Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/frogermcs/InstaMaterial
Implementation of Instagram with Material Design (originally based on Emmanuel Pacamalan's concept)
https://github.com/frogermcs/InstaMaterial
Last synced: 28 days ago
JSON representation
Implementation of Instagram with Material Design (originally based on Emmanuel Pacamalan's concept)
- Host: GitHub
- URL: https://github.com/frogermcs/InstaMaterial
- Owner: frogermcs
- License: apache-2.0
- Created: 2014-11-10T18:56:49.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2020-09-30T19:55:47.000Z (over 3 years ago)
- Last Synced: 2024-02-14T20:36:09.734Z (4 months ago)
- Language: Java
- Size: 4.32 MB
- Stars: 4,995
- Watchers: 301
- Forks: 1,470
- Open Issues: 30
-
Metadata Files:
- Readme: README.md
- License: LICENSE.txt
Lists
- Awesome-MaterialDesign - InstaMaterial
- beautiful-android-ui - InstaMaterial
- awesome-android-libraries - InstaMaterial
- awesome-stars - InstaMaterial - Implementation of Instagram with Material Design (originally based on Emmanuel Pacamalan's concept) (Java)
- awesome - InstaMaterial - Implementation of Instagram with Material Design (originally based on Emmanuel Pacamalan's concept) (Java)
README
InstaMaterial
=============
### Updated
Current source code contains UI elements from [Design Support Library](http://android-developers.blogspot.com/2015/05/android-design-support-library.html). If you still want to see how custom implementations of e.g. Floating Action Button or Navigation drawer work, just checkout this source code on tag [Post 8](https://github.com/frogermcs/InstaMaterial/tree/Post-8).
Source code for implementation of Instagram with Material Design (based on Emmanuel Pacamalan's concept).
[INSTAGRAM with Material Design](https://www.youtube.com/watch?v=ojwdmgmdR_Q) concept video
[](https://android-arsenal.com/details/3/1462)
## Summary
The summary of making of InstaMaterial project is available on blog: [Instagram with Material Design concept is getting real](http://frogermcs.github.io/Instagram-with-Material-Design-concept-is-getting-real-the-summary/)
### Current build
The most recent app version is available [here](https://github.com/frogermcs/frogermcs.github.io/raw/master/files/10/InstaMaterial-release-1.0.1-2.apk)
### Full showcase of application
[](http://www.youtube.com/watch?v=VpLP__Vupxw)
## Blog posts
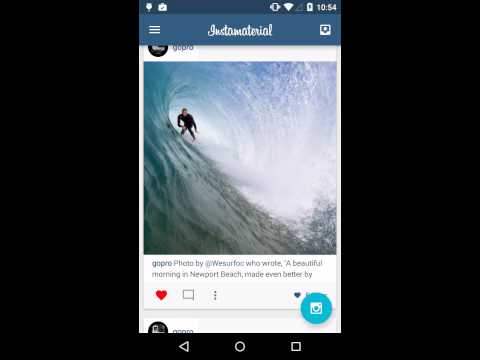
[Getting started - opening the app](http://frogermcs.github.io/Instagram-with-Material-Design-concept-is-getting-real)
Implemented elements and effects:
* Application intro transitions
* Toolbar
* Floating action button
* RecyclerView
[](http://www.youtube.com/watch?v=fYhpc1LddHE)
---
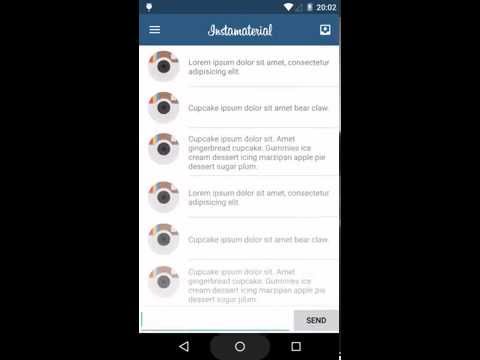
[Comments transition](http://frogermcs.github.io/Instagram-with-Material-Design-concept-part-2-Comments-transition/)
Implemented elements and effects:
* Comments view enter and exit transition
[](http://www.youtube.com/watch?v=b8OOaluag-w)
---
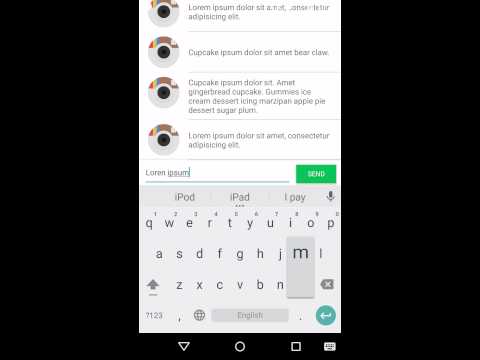
[Feed and comment buttons](http://frogermcs.github.io/InstaMaterial-concept-part-3-feed-and-comments-buttons/)
Implemented elements and effects:
* Send button animation in comments view
* ViewAnimator
* Ripples
* RecyclerView smoothness
[](http://www.youtube.com/watch?v=GWKiN3la_CQ)
---
[Feed context menu](http://frogermcs.github.io/InstaMaterial-concept-part-4-feed-context-menu/)
Implemented elements and effects:
* Floating context menu for feed item
[](http://www.youtube.com/watch?v=eQwFwJ4Glyc)
---
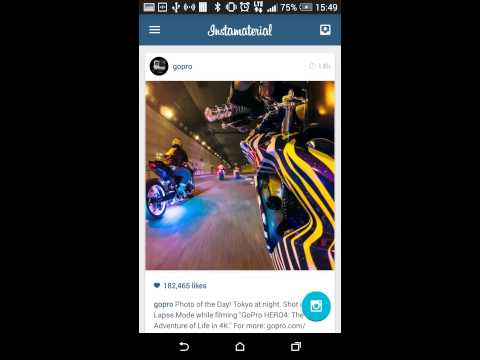
[Like action effects](http://frogermcs.github.io/InstaMaterial-concept-part-5-like_action_effects/)
Implemented elements and effects:
* Like counter
* Like button animation
* Like photo animation
* AnimatorSet
* ObjectAnimator
* TextSwitcher
[](http://www.youtube.com/watch?v=KbJQ99EY5Yk)
---
[User profile](http://frogermcs.github.io/InstaMaterial-concept-part-6-user-profile/)
Implemented elements and effects:
* User profile
* Circural user photo
* Circural reveal transition
* ViewPropertyAnimator
[](http://www.youtube.com/watch?v=EmQM0B6QPac)
---
[Navigation Drawer](http://frogermcs.github.io/InstaMaterial-concept-part-7-navigation-drawer/)
Implemented elements and effects:
* Navigation Drawer
* DrawerLayoutIstaller
[](http://www.youtube.com/watch?v=rRYN1le1-ZM)
---
[Capturing photo](http://frogermcs.github.io/InstaMaterial-concept-part-8-capturing-photo/)
Implemented elements and effects:
* Camera preview
* Capturing photo
* Circular reveal
[](http://www.youtube.com/watch?v=0w3lGJIISTo)
---
[Publishing photo](http://frogermcs.github.io/InstaMaterial-concept-part-9-photo-publishing/)
Implemented elements and effects:
* Custom view drawing
* Intent flags
[](http://www.youtube.com/watch?v=YgvE3cl34ps)