Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/vuegg/vuegg
dnd visual editor - mockups and code in one go!
https://github.com/vuegg/vuegg
drag drop generator gui mdc prototyping rapid resize vue vuegg
Last synced: 2 months ago
JSON representation
dnd visual editor - mockups and code in one go!
- Host: GitHub
- URL: https://github.com/vuegg/vuegg
- Owner: vuegg
- License: mit
- Created: 2018-02-14T09:46:53.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2023-03-01T15:39:55.000Z (over 1 year ago)
- Last Synced: 2024-01-18T16:11:50.493Z (5 months ago)
- Topics: drag, drop, generator, gui, mdc, prototyping, rapid, resize, vue, vuegg
- Language: JavaScript
- Homepage: https://vuegg.github.io
- Size: 2.71 MB
- Stars: 2,329
- Watchers: 98
- Forks: 404
- Open Issues: 35
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: .github/CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Code of conduct: .github/CODE_OF_CONDUCT.md
Lists
- awesome-material-components - vuegg/vuegg - Vue.js GUI generator. (Material Components Web (MDC Web) / Projects Using MDC Web)
- awesome-vue - vuegg - vue GUI generator: Create mockups and code in one go! It leverages the creation of pages, components and styles with its visual editor. Generate all scaffolding code for your next vuejs project. (Projects Using Vue.js / Open Source)
- awesome-bookmarks - **vuegg**
- awesome-vue - vuegg - vue GUI generator: Create mockups and code in one go! It leverages the creation of pages, components and styles with its visual editor. Generate all scaffolding code for your next vuejs project. (Projects Using Vue.js / Open Source)
- my-awesome-stars - vuegg
- awesome-vue - vuegg - vue GUI generator: Create mockups and code in one go! It leverages the creation of pages, components and styles with its visual editor. Generate all scaffolding code for your next vuejs project. (Projects Using Vue.js / Open Source)
- awesome-vue - vuegg - vue GUI generator: Create mockups and code in one go! It leverages the creation of pages, components and styles with its visual editor. Generate all scaffolding code for your next vuejs project. (Projects Using Vue.js / Open Source)
- awesome-stars - vuegg/vuegg - `★2337` dnd visual editor - mockups and code in one go! (JavaScript)
- awesome-vue - vuegg - vue GUI generator: Create mockups and code in one go! It leverages the creation of pages, components and styles with its visual editor. Generate all scaffolding code for your next vuejs project. (Projects Using Vue.js / Open Source)
- awesome-vue - vuegg - vue GUI generator: Create mockups and code in one go! It leverages the creation of pages, components and styles with its visual editor. Generate all scaffolding code for your next vuejs project. (Projects Using Vue.js / Open Source)
- awesome-vue - vuegg - vue GUI generator: Create mockups and code in one go! It leverages the creation of pages, components and styles with its visual editor. Generate all scaffolding code for your next vuejs project. (Projects Using Vue.js / Open Source)
- awesome-vue - vuegg - vue GUI generator: Create mockups and code in one go! It leverages the creation of pages, components and styles with its visual editor. Generate all scaffolding code for your next vuejs project. (Projects Using Vue.js / Open Source)
