Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/cedar-policy/vscode-cedar
Cedar policy language extension for Visual Studio Code
https://github.com/cedar-policy/vscode-cedar
cedar vscode vscode-extension
Last synced: 3 months ago
JSON representation
Cedar policy language extension for Visual Studio Code
- Host: GitHub
- URL: https://github.com/cedar-policy/vscode-cedar
- Owner: cedar-policy
- License: apache-2.0
- Created: 2023-08-01T20:37:25.000Z (11 months ago)
- Default Branch: main
- Last Pushed: 2024-03-31T18:41:11.000Z (3 months ago)
- Last Synced: 2024-03-31T19:35:38.114Z (3 months ago)
- Topics: cedar, vscode, vscode-extension
- Language: TypeScript
- Homepage: https://marketplace.visualstudio.com/items?itemName=cedar-policy.vscode-cedar
- Size: 1.92 MB
- Stars: 15
- Watchers: 7
- Forks: 3
- Open Issues: 2
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Lists
- cedar-awesome - GitHub - policy.vscode-cedar)) (IDE and Editor Extensions / Unofficial)
README
# Cedar policy language for Visual Studio Code
The Cedar policy language extension for Visual Studio Code supports syntax highlighting, formatting, and validation. Install from the [Visual Studio Marketplace](https://marketplace.visualstudio.com/items?itemName=cedar-policy.vscode-cedar) or by [searching within VS Code](https://code.visualstudio.com/docs/editor/extension-gallery#_search-for-an-extension).
Cedar is an open-source language for writing authorization policies and making authorization decisions based on those policies. Visit the [Cedar policy language reference guide](https://docs.cedarpolicy.com/) for the documentation and the language specification.
## Features
### Cedar policy language
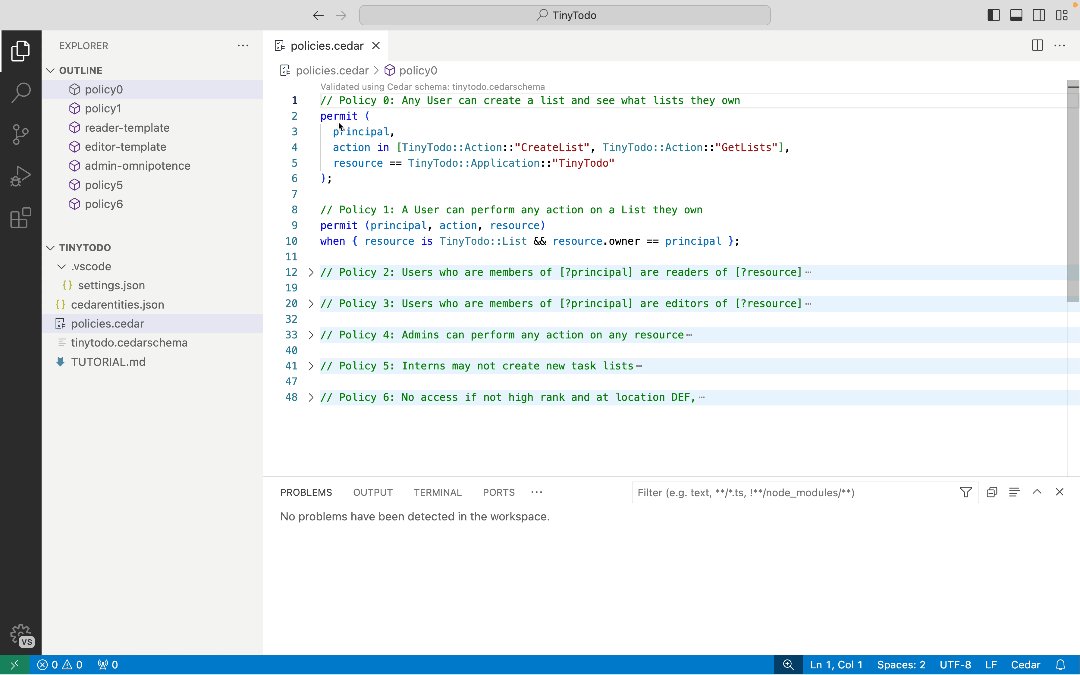
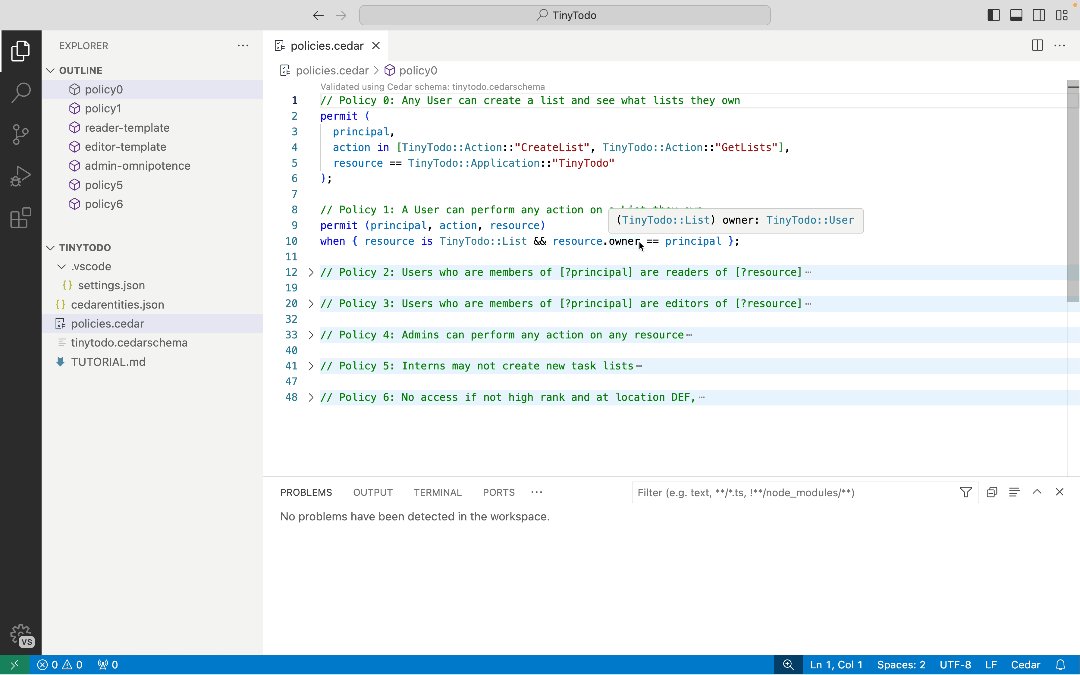
