Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/stdword/logseq-bujo-theme
Logseq theme, inspired by Bullet Journals ☕️
https://github.com/stdword/logseq-bujo-theme
logseq logseq-themes
Last synced: 4 months ago
JSON representation
Logseq theme, inspired by Bullet Journals ☕️
- Host: GitHub
- URL: https://github.com/stdword/logseq-bujo-theme
- Owner: stdword
- License: mit
- Fork: true (PiotrSss/logseq-bujo-theme)
- Created: 2022-10-17T21:25:13.000Z (over 1 year ago)
- Default Branch: main
- Last Pushed: 2024-01-05T19:39:13.000Z (6 months ago)
- Last Synced: 2024-01-05T20:39:25.664Z (6 months ago)
- Topics: logseq, logseq-themes
- Language: CSS
- Homepage: https://logseq.com
- Size: 15.4 MB
- Stars: 31
- Watchers: 2
- Forks: 3
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Lists
- awesome-logseq - logseq-bujo-theme
README

Bullet Journals theme for Logseq

[](https://github.com/stdword/logseq-bujo-theme/releases)
[](https://github.com/stdword/logseq-bujo-theme/releases)
[](https://github.com/stdword/logseq-bujo-theme?tab=readme-ov-file#from-logseq-recommended-way)
A theme for [logseq.com](https://logseq.com), inspired by Bullet Journals.
⚠️ This is the repository for themes **redesigning** and **adaptation** to new versions of Logseq. See `Credits` section for info about original author of all themes.