- awesome - vuegg/vuegg - dnd visual editor - mockups and code in one go! (JavaScript)
- awesome-stars - vuegg - :hatching_chick: vue GUI generator (JavaScript)
- awesome-vue - vuegg - vue GUI generator: Create mockups and code in one go! It leverages the creation of pages, components and styles with its visual editor. Generate all scaffolding code for your next vuejs project. (Awesome Vue.js [](https://github.com/sindresorhus/awesome) / Open Source)
- awesome-vue - vuegg - vue GUI generator: Create mockups and code in one go! It leverages the creation of pages, components and styles with its visual editor. Generate all scaffolding code for your next vuejs project. (Awesome Vue.js [](https://github.com/sindresorhus/awesome) / Open Source)
- awesome-vue - vuegg - vue GUI generator: Create mockups and code in one go! It leverages the creation of pages, components and styles with its visual editor. Generate all scaffolding code for your next vuejs project. (Awesome Vue.js [](https://github.com/sindresorhus/awesome) / Open Source)
- awesome-vue - vuegg - vue GUI generator: Create mockups and code in one go! It leverages the creation of pages, components and styles with its visual editor. Generate all scaffolding code for your next vuejs project. (Projects Using Vue.js / Open Source)
- awesome-stars - vuegg/vuegg - dnd visual editor - mockups and code in one go! (JavaScript)
- awesome-vue - vuegg ★849 - vue GUI generator: Create mockups and code in one go! It leverages the creation of pages, components and styles with its visual editor. Generate all scaffolding code for your next vuejs project. (Awesome Vue.js [ ★101652](https://github.com/sindresorhus/awesome) / Open Source)
- awesome-vue - vuegg - vue GUI generator: Create mockups and code in one go! It leverages the creation of pages, components and styles with its visual editor. Generate all scaffolding code for your next vuejs project. (Projects Using Vue.js / Open Source)
- awesome-stars - vuegg/vuegg - dnd visual editor - mockups and code in one go! (vue)
- Awesome-GitHub-Repo - vuegg - 通过将组件直接拖放到可视化编辑器,然后通过简单的交互调整大小,最终通过拖拉拽的方式构建一个 Vue.js 项目。[<img src="https://tva1.sinaimg.cn/large/008i3skNly1gxlhtmg11mj305k05k746.jpg" alt="微信" width="18px" height="18px" />](https://mp.weixin.qq.com/s?__biz=MzUxNjg4NDEzNA==&mid=2247506645&idx=1&sn=7638eee635c1c7df89acf9431e092c3f&chksm=f9a2091cced5800a0a0d9ab253ebdf8557b74cb64ddbc76694cb5c05ecbf0312f9659b9578c4&scene=21#wechat_redirect) (实战项目 / 低代码项目)
README
vuegg
vue.js GUI generator
[ Mockups and code in one go! ]
## About vuegg
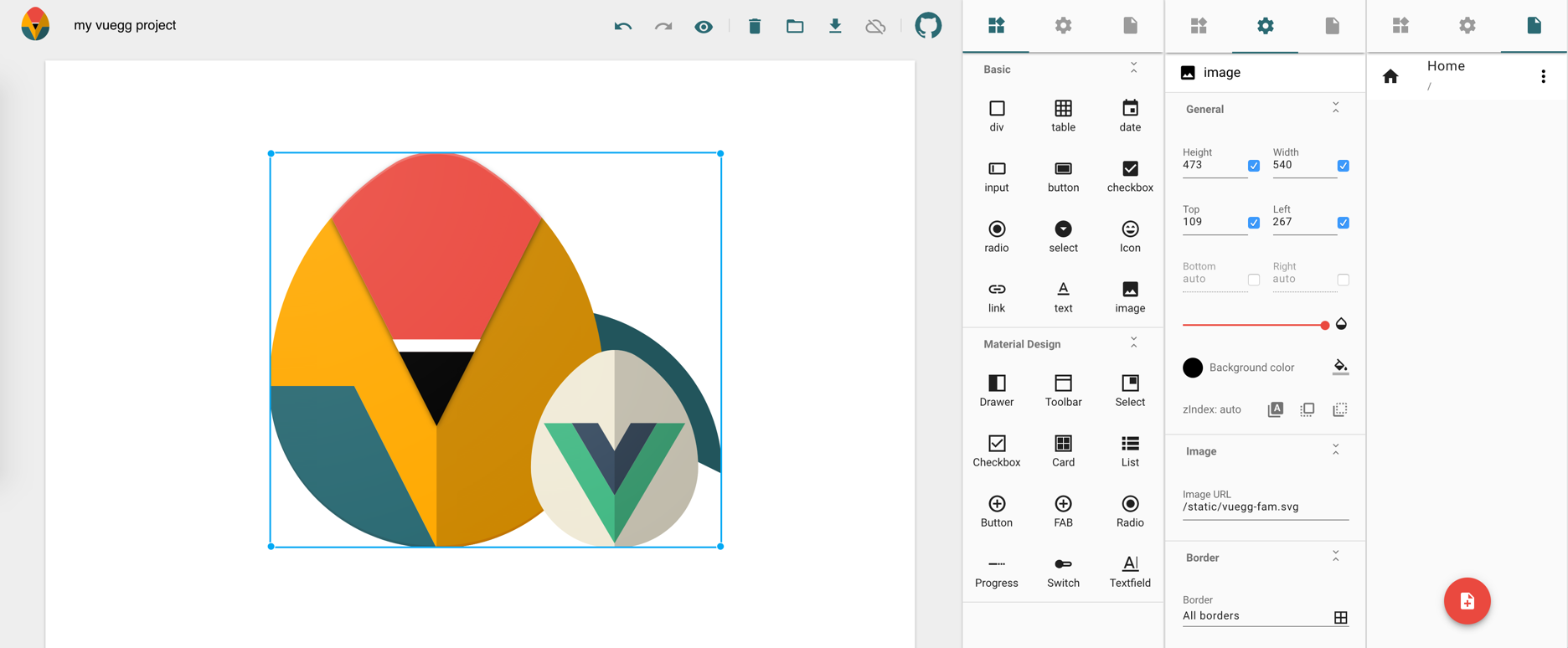
Scaffold vuejs projects by dragging-dropping components directly into the visual editor and moving-resizing them to your choice. Vuegg leverages the creation of the pages and routes of your app/website, eases the styling work and helps to achieve a rapid-prototyping workflow (... at least in theory).
The aim of this project is to merge designing and prototyping into one single process. Whenever you're happy with what you see on the screen, just get your code.

