Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/creativetimofficial/nextjs-material-dashboard
NextJS version of Material Dashboard React
https://github.com/creativetimofficial/nextjs-material-dashboard
dashboard kit-versions material-ui nextjs nextjs-material-dashboard
Last synced: 7 days ago
JSON representation
NextJS version of Material Dashboard React
- Host: GitHub
- URL: https://github.com/creativetimofficial/nextjs-material-dashboard
- Owner: creativetimofficial
- License: mit
- Created: 2020-08-05T14:33:01.000Z (almost 4 years ago)
- Default Branch: master
- Last Pushed: 2023-10-18T05:20:32.000Z (9 months ago)
- Last Synced: 2024-03-15T06:31:58.369Z (4 months ago)
- Topics: dashboard, kit-versions, material-ui, nextjs, nextjs-material-dashboard
- Language: JavaScript
- Homepage: https://demos.creative-tim.com/nextjs-material-dashboard/admin/dashboard
- Size: 9.02 MB
- Stars: 266
- Watchers: 6
- Forks: 512
- Open Issues: 5
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE.md
Lists
- docsify-awesome-stars - creativetimofficial/nextjs-material-dashboard - NextJS version of Material Dashboard React (JavaScript)
- awesome-jekyll - creativetimofficial/nextjs-material-dashboard - NextJS version of Material Dashboard React (JavaScript)
- awesome-stars - creativetimofficial/nextjs-material-dashboard - NextJS version of Material Dashboard React (JavaScript)
README
# [Material Dashboard React](https://demos.creative-tim.com/nextjs-material-dashboard/dashboard) [](https://twitter.com/intent/tweet?url=https%3A%2F%2Fcreativetimofficial.github.io%2Fnextjs-material-dashboard&text=NextJS%20Material%20Dashboard%20-%20Free%20NextJS%20Admin%20Template&original_referer=https%3A%2F%2Fdemos.creative-tim.com%2Fnextjs-material-dashboard%2F%3F_ga%3D2.10428917.198078103.1532329372-1803433978.1528781151&via=creativetim&hashtags=react%2Cmaterial-ui)
  []() []() [](https://gitter.im/creative-tim/material-dashboard?utm_source=share-link&utm_medium=link&utm_campaign=share-link) [](https://discord.gg/E4aHAQy)