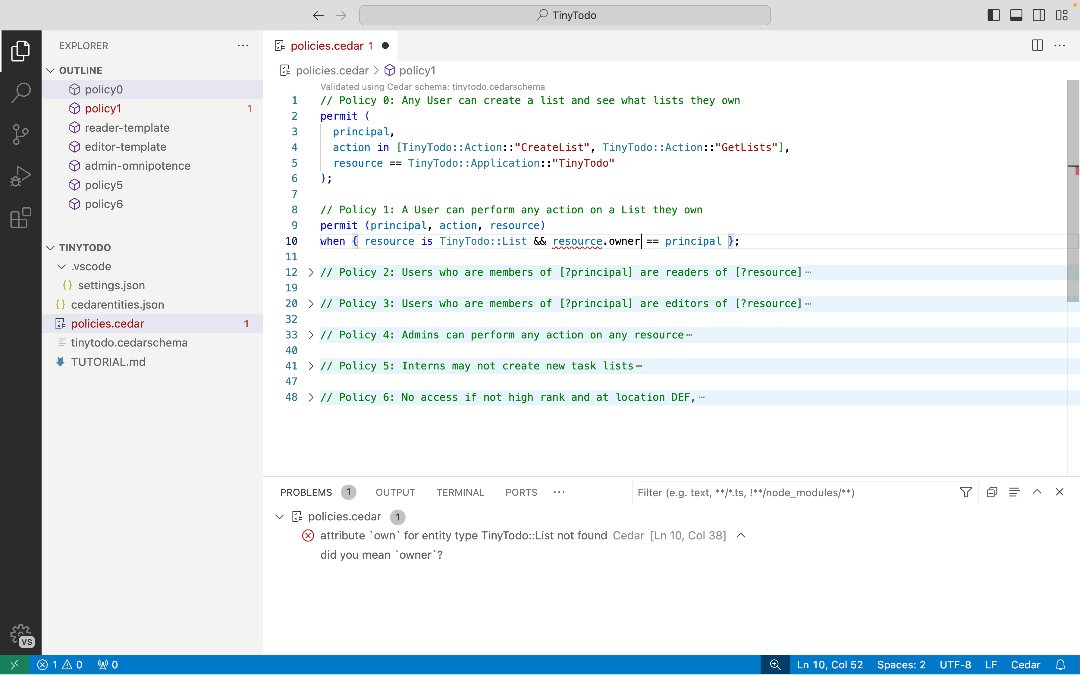
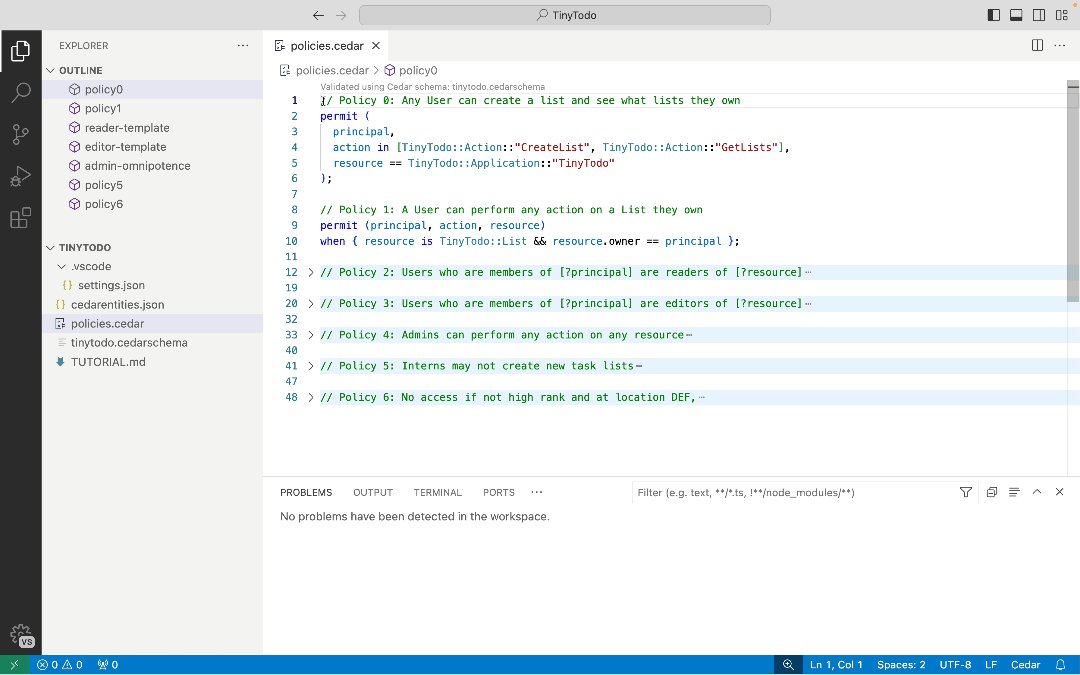
Files matching `*.cedar` are detected as a Cedar policy language and receive syntax highlighting. Validation is performed on document open, document save, during formatting, and via context menu. IntelliSense for entity types and attributes. Formatting can disabled per file using a leading comment line of `// @formatter:off`. Policy navigation using Outline or Breadcrumb. "Go to Definition" on Cedar entity types and action names. Policies exportable to their JSON representation.

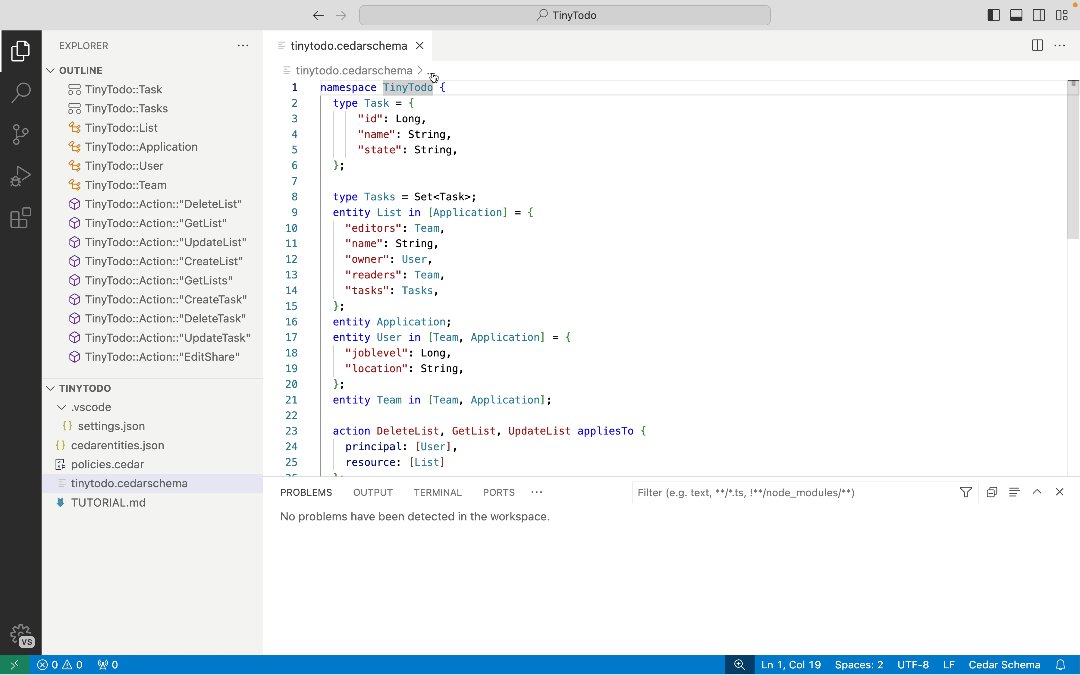
