Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/lynzz/element-admin
一个支持 vue-cli 的 Element UI 的后台模板
https://github.com/lynzz/element-admin
element vue-cli webpack
Last synced: 3 months ago
JSON representation
一个支持 vue-cli 的 Element UI 的后台模板
- Host: GitHub
- URL: https://github.com/lynzz/element-admin
- Owner: lynzz
- Created: 2016-11-15T09:35:40.000Z (over 7 years ago)
- Default Branch: master
- Last Pushed: 2019-12-20T08:22:41.000Z (over 4 years ago)
- Last Synced: 2024-01-18T07:18:45.987Z (5 months ago)
- Topics: element, vue-cli, webpack
- Language: JavaScript
- Homepage: https://element-admin-demo-pvcijgwhsa.now.sh
- Size: 1.1 MB
- Stars: 314
- Watchers: 17
- Forks: 85
- Open Issues: 3
-
Metadata Files:
- Readme: README.md
Lists
- awesome-vue - element-admin - admin?style=social) - 支持 vuecli 的 Element UI 的后台模板 (实用库)
- awesome-github-vue - element-admin - 支持 vuecli 的 Element UI 的后台模板 (实用库)
- awesome-github-vue - element-admin - 支持 vuecli 的 Element UI 的后台模板 (实用库)
- awesome - element-admin - 支持 vuecli 的 Element UI 的后台模板 (实用库)