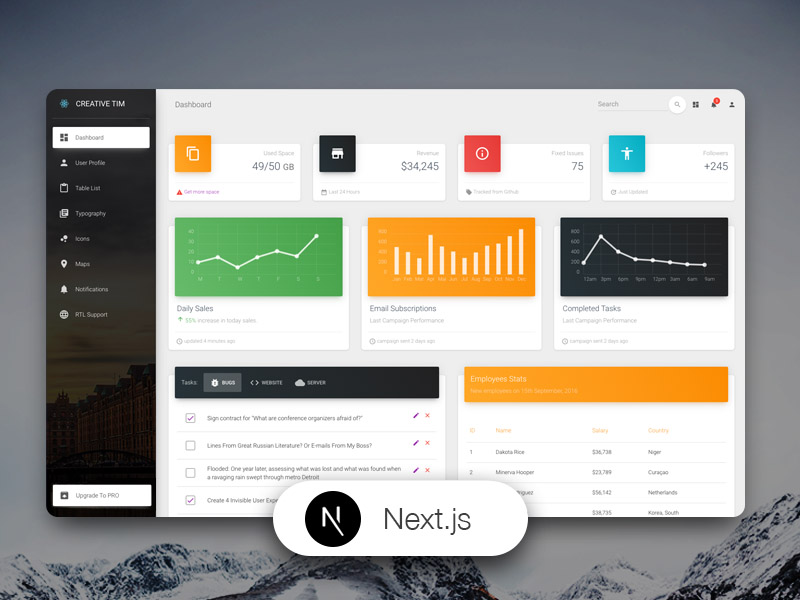
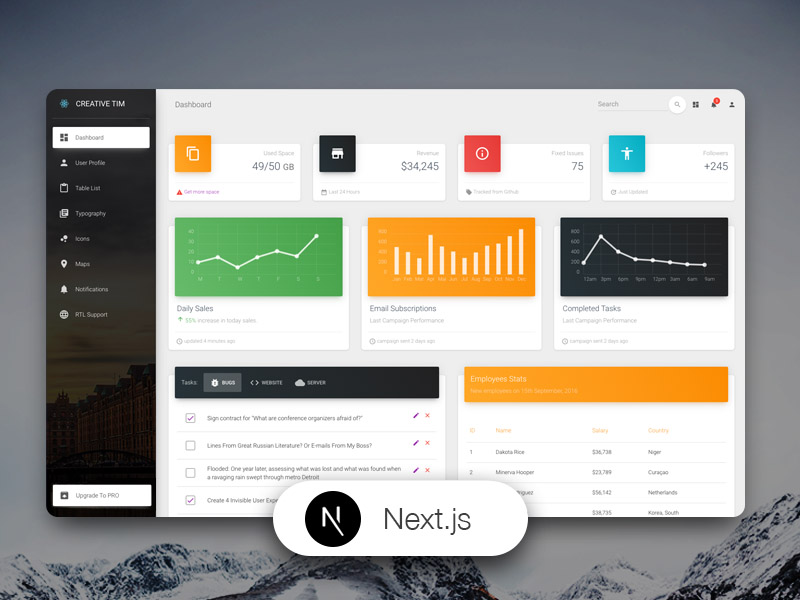
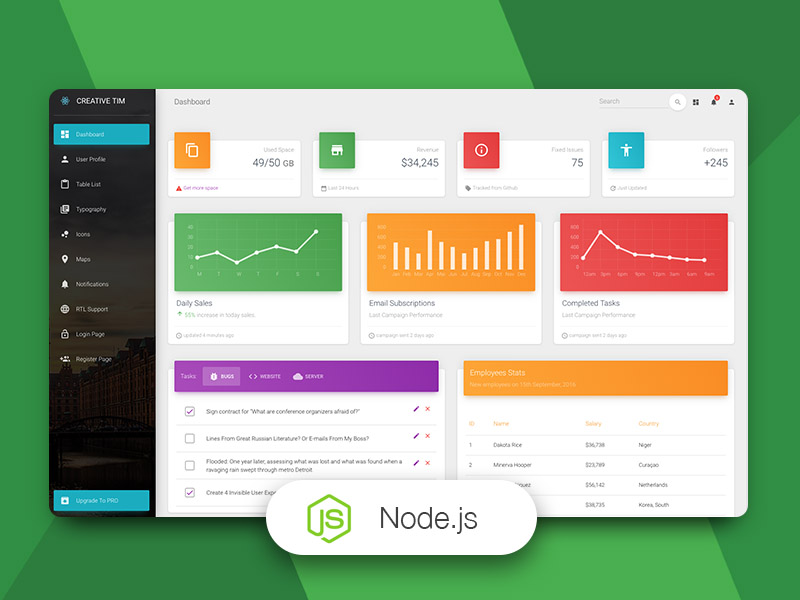
NextJS Material Dashboard is a free Material-UI, NextJS and React Admin with a fresh, new design inspired by Google's Material Design. We are very excited to introduce our take on the material concepts through an easy to use and beautiful set of components. NextJS Material Dashboard was built over the popular Material-UI, NextJS and React frameworks.
NextJS Material Dashboard makes use of light, surface and movement. The general layout resembles sheets of paper following multiple different layers, so that the depth and order is obvious. The navigation stays mainly on the left sidebar and the content is on the right inside the main panel.
NextJS Material Dashboard comes with 5 color filter choices for both the sidebar and the card headers (blue, green, orange, red and purple) and an option to have a background image on the sidebar.
NextJS Material Dashboard was created using [NextJS](https://nextjs.org/?ref=creativetim) and it uses a framework built by our friend [Olivier - Material-UI](https://github.com/mui-org/material-ui?ref=creativetim), who did an amazing job creating the backbone for the material effects, animations, ripples and transitions. Big thanks to his team for the effort and forward thinking they put into it.
We are very excited to share this dashboard with you and we look forward to hearing your feedback!
It is open source, and it's Github Repo can be found [here](https://github.com/creativetimofficial/nextjs-material-dashboard).
Special thanks go to:
- [Nepcha Analytics](https://nepcha.com?ref=readme) for the analytics tool. Nepcha is already integrated with Next.js Material Dashboard. You can use it to gain insights into your sources of traffic.
