Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/farshidce/LightForm
Simple interactive and customizable library to handle form input and validations.
https://github.com/farshidce/LightForm
Last synced: 3 months ago
JSON representation
Simple interactive and customizable library to handle form input and validations.
- Host: GitHub
- URL: https://github.com/farshidce/LightForm
- Owner: farshidce
- License: mit
- Created: 2017-01-09T23:23:58.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2017-01-12T04:39:15.000Z (over 7 years ago)
- Last Synced: 2024-03-07T10:44:24.374Z (4 months ago)
- Language: Objective-C
- Homepage:
- Size: 167 KB
- Stars: 8
- Watchers: 0
- Forks: 1
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Lists
- awesome-ios2 - LightForm - A Simple interactive and customizable library to handle form input and validations (UI / Other free courses)
- awesome-ios - LightForm - A Simple interactive and customizable library to handle form input and validations (UI / Other free courses)
- awesome-ios - LightForm - A Simple interactive and customizable library to handle form input and validations (UI / Other free courses)
- awesome-ios - LightForm - A Simple interactive and customizable library to handle form input and validations (UI / Other free courses)
- learn.awesome-iOS - LightForm - A Simple interactive and customizable library to handle form input and validations (UI)
README
# LightForm
[](https://travis-ci.org/farshidce/LightForm)
[](http://cocoapods.org/pods/LightForm)
[](http://cocoapods.org/pods/LightForm)
[](http://cocoapods.org/pods/LightForm)
## LightForm
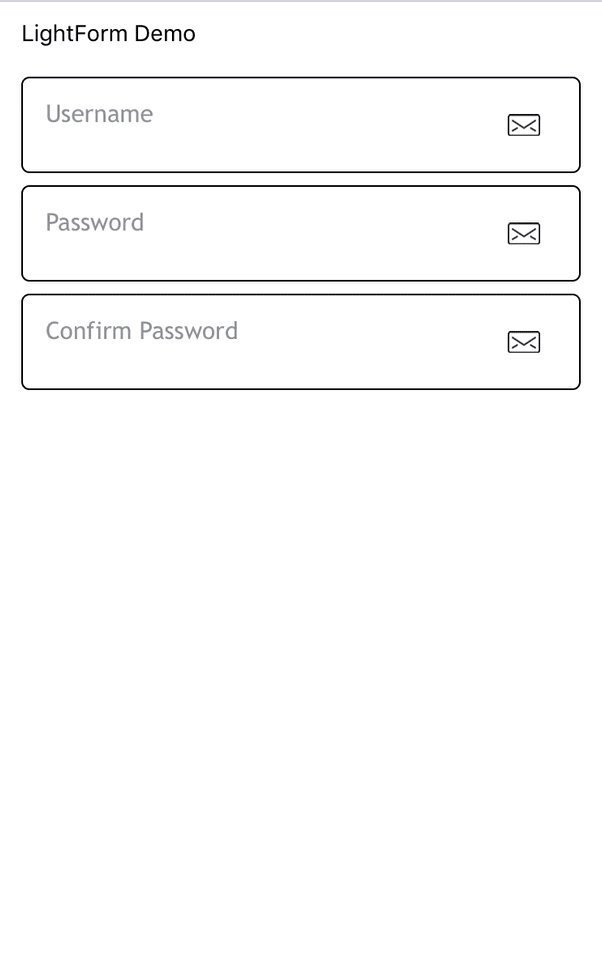
Simple interactive and customizable library to handle form input and validations.

A simple library which let the user create beautiful and interactive forms for
handling user inputs and validating the data as the user inputs. The library
notifies the caller if and when the user changes the input and let the caller
decide what is validated and what validation messages needs to be displayed.
While developing Log In and Sign Up pages I ran into many use cases where the rules for
username or password and it is common to provide feedback to the user as they type in value.
This library uses blocks to notify the user of any input changes and then let the user
update the validation string if needed.