❗️ Required Logseq version ≥ `0.9.11`
‼️ Logseq accent color is not supported and should be disabled:

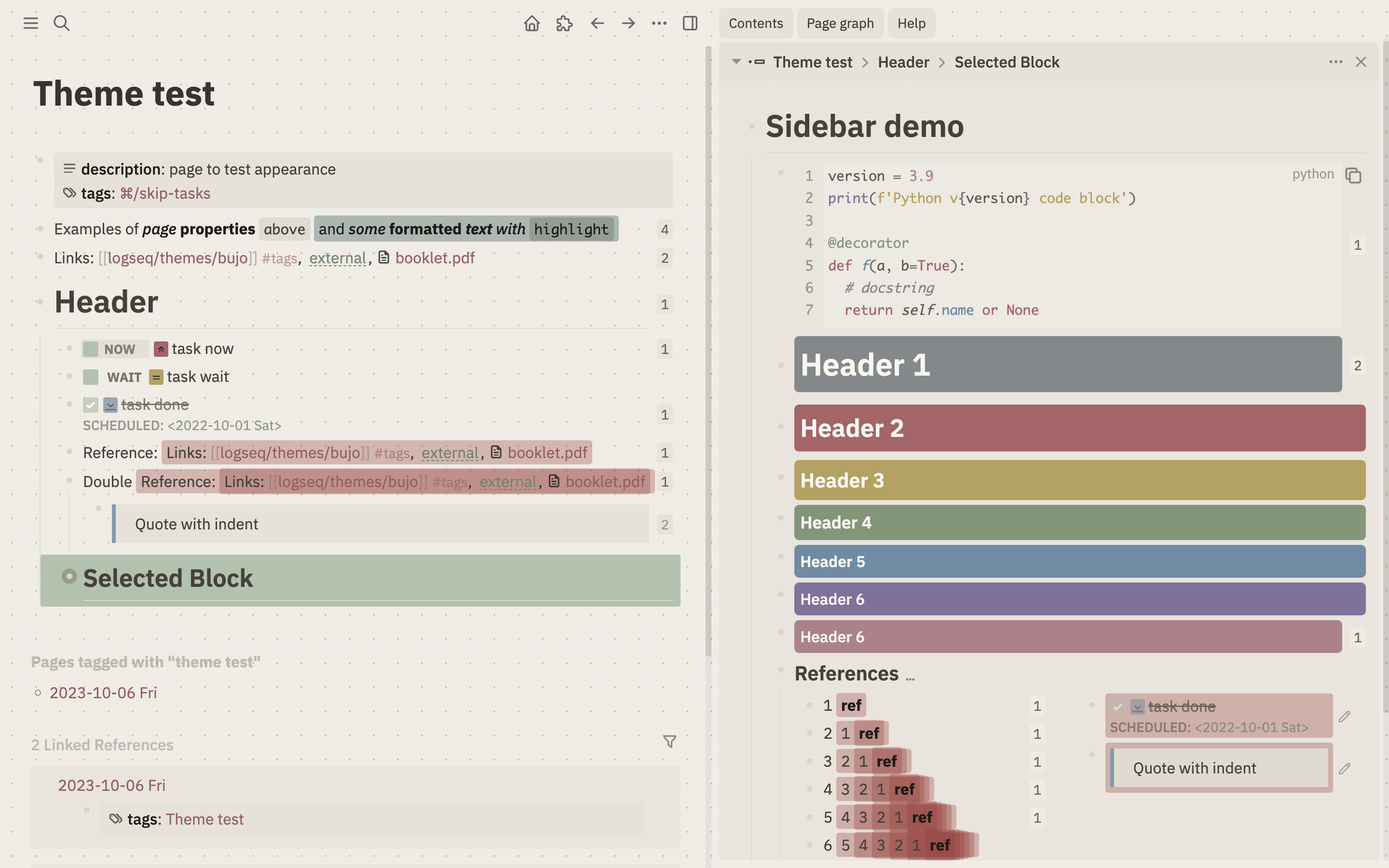
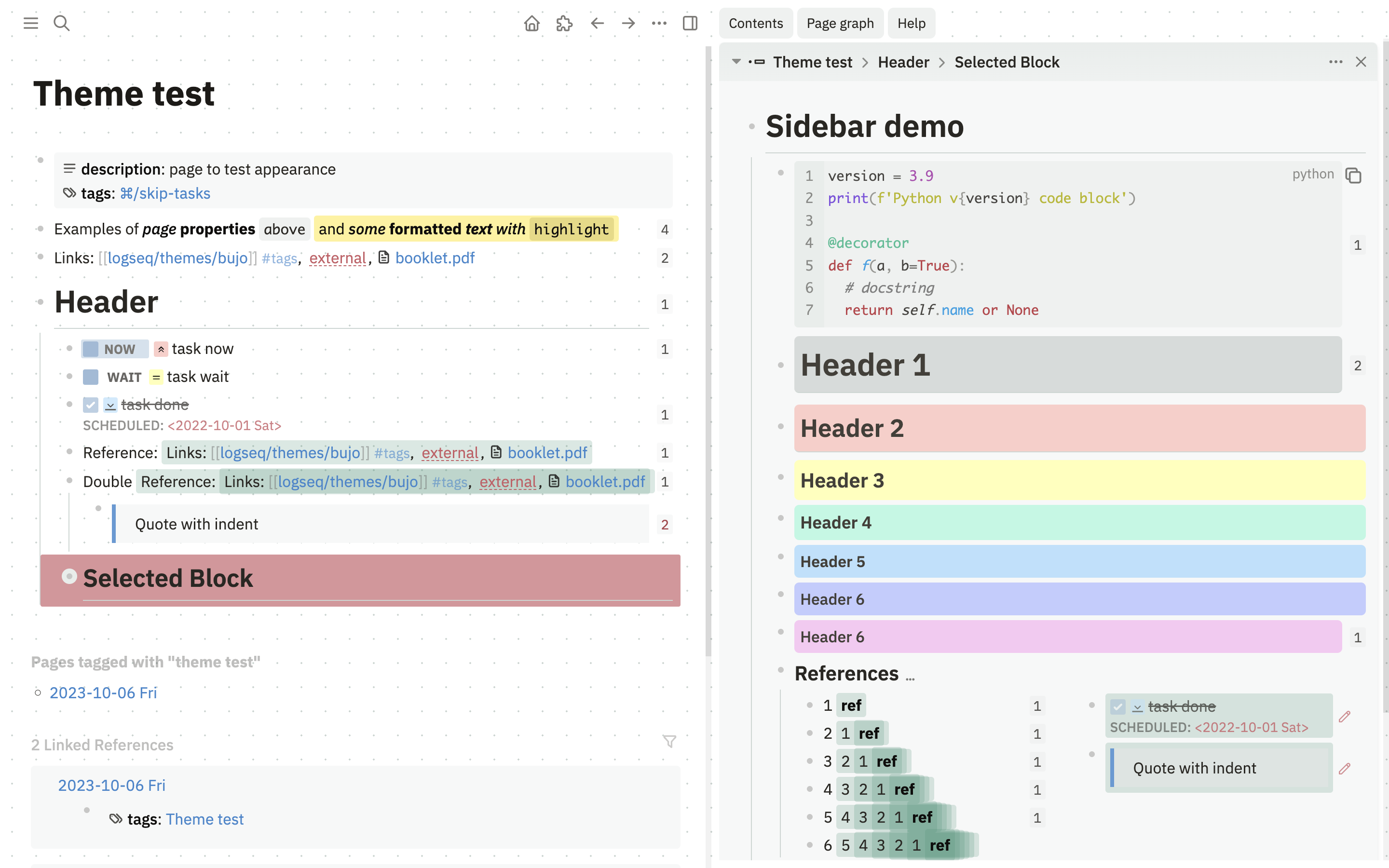
## How it looks
||||
|:--:|:--:|:--:|
|*Light*|
Sepia
|
White
|
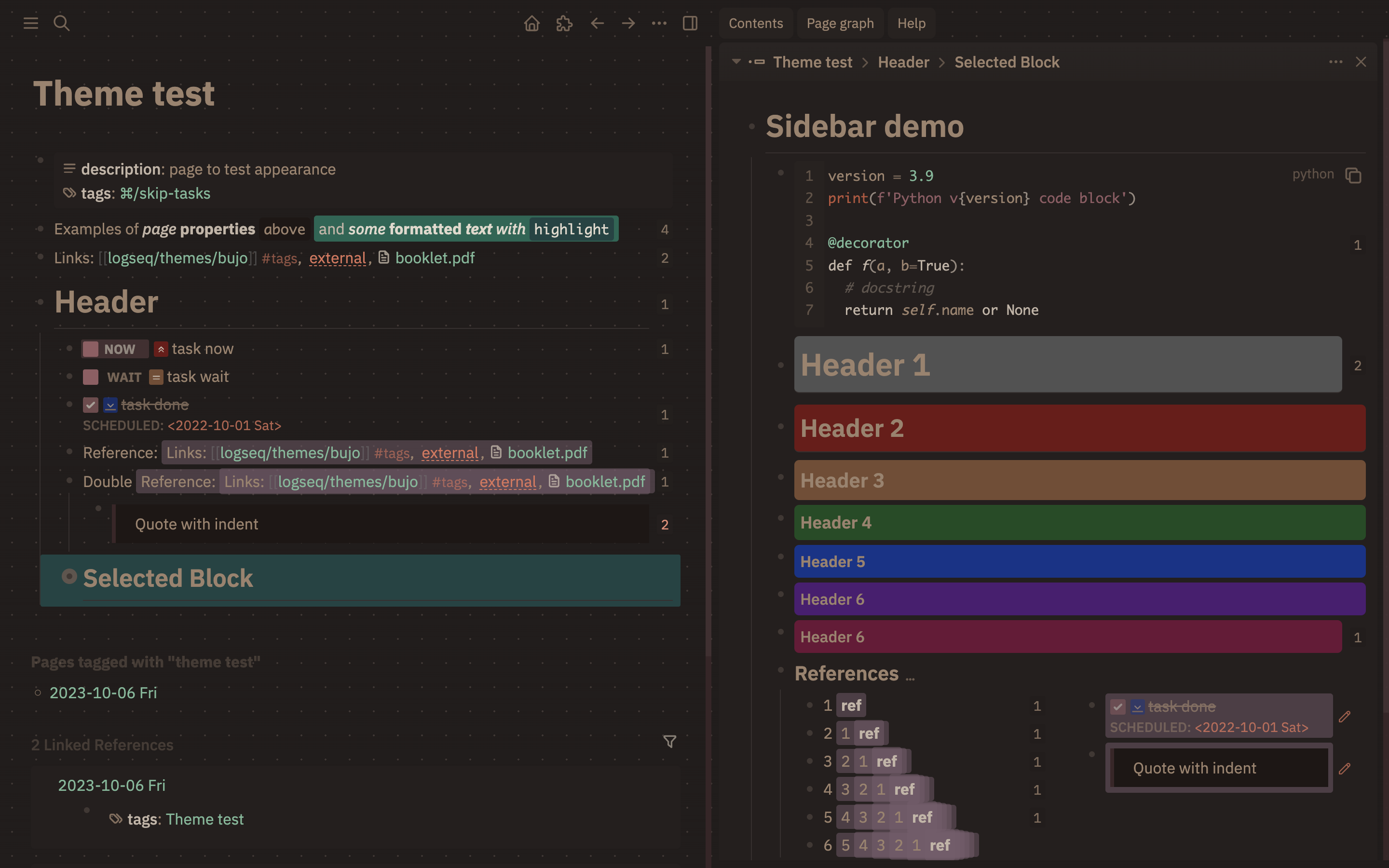
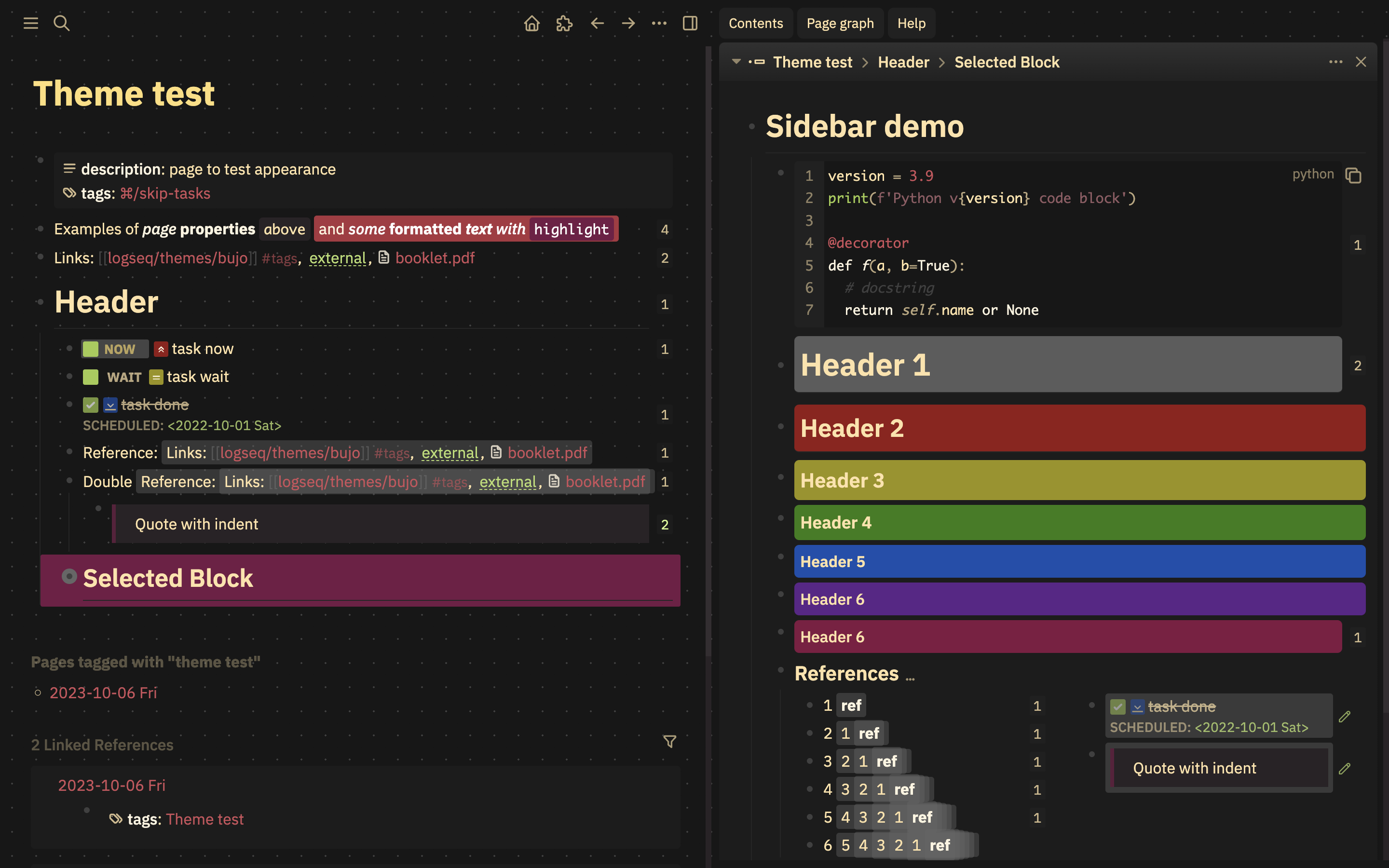
|*Dark*|
Coffee
|
Black
|
### Property icons

## Installation
### From Logseq (recommended way)
* Click «...» and open the «Plugins» section (or press `t p`)
* Click on the «Marketplace»
* Select the «Themes» tab
* Search for «BuJo themes» and click install


* Close «Marketplace» and open «...» → «Themes» (or press `t i`) to bring up the theme selection window
* Select one with «BuJo» prefix
* To switch between Light and Dark themes press `t t`
### Manual way (in case of any troubles with recommended way)
* Download the latest theme release in a raw .zip archive from here and unzip it
* Enable «Developer mode» in «...» → Settings → Advanced
* Go to the «...» → Plugins, click «Load unpacked plugin» and point to the unzipped theme
* Enjoy the nice colors and work experience :)
* The only point here is: every new theme release should be also updated manually