## Table of Contents
- [Versions](#versions)
- [Demo](#demo)
- [Quick Start](#quick-start)
- [Documentation](#documentation)
- [File Structure](#file-structure)
- [Browser Support](#browser-support)
- [Resources](#resources)
- [Kit Versions](#kit-versions)
- [Pro Versions](#pro-versions)
- [Pro Kit Versions](#pro-kit-versions)
- [Reporting Issues](#reporting-issues)
- [Technical Support or Questions](#technical-support-or-questions)
- [Licensing](#licensing)
- [Useful Links](#useful-links)
## Versions
[ ](https://www.creative-tim.com/product/nextjs-material-dashboard)
](https://www.creative-tim.com/product/nextjs-material-dashboard)
[ ](https://www.creative-tim.com/product/material-dashboard-react-nodejs)
](https://www.creative-tim.com/product/material-dashboard-react-nodejs)
[ ](https://www.creative-tim.com/product/material-dashboard-laravel)
](https://www.creative-tim.com/product/material-dashboard-laravel)
[ ](https://www.creative-tim.com/product/material-dashboard)
](https://www.creative-tim.com/product/material-dashboard)
[ ](https://www.creative-tim.com/product/material-dashboard-react)
](https://www.creative-tim.com/product/material-dashboard-react)
[ ](https://www.creative-tim.com/product/vue-material-dashboard)
](https://www.creative-tim.com/product/vue-material-dashboard)
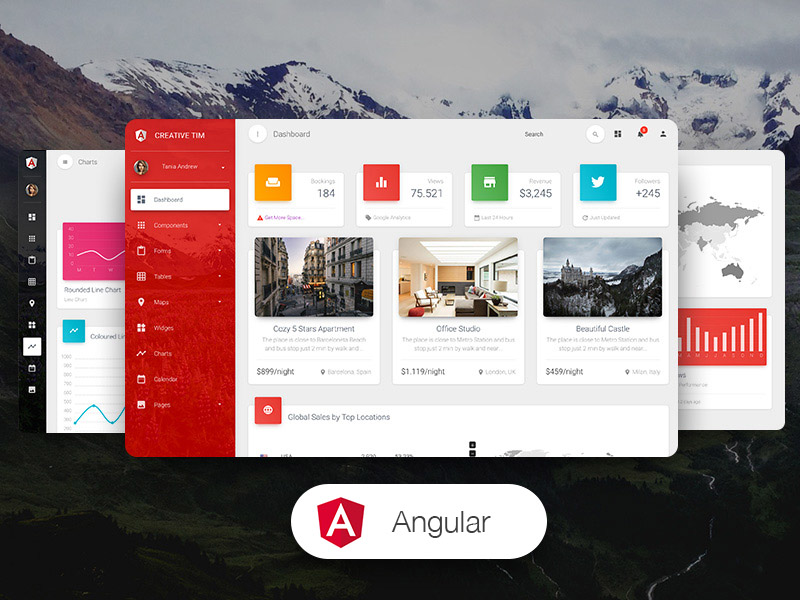
[ ](https://www.creative-tim.com/product/material-dashboard-angular2)
](https://www.creative-tim.com/product/material-dashboard-angular2)
| NextJS | NodeJS | Laravel | Vue & Laravel | Vuetify |
| ---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | --------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | --------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| [](https://www.creative-tim.com/product/nextjs-material-dashboard) | [](https://www.creative-tim.com/product/material-dashboard-react-nodejs) | [](https://www.creative-tim.com/product/material-dashboard-laravel) | [](https://www.creative-tim.com/product/vue-material-dashboard-laravel) | [](https://www.creative-tim.com/product/vuetify-material-dashboard) |
| HTML Dark | HTML | React | Vue | Angular |
| ---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ | ----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | --------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| [](https://www.creative-tim.com/product/material-dashboard-dark) | [](https://www.creative-tim.com/product/material-dashboard) | [](https://www.creative-tim.com/product/material-dashboard-react) | [](https://www.creative-tim.com/product/vue-material-dashboard) | [](https://www.creative-tim.com/product/material-dashboard-angular2) |
## Demo
- [Start page](https://demos.creative-tim.com/nextjs-material-dashboard/admin/dashboard)
- [User profile page](https://demos.creative-tim.com/nextjs-material-dashboard/admin/user-profile)
- [Tables page ](https://demos.creative-tim.com/nextjs-material-dashboard-pro/admin/table-list)
- [Maps Page](https://demos.creative-tim.com/nextjs-material-dashboard-pro/admin/maps)
- [Notifications page](https://demos.creative-tim.com/nextjs-material-dashboard-pro/admin/notifications)
[View More](https://demos.creative-tim.com/nextjs-material-dashboard-pro/admin/dashboard).