### Features
- customize the font and color used for displaying the placeholder
- customize the font and color used for displaying the input text
- customize the image displayed on each cell
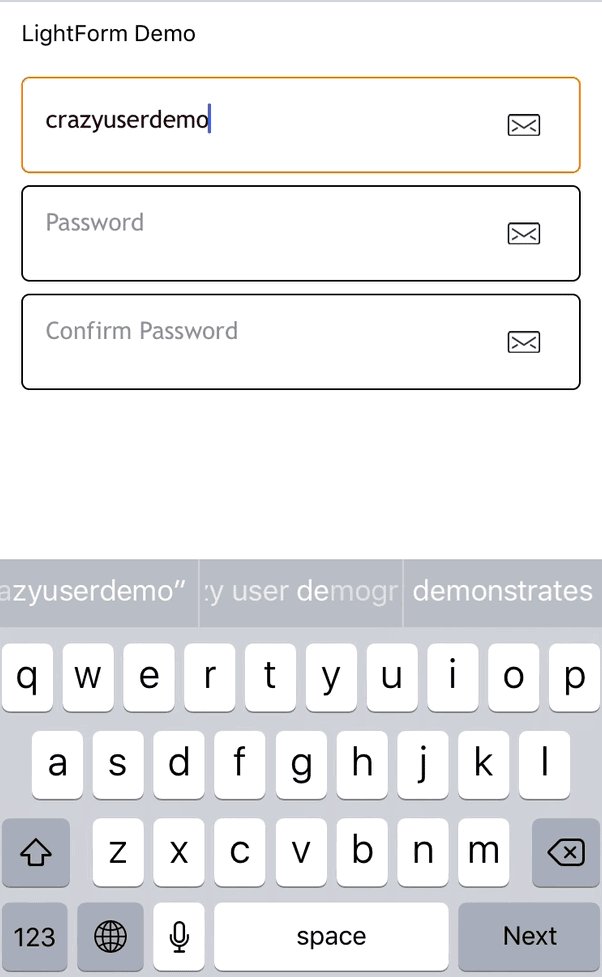
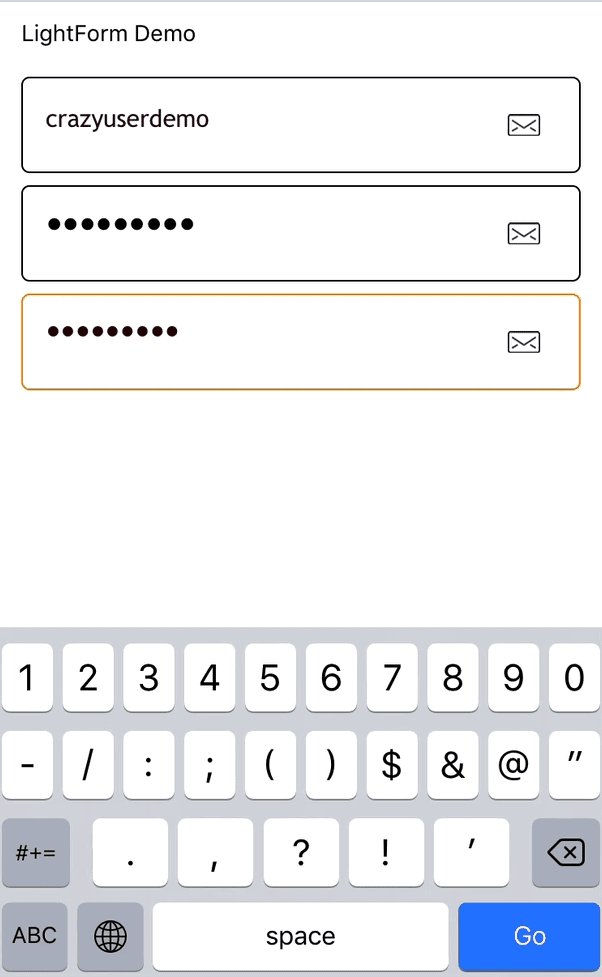
- the keyboard can display "Next" or "Go" based on the cell data.
While developing Log In and Sign Up pages I ran into many use cases where the rules for
username or password and it is common to provide feedback to the user as they type in value.
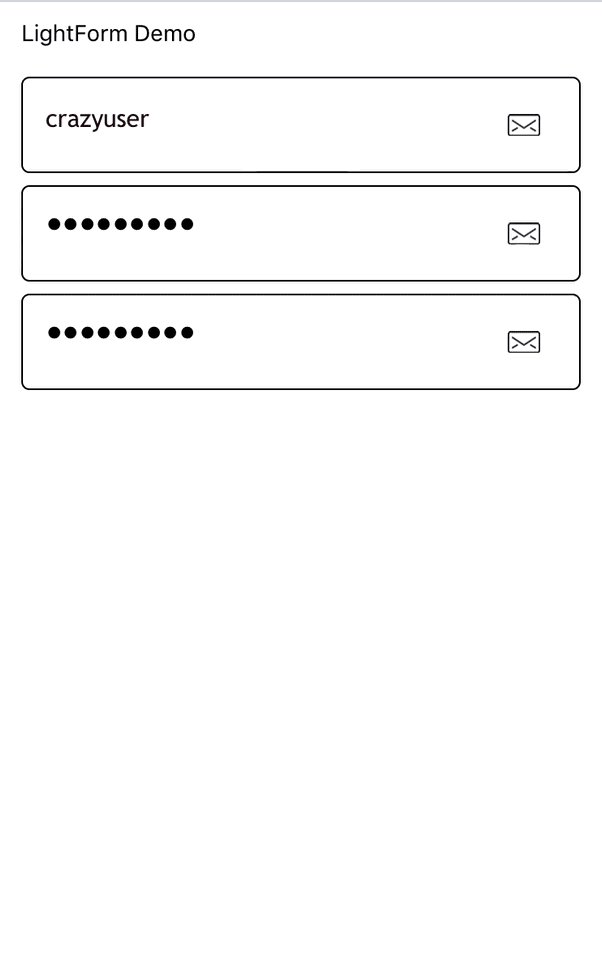
In the demo the caller validates the input username and password and as the user types it can provide feedback.
