Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/lanux/Vue-Admin
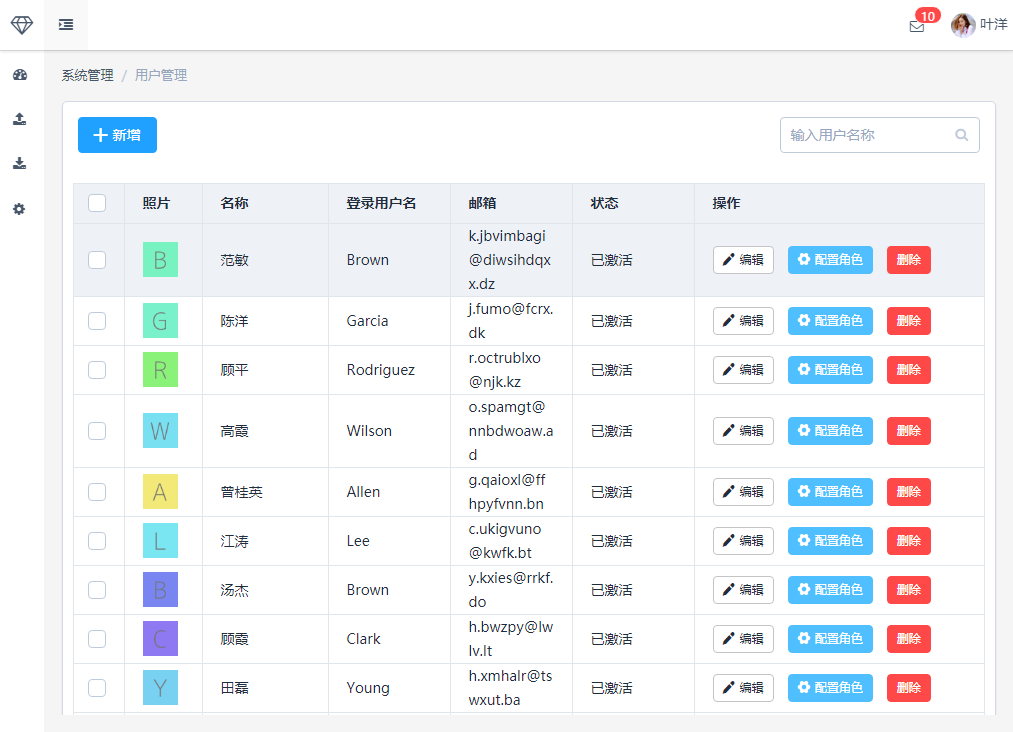
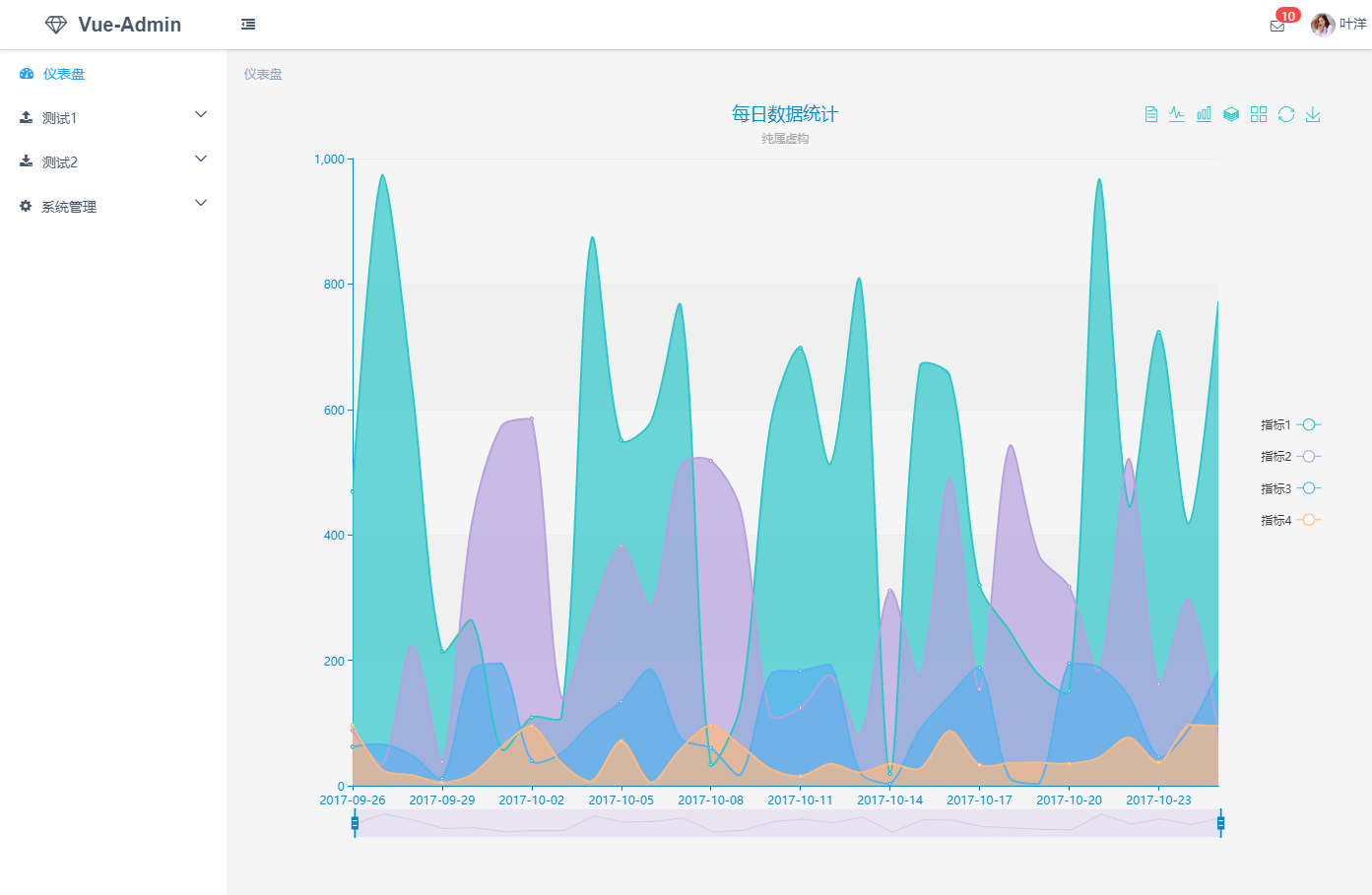
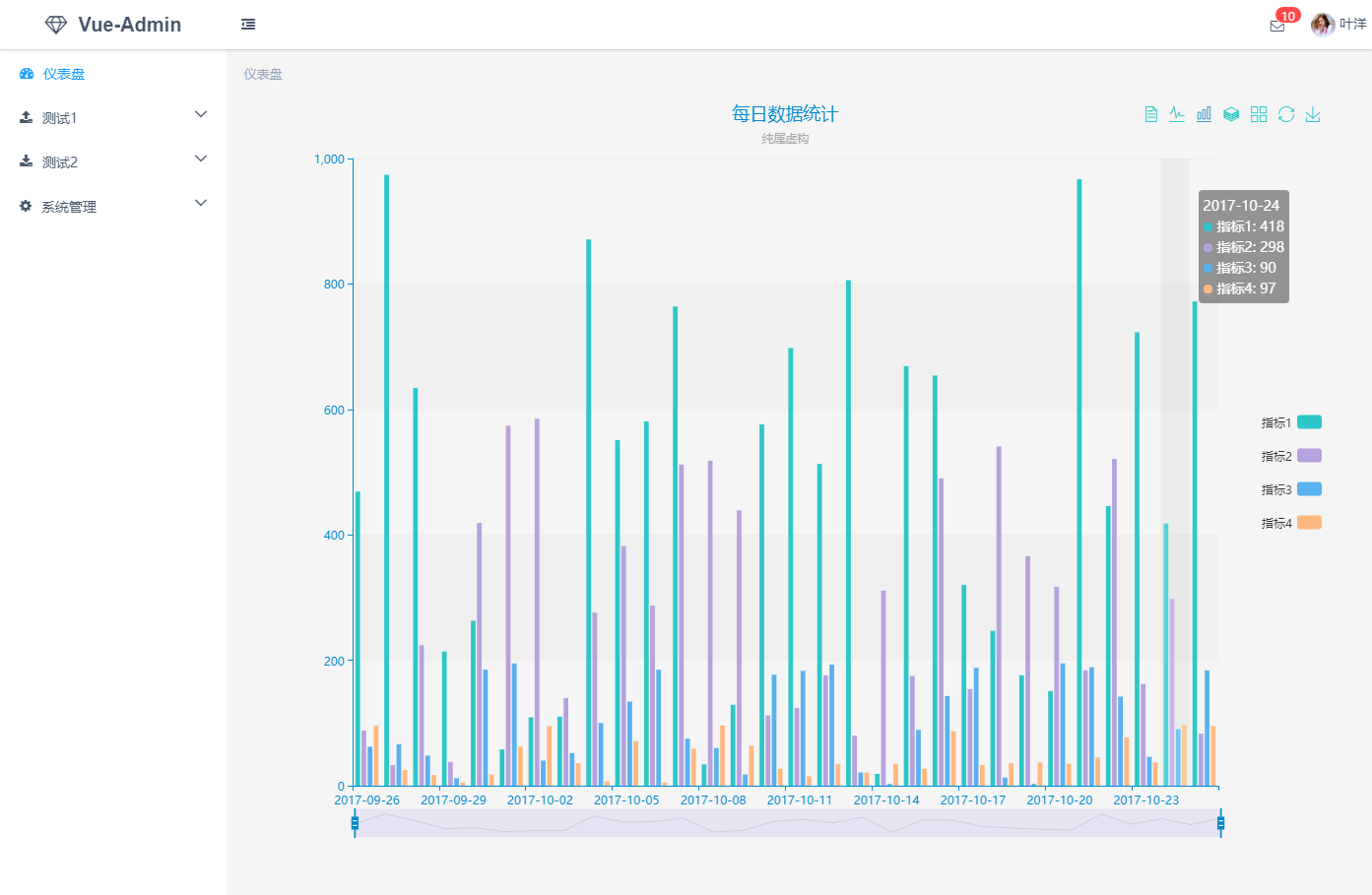
基于Vue2、element ui、vue-cli、vuex、vue-router、axios 、echarts后台管理系统demo. 权限管理,用户管理,菜单管理。无限级菜单,下拉树形选择框
https://github.com/lanux/Vue-Admin
axios echarts element-ui npm vue vue-admin vue-cli vue-loader vue-progressbar vue-router vue-router-sync vue2 vueadmin vuejs vuex webpack2