## Quick start
Quick start options:
- `npm i nextjs-material-dashboard`
- Clone the repo: `git clone https://github.com/creativetimofficial/nextjs-material-dashboard.git`.
- [Download from Github](https://github.com/creativetimofficial/nextjs-material-dashboard/archive/master.zip).
- [Download from Creative Tim](https://www.creative-tim.com/product/nextjs-material-dashboard).
## Documentation
The documentation for the Material Dashboard React is hosted at our [website](https://www.creative-tim.com/learning-lab/nextjs/overview/material-dashboard).
## File Structure
Within the download you'll find the following directories and files:
```
nextjs-material-dashboard
.
├── CHANGELOG.md
├── ISSUE_TEMPLATE.md
├── LICENSE.md
├── README.md
├── assets
│ ├── css
│ │ └── nextjs-material-dashboard.css
│ ├── github
│ │ ├── md-react.gif
│ │ └── react.svg
│ ├── img
│ │ └── faces
│ └── jss
│ ├── nextjs-material-dashboard
│ │ ├── cardImagesStyles.js
│ │ ├── checkboxAdnRadioStyle.js
│ │ ├── components
│ │ │ ├── buttonStyle.js
│ │ │ ├── cardAvatarStyle.js
│ │ │ ├── cardBodyStyle.js
│ │ │ ├── cardFooterStyle.js
│ │ │ ├── cardHeaderStyle.js
│ │ │ ├── cardIconStyle.js
│ │ │ ├── cardStyle.js
│ │ │ ├── customInputStyle.js
│ │ │ ├── customTabsStyle.js
│ │ │ ├── footerStyle.js
│ │ │ ├── headerLinksStyle.js
│ │ │ ├── headerStyle.js
│ │ │ ├── rtlHeaderLinksStyle.js
│ │ │ ├── sidebarStyle.js
│ │ │ ├── snackbarContentStyle.js
│ │ │ ├── tableStyle.js
│ │ │ ├── tasksStyle.js
│ │ │ └── typographyStyle.js
│ │ ├── dropdownStyle.js
│ │ ├── layouts
│ │ │ ├── adminStyle.js
│ │ │ └── rtlStyle.js
│ │ ├── tooltipStyle.js
│ │ └── views
│ │ ├── dashboardStyle.js
│ │ ├── iconsStyle.js
│ │ └── rtlStyle.js
│ └── nextjs-material-dashboard.js
├── components
│ ├── Card
│ │ ├── Card.js
│ │ ├── CardAvatar.js
│ │ ├── CardBody.js
│ │ ├── CardFooter.js
│ │ ├── CardHeader.js
│ │ └── CardIcon.js
│ ├── CustomButtons
│ │ └── Button.js
│ ├── CustomInput
│ │ └── CustomInput.js
│ ├── CustomTabs
│ │ └── CustomTabs.js
│ ├── FixedPlugin
│ │ └── FixedPlugin.js
│ ├── Footer
│ │ └── Footer.js
│ ├── Grid
│ │ ├── GridContainer.js
│ │ └── GridItem.js
│ ├── Navbars
│ │ ├── AdminNavbarLinks.js
│ │ ├── Navbar.js
│ │ └── RTLNavbarLinks.js
│ ├── PageChange
│ │ └── PageChange.js
│ ├── Sidebar
│ │ └── Sidebar.js
│ ├── Snackbar
│ │ ├── Snackbar.js
│ │ └── SnackbarContent.js
│ ├── Table
│ │ └── Table.js
│ ├── Tasks
│ │ └── Tasks.js
│ └── Typography
│ ├── Danger.js
│ ├── Info.js
│ ├── Muted.js
│ ├── Primary.js
│ ├── Quote.js
│ ├── Success.js
│ └── Warning.js
├── documentation
│ ├── assets
│ │ ├── css
│ │ │ ├── bootstrap.min.css
│ │ │ ├── demo-documentation.css
│ │ │ └── material-dashboard.css
│ │ ├── img
│ │ │ └── faces
│ │ └── js
│ │ ├── bootstrap.min.js
│ │ └── jquery-3.2.1.min.js
│ └── tutorial-components.html
├── layouts
│ ├── Admin.js
│ └── RTL.js
├── next.config.js
├── package.json
├── pages
│ ├── _app.js
│ ├── _document.js
│ ├── _error.js
│ ├── admin
│ │ ├── dashboard.js
│ │ ├── icons.js
│ │ ├── maps.js
│ │ ├── notifications.js
│ │ ├── table-list.js
│ │ ├── typography.js
│ │ ├── upgrade-to-pro.js
│ │ └── user-profile.js
│ ├── index.js
│ └── rtl
│ └── rtl-page.js
├── routes.js
└── variables
├── charts.js
└── general.js
```