Since validation label is refreshed upon each user input the user can see immediate feedback.
## Usage
pod install
```bash
pod install
```
import the library
```objectivec
#import "LightForm.h"
```
Register LightFormCell with an identifier. You can also use "Interface Builder" if you are designing the view
controller using the storyboards.
```objectivec
[self.tableView registerClass:[LightFormCell class] forCellReuseIdentifier:@"SignUpFormCellId"];
```
Create form data. In this example we will create
You can create the form data using "Dictionary" or by creating an instance of LightFormCellData.
```objectivec
- (void)tableView:(UITableView *)tableView
willDisplayCell:(UITableViewCell *)cell
forRowAtIndexPath:(NSIndexPath *)indexPath {
LightFormCell *lightFormCell = (LightFormCell *) cell;
lightFormCell.data = [LightFormCellData fromDictionary:
@{@"key": @"username",
@"placeholder": @"Username",
@"hasNext": @(YES)}];
}
```
In order to validate the user input as it is being typed you can handle.
```objectivec
[cell executeBlock:^(LightFormCellData *data, BOOL focused, NSString *input, BOOL returned, BOOL goToNext) {
BOOL updatedNeeded = NO;
if (input) {
// format the validation message as red
data.validations = @[[[NSAttributedString alloc]
initWithString:@"x at least 8 characters" attributes:@{NSForegroundColorAttributeName: [UIColor redColor]}]];
// or if you dont need to format the validation message
data.validations = @[@"x at least 8 characters"];
}
];
```
implement this method in order to specify the height for this cell
```objectivec
- (CGFloat)tableView:(UITableView *)tableView heightForRowAtIndexPath:(NSIndexPath *)indexPath {
return [LightFormCell cellHeightForData:form[(NSUInteger) indexPath.row]
withStyle:[[LightFormDefaultStyle alloc] init]];
}
```
in order to transfer the control to the next cell ( e.g when user selects next
button the caller can decide which control should become the first responder next)
```objectivec
[cell executeBlock:^(LightFormCellData *data, BOOL focused, NSString *input, BOOL returned, BOOL goToNext) {
if (goToNext) {
UIResponder *nextResponder = [self.view viewWithTag:cell.tag + 1];
[nextResponder becomeFirstResponder];
}
}];
```
hide the input validation if the cell is not selected anymore
```objectivec
[cell executeBlock:^(LightFormCellData *data, BOOL focused, NSString *input, BOOL returned, BOOL goToNext) {
if (returned) {
data.validations = nil;
}
];
```
list of properties that can be customized
```objectivec
@protocol LightFormStyle
@optional
/**
* the cell border color
*/
@property(nonatomic, retain) UIColor *borderColor;
/*
* the cell border color when it is selected
*/
@property(nonatomic, retain) UIColor *selectedBorderColor;
/*
* the cell border width when it is not selected
*/
@property(nonatomic) NSUInteger borderWidth;
/*
* the cell border width when it is selected
*/
@property(nonatomic) NSUInteger selectedBorderWidth;
/*
* the border opacity when cell is not selected
*/
@property(nonatomic) float borderOpacity;
/*
* the border opacity when cell is selected
*/
@property(nonatomic) float selectedBorderOpacity;
/*
* the color used for displaying the validation messages
*/
@property(nonatomic, retain) UIColor *validationColor;
/*
* the font used for displaying the validation messages
*/
@property(nonatomic, retain) UIFont *validationFont;
/*
* the font used for formatting the text input by the user
*/
@property(nonatomic, retain) UIFont *titleFont;
/*
* the text color for formatting the text input by the user
*/
@property(nonatomic, retain) UIColor *titleColor;
/*
* the font used while displaying the placeholder text
*/
@property(nonatomic, retain) UIFont *placeholderFont;
/*
* the text color used when displaying the placeholder text
*/
@property(nonatomic, retain) UIColor *placeholderColor;
/*
* the image displayed on the right side of the cell
*/
@property(nonatomic, retain) UIImage *accessoryImage;
/*
* they keyboardtype displayed when editing this cell
*/
@property(nonatomic) UIKeyboardType keyboardType;
/*
* the autocorrectiontype used when keyboard is active
*/
@property(nonatomic) UITextAutocorrectionType autocorrectionType;
/*
* the return key type used while this cell is being used. by default this
* is set to "Next" or "Go" based on the CellData.hasNext property
*/
@property(nonatomic) UIReturnKeyType returnKeyType;
/*
* the cell contentInset
*/
@property(nonatomic) UIEdgeInsets contentInsets;
@end
```
## Example
To run the example project, clone the repo, and run `pod install` from the Example directory first.
## Requirements
## Installation
LightForm is available through [CocoaPods](http://cocoapods.org). To install
it, simply add the following line to your Podfile:
```ruby
pod "LightForm"
```
## Todo
1- add ability to show or hide the password
2- add ability to modify the placeholder or text font and color without having to refresh
the cell
3- add a protocol that can be used to handle the input validation
## Author
Farshid Ghods, [email protected]
## License
LightForm is available under the MIT license. See the LICENSE file for more info.