Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/saberland/create-portfolio
Create a personal website that showcases your work as a software developer.
https://github.com/saberland/create-portfolio
portfolio
Last synced: 3 months ago
JSON representation
Create a personal website that showcases your work as a software developer.
- Host: GitHub
- URL: https://github.com/saberland/create-portfolio
- Owner: saberland
- Created: 2019-05-27T05:02:01.000Z (about 5 years ago)
- Default Branch: master
- Last Pushed: 2023-01-03T22:50:09.000Z (over 1 year ago)
- Last Synced: 2024-03-17T14:03:14.804Z (3 months ago)
- Topics: portfolio
- Language: Vue
- Homepage: https://create-portfolio-demo.saber.land
- Size: 1.82 MB
- Stars: 216
- Watchers: 4
- Forks: 25
- Open Issues: 56
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Funding: .github/FUNDING.yml
Lists
- awesome-github-star - create-portfolio
- awesome-saber - portfolio - portfolio-demo.saber.land/)): A Saber-based portfolio site for your GitHub activity. (Starters)
- awesome-stars - create-portfolio
README
## Introduction
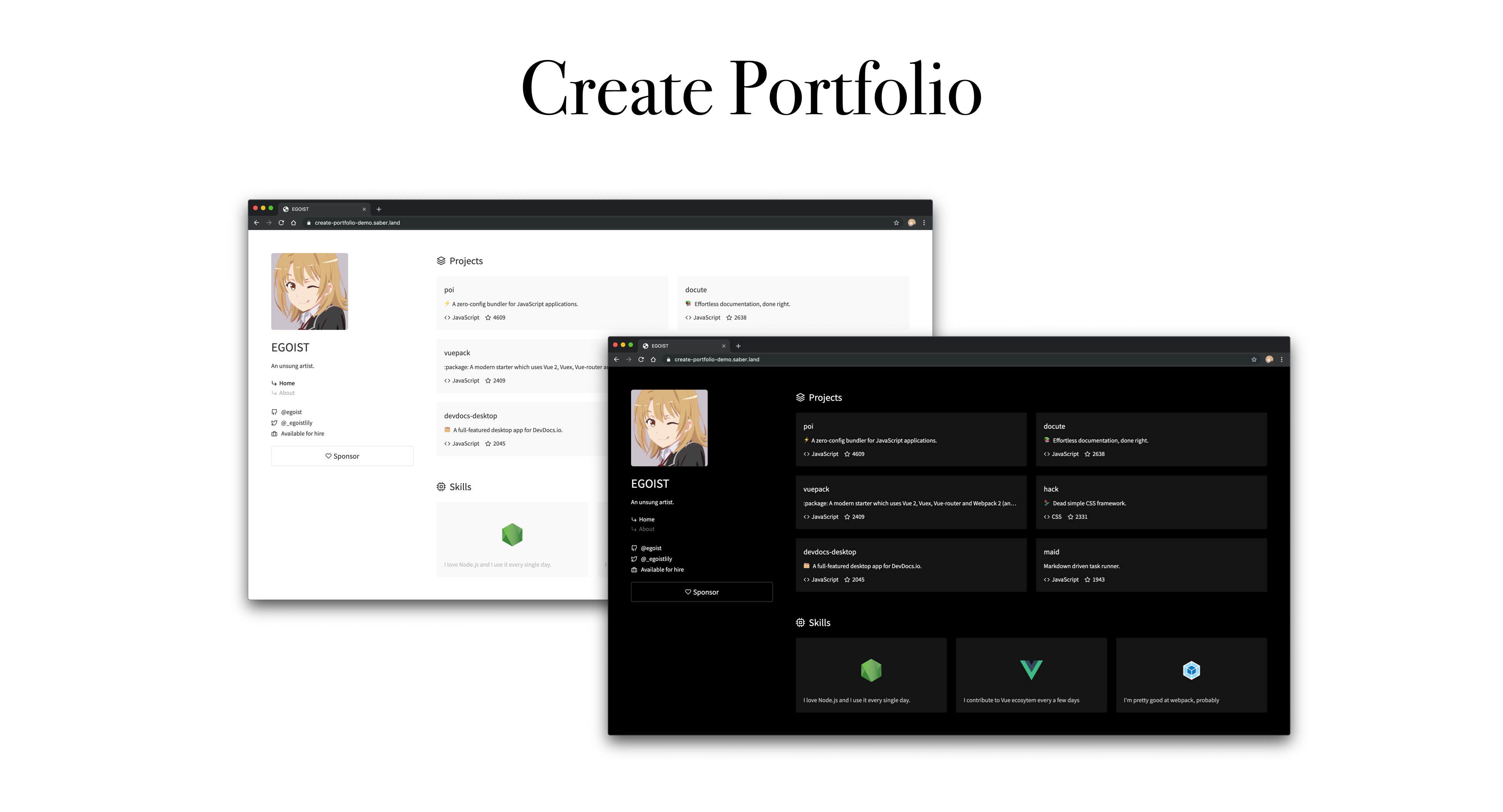
Create Portfolio helps you kickstart a personal website that showcases your work as a software developer. It will automatically render a webpage with the owner's profile information, including a photo, bio, and repositories.