## If you ❤️ what I'm doing — consider to support my work
## FAQ
### How to use themes on mobile devices?
1. In mobile Logseq: tap «...» and open the «Settings»
2. Tap «Edit custom.css»
3. Insert this code to the top of `custom.css`:
Coffee:
```css
@import url("https://raw.githack.com/stdword/logseq-bujo-theme/main/src/base.css");
@import url("https://raw.githack.com/stdword/logseq-bujo-theme/main/src/dark-coffee.css");
```
Black:
```css
@import url("https://raw.githack.com/stdword/logseq-bujo-theme/main/src/base.css");
@import url("https://raw.githack.com/stdword/logseq-bujo-theme/main/src/dark-black.css");
```
Sepia:
```css
@import url("https://raw.githack.com/stdword/logseq-bujo-theme/main/src/base.css");
@import url("https://raw.githack.com/stdword/logseq-bujo-theme/main/src/light-sepia.css");
```
White:
```css
@import url("https://raw.githack.com/stdword/logseq-bujo-theme/main/src/base.css");
@import url("https://raw.githack.com/stdword/logseq-bujo-theme/main/src/light-white.css");
```
4. Ensure Settings → General → Theme is Light for White and Sepia themes OR is Dark for Coffee and Black themes.
### How to disable dots in the background?

* In Logseq: click «...» and open the «Settings» section (or press `t s`)
* Click «Edit custom.css»
* Add following lines to the end
```css
#app-container {
background-image: none !important;
}
```
### Where are `#.columns` & `#.columns-fit`, `#.border` & `#.border-child`?
These views was moved to [Missing Commands & Views](https://github.com/stdword/logseq13-missing-commands) plugin to be theme-independent.
### How to align dots in the background with distance between bullets of the adjacent levels?

* In Logseq: click «...» and open the «Settings» section (or press `t s`)
* Click «Edit custom.css»
* Add following lines to the end
```css
#app-container {
background-position: -2.5px 0px;
background-size: 30px 30px;
}
```
### How to turn off property icons?
* In Logseq: click «...» and open the «Settings» section (or press `t s`)
* Click «Edit custom.css»
* Add following lines to the end
```css
.page-property-key::before {
display: none;
}
```
## Integrated with plugins:
* [Awesome Links](https://github.com/yoyurec/logseq-awesome-links)
* [Awesome Content](https://github.com/yoyurec/logseq-awesome-content)
* [Awesome Props](https://github.com/yoyurec/logseq-awesome-props)
* [Copy code](https://github.com/vyleung/logseq-copy-code-plugin)
* [Block Calendar](https://github.com/vipzhicheng/logseq-plugin-block-calendar)
* [Days](https://github.com/sethyuan/logseq-plugin-days)
* [SmartBlocks](https://github.com/sawhney17/logseq-smartblocks)
* [Media Timestamp](https://github.com/sethyuan/logseq-plugin-media-ts)
* [Bullet Threading](https://github.com/pengx17/logseq-plugin-bullet-threading)
* [Tabbed Sidebar](https://github.com/sethyuan/logseq-plugin-tabbed-sidebar)
# Credits
* Original author of all themes — [@PiotrSss](https://github.com/PiotrSss/logseq-bujo-theme): `Copyright (c) 2021 Piotr Skarżyński`
* [logseq-flow-theme](https://github.com/nmartin84/logseq-flow): `Copyright (c) 2021 Nicholas Martin`
* [logtools](https://github.com/cannibalox/logtools): `Copyright (c) 2021 cannibalox`
* [Awesome Content](https://github.com/yoyurec/logseq-awesome-content): `Copyright (c) 2023 yoyurec`
* Coffee icon created by Smashicons
