Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/qizf7/mp-swipe-card
wechat mini program swipe card component(微信小程序卡片滑动组件)
https://github.com/qizf7/mp-swipe-card
Last synced: 3 months ago
JSON representation
wechat mini program swipe card component(微信小程序卡片滑动组件)
- Host: GitHub
- URL: https://github.com/qizf7/mp-swipe-card
- Owner: qizf7
- Created: 2018-08-17T10:50:24.000Z (almost 6 years ago)
- Default Branch: master
- Last Pushed: 2018-09-28T09:46:21.000Z (over 5 years ago)
- Last Synced: 2024-01-16T05:38:59.876Z (5 months ago)
- Language: JavaScript
- Homepage:
- Size: 293 KB
- Stars: 65
- Watchers: 4
- Forks: 10
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
Lists
- awesome-wechat-weapp - mp-swipe-card - 小程序卡片滑动组件,类似探探的效果,貌似现在只支持左右滑动 (组件)
- awesome-wechat-app - mp-swipe-card - 小程序卡片滑动组件,类似探探的效果,貌似现在只支持左右滑动 (组件)
- awesome-wechat-weapp - mp-swipe-card - 小程序卡片滑动组件,类似探探的效果,貌似现在只支持左右滑动 (组件)
- awesome-wechat-weapp - mp-swipe-card - 小程序卡片滑动组件,类似探探的效果,貌似现在只支持左右滑动 (组件)
- awesome-wechat-weapp - mp-swipe-card - 小程序卡片滑动组件,类似探探的效果,貌似现在只支持左右滑动 (组件)
- awesome-wechat-weapp - mp-swipe-card - 小程序卡片滑动组件,类似探探的效果,貌似现在只支持左右滑动 (组件)
README
# 小程序卡片滑动组件
小程序的滑动片组件,类似探探的,支持无限滑动,可动态向卡片组中push新内容。
## 用法
```
git clone https://github.com/qizf7/mp-swipe-card.git
```
引入mp-swipe-card组件,mp-swipe-card组件依赖mp-swipe-card-item组件,定制卡片内容可以在此组件中编写,详见index页面。
由于无法使用scoped slot,目前使用一个单独的组件来定义卡片中的内容。在此项目中为mp-swipe-card-item组件,可修改为其他组件。
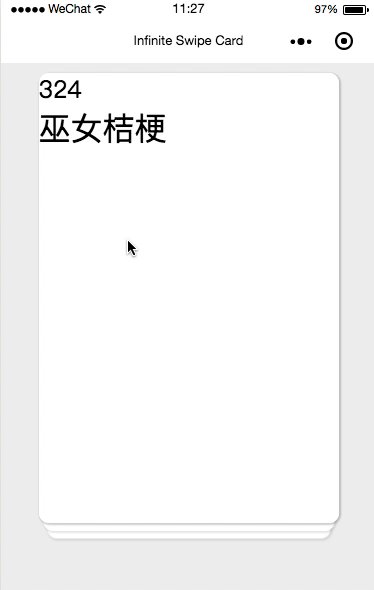
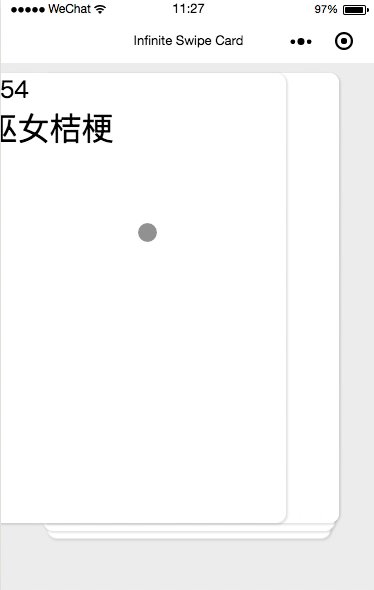
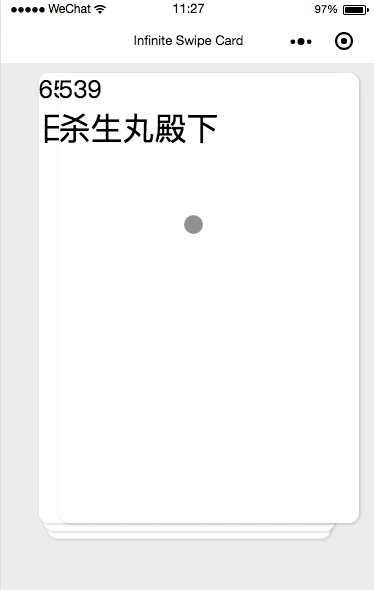
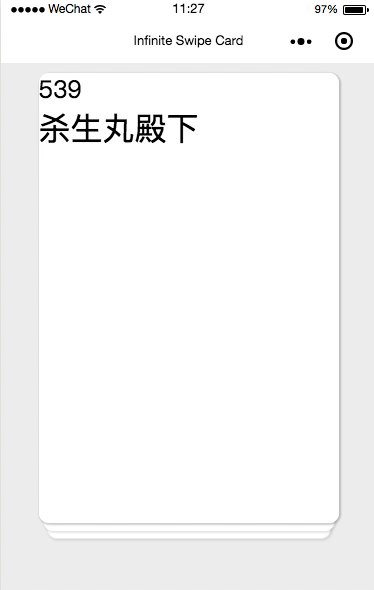
## 效果演示

## 属性
#### push-list(Array)
推入组件的数组。每次变化都会将新的数组推入组件中,抽象组件内(mp-swipe-card-item)可以接收推入的数组项,自定义卡片内容。
#### push-update(Object)
用来更新list内的数据。对象格式如下
```javascript
{
index: 0, // 要更新的item索引
data: {
name: '小小宝' // 要更新的item数据,更新使用Object.assign将data合并到原数据。
}
}
```
#### disabled(Boolean)
是否禁止滑动
## 事件
#### swipeout
卡片滑出时触发
```javascript
// eventDetail
{
direction: 'right', // 方向,left左,right右
item, // 被滑走的条目
list, // 完整的数组
}
```
#### swipereset
滑动卡片重置位置时触发
```javascript
// eventDetail
{
item, // 被滑走的条目
list, // 完整的数组
}
```
## todo list
- [ ] 优化动画效果,新增多方向滑动