Last synced: about 2 months ago
JSON representation
基于Vue2、element ui、vue-cli、vuex、vue-router、axios 、echarts后台管理系统demo. 权限管理,用户管理,菜单管理。无限级菜单,下拉树形选择框
- Host: GitHub
- URL: https://github.com/lanux/Vue-Admin
- Owner: lanux
- License: apache-2.0
- Created: 2017-04-28T05:33:21.000Z (about 7 years ago)
- Default Branch: master
- Last Pushed: 2017-11-27T00:44:42.000Z (over 6 years ago)
- Last Synced: 2024-01-18T09:31:52.718Z (4 months ago)
- Topics: axios, echarts, element-ui, npm, vue, vue-admin, vue-cli, vue-loader, vue-progressbar, vue-router, vue-router-sync, vue2, vueadmin, vuejs, vuex, webpack2
- Language: Vue
- Homepage: https://lanux.github.io/Vue-Admin/
- Size: 10.8 MB
- Stars: 1,278
- Watchers: 51
- Forks: 415
- Open Issues: 15
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Lists
- awesome-vue - Vue-Admin - Admin?style=social) - 基于Vue2的Admin系统 (Demo示例)
- awesome-github-vue - Vue-Admin - 基于Vue2的Admin系统 (Demo示例)
- awesome-github-vue - Vue-Admin - 基于Vue2的Admin系统 (Demo示例)
- awesome - Vue-Admin - 基于Vue2的Admin系统 (Demo示例)
- awesome-github-vue - Vue-Admin - 基于Vue2的Admin系统 (Demo示例)
- Awesome-GitHub-Repo - Vue-Admin - 基于 Vue2、element ui 的后台管理系统 Demo。[<img src="https://tva1.sinaimg.cn/large/008i3skNly1gxlhtmg11mj305k05k746.jpg" alt="微信" width="18px" height="18px" />](https://mp.weixin.qq.com/s?