Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/wallabyjs/public
Repository for Wallaby.js questions and issues
https://github.com/wallabyjs/public
atom-editor ava bdd continuous-testing intellij jasmine javascript jest mocha nodejs sublime-text-3 tdd test-coverage test-runner typescript visual-studio vscode vscode-extension wallaby webpack
Last synced: about 2 months ago
JSON representation
Repository for Wallaby.js questions and issues
- Host: GitHub
- URL: https://github.com/wallabyjs/public
- Owner: wallabyjs
- Created: 2014-11-24T00:38:47.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2023-03-23T02:26:49.000Z (over 1 year ago)
- Last Synced: 2024-04-10T11:11:42.180Z (3 months ago)
- Topics: atom-editor, ava, bdd, continuous-testing, intellij, jasmine, javascript, jest, mocha, nodejs, sublime-text-3, tdd, test-coverage, test-runner, typescript, visual-studio, vscode, vscode-extension, wallaby, webpack
- Homepage: http://wallabyjs.com
- Size: 536 KB
- Stars: 750
- Watchers: 26
- Forks: 51
- Open Issues: 156
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
Lists
- awesome-jest - wallaby
- awesome - public - Repository for wallaby.js questions and issues (Others)
- awesome-stars - wallabyjs/public - Repository for Wallaby.js questions and issues (Others)
- awesome-stars - wallabyjs/public - Repository for Wallaby.js questions and issues (Others)
README
[](https://wallabyjs.com)
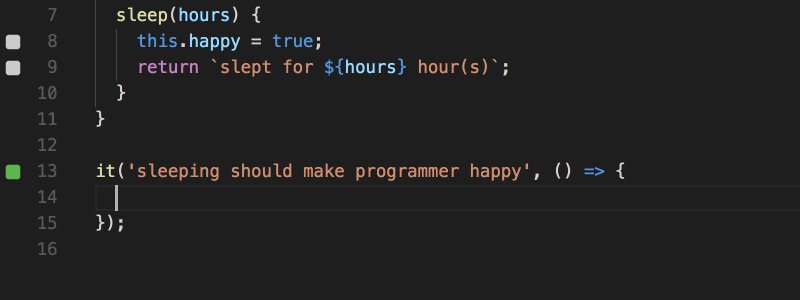
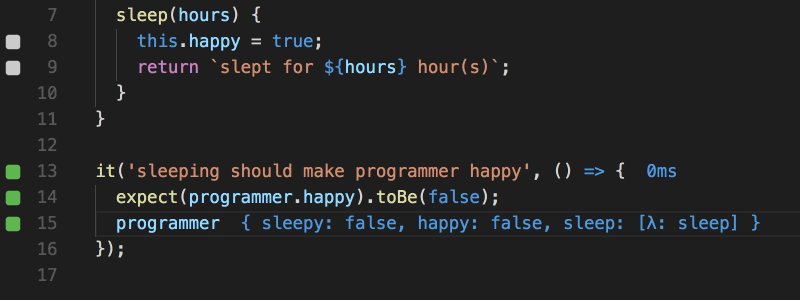
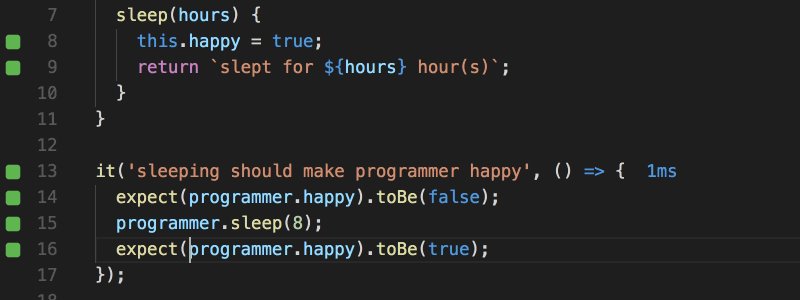
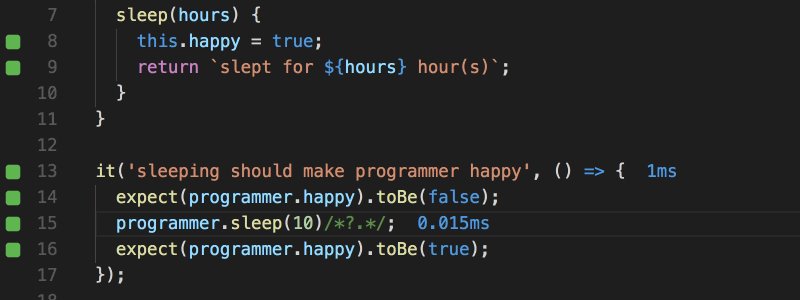
Wallaby.js is an intelligent **test runner for JavaScript** that continuously runs your tests. It reports **code coverage** and other results directly to your code editor **immediately as you change your code**. Wallaby.js uses various tricks to run your tests **as fast as possible**, such as dependency analysis to **only execute tests affected by your code changes** and **parallel test execution**. Wallaby.js is a proprietary commercial software.