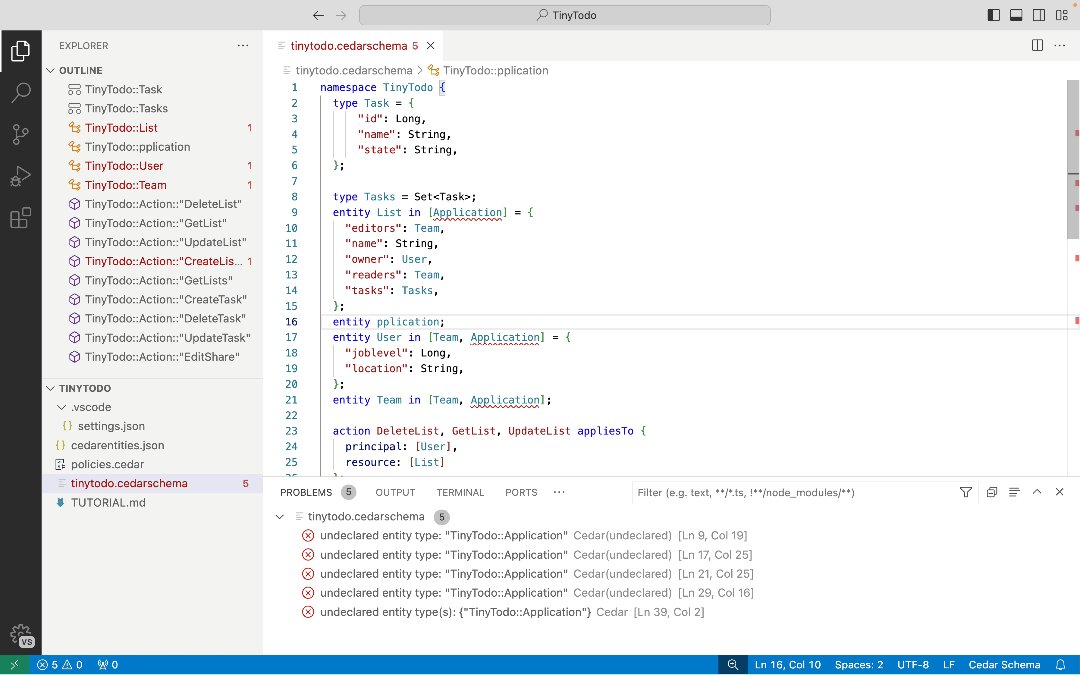
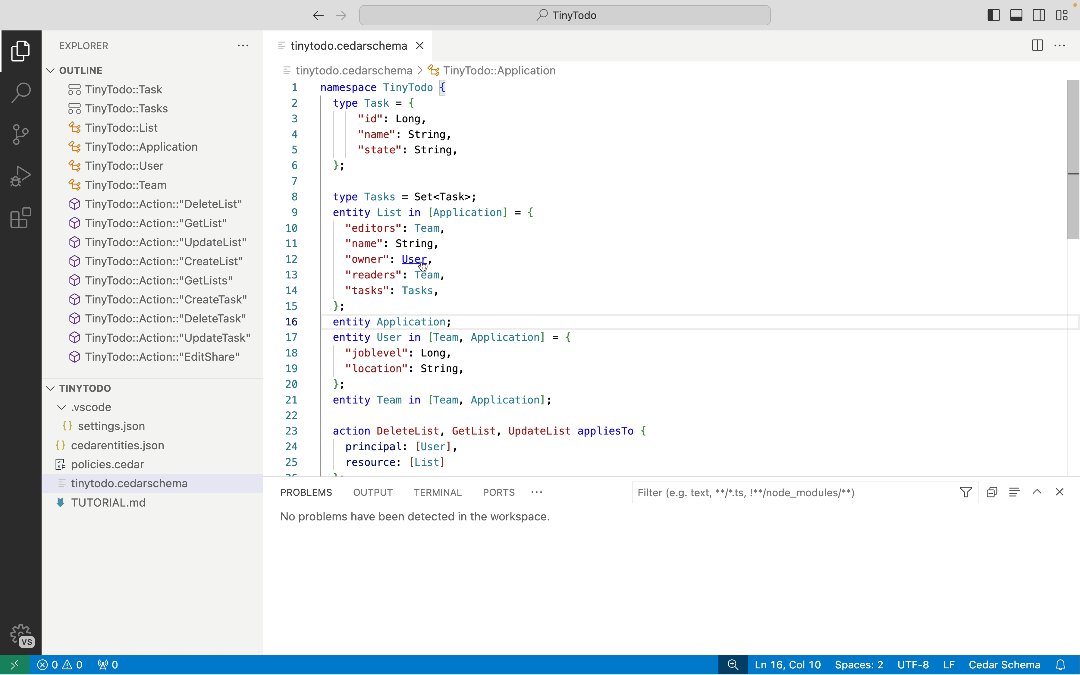
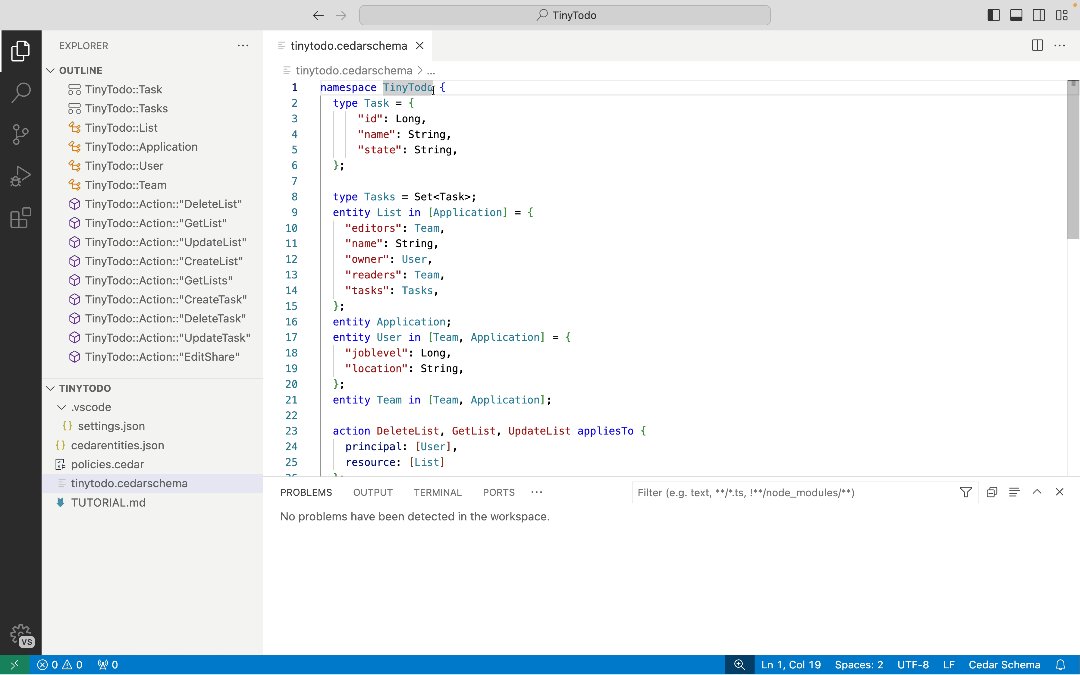
### Cedar schema
Files named `cedarschema.json` or matching `*.cedarschema.json` are detected as a Cedar schema and receive additional syntax highlighting. Validation is performed on document open, document save, and via context menu. When a Cedar schema file is detected or configured in [Settings](#settings), additional validation of Cedar files uses that schema. Entity type navigation using Outline or Breadcrumb. "Go to Definition" on Cedar entity types and action names.