__biz=MzUxNjg4NDEzNA%3D%3D&chksm=f9a229a1ced5a0b75b8cf784306e502530c1a6229371c4c99ecdf9ea89a04bfb65cf1c2ac347&idx=1&mid=2247498344&scene=21&sn=764f8b7c5ab7336d0161ff3fee27c56f#wechat_redirect) (实战项目 / Vue实战项目)
README
>友情链接:[**【react-admin】**](https://github.com/lanux/react-admin)持续更新 [演示地址](https://lanux.github.io/react-admin/)
[演示地址](https://lanux.github.io/Vue-Admin/ "Vue-Admin")
>账号密码任意
## Build Setup
``` bash
npm install
# 修改文件内容/build/webpack.base.conf.js,将element-ui和vuex-router-sync版本替换成install后node_modules目录中当前版本,注意不能用软链
# {
# test: /\.js$/,
# loader: 'babel-loader',
# //exclude: /(node_modules|bower_components)/,
# // 注意elementUI的源码使用ES6需要解析
# include: [
# resolve('src'),
# resolve('test'),
# resolve('/node_modules/.1.4.8@element-ui/src'),
# resolve('/node_modules/.1.4.8@element-ui/packages'),
# resolve('/node_modules/.4.3.0@vuex-router-sync')
# ]
# },
# serve with hot reload at localhost:9000
npm run dev
npm run build
npm run mock
