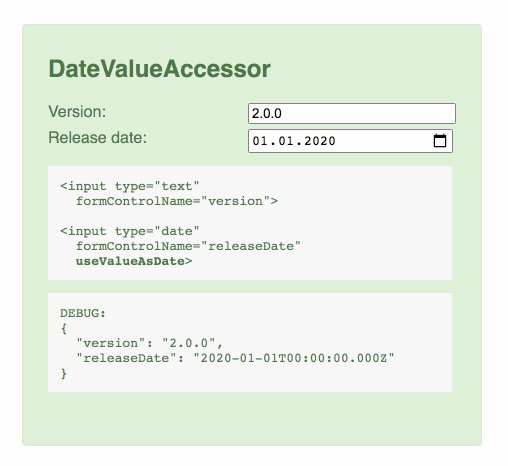
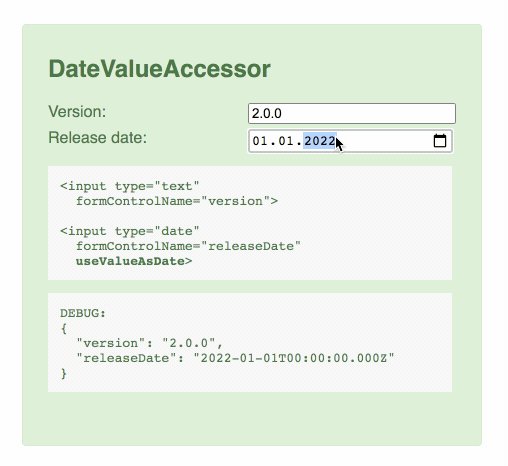
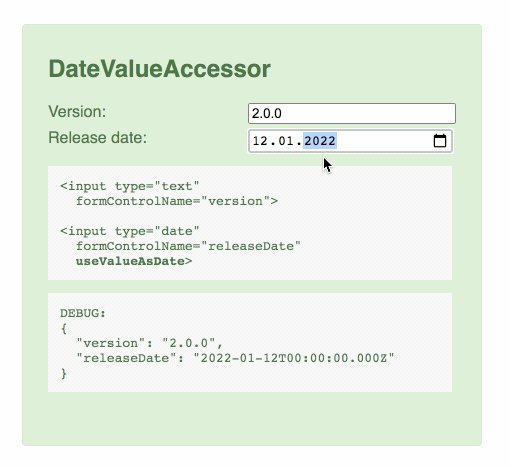
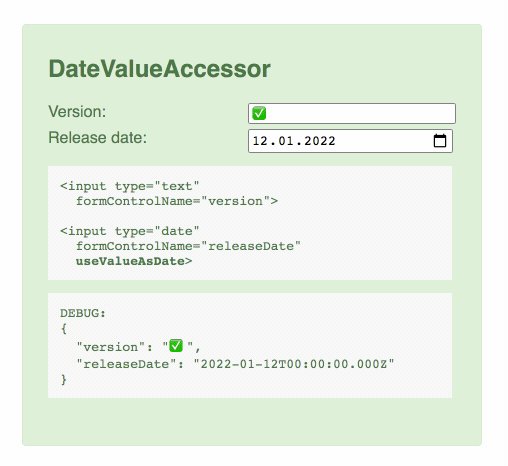
## Demo
Here you can see the `DateValueAccessor` - the binding works!
Changes to the input field are propagated to the model.

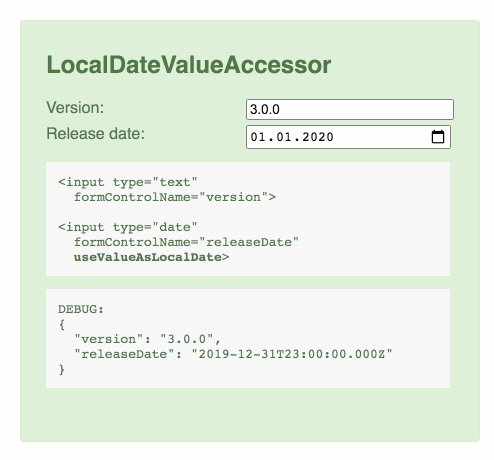
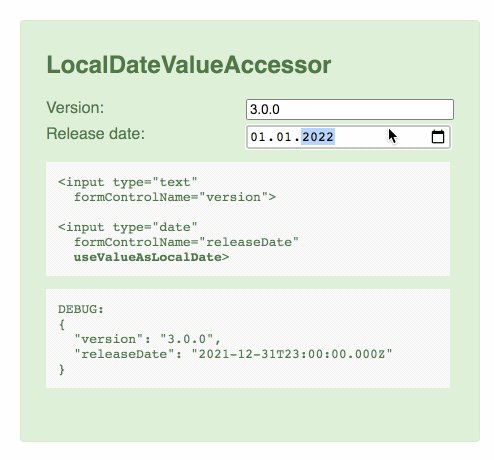
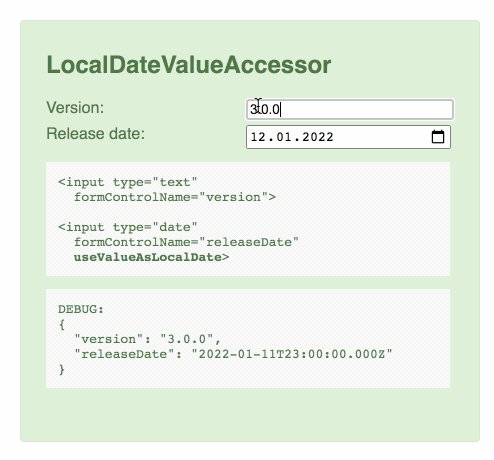
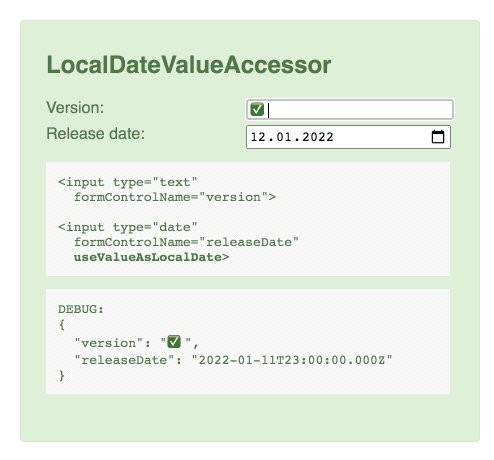
And here you can see the `LocalDateValueAccessor` ⭐️.
