Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/ekazaev/ChatLayout
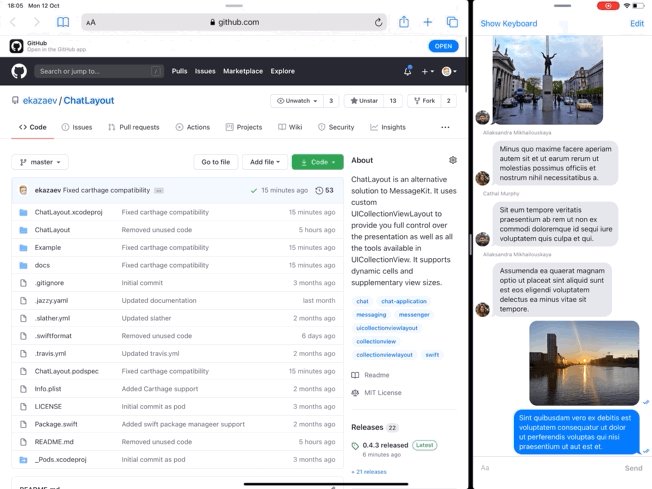
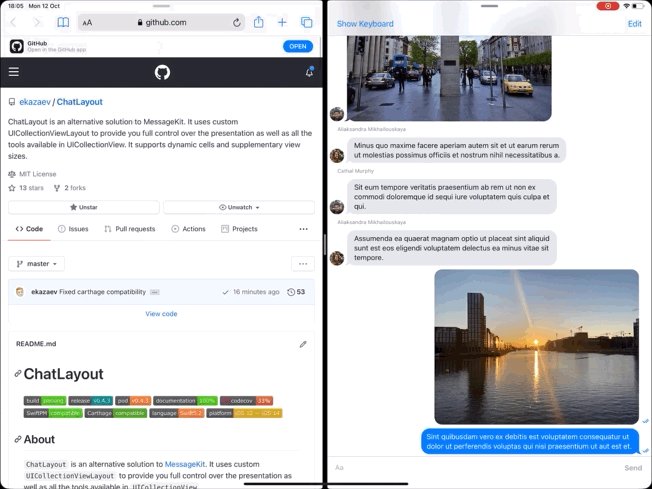
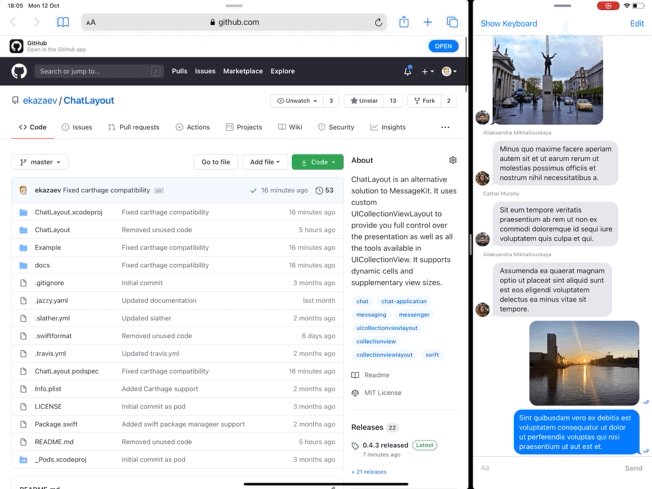
ChatLayout is an alternative solution to MessageKit. It uses custom UICollectionViewLayout to provide you full control over the presentation as well as all the tools available in UICollectionView. It supports dynamic cells and supplementary view sizes.
https://github.com/ekazaev/ChatLayout
chat chat-application chatui collectionview collectionviewlayout custom-uicollectionviewlayout differencekit messagekit messaging messenger swift uicollectionview uicollectionviewlayout
Last synced: about 2 months ago
JSON representation
ChatLayout is an alternative solution to MessageKit. It uses custom UICollectionViewLayout to provide you full control over the presentation as well as all the tools available in UICollectionView. It supports dynamic cells and supplementary view sizes.