```
1. **启动mock服务**
npm run mock
2. **启动dev server**
npm run dev
- #### 打包发布,修改根路径名
1. 修改 **[./Vue-Admin/config/index.js](https://github.com/lanux/Vue-Admin/blob/master/config/index.js)** 参数:build.assetsPublicPath
```javascript
//eg. assetsPublicPath: '/Vue-Admin/'
assetsPublicPath: 'Your path name';
```
2. 修改 **[./Vue-Admin/src/api.js](https://github.com/lanux/Vue-Admin/blob/master/src/api.js)**
```javascript
// export const CONTEXT = './Vue-Admin';
export const CONTEXT = 'Your path name';
```
```
cnpm i json-server -D
cnpm i json-server -S
npm outdated:检查包是否已经过时,此命令会列出所有已经过时的包,可以及时进行包的更新
npm update moduleName:更新node模块
npm uninstall moudleName:卸载node模块
```
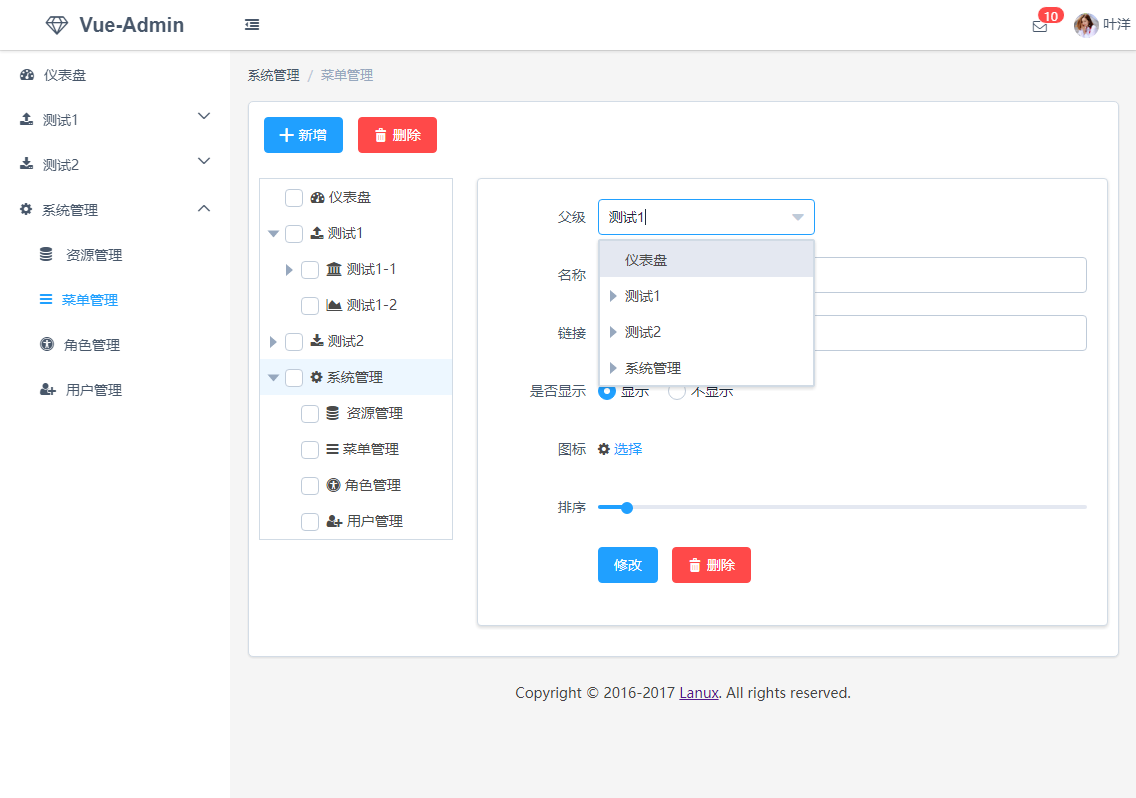
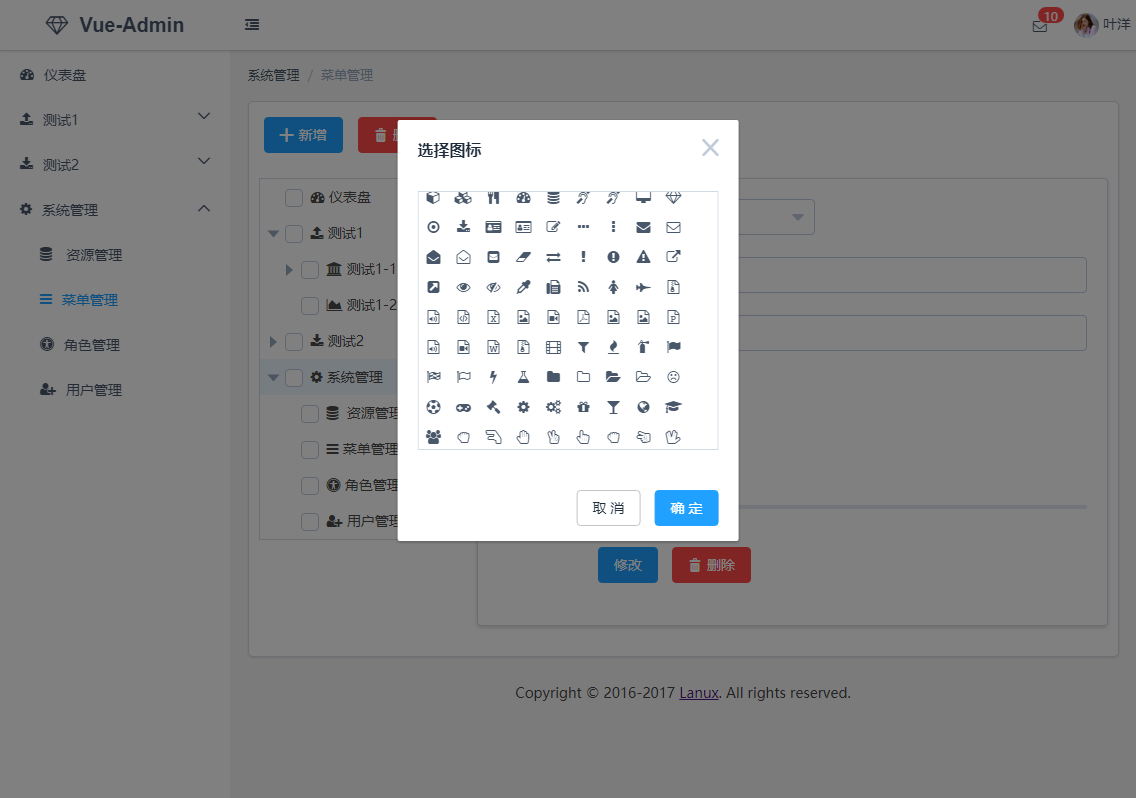
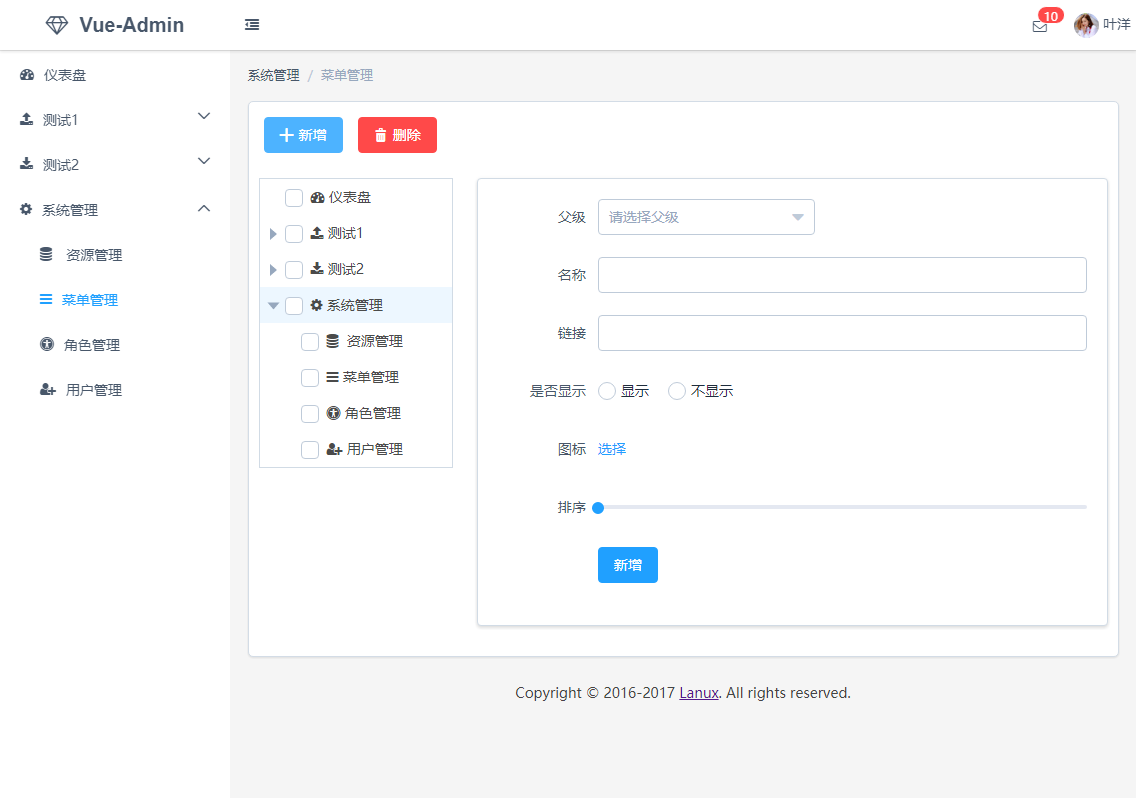
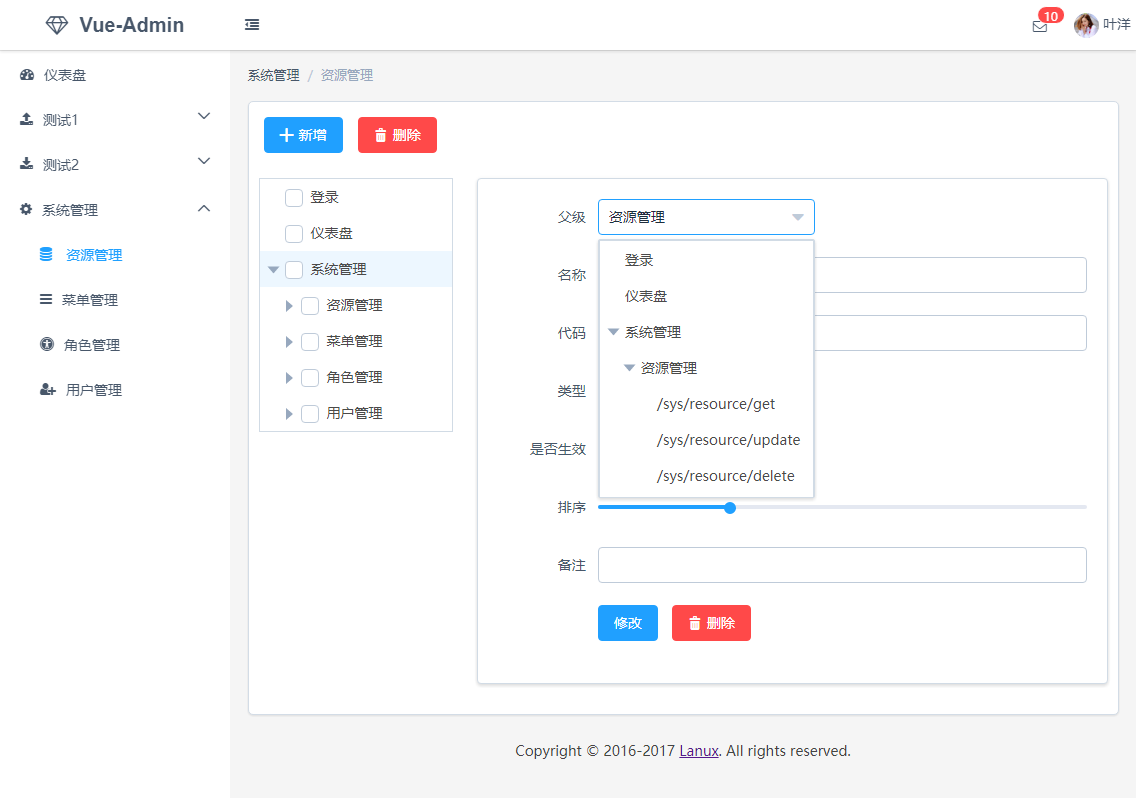
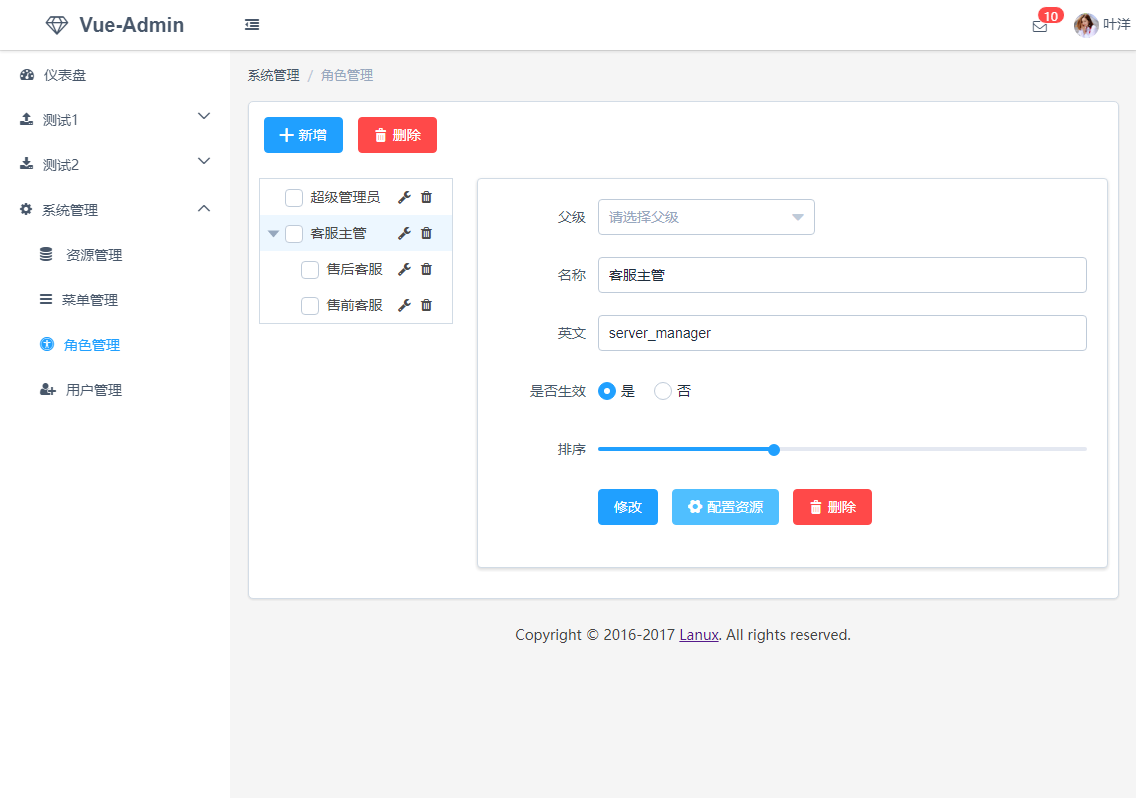
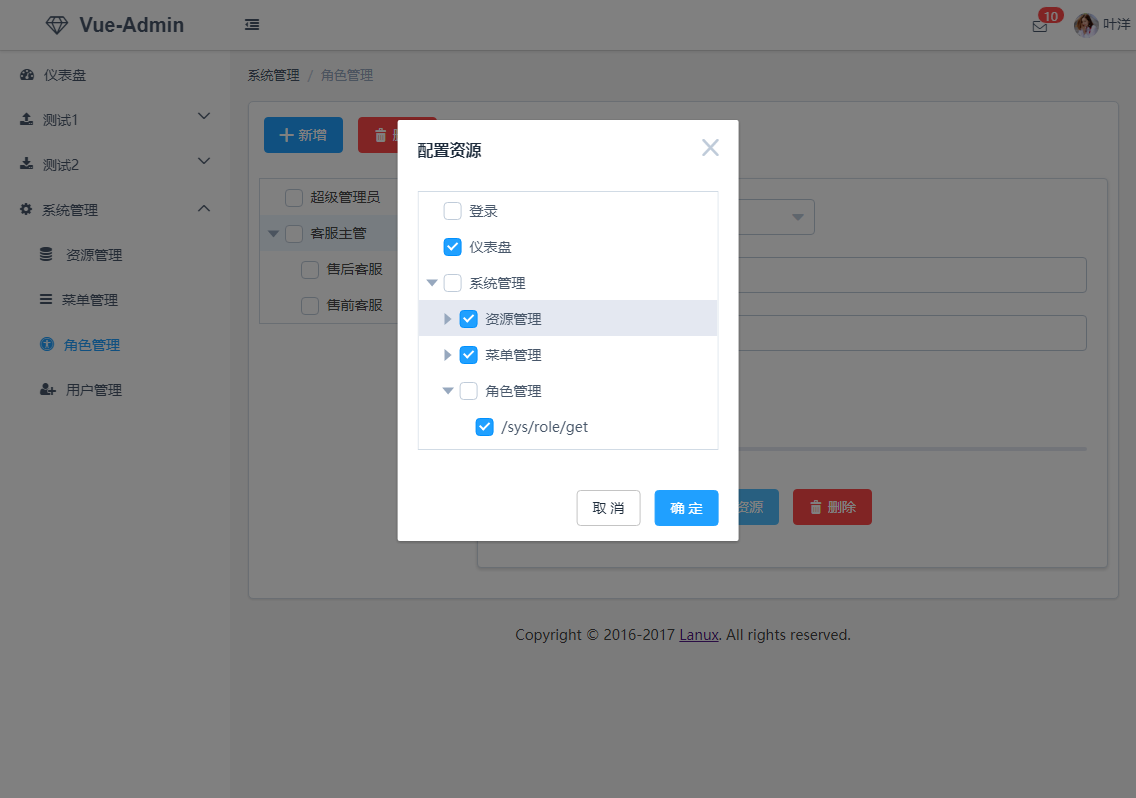