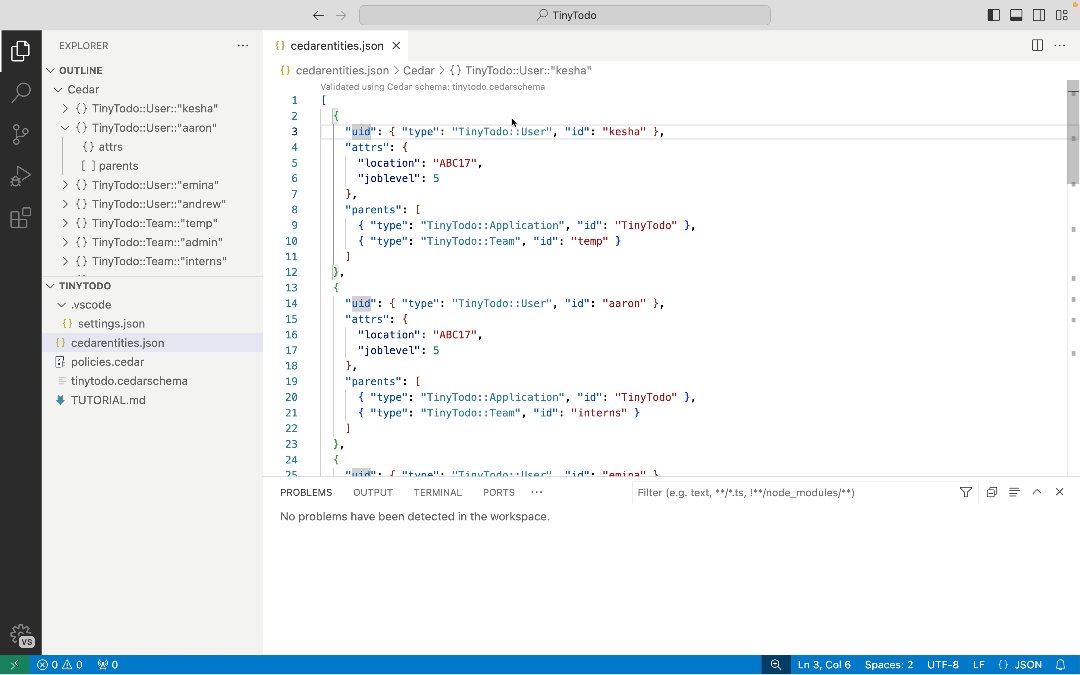
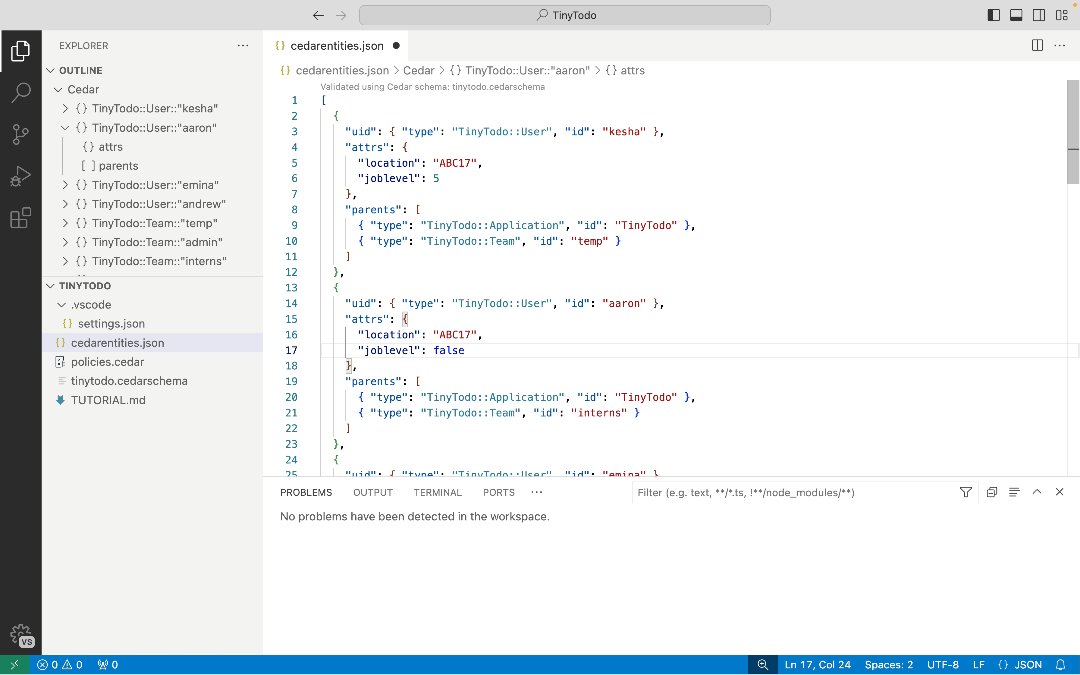
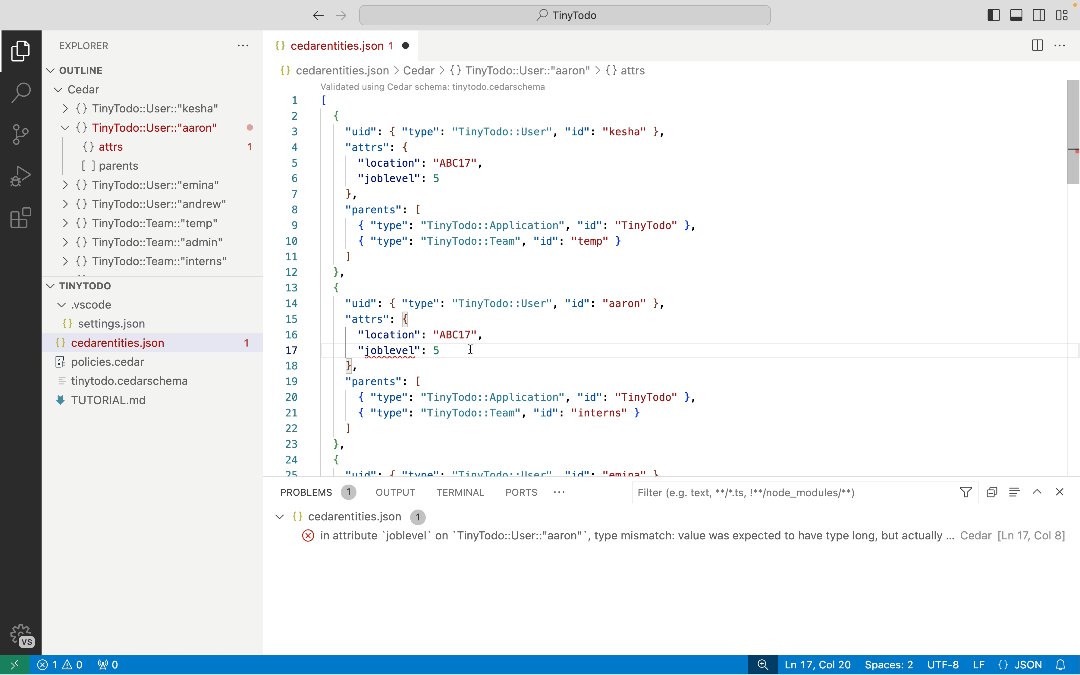
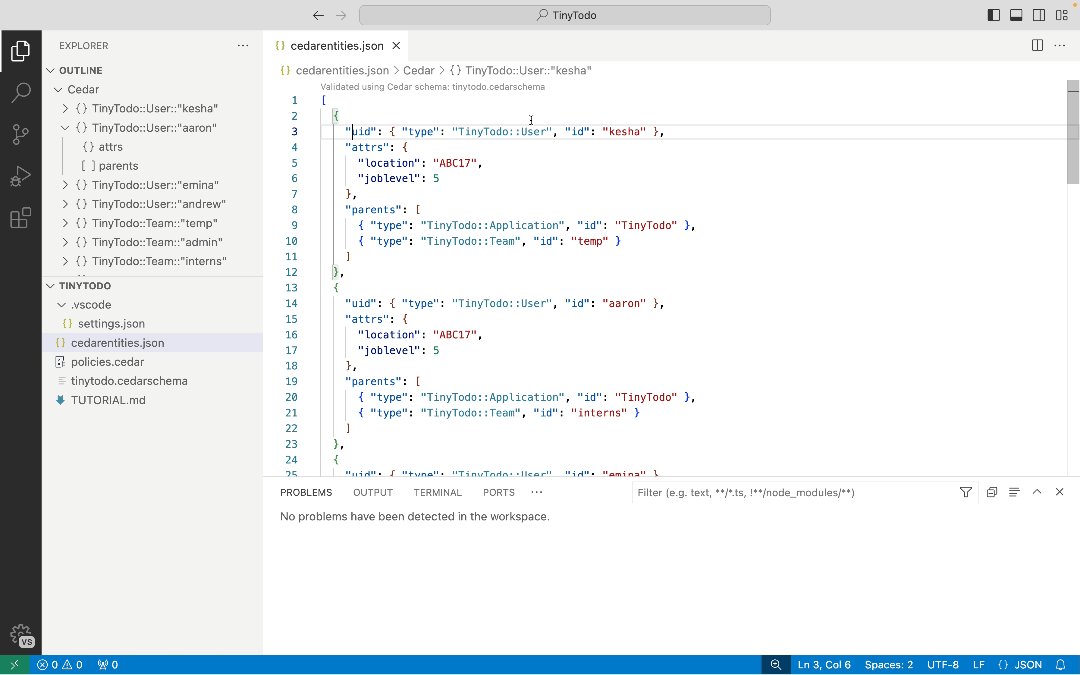
### Cedar entities
Files named `cedarentities.json` or matching `*.cedarentities.json` are detected as Cedar entities and receive additional syntax highlighting. Validation is performed against a Cedar schema on document open, document save, and via context menu. Entity navigation using Outline or Breadcrumb. "Go to Definition" on Cedar entity types.

