Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/nihgwu/NeoReader
one reader for all
https://github.com/nihgwu/NeoReader
Last synced: 3 months ago
JSON representation
one reader for all
- Host: GitHub
- URL: https://github.com/nihgwu/NeoReader
- Owner: nihgwu
- Created: 2016-05-06T03:43:17.000Z (about 8 years ago)
- Default Branch: master
- Last Pushed: 2017-01-08T08:16:47.000Z (over 7 years ago)
- Last Synced: 2024-01-17T20:39:11.460Z (5 months ago)
- Homepage: http://reader.liteneo.com/
- Size: 12.8 MB
- Stars: 73
- Watchers: 13
- Forks: 8
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
Lists
- awesome-stars - NeoReader - one reader for all (Others)
README
**牛读** 是一款定制的技术类资讯聚合阅读器,目前包括定制的 知乎日报、V2EX、CNODE、开发者头条、Github Trending、Hacker News
**如果觉得 App 不错,请记得去 AppStore 好评哟**(入口在关于界面,*怕你们找不到……*)
**我没有开源牛读的计划,希望大家还能继续喜欢它,放在 Github 的主要原因是我还没有时间给牛读做一个专门的主页而我又习惯了这里,也方便大家提建议**
Android 版因为 React Native 的支持问题,相比 iOS 版有两个主要的区别:
* header 的 TabBar 自动跟随不够流畅(iOS用的原生方法处理)
* section header不能固定(这个比较影响体验,可能会采用第三方原生组件解决)
* 暂时不支持 GIF
[iOS 版下载](https://itunes.apple.com/cn/app/niu-du-neoreader/id1111443079?l=en&mt=8)

[Android 版下载](http://android.myapp.com/myapp/detail.htm?apkName=com.liteneo.reader)

## 关于 NeoReader 的一些说明
* 采用 React Native 开发,没有任何后端,所以某些资源访问会比较慢,比如 V2EX,因为官方并未提供 tab 的 API,所以目前是采用实时爬取得手机页面,解析 DOM,然后使用 Native View 渲染出来,这个过程可能会稍微有点耗时,如果有后台爬取提供API会好很多,但是我目前并不想做后台
* 关于数据刷新机制,目前只有在 WIFI 环境才会自动刷新,否则必须手动下拉更新数据,而且只会更新当前页面,所以第一次使用的时候其他页面内容都是空的(早期是全部更新,但是会影响启动体验,而且并不合理)
* 对于方便解析的页面内容,都是采用解析 DOM 然后用 Native View 渲染,包括 知乎日报、V2EX、CNODE、Hacker News,开发者头条因为内容源多变,没办法做解析,Github Trending 没时间处理目前也是用WebView打开,后面会做专门的Native页面
* 访问 CNODE 某些帖子闪退的问题,其实是有一篇帖子的GIF图片过大,然后 React Native 的 GIF 解析有 bug,所以造成内存占用过大而闪退
* Hacker News 加载很慢,因为 HN 官方 API 的特殊性,列表需要多个请求才能完成,而且在国外,所以更新会稍慢,进入详情页面是直接用 WebView 打开这个链接,更慢,点击后面的回复可以查看回复列表,目前采用了分级加载的策略,会稍微好点
* 目前 Android 版没有针对 Android6.0 优化
* **关于大家关心的权限问题**,大家尽可以放心,除了处理资讯,没有做任何其他动作,如果提示需要一些电话之类的权限,可能是因为添加的分享模块需要
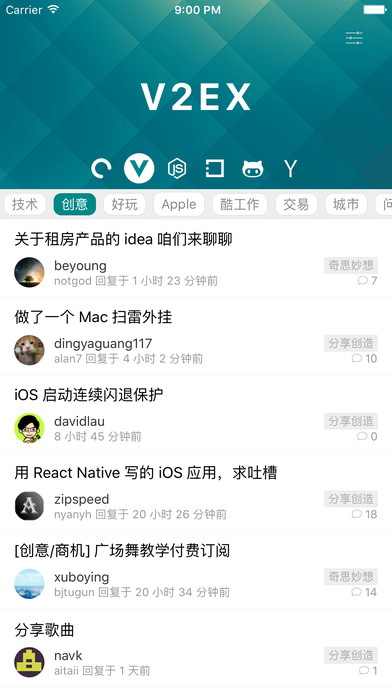
## 截图




## DEMO