- Host: GitHub
- URL: https://github.com/ekazaev/ChatLayout
- Owner: ekazaev
- License: mit
- Created: 2020-07-06T17:19:54.000Z (almost 4 years ago)
- Default Branch: master
- Last Pushed: 2024-04-12T12:36:59.000Z (2 months ago)
- Last Synced: 2024-04-12T20:17:04.448Z (2 months ago)
- Topics: chat, chat-application, chatui, collectionview, collectionviewlayout, custom-uicollectionviewlayout, differencekit, messagekit, messaging, messenger, swift, uicollectionview, uicollectionviewlayout
- Language: Swift
- Homepage:
- Size: 16.9 MB
- Stars: 798
- Watchers: 16
- Forks: 65
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Lists
- awesome-ios - ChatLayout - A lightweight framework to build chat UI that uses custom `UICollectionViewLayout` to provide full control over the presentation as well as all the tools available in `UICollectionView`. (Messaging / Video)
- awesome-stars - ekazaev/ChatLayout - ChatLayout is an alternative solution to MessageKit. It uses custom UICollectionViewLayout to provide you full control over the presentation as well as all the tools available in UICollectionView. It (Swift)
- awesome-ios-star - ChatLayout - A lightweight framework to build chat UI that uses custom `UICollectionViewLayout` to provide full control over the presentation as well as all the tools available in `UICollectionView`. (Messaging / Video)
- awesome-ios - ChatLayout - A lightweight framework to build chat UI that uses custom `UICollectionViewLayout` to provide full control over the presentation as well as all the tools available in `UICollectionView`. (Messaging / Video)
- awesome-ios - ChatLayout - A lightweight framework to build chat UI that uses custom `UICollectionViewLayout` to provide full control over the presentation as well as all the tools available in `UICollectionView`. (Messaging / Video)
- awesome-iosx - ChatLayout - A lightweight framework to build chat UI that uses custom `UICollectionViewLayout` to provide full control over the presentation as well as all the tools available in `UICollectionView`. (Messaging / Video)