## Current Features
* Mockup / prototype by drag'n'drop components and move/resize them
* Support for standard Mouse and Keyboard combinations
* Responsive preview (phone, tablet, web)
* Basic set of HTML5 elements
* Material design components ([vue-mdc-adapter](https://github.com/stasson/vue-mdc-adapter))
* [Vuejs](https://github.com/vuejs/vue) sources generation (download .zip)
* Connect with GitHub (save/load vuegg projects)
* Local persistence to save the work in progress
* ... more to come with time
## Keyboard Shortcuts
### Select
* **Mouse down + Drag + Mouse up**: Draw a selection area
* **Ctrl [or Meta] + Click**: Select outer-most item, or parent container
* **Ctrl [or Meta] + Shift + Click**: Add [outer-most] item to selection
* **Esc**: Clear selection
### Move
* **Mouse drag & drop**: The standard way
* **ArrowKeys**: Moves the selected elements 1px
* **Shift + ArrowKeys**: Moves the selected elements 10px
### Copy / Cut / paste
* **Ctrl [or Meta] + C**: Copy selection
* **Ctrl [or Meta] + X**: Cut selection
* **Ctrl [or Meta] + V**: paste selection
### Delete
* **Delete [or Backspace]**: Deletes selection
### Undo / Redo
* **Ctrl [or Meta] + Z**: Undo last action
* **Ctrl [or Meta] + Shift + Z**: Redo last action
## Roadmap
Off the top of my head, I foresee the following features to be developed for the next releases:
- [x] Visual feedback when dragging element over droppable container
- [ ] Grid/layout overlays positioning guides ([#14](https://github.com/vuegg/vuegg/issues/14))
- [ ] Hold shift to maintain aspect ratio on manual resize
- [x] Ability to zoom-in / zoom-out in the editor ([#24](https://github.com/vuegg/vuegg/issues/24))
- [ ] Allow the insertion of raw CSS rules (expert mode)
- [ ] Identify possible risks
- [ ] Add extra styles controls
- [ ] BoxShadow
- [ ] Overflow
- [ ] TextOverflow
- [ ] Manage creation/edition of custom components
- [ ] Transition to custom component (group/ungroup)
- [ ] Implement custom component editor view
- [ ] Implement tree navigator to visualize page structure
## Run vuegg locally
### Auto-run
``` bash
# install, build and serve
npm run vuegg
```
Navigate to `localhost:5000` to serve (a production-ready) vuegg.
### Step-by-step setup
##### 1. installation
``` bash
# install client & server dependencies
npm run install:all
# OR install only client / server
npm run install:client
npm run install:server
```
##### 2. development
``` bash
# serve vuegg-client with hot reload
npm run client
# start vuegg-server (auto-restarts on changes)
npm run server
```
Navigate to `localhost:8080` to serve *vuegg-client* with hot-reload (development server).
> For detailed explanation on how things work on the client side, checkout the **[vuejs-templates/webpack](http://vuejs-templates.github.io/webpack/)** guide and docs for **[vue-loader](http://vuejs.github.io/vue-loader)**.
> For development *vuegg-server* will only generate vuejs projects (it won't be serving *vuegg-client* resources). Auto-restart capabilities possible thanks to **[nodemon](https://github.com/remy/nodemon)**.
> The above commands should be run in separate terminal instances.
##### 3. production
``` bash
# build vuegg-client for production with minification
npm run build
# start vuegg-server at localhost:5000
npm run start
```
Navigate to `localhost:5000` to serve (a production-ready) vuegg.
### Connect with github
Vuegg makes use of `.env` files to set up some environment variables. The current setup allows you to have 3 files with different configurations: `.env`, `.env.dev` and/or `.env.test`, containing the following variables:
``` yaml
# Create an OAuth App on github and use your client ID and Secret
CLIENT_ID=y0urcl13nt1d
CLIENT_SECRET=y0urcl13nts3cr3t
CALLBACK_URL=http://localhost:8000/auth
```
> This files should exist only on your local machine, do not add them to the git repository.
Now if you wish to test out the *connect with github* functionality on your local environment, it's necessary to run vuegg-client and vuegg-server through the following command:
``` bash
npm run oauth
```
You should be prompted with 3 options to pick. Run server and client in separate terminal instances.
## History & current state
The project was born as a sandbox for me to get started on the [vue](https://github.com/vuejs/vue) world, in fact its ~~un~~original name was vuexample (*very unique*, I thought at the time).
Not long after it became a personal challenge, I went on adding new features (mainly things I feel like learning) and gave it a proper name (and even a *face*). Eventually I considered it to be ready for the open-source community... and here is *vuegg*, my pet project.
## Contribute
Vuegg is a concept project (and work-in-progress too), feel free to fork it or contribute however possible. You've got a feature idea? Open an [issue](https://github.com/vuegg/vuegg/issues)! Are you up to the task of implementing it? Open a [PR](https://github.com/vuegg/vuegg/pulls)!
Help me make vuegg grow!
## Donate
Do you like vuegg? :hatching_chick:
As for today, this project is developed and maintained with :heart: by [@alxpez](https://github.com/alxpez), on spare time, after work hours and during homie weekends. There's still much work to do and ideas waiting to come afloat.
Code contribution is the most desirable help to keep the project going, but for those with no much time in hands that still want contribute...
Your donation will help me to stay awake during those hours I should be sleeping.