Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/suevalov/next-blog-firestore
Example of blog built with React, Next.js, Firebase Firestore, Styled-Component, Mobx State Tree and other cool technologies
https://github.com/suevalov/next-blog-firestore
firebase-auth firestore marksy mobx-state-tree nextjs react ssr styled-components
Last synced: 3 months ago
JSON representation
Example of blog built with React, Next.js, Firebase Firestore, Styled-Component, Mobx State Tree and other cool technologies
- Host: GitHub
- URL: https://github.com/suevalov/next-blog-firestore
- Owner: suevalov
- License: mit
- Created: 2018-01-18T09:45:51.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2018-10-25T07:41:34.000Z (over 5 years ago)
- Last Synced: 2024-01-23T05:12:47.312Z (6 months ago)
- Topics: firebase-auth, firestore, marksy, mobx-state-tree, nextjs, react, ssr, styled-components
- Language: JavaScript
- Homepage:
- Size: 516 KB
- Stars: 268
- Watchers: 6
- Forks: 47
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Lists
- awesome-nextjs - Next Blog Firestore - Blog with simple CMS built with Next.js, Firebase Firestore, styled-components and mobx-state-tree. (Boilerplates)
- awesome-stars - suevalov/next-blog-firestore - Example of blog built with React, Next.js, Firebase Firestore, Styled-Component, Mobx State Tree and other cool technologies (JavaScript)
- awesome-nextjs - Next Blog Firestore - Blog with simple CMS built with Next.js, Firebase Firestore, styled-components and mobx-state-tree. (Boilerplates)
- awesome-nextjs - Next Blog Firestore - Blog with simple CMS built with Next.js, Firebase Firestore, styled-components and mobx-state-tree. (Boilerplates)
- awesome-nextjs-unicodeveloper - Next Blog Firestore - Blog with simple CMS built with Next.js, Firebase Firestore, styled-components and mobx-state-tree. (Boilerplates)
- awesome-nextjs-project - Next Blog Firestore - Blog with simple CMS built with Next.js, Firebase Firestore, styled-components and mobx-state-tree. (Boilerplates)