Please notice how the date is adjusted due to the German time zone (UTC+1) and how the time offset works.

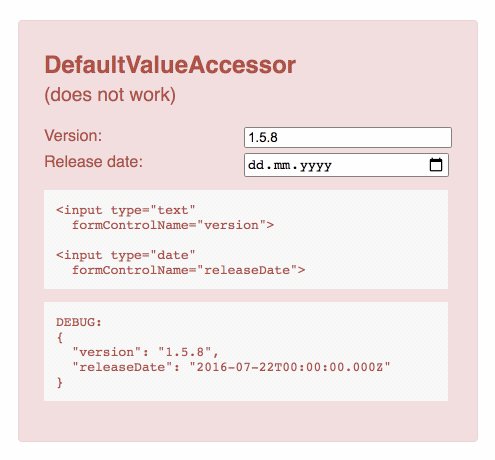
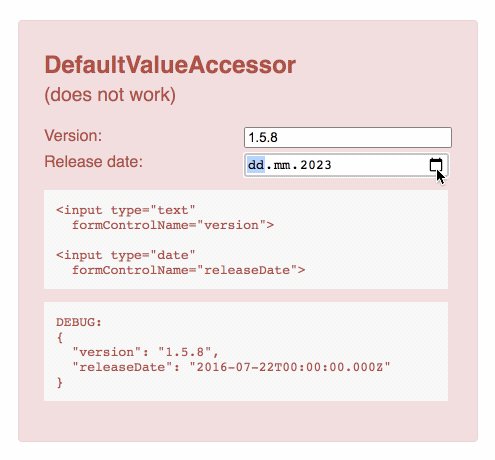
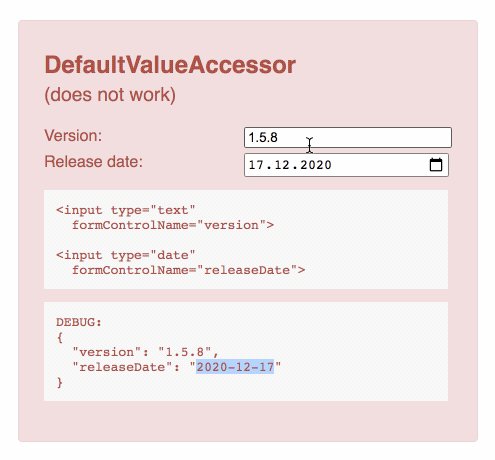
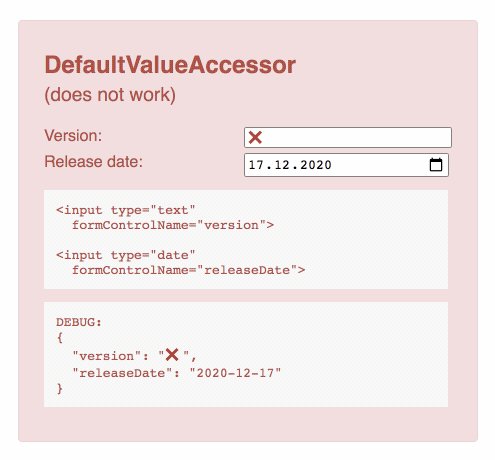
And this shows a not working form field (the default behaviour).
Changes in the input field are propagated to the model, but unfortunately the date becomes a string which is not very useful for any further processing.