Wallaby.js consists of **editor plugin** to provide features such as
- realtime feedback for errors [and any expressions in your code](/docs/intro/advanced-logging.html),
- realtime code coverage updated as you type,
- [time travel debugger with edit-and-continue](/docs/intro/time-travel-debugger.html),
- [test story viewer](/docs/intro/test-stories.html) to inspect what code your test is executing in a single logical view,
- [value explorer](/docs/intro/value-explorer.html),
- running [selected tests](/docs/intro/selected-tests.html),
- quick navigation to failing tests/error sources,
- close to instant incremental test execution,
- compact & side-by-side diff views, and much more:

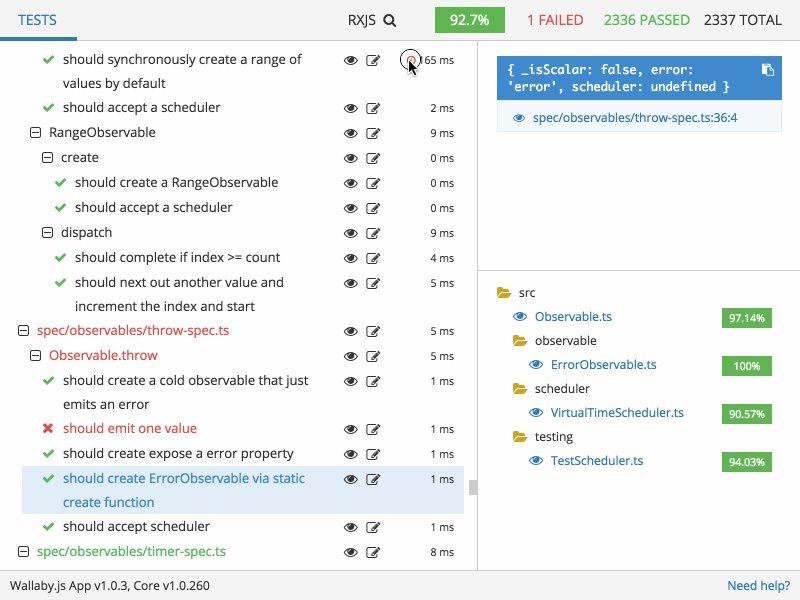
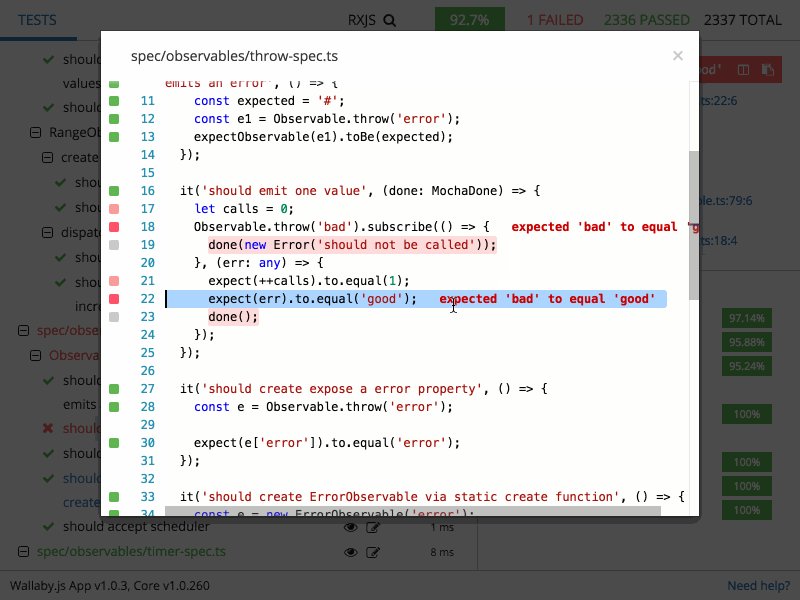
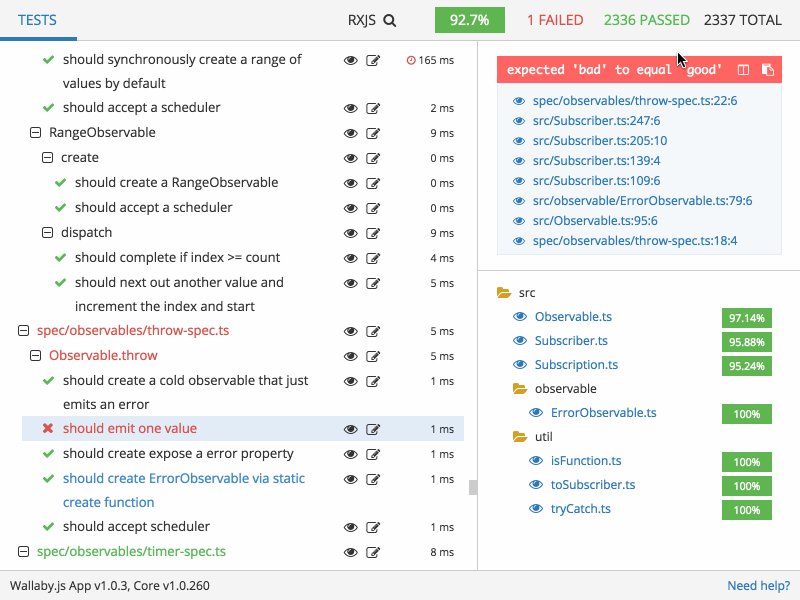
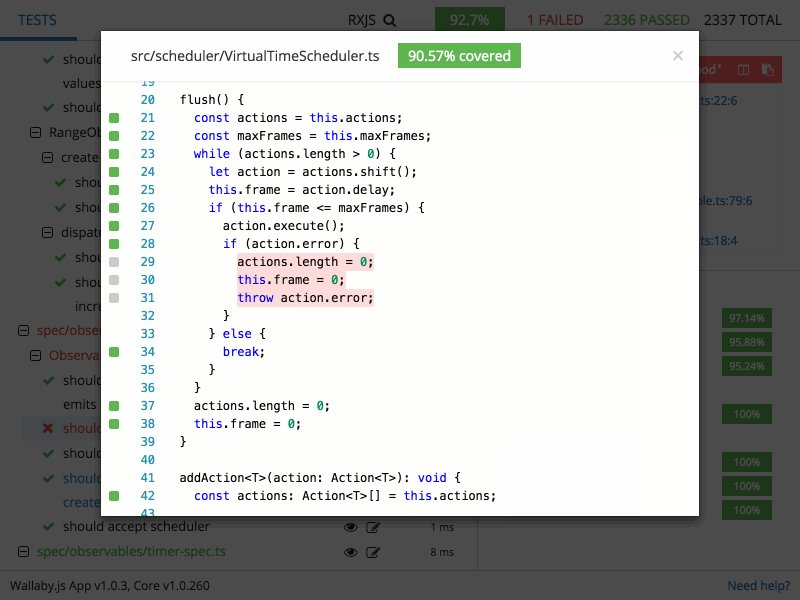
- and **[wallaby web app](http://wallabyjs.com/docs/intro/get-started-wallaby-app.html)** to provide strategic level features, such as the realtime bird's eye view of your project's tests connected to your editor:

# Wallaby.js quick links
- **[Wallaby.js docs](http://wallabyjs.com/docs)**
- [Wallaby.js website](http://wallabyjs.com)
- [Download wallaby.js](https://wallabyjs.com/download)
# Badges
Let the world know your project is using wallaby.js to test with this badge:
[](https://wallabyjs.com)
```
[](https://wallabyjs.com)
```