- awesome-next-example - Next Blog Firestore - Blog with simple CMS built with Next.js, Firebase Firestore, styled-components and mobx-state-tree. (Boilerplates)
- Awesome-NextJs - Next Blog Firestore
- awesome-stars - next-blog-firestore - Component, Mobx State Tree and other cool technologies | suevalov | 269 | (JavaScript)
README
# Next Blog Firestore
[](https://github.com/prettier/prettier)
[](https://github.com/styled-components/styled-components)

This blog uses Next.js for SSR & Firebase Firestore API for storing and fetching data. Create and edit your content in simple custom content management
system built with React, Mobx State Tree and Styled Components.
Clone this repo and use it as starting point to create your own fancy blog.
## Technology stack:
* [React](https://github.com/facebook/react)
* [Next.js](https://github.com/zeit/next.js)
* [Firebase Firestore & Auth](https://firebase.google.com/)
* [Styled-Components](https://github.com/styled-components/styled-components)
* [Mobx-State-Tree](https://github.com/mobxjs/mobx-state-tree)
* [Ant Design](https://github.com/ant-design/ant-design)
* [Marksy](https://github.com/storybooks/marksy)
* [ESLint](https://github.com/eslint/eslint)
* [Prettier](https://github.com/prettier/prettier)
* [Webpack](https://github.com/webpack/webpack)
* [Husky](https://github.com/typicode/husky) & [Lint-Staged](https://github.com/okonet/lint-staged)
## What you get:
* Posts feed
* Featured posts
* Posts by tags and category
* Multi language support
* Multi author support
* Markdown with ability to use custom React components
* Simple and convenient CMS inspired by Ghost
* CMS is protected by Firebase Auth
* Quick and SEO-friendly responses with SSR
* Good results in Lighthouse
## Getting started
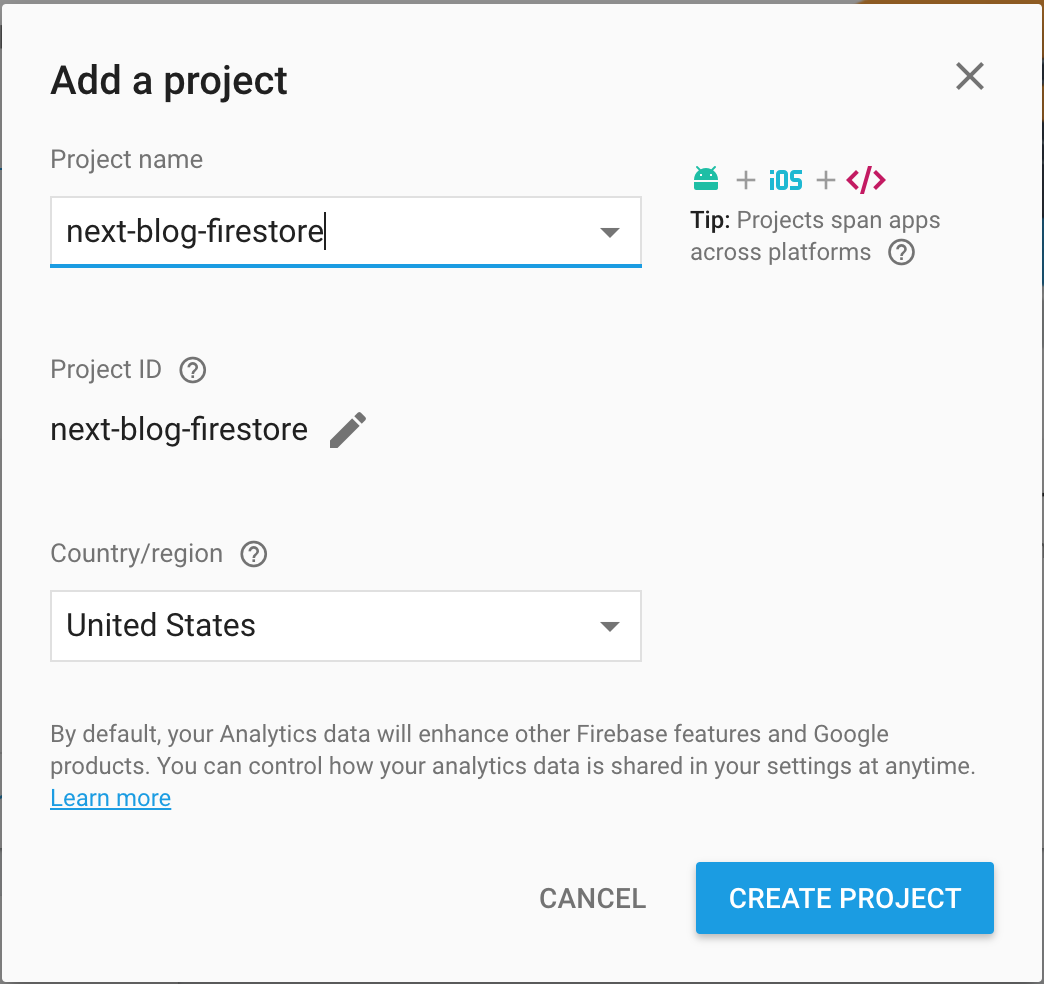
#### Step 1. Create [Firebase account](https://console.firebase.google.com)

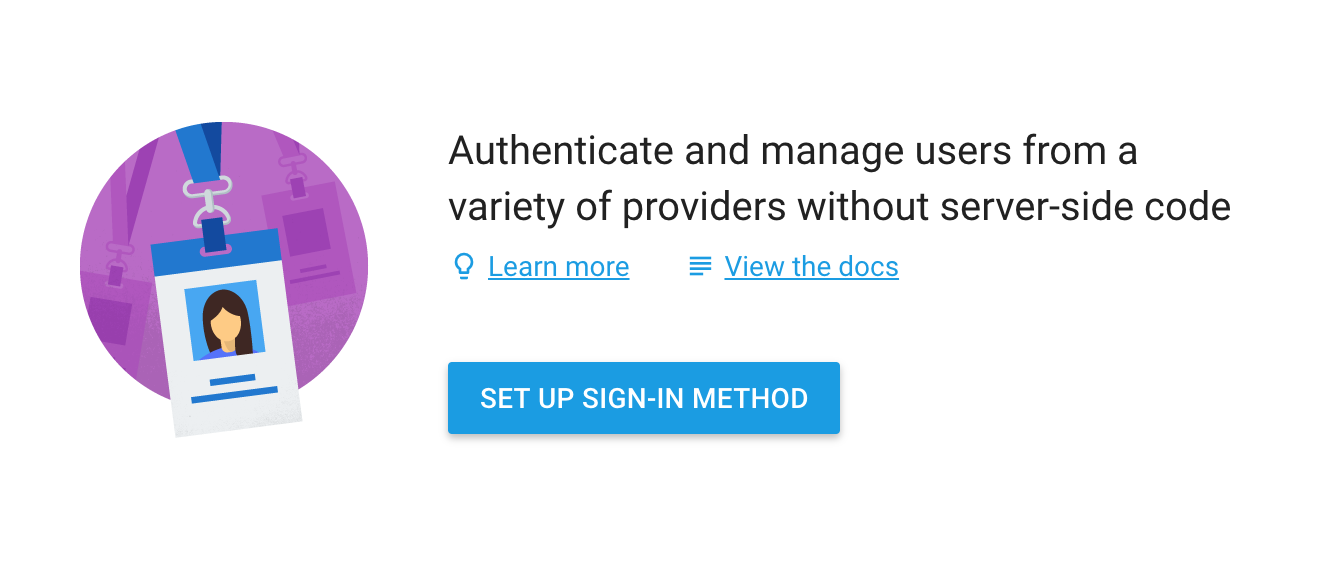
#### Step 2. Setup Authentication Method
* Click **Set up sign-in method** on Authentication section.
