Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/Eclair/CircleProgressBar
iOS Circle Progress Bar
https://github.com/Eclair/CircleProgressBar
Last synced: about 2 months ago
JSON representation
iOS Circle Progress Bar
- Host: GitHub
- URL: https://github.com/Eclair/CircleProgressBar
- Owner: Eclair
- License: mit
- Created: 2015-03-17T16:55:07.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2018-06-22T09:08:28.000Z (almost 6 years ago)
- Last Synced: 2024-03-29T12:03:27.184Z (3 months ago)
- Language: Objective-C
- Size: 2 MB
- Stars: 425
- Watchers: 15
- Forks: 67
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Lists
- awesome-ios - iOS Circle Progress Bar - iOS Circle Progress Bar. (UI / Activity Indicator)
- awesome-ios-ui - iOS Circle Progress Bar - iOS Circle Progress Bar (UI)
- awesome-ios2 - iOS Circle Progress Bar - iOS Circle Progress Bar (UI / Other free courses)
- awesome-ios - iOS Circle Progress Bar - iOS Circle Progress Bar (UI / Other free courses)
- awesome-ios-star - iOS Circle Progress Bar - iOS Circle Progress Bar. (UI / Activity Indicator)
- awesome-ios - iOS Circle Progress Bar - iOS Circle Progress Bar (UI / Other free courses)
- awesome-xamarin-forms - iOS Circle Progress Bar - iOS Circle Progress Bar (UI)
- awesome-ios - iOS Circle Progress Bar - iOS Circle Progress Bar. (UI / Activity Indicator)
- awesome-ios - iOS Circle Progress Bar - iOS Circle Progress Bar. (UI / Activity Indicator)
- awesome-ios - iOS Circle Progress Bar - iOS Circle Progress Bar (UI / Other free courses)
- awesome-iosx - iOS Circle Progress Bar - iOS Circle Progress Bar. (UI / Activity Indicator)
- awesome-ios - iOS Circle Progress Bar - iOS Circle Progress Bar. (UI / Activity Indicator)
- awesome-iosr - iOS Circle Progress Bar - iOS Circle Progress Bar. (UI / Activity Indicator)
- learn.awesome-iOS - iOS Circle Progress Bar - iOS Circle Progress Bar (UI)
- awesome-ios - iOS Circle Progress Bar - iOS Circle Progress Bar. (UI / Activity Indicator)
- learn.awesome.ios - iOS Circle Progress Bar - iOS Circle Progress Bar. (UI / Activity Indicator)
README
CircleProgressBar
=================
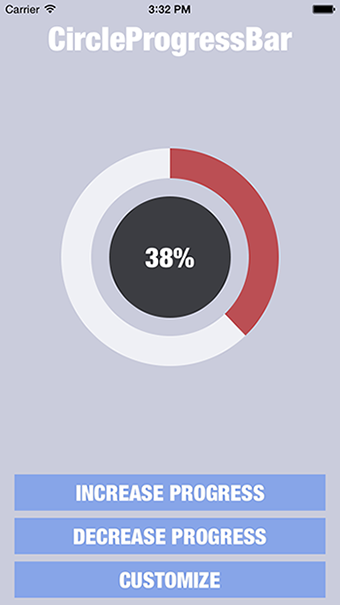
Circle Progress Bar iOS Control.
Require iOS 7.0+ or tvOS 9.0+


Installation
============
You can install this control in two ways:
1. Using CocoaPods:
```ruby
pod 'CircleProgressBar', '~> 0.32’
```
2. Manually:
Download source from this repository and copy CircleProgressBarDemo/CircleProgressBar folder to your project.
Don't forget to add **UIKit** and **QuartzCore** frameworks to your project.
How to use
==========
_NOTE: If you installed this control manually - please be sure that you've added UIKit and QuartzCore frameworks to your project._
_NOTE: If you're using rectangular view for CircleProgressBar control instead of square, ProgressBar will fit available area and will be drawn in center of it._
_NOTE: If you're using swift, be sure to add `import CircleProgressBar` to source file where you're using it._
You can simply add UIView in Interface Builder to your controller and change it's class to "CircleProgressBar" (overridden _initWithCoder_ method will be called) or create CircleProgressBar programmatically using _init_ or _initWithFrame_ methods.
Using Interface Builder you'll take advantage of Xcode 6 new live rendering feature to customize control according to your needs on the fly (will be explained below in "Customization" section).