- awesome-element - element-admin - cli、mock 接口的 Element UI 的后台模板 (Boilerplates)
- awesome-github-vue - element-admin - 支持 vuecli 的 Element UI 的后台模板 (实用库)
README
# vue-element-admin-boilerplate
> 用 vue-cli 生成的 vue2 与 element-ui 的后台开发脚手架
**已长期不维护,请移至** [waye-pro](https://github.com/wayejs/waye-pro.git)
## 介绍
公司的 java 开发人员已会用 vue2 和 element-ui 开发后台系统,但每个人的开发风格都不一致,所以整一套标准的基于 [vue-cli](https://github.com/vuejs/vue-cli) 的 [webpack](https://github.com/vuejs-templates/webpack) 的模板供开发人员使用。
## 用法
``` bash
$ npm install -g vue-cli
$ vue init lynzz/element-admin my-project
$ cd my-project
$ npm install
$ npm run dev
```
## 特性
- 支持 [mock](http://mockjs.com/) 数据, `mock` 路由按文件路径,单个文件就是一个接口
- `ESLint` 采用 `standard` 方式
- 编辑器用 [tinymce](https://www.tinymce.com/), 见 [Editor.vue](https://github.com/lynzz/element-admin/blob/master/template/src/components/Editor.vue)
## 演示
[element-admin-demo](https://element-admin-demo-pvcijgwhsa.now.sh/)
用户名密码都是 `admin`
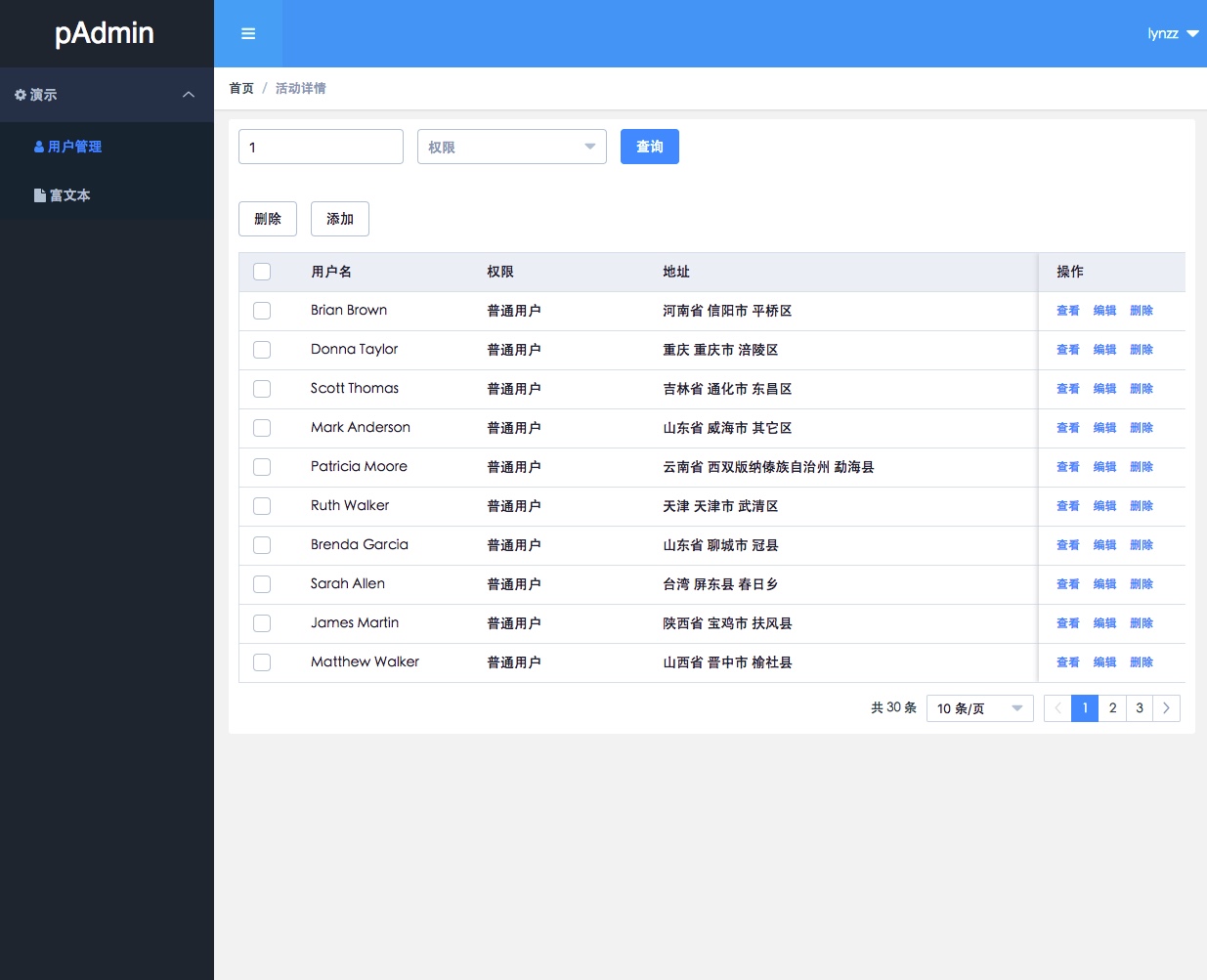
## 界面预览
### 搜索页

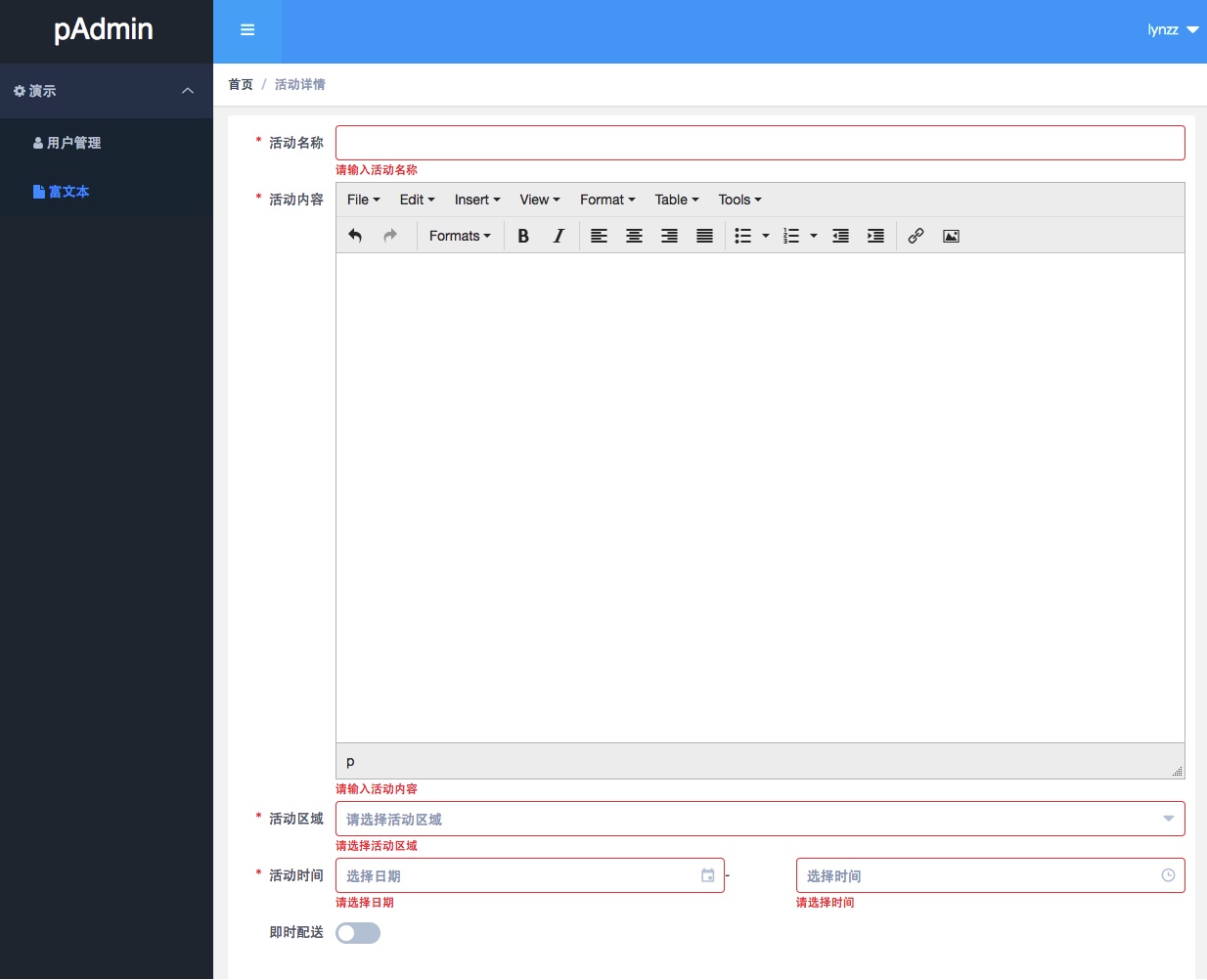
### 编辑器页

## TODO
- [ ] add Vuex