- awesome-ios - ChatLayout - A lightweight framework to build chat UI that uses custom `UICollectionViewLayout` to provide full control over the presentation as well as all the tools available in `UICollectionView`. (Messaging / Video)
- awesome-iosr - ChatLayout - A lightweight framework to build chat UI that uses custom `UICollectionViewLayout` to provide full control over the presentation as well as all the tools available in `UICollectionView`. (Messaging / Video)
README
# ChatLayout
[](https://github.com/ekazaev/ChatLayout/releases)
[](https://cocoapods.org/pods/ChatLayout)
[](https://ekazaev.github.io/ChatLayout/)
[](https://codecov.io/gh/ekazaev/ChatLayout)
[](https://www.codacy.com/gh/ekazaev/ChatLayout/dashboard?utm_source=github.com&utm_medium=referral&utm_content=ekazaev/ChatLayout&utm_campaign=Badge_Grade)
[](https://github.com/apple/swift-package-manager)
[](https://github.com/Carthage/Carthage)
[](https://developer.apple.com/swift)
[](https://www.apple.com/ios)

## Table of contents
- [About](#about)
- [Features](#features)
- [What ChatLayout doesn't provide (And why it is good)](#what-chatlayout-doesnt-provide-and-why-it-is-good)
- [Requirements](#requirements)
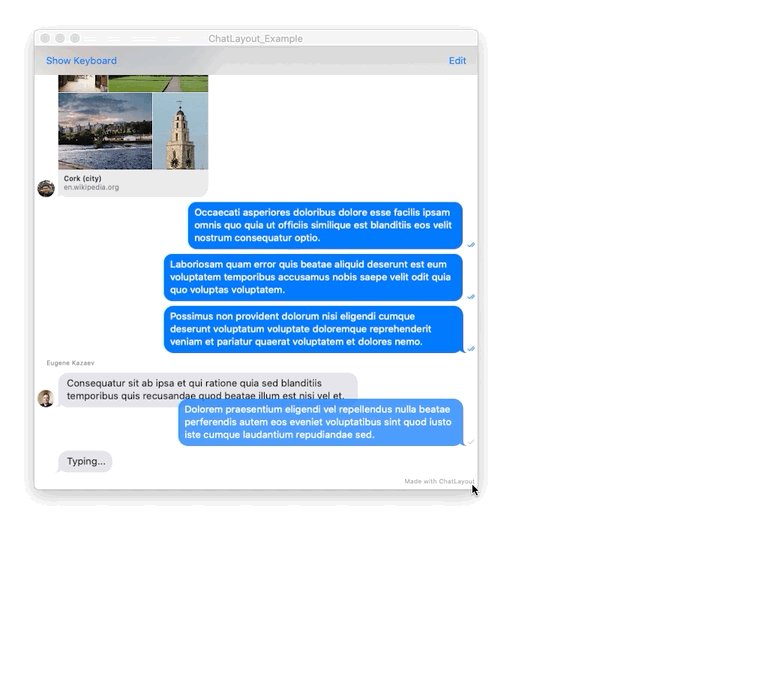
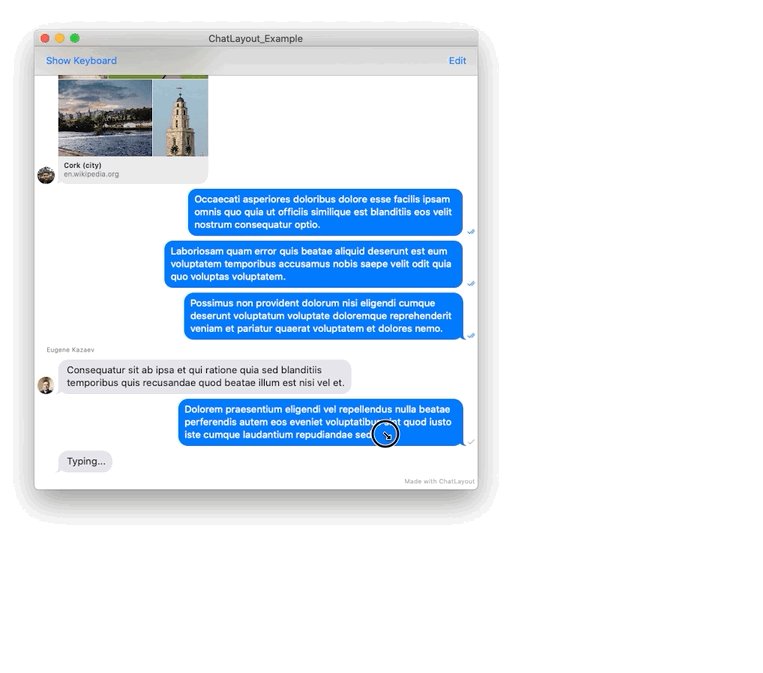
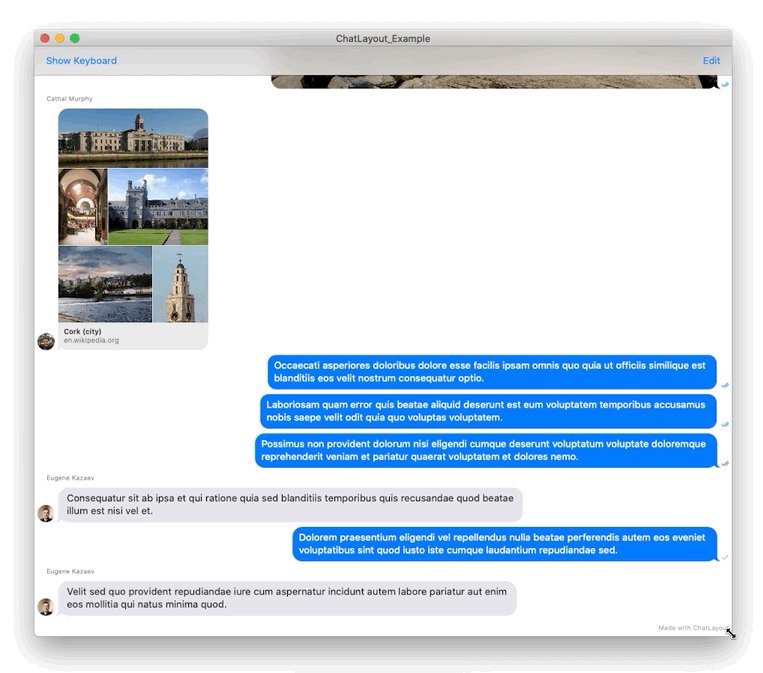
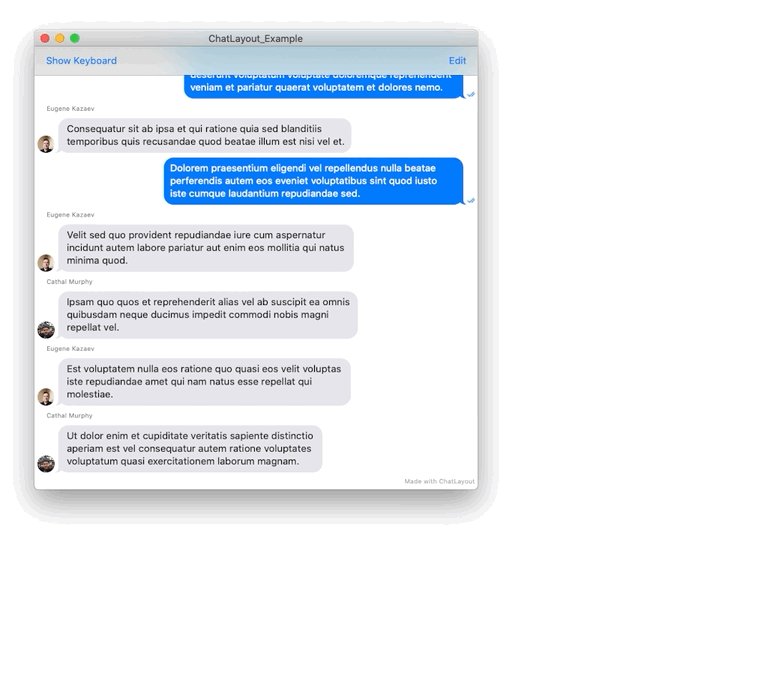
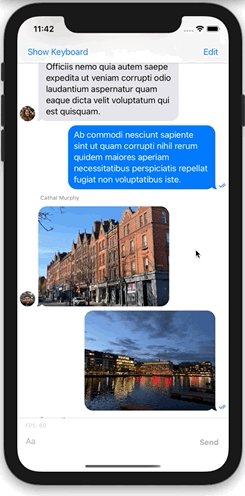
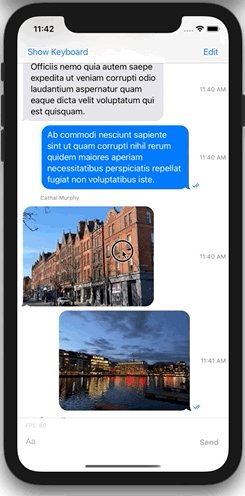
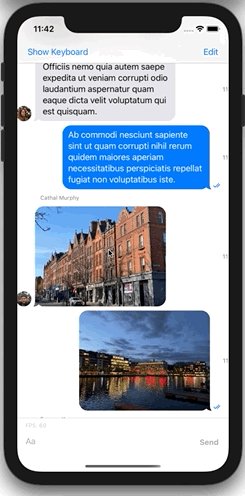
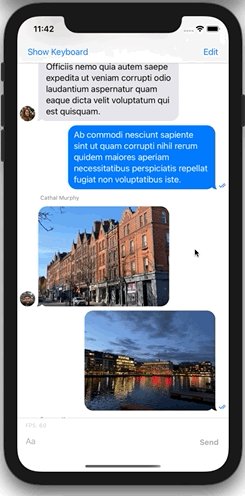
- [Example](#example)
- [Installation](#installation)
- [Contributing](#contributing)
- [Todo](#todo)
- [About `UICollectionViewDiffableDataSource`](#about-uicollectionviewdiffabledatasource)
- [About Supplementary Views](#about-supplementary-views)
- [About Texture](#about-texture)
- [About animation](#about-animation)
- [About sticky headers or footers](#about-sticky-headers-or-footers)
- [License](#license)
- [Articles](#articles)
- [Sponsor this project](#sponsor-this-project)
- [Author](#author)