### Cedar CLI
Various commands of the `cedar` CLI take JSON formatted file inputs. Files named `cedarauth.json` or matching `*.cedarauth.json` are detected as input to the `--request-json` option for the `authorize` command. Files named `cedartemplatelinks.json` or matching `*.cedartemplatelinks.json` are detected as input to the `--template-linked` option for the `authorize` command. These files receive additional syntax highlighting.
### Markdown
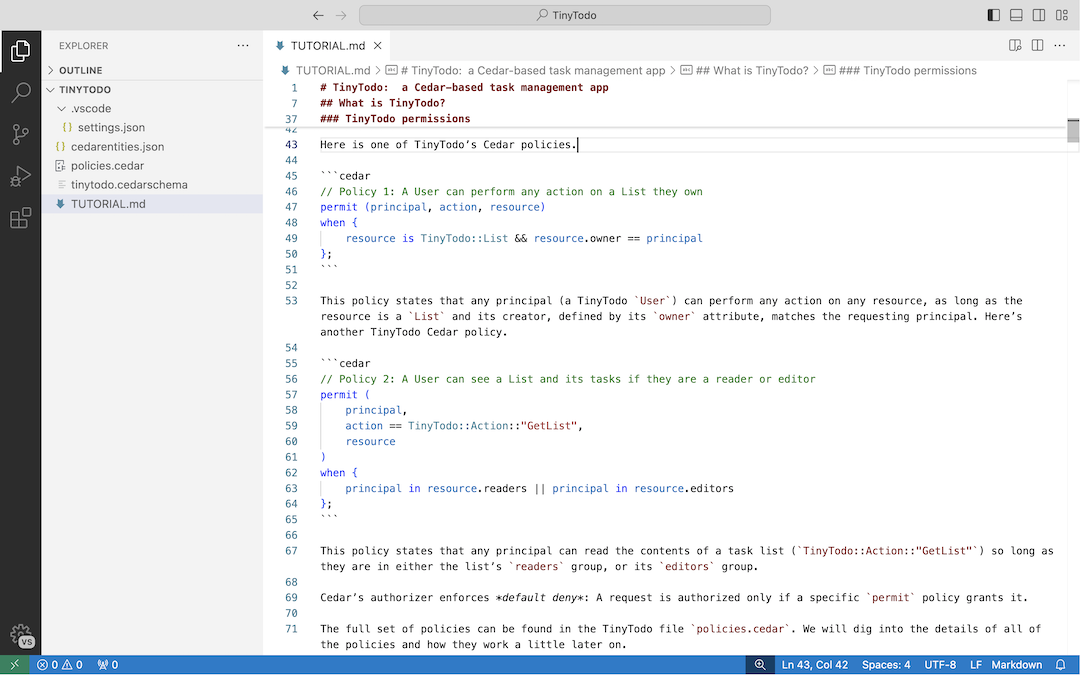
Syntax highlighting of `cedar` code fence blocks within markdown (`*.md`) files.

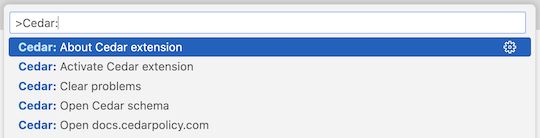
### Command Palette
To see all available Cedar commands, open the [Command Palette](https://code.visualstudio.com/docs/getstarted/userinterface#_command-palette) and type **Cedar**.

### Settings
Sample `.vscode/settings.json` which enables `editor` settings for `cedar` files, sets a workspace level Cedar schema, and enables auto detection of folder level Cedar schema files.
```json
{
"[cedar]": {
"editor.tabSize": 2,
"editor.wordWrapColumn": 80,
"editor.formatOnSave": true,
"editor.defaultFormatter": "cedar-policy.vscode-cedar",
},
"cedar.schemaFile": "tinytodo.cedarschema.json",
"cedar.autodetectSchemaFile": true,
}
```
## Troubleshooting
Submit bug reports and feature requests [on our Github repository](https://github.com/cedar-policy/vscode-cedar/issues). For potential security issues, visit [reporting a vulnerability](https://github.com/cedar-policy/vscode-cedar/security/policy) for instructions.