* Enable **just** Google authentication provider.
* Add your domain (if you have one) to **Authorized domains**.

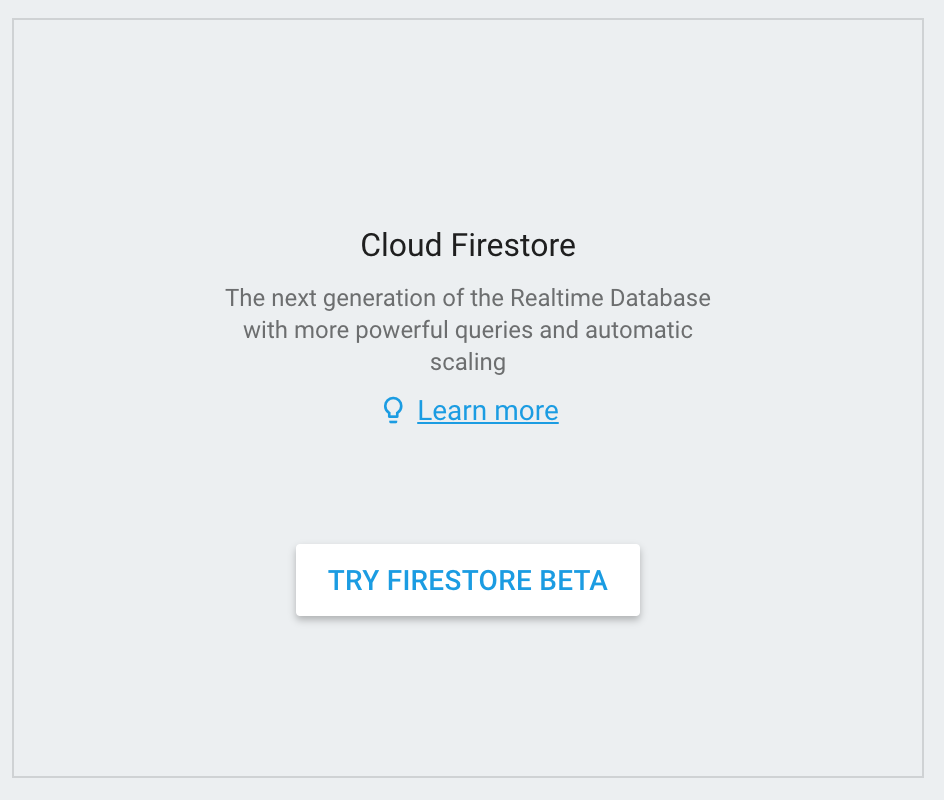
#### Step 3. Create Firestore database
* Go to **Database** section and create Firestore instance.

*Firestore is still in beta, but it doesn't make it less awesome.*
#### Step 4. Database configuration.
* Go to **Rules** section in your database and paste configuration from [.firebase-rules](./.firebase-rules) in project root.
* Publish new rules.
#### Step 5. Set up Firebase secret keys for our app.
* Create **`.env`** at the root of the project. Do not commit this file. It is personal data that should not be available for everyone.
* Go to **Project settings** in Firebase console (click on the gear icon next to **Project Overview**).