**You can try out a full demo at the following page:**
**→ http://johanneshoppe.github.io/angular-date-value-accessor/**
## Installation
Download the package via NPM:
```bash
npm install angular-date-value-accessor
```
## UTC Time or Local Time
When working with Dates in Javascript you either operate in UTC or Local Time.
* UTC has no timezone offset.
* Local Time depends on the host system time zone and offset.
Javascript Dates support both the UTC and the Local Time representation.
Depending on the requirements of your application you can choose from these Value Accessors:
* [DateValueAccessor (UTC)](#datevalueaccessor-utc)
* [LocalDateValueAccessor (Local Time) ⭐️](#localdatevalueaccessor-local-time)
* [IsoDateValueAccessor (UTC as ISO 8601 string)](#isodatevalueaccessor-utc-as-iso-8601-string)
* [LocalIsoDateValueAccessor (Local Time as ISO 8601 string)](#localisodatevalueaccessor-local-time-as-iso-8601-string)
> **ℹ️ Hint:** Most UI component libraries like Angular Material, Kendo Angular, PrimeNG implement their DatePickers operating in Local Time. The Angular Date Pipe uses the Local Time representation of the Date Object by default, too.
## Installation & Usage
You have to explicitly opt-in by adding one of these attribute directives to a HTML date input control: `useValueAsDate`, `useValueAsLocalDate`, `useValueAsIso` or `useValueAsLocalIso`.
### DateValueAccessor (UTC)
The original `DateValueAccessor` operates in UTC (Coordinated Universal Time).
The HTML date input will use the UTC representation of a given Date Object.
When you select a date it will output an UTC date with the time set to 00:00 (UTC).
**If you are unsure what to use, use the `LocalDateValueAccessor` and not the `DateValueAccessor`.**
**Most users will expect the input field to correlate to their local clock.**
Import the standalone directive *or* the NgModule:
```js
// app.module.ts
import { DateValueAccessor, DateValueAccessorModule } from 'angular-date-value-accessor';
@NgModule({
imports: [
DateValueAccessor
// OR
DateValueAccessorModule
]
})
export class AppModule {}
```
Now you can apply the `useValueAsDate` to your date input controls:
```html
OR
```
### LocalDateValueAccessor (Local Time) ⭐️
The improved `LocalDateValueAccessor` operates in your Local Time.
The HTML date input will use the Local Time representation of a given the Date Object.
When you select a date it will output a Local Date with the time set to 00:00 (Local Time).
Import the standalone directive *or* the NgModule:
```js
// app.module.ts
import { LocalDateValueAccessor, LocalDateValueAccessorModule } from 'angular-date-value-accessor';
@NgModule({
imports: [
LocalDateValueAccessor
// OR
LocalDateValueAccessorModule
]
})
export class AppModule {}
```
Now you can apply the `useValueAsLocalDate` to your date input controls:
```html
OR
```
### IsoDateValueAccessor (UTC as ISO 8601 string)
This directive gets and sets ISO 8601 formatted date strings in HTML date inputs.
The handling of the dates is the same as for the `DateValueAccessor`.
The `IsoDateValueAccessor` operates in UTC (Coordinated Universal Time).
The HTML date input will use the UTC representation of a given ISO 8601 formatted date string.
When you select a date it will output an ISO-formatted string with the time set to 00:00 (UTC).
Import the standalone directive *or* the NgModule:
```js
// app.module.ts
import { IsoDateValueAccessor, IsoDateValueAccessorModule } from 'angular-date-value-accessor';
@NgModule({
imports: [
IsoDateValueAccessor
// OR
IsoDateValueAccessorModule
]
})
export class AppModule { }
```
Now you can apply the `useValueAsIso` to your date input controls:
```html
OR
```
### LocalIsoDateValueAccessor (Local Time as ISO 8601 string)
This directive gets and sets ISO 8601 formatted date strings in HTML date inputs.
The handling of the dates is the same as for the `LocalDateValueAccessor`.
The `LocalIsoDateValueAccessor` operates in your Local Time.
The HTML date input will use the Local Time representation of a given ISO 8601 formatted date string.
When you select a date it will output an ISO-formatted string with a time that equals to 00:00 (Local Time).
Note: The timezone of the outputted string is always zero UTC offset, as denoted by the suffix "Z".
Import the standalone directive *or* the NgModule:
```js
// app.module.ts
import { LocalIsoDateValueAccessor, LocalIsoDateValueAccessorModule } from 'angular-date-value-accessor';
@NgModule({
imports: [
LocalIsoDateValueAccessor
// OR
LocalIsoDateValueAccessorModule
]
})
export class AppModule { }
```
Now you can apply the `useValueAsLocalIso` to your date input controls:
```html
OR
```
## License
This code is published under the [MIT license](LICENSE).
[npm-url]: https://npmjs.org/package/angular-date-value-accessor
[npm-image]: https://badge.fury.io/js/angular-date-value-accessor.svg
[tests-url]: https://github.com/JohannesHoppe/angular-date-value-accessor/actions?query=workflow%3ATests
[tests-image]: https://github.com/JohannesHoppe/angular-date-value-accessor/workflows/Tests/badge.svg