Your personal website is waiting to be personalized, though. It includes space to highlight your specific areas of interest in software development, like languages or industries. And it's standing by to publish your next great blog post.
It's all possible using the combination of [Saber](https://saber.land) (for building your website), and GitHub's API (for automatically populating your website with content).
## Prerequisite
You need [Node.js](https://nodejs.org) installed on your machine.
## Quick Start
Create a new project with a single command:
```bash
npx create-portfolio my-site
# OR Yarn
yarn create portfolio my-site
```
Alternatively, you can install `create-portfolio` globally:
```bash
npm i -g create-portfolio
create-portfolio my-site
```
Change into your new directory:
```bash
cd my-site
```
Install dependencies:
```bash
npm install
```
Run the website locally:
```bash
npm run dev
```
Now browse to http://localhost:3000 you should see your page.
## Build for Production
Run `npm run build` to create a production build of your app, generated files can be found at `./public` folder, then it can be [deployed as a static website](https://saber.land/docs/deployment.html).
## Creating a Post
Check out [the example post](./packages/create-portfolio/template/pages/_posts/my-first-post.md).
### Adding a Social Media Cover Photo
By default, all posts will use your GitHub profile picture when embedded on social media. Should you wish to use a different image you can add under `assets.cover`:
```markdown
---
title: My First Post
layout: post
date: 2019-05-26 20:23:00
assets:
cover: @/images/cover.png
tags:
- life
---
```
## Site Configuration
Use `siteConfig` option in `saber-config.js` for site configuration.
### Site Title
It defaults to your GitHub name, you can customize it in `saber-config.js`:
```js
module.exports = {
siteConfig: {
title: 'A Custom Title'
}
}
```
### Site Description
It defaults to your GitHub bio, you can customize it in `saber-config.js`:
```js
module.exports = {
siteConfig: {
description: 'Introduce yourself...'
}
}
```
## Theme Configuration
Use `themeConfig` option in `saber-config.js` for theme configuration.
### Projects
By default we fetch your top 6 starred repositories from GitHub, if set to `pinned-project`, it will use pinned repositories instead:
```js
module.exports = {
themeConfig: {
projects: 'pinned-repos'
}
}
```
### Style
By default it uses `dark` style:
```js
module.exports = {
themeConfig: {
style: 'dark'
}
}
```
Available styles:
- `dark`
- `light`
### GitHub
This is required, we fetch data for this user.
```js
module.exports = {
themeConfig: {
// Your GitHub Username
github: 'egoist'
}
}
```
### Twitter
Show the link to your Twitter profile.
```js
module.exports = {
themeConfig: {
// Twitter handle
twitter: '_egoistlily'
}
}
```
### Sponsor
Add a _Sponsor_ button:
```js
module.exports = {
themeConfig: {
// Link to the donation page
sponsorLink: 'https://patreon.com/egoist',
// The tip to show when you hover the sponsor button
sponsorTip: 'Support me'
}
}
```
### Skills
Showcase your skills:
```js
module.exports = {
themeConfig: {
skills: [
{
topic: 'nodejs',
description: `I'm a Node.js core contributor`,
// `image` is optional, by default we load from GitHub
image: 'https://...'
}
]
}
}
```
The `topic` should be a valid [GitHub topic](https://github.com/topics), if the topic doesn't have a image by default on GitHub, you need to provide one yourself.
You can check if the image exists by visiting `https://github.com/github/explore/tree/master/topics/{topic}` (replace `{topic}` with actual topic).
### Comments
You can use Disqus for comments:
```yml
themeConfig:
disqus: disqus-short-name
# Note that `siteConfig.url` is required for Disqus
siteConfig:
url: https://example.com
```
Comments are only enabled for `post` layout, to disable comments in specific page, you can use the page attribute `comments`:
```markdown
---
title: Hello
layout: post
date: 2018-08-12
comments: false
---
Hello World!
```
## License
MIT © [EGOIST](https://github.com/egoist)