To change progress, simply call "setProgress:animated:" method of CircleProgressBar instance:
**Objective-c**:
```objective-c
[_circleProgressBar setProgress:(CGFloat)progress animated:(BOOL)animated];
```
**Swift**:
```swift
circleProgressBar.setProgress(CGFloat, animated: Bool)
```
or "setProgress:animated:duration:" method to define custom animation time:
**Objective-c**:
```objective-c
[_circleProgressBar setProgress:(CGFloat)progress animated:(BOOL)animated duration:(CGFloat)duration];
```
**Swift**:
```swift
circleProgressBar.setProgress(CGFloat, animated: Bool, duration: CGFloat)
```
To check if there is ongoing animation use `isAnimating` property.
To stop an ongoing animation, you can use `stopAnimation` method. In this case it will set the progress to animation end value:
**Objective-c**:
```objective-c
[_circleProgressBar stopAnimation];
```
**Swift**:
```swift
circleProgressBar.stopAnimation()
```
Customization
=============
CircleProgressBar provides many customization properties:
```objective-c
// Progress Bar Customization
@property (nonatomic) CGFloat progressBarWidth;
@property (nonatomic) UIColor *progressBarProgressColor;
@property (nonatomic) UIColor *progressBarTrackColor;
@property (nonatomic) CGFloat startAngle;
// Hint View Customization (inside progress bar)
@property (nonatomic) BOOL hintHidden;
@property (nonatomic) CGFloat hintViewSpacing;
@property (nonatomic) UIColor *hintViewBackgroundColor;
@property (nonatomic) UIFont *hintTextFont;
@property (nonatomic) UIColor *hintTextColor;
```
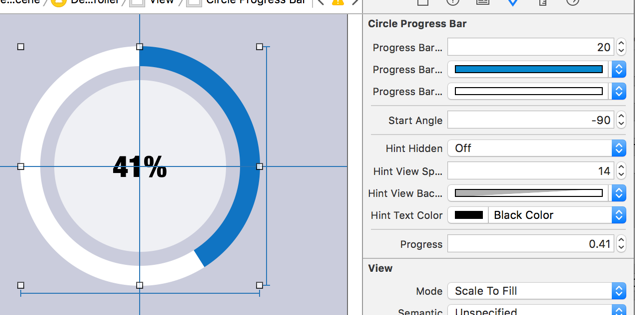
Using these customization properties you can define Progress Bar's width, color of filled part, color of empty part, Progress Bar's start angle, Hint View's spacing (between progress bar and hint view), background color, hint text color and hint text font.
If you want to hide HintView you can simply set hintHidden property to NO.
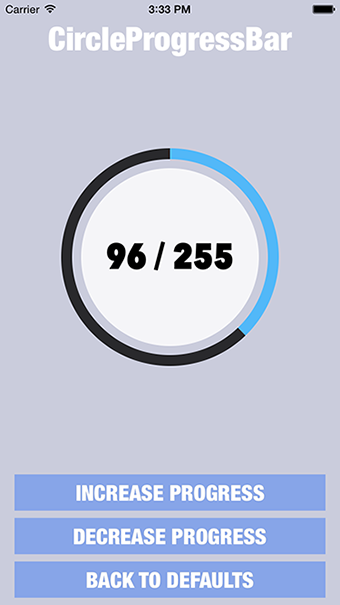
To customize text inside HintView you can simply set TextGenerationBlock:
**Objective-c**:
```objective-c
[_circleProgressBar setHintTextGenerationBlock:(StringGenerationBlock)generationBlock];
```
**Swift**:
```swift
circleProgressBar.setHintTextGenerationBlock(generationBlock: StringGenerationBlock!)
```
For example this way:
**Objective-c**:
```objective-c
[_circleProgressBar setHintTextGenerationBlock:^NSString *(CGFloat progress) {
return [NSString stringWithFormat:@"%.0f / 255", progress * 255];
}];
```
**Swift**:
```swift
circleProgressBar.setHintTextGenerationBlock { (progress) -> String? in
return String.init(format: "%.0f / 255", arguments: [progress * 255])
}
```
If you want to use NSAttributedString you can set instead HintAttributedGenerationBlock:
**Objective-c**:
```objective-c
[_circleProgressBar setHintAttributedGenerationBlock:(AttributedStringGenerationBlock)generationBlock];
```
**Swift**:
```swift
circleProgressBar.setHintAttributedGenerationBlock(generationBlock: AttributedStringGenerationBlock!)
```
If you using Interface Builder, you can take an advantage of Xcode 6 live render with IBDesignable and IBInspectable features to customize control:

License (MIT)
=============
Copyright (c) 2015-2018 Andrew Cherkashyn
Permission is hereby granted, free of charge, to any person obtaining a copy of this software and associated documentation files (the "Software"), to deal in the Software without restriction, including without limitation the rights to use, copy, modify, merge, publish, distribute, sublicense, and/or sell copies of the Software, and to permit persons to whom the Software is furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY, FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM, OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN THE SOFTWARE.