## Browser Support
At present, we officially aim to support the last two versions of the following browsers:





## Resources
- Demo: https://demos.creative-tim.com/nextjs-material-dashboard
- Download Page: https://www.creative-tim.com/product/nextjs-material-dashboard
- Documentation: https://www.creative-tim.com/learning-lab/nextjs/overview/material-dashboard
- License Agreement: https://www.creative-tim.com/license
- Support: https://www.creative-tim.com/contact-us
- Issues: [Github Issues Page](https://github.com/creativetimofficial/nextjs-material-dashboard/issues)
- [Nepcha Analytics](https://nepcha.com?ref=readme) - Analytics tool for your website
### Kit Versions
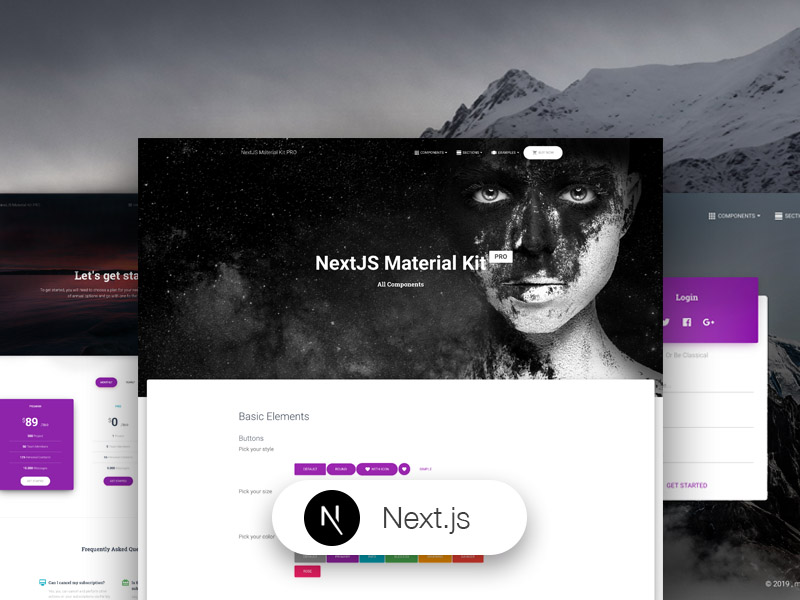
[ ](https://www.creative-tim.com/product/nextjs-material-kit)
](https://www.creative-tim.com/product/nextjs-material-kit)
[ ](https://www.creative-tim.com/product/material-kit-react-native)
](https://www.creative-tim.com/product/material-kit-react-native)
[ ](https://www.creative-tim.com/product/material-kit-ghots)
](https://www.creative-tim.com/product/material-kit-ghots)
[ ](https://www.creative-tim.com/product/material-kit)
](https://www.creative-tim.com/product/material-kit)
[ ](https://www.creative-tim.com/product/material-kit-react)
](https://www.creative-tim.com/product/material-kit-react)
[ ](https://www.creative-tim.com/product/vue-material-kit)
](https://www.creative-tim.com/product/vue-material-kit)
| NextJS | React Native | Vue | Ghost |
| ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ | ---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| [](https://www.creative-tim.com/product/nextjs-material-kit) | [](https://www.creative-tim.com/product/material-kit-react-native) | [](https://www.creative-tim.com/product/vue-material-kit) | [](https://www.creative-tim.com/product/material-dashboard-react) |
| HTML | React |
| ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------ | -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| [](https://www.creative-tim.com/product/material-kit) | [](https://www.creative-tim.com/product/material-kit-react) |
### Pro Versions
[ ](https://www.creative-tim.com/product/nextjs-material-dashboard-pro)
](https://www.creative-tim.com/product/nextjs-material-dashboard-pro)
[ ](https://www.creative-tim.com/product/material-dashboard-pro-laravel)
](https://www.creative-tim.com/product/material-dashboard-pro-laravel)
[ ](https://www.creative-tim.com/product/material-dashboard-pro)
](https://www.creative-tim.com/product/material-dashboard-pro)
[ ](https://www.creative-tim.com/product/material-dashboard-pro-react)
](https://www.creative-tim.com/product/material-dashboard-pro-react)
[ ](https://www.creative-tim.com/product/vue-material-dashboard-pro)
](https://www.creative-tim.com/product/vue-material-dashboard-pro)
[ ](https://www.creative-tim.com/product/material-dashboard-pro-angular2)
](https://www.creative-tim.com/product/material-dashboard-pro-angular2)
| NextJS | Laravel | Vue & Laravel | Vuetify |
| ---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| [](https://www.creative-tim.com/product/nextjs-material-dashboard-pro) | [](https://www.creative-tim.com/product/material-dashboard-pro-laravel) | [](https://www.creative-tim.com/product/vue-material-dashboard-laravel-pro) | [](https://www.creative-tim.com/product/vuetify-material-dashboard-pro) |