## About
`ChatLayout` is an alternative solution to [MessageKit](https://github.com/MessageKit/MessageKit). It uses custom
`UICollectionViewLayout` to provide you full control over the presentation as well as all the tools available in
`UICollectionView`.
## Features
- Supports dynamic cells and supplementary view sizes.
- Animated insertion/deletion/reloading/moving of the items.
- Keeps content of the last visible item at the top or bottom of the `UICollectionView` during updates.
- Provides tools for precise scrolling to the required item.
- Shipped with generic container views to simplify the custom items implementation.








### What ChatLayout doesn't provide (And why it is good)
`ChatLayout` is the custom `UICollectionViewLayout`, so:
- You don't have to extend or override any custom `UIViewController` or `UICollectionView`. You need to instantiate them
yourself and use them the way you like.
- `ChatLayout` does not rely on modified `UICollectionViewFlowLayout` nor does it rotate your `UICollectionView` upside-down.
This means you can use your views as if they would be regular cells within `UICollectionView`. You can benefit from using the
default `UIKit` implementations of `adjustedContextInsets` (and others) because your view controller is a normal view
controller without any hacks or tricks.
- `ChatLayout` doesn't require you to calculate all the cell sizes before it renders them on the screen. You can fully use
auto-layout constraints and rely on the fact that the correct size will be calculated in the runtime. However, `ChatLayout`
as any other `UICollectionViewLayout` will benefit from you providing the estimated sizes of your cells as it will allow you
to get better performance.
- `ChatLayout` doesn't enforce you to use any specific data model. You can store your messages and update `UICollectionView`
the way you like. The only thing you need is to respect the natural boundaries that `UICollectionView` have and correctly
implement `UICollectionViewDataSource`. The Example app uses [DifferenceKit](https://github.com/ra1028/DifferenceKit) to
process changes in the data model.