* Copy data from this page to **`.env`** in the following format:
```bash
F_PROJECT_ID=
F_AUTH_DOMAIN=.firebaseapp.com
F_API_KEY=
```
#### Step 6. Set up Firebase Admin SDK key for importing/exporting data from database.
In order to be able to initialize database with initial seed we need to generate private Firebase Admin service key.
* Go to **Project Settings** > **Service Accounts** and click **Generate new private key** button.
* Save downloaded file as **`firebase-service-key.json`** at project root.
** Do not commit this file. It's added to `.gitignore` by default.
#### Step 7. Initialize database with initial data.
We almost finished. Let's initialize our database with initial data.
```bash
yarn
yarn run seed
```
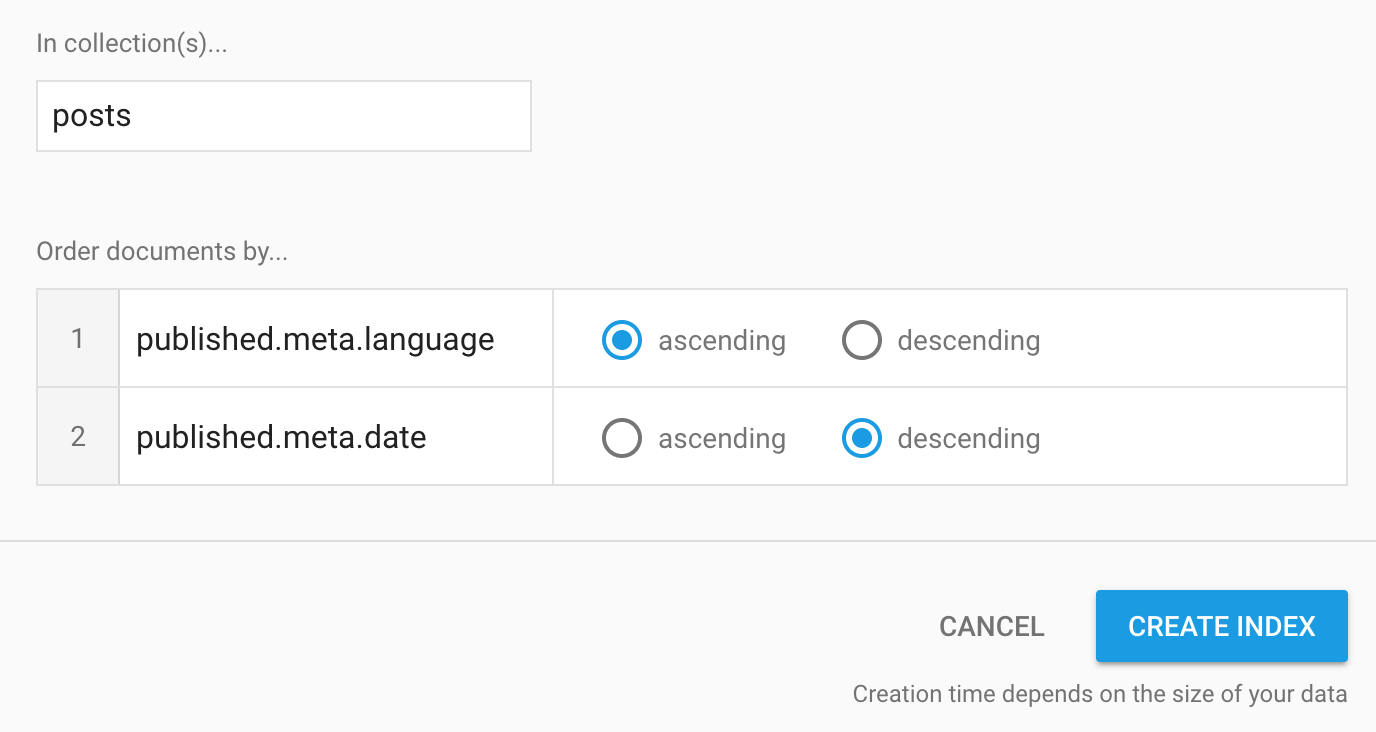
#### Step 8. Setup database indexes.
We need manually setup indexes in our Firestore database to be able to make REST requests to our Firebase.
* Go to **Database** > **Indexes** and create the following index.

#### Step 9. Run blog locally.
We're ready to launch our blog locally.
```bash
yarn dev
```
Blog is up and running on [http://localhost:3000](http://localhost:3000).
#### Step 10. Sign in to admin part.
Wait.. But what's about CMS part?
