Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/xjh22222228/weapp-input-frame
input-frame for weapp
https://github.com/xjh22222228/weapp-input-frame
input-frame miniapp-program weapp weapp-component
Last synced: 3 months ago
JSON representation
input-frame for weapp
- Host: GitHub
- URL: https://github.com/xjh22222228/weapp-input-frame
- Owner: xjh22222228
- License: mit
- Created: 2020-01-31T14:09:19.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2020-06-02T12:46:14.000Z (about 4 years ago)
- Last Synced: 2024-02-27T10:25:12.220Z (4 months ago)
- Topics: input-frame, miniapp-program, weapp, weapp-component
- Language: JavaScript
- Size: 62.5 KB
- Stars: 11
- Watchers: 3
- Forks: 3
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Lists
- awesome-wechat-weapp - weapp-input-frame - 微信小程序验证码输入框组件 (组件)
- awesome-wechat-weapp - weapp-input-frame - 微信小程序验证码输入框组件 (组件)
- awesome-wechat-app - weapp-input-frame - 微信小程序验证码输入框组件 (组件)
README
# input-frame  
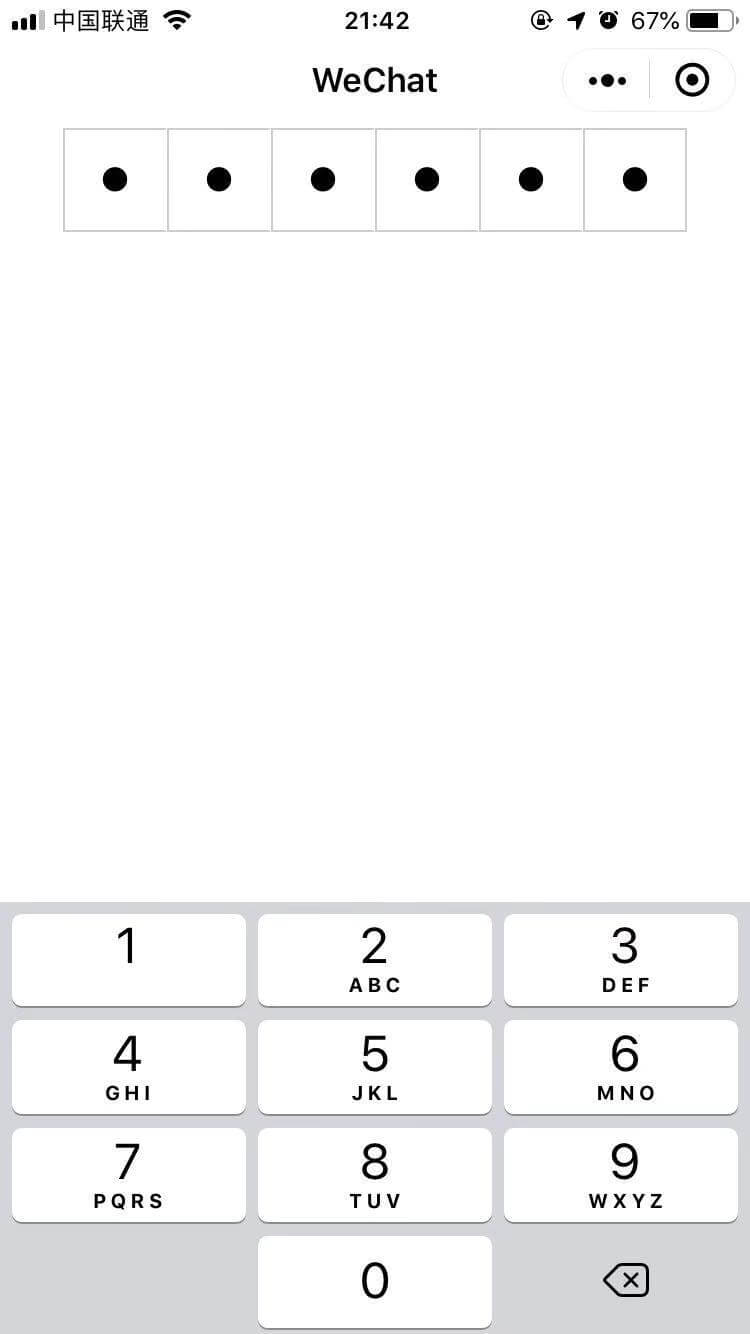
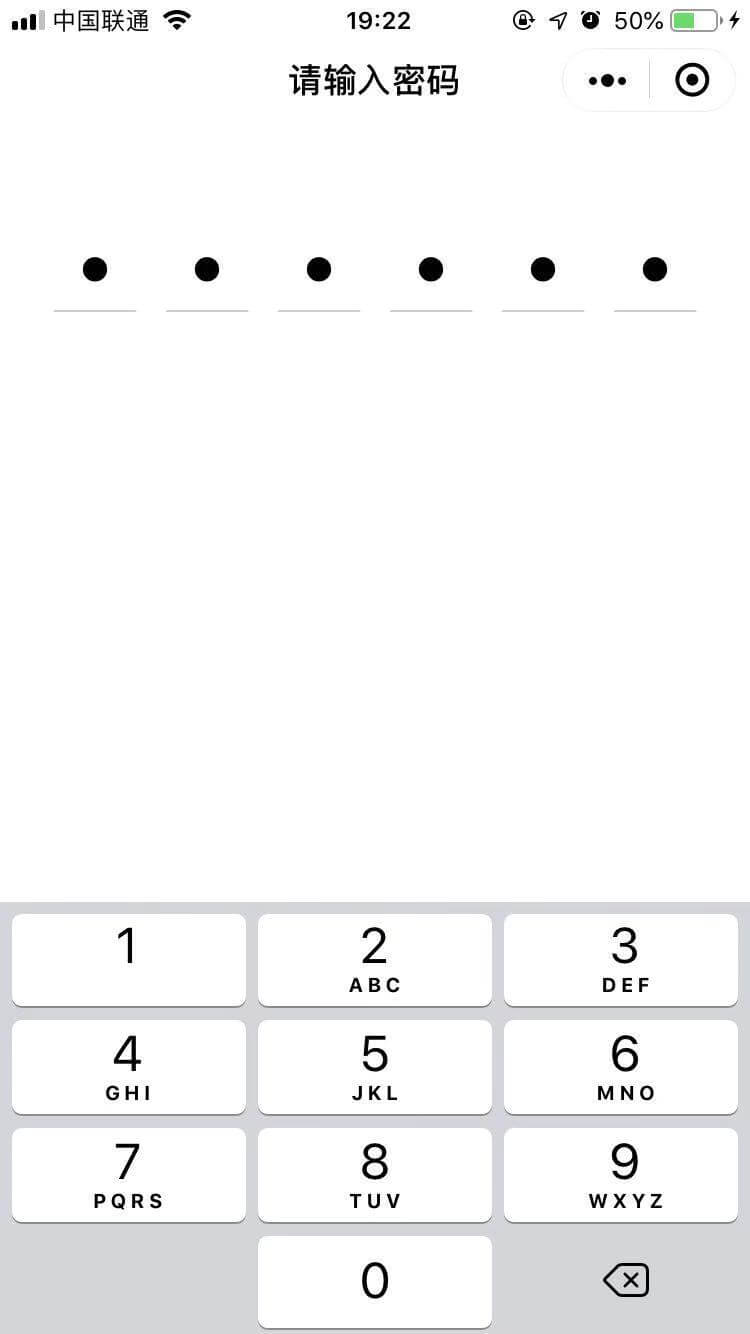
小程序输入框组件,适用于支付密码、登录密码 等。
## Screenshots


## 安装
安装完成在开发者工具执行 `npm build`
```bash
npm install weapp-input-frame -S
```
## 使用
*.json
```json
"usingComponents": {
"input-frame": "miniprogram_npm/weapp-input-frame/index"
}
```
*.wxml
```html
```
## API
- value 输入框默认值
- plaintext 是否明文显示, 默认 false
- focus 是否获取焦点, 默认 false
- bind:change 输入发生变化触发
- bind:finished 输入完成时触发
- space 输入框的格子数量,一般 4 - 6, 默认 6
- frameStyle 输入框的风格, `divider` / '' , 默认 ''
- custom-class 自定义组件class
```html
```
## 暴露方法
- getValue 获取输入框值
- setValue 动态设置输入框值
wxml
```html