- `ChatLayout` doesn't enforce you to use any specific `UIView`s to create your collection cells. You can create them the way
you like. It can be any `UICollectionViewCell` or `UICollectionReusableView`. There are some generic `UIView`s bundled with
the library that may help you to build them faster. However, you do not have to use them.
- `ChatLayout` doesn't handle the keyboard appearance behavior. You have to implement
that yourself from scratch or use the library you are already using in your project. It gives you full control over the
keyboard presentation. The only thing you have to do is to update the `contentInsets` of your `UICollectionView`.
- `ChatLayout` doesn't provide you any input control. You can use any one you like and customise it the way you like.
The Example app for instance uses [InputBarAccessoryView](https://github.com/nathantannar4/InputBarAccessoryView).
## Example
To run the example project, clone the repo, and run `pod install` from the Example directory first.
## Installation
`ChatLayout` is available through [CocoaPods](https://cocoapods.org), [Carthage](https://github.com/Carthage/Carthage)
and [SwiftPM](https://github.com/apple/swift-package-manager). See the `Example` app for the usage details.
If you are using cocoapods you can install the whole package using `pod 'ChatLayout'`. If you do not need the additional
components provided, you can install only the layout itself using `pod 'ChatLayout/Core'`
## Contributing
`ChatLayout` is in active development, and we welcome your contributions.
If you’d like to contribute to this repo, please
read [the contribution guidelines](https://github.com/ekazaev/route-composer/blob/master/CONTRIBUTING.md).
## Todo
- [ ] Improve the test coverage
### About `UICollectionViewDiffableDataSource`
`ChatLayout` can process any update commands that you send to your `UICollectionView`, so you can use
`UICollectionViewDiffableDataSource` as well.
### About Supplementary Views
It can be tempting and it may look like it is the right way to go, but **do not** use supplementary views to decorate your
messages or groups of them. `UICollectionView` processes them in a different order: `UICollectionViewCell`s first and
only after switches to `UICollectionReusableView`s. You will most likely face some unexpected behaviour during the animation.
**I strongly advice you against using sections at all.**
### About Texture
`ChatLayout` can be used together with [Texture](https://github.com/TextureGroup/Texture) to improve the auto-layout performance.
But keep in mind that it's default wrapper is hardcoded to work exclusively with `UICollectionViewFlowLayout`.
[See issue](https://github.com/TextureGroup/Texture/issues/1959).
You will have to implement `ChatLayoutDelegate` yourself and propagate the node size manually.
### About animation
If you see a strange or unexpected animation during the updates, check your data model and **the commands you send to the
`UICollectionView`'s `performBatchUpdates`**. Especialy if you are using some diffing algorithms like [DifferenceKit](https://github.com/ra1028/DifferenceKit).
It is very possible that you are sending delete/insert commands when you expect to see reload. The easiest way to check it is by adding
`print("\(updateItems)")` into `ChatLayout.prepare(forCollectionViewUpdates:)` method. `ChatLayout` doesn't know what you expected to see.
It just processes your changes according to the commands it has received.
### About sticky headers or footers
Sticky headers or footers are not supported by `ChatLayout` but your contributions are welcome.
## License
`ChatLayout` is distributed under [the MIT license](https://github.com/ekazaev/ChatLayout/blob/master/LICENSE).
`ChatLayout` is provided for your use, free-of-charge, on an as-is basis. We make no guarantees, promises or
apologies. *Caveat developer.*
## Articles
English:
- [My COVID-19 lockdown project or how I started to dig into a custom UICollectionViewLayout to get a ChatLayout](https://eugenenekhoroshiy.medium.com/my-covid-19-lockdown-project-or-how-i-started-to-dig-into-a-custom-uicollectionviewlayout-to-get-a-d053e1ad3aa0)
Russian:
- [Мой Covid-19 lockdown проект, или, как я полез в кастомный UICollectionViewLayout и получил ChatLayout](https://habr.com/ru/post/523492/)
## Sponsor this project
If you find this library useful, and especially if you are using it in production, please consider sponsoring this
project [here](https://github.com/sponsors/ekazaev). I work on `ChatLayout` in my spare time, and your sponsorship would
help me to continue developing and contributing to the Open Source community. Your support will enable me to dedicate
more time and resources to this project, ensuring that it remains up-to-date and relevant for years to come.
Thank you for your consideration!
## Author
Evgeny Kazaev, [email protected]. Twitter [ekazaev](https://twitter.com/EKazaev)
*I am happy to answer any questions you may have. Just create a [new issue](https://github.com/ekazaev/ChatLayout/issues/new).*