* Go to [http://localhost:3000/admin](http://localhost:3000/admin) and click on **"Click to start writing"**.
* Sign-in with your Google Account in popup window.
* Go to [Firebase Console](https://console.firebase.google.com) and add author rights to account you just signed in with.
* Copy **User UID** in **Authentication** section.
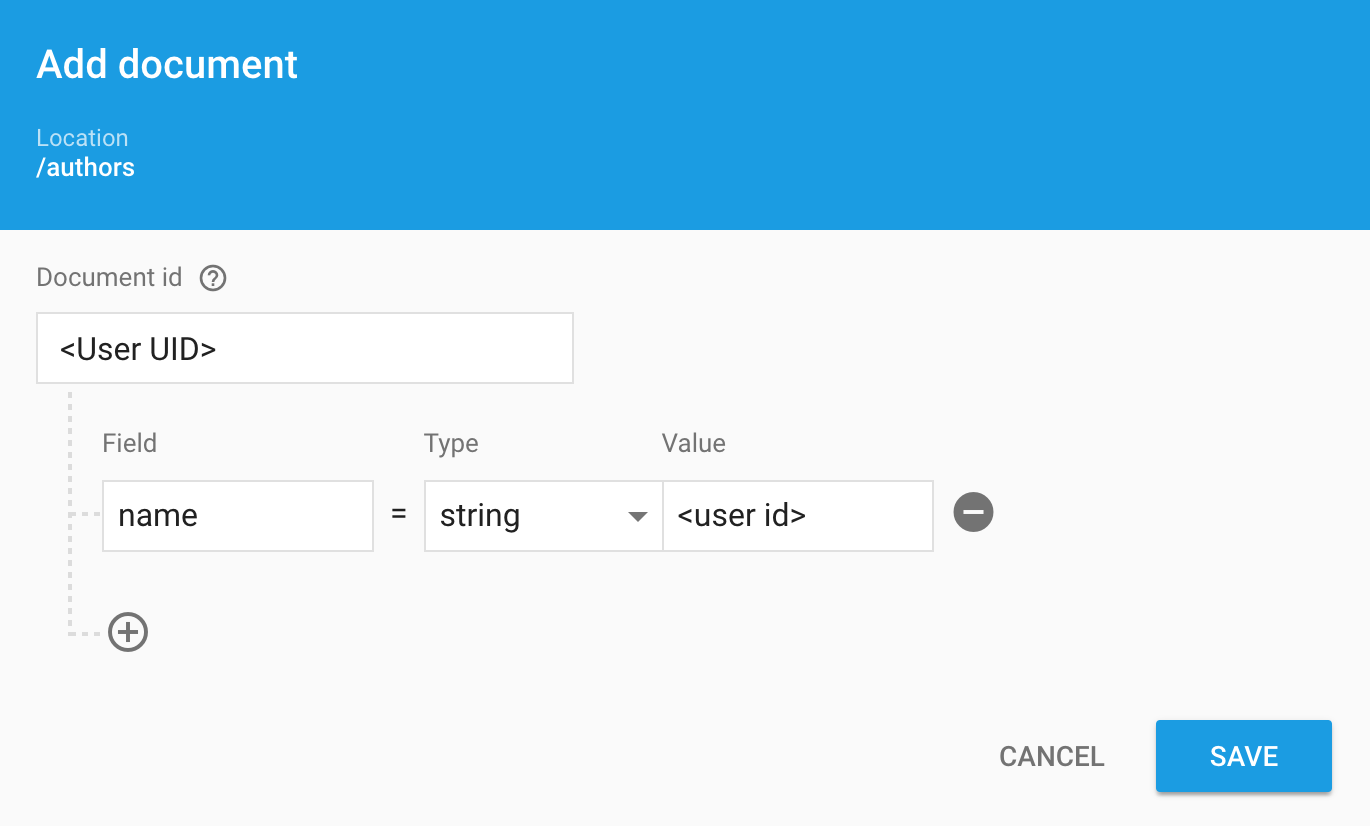
* Create `authors` collection in **Database**
* Create a record in `authors` collection, where `documentId` is UID of the user and `name` is `id` of user in `config.js` file.

#### Step 11. Ready to go!
* Go to [http://localhost:3000/admin](http://localhost:3000/admin)
* Create new post or edit existing and publish changes.
## License
Licensed under the MIT License, Copyright © 2018-present Alexander Suevalov
See [LICENSE](./LICENSE) for more information.