| HTML | React | Vue | Angular |
| --------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | --------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| [](https://www.creative-tim.com/product/material-dashboard-pro) | [](https://www.creative-tim.com/product/material-dashboard-pro-react) | [](https://www.creative-tim.com/product/vue-material-dashboard-pro) | [](https://www.creative-tim.com/product/material-dashboard-pro-angular2) |
### Pro Kit Versions
[ ](https://www.creative-tim.com/product/nextjs-material-kit-pro)
](https://www.creative-tim.com/product/nextjs-material-kit-pro)
[ ](https://www.creative-tim.com/product/material-kit-pro-react-native)
](https://www.creative-tim.com/product/material-kit-pro-react-native)
[ ](https://www.creative-tim.com/product/material-blog-pro-laravel)
](https://www.creative-tim.com/product/material-blog-pro-laravel)
[ ](https://www.creative-tim.com/product/material-kit-pro)
](https://www.creative-tim.com/product/material-kit-pro)
[ ](https://www.creative-tim.com/product/material-kit-pro-react)
](https://www.creative-tim.com/product/material-kit-pro-react)
[ ](https://www.creative-tim.com/product/vue-material-kit-pro)
](https://www.creative-tim.com/product/vue-material-kit-pro)
| NextJS | React Native | Vue | Laravel |
| ---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | --------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | -------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ---------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| [](https://www.creative-tim.com/product/nextjs-material-kit-pro) | [](https://www.creative-tim.com/product/material-kit-pro-react-native) | [](https://www.creative-tim.com/product/vue-material-kit-pro) | [](https://www.creative-tim.com/product/material-blog-pro-laravel) |
| HTML | React |
| --------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- | ----------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------------- |
| [](https://www.creative-tim.com/product/material-kit-pro) | [](https://www.creative-tim.com/product/material-kit-pro-react) |
## Reporting Issues
We use GitHub Issues as the official bug tracker for the Material Dashboard React. Here are some advices for our users that want to report an issue:
1. Make sure that you are using the latest version of the Material Dashboard React. Check the CHANGELOG from your dashboard on our [website](https://www.creative-tim.com/).
2. Providing us reproducible steps for the issue will shorten the time it takes for it to be fixed.
3. Some issues may be browser specific, so specifying in what browser you encountered the issue might help.
## Technical Support or Questions
If you have questions or need help integrating the product please [contact us](https://www.creative-tim.com/contact-us) instead of opening an issue.
## Licensing
- Copyright 2021 Creative Tim (https://www.creative-tim.com)
- Licensed under MIT (https://github.com/creativetimofficial/nextjs-material-dashboard/blob/master/LICENSE.md)
## Useful Links
More products from Creative Tim:
Tutorials:
Freebies:
Affiliate Program (earn money):
Social Media:
Twitter:
Facebook:
Dribbble:
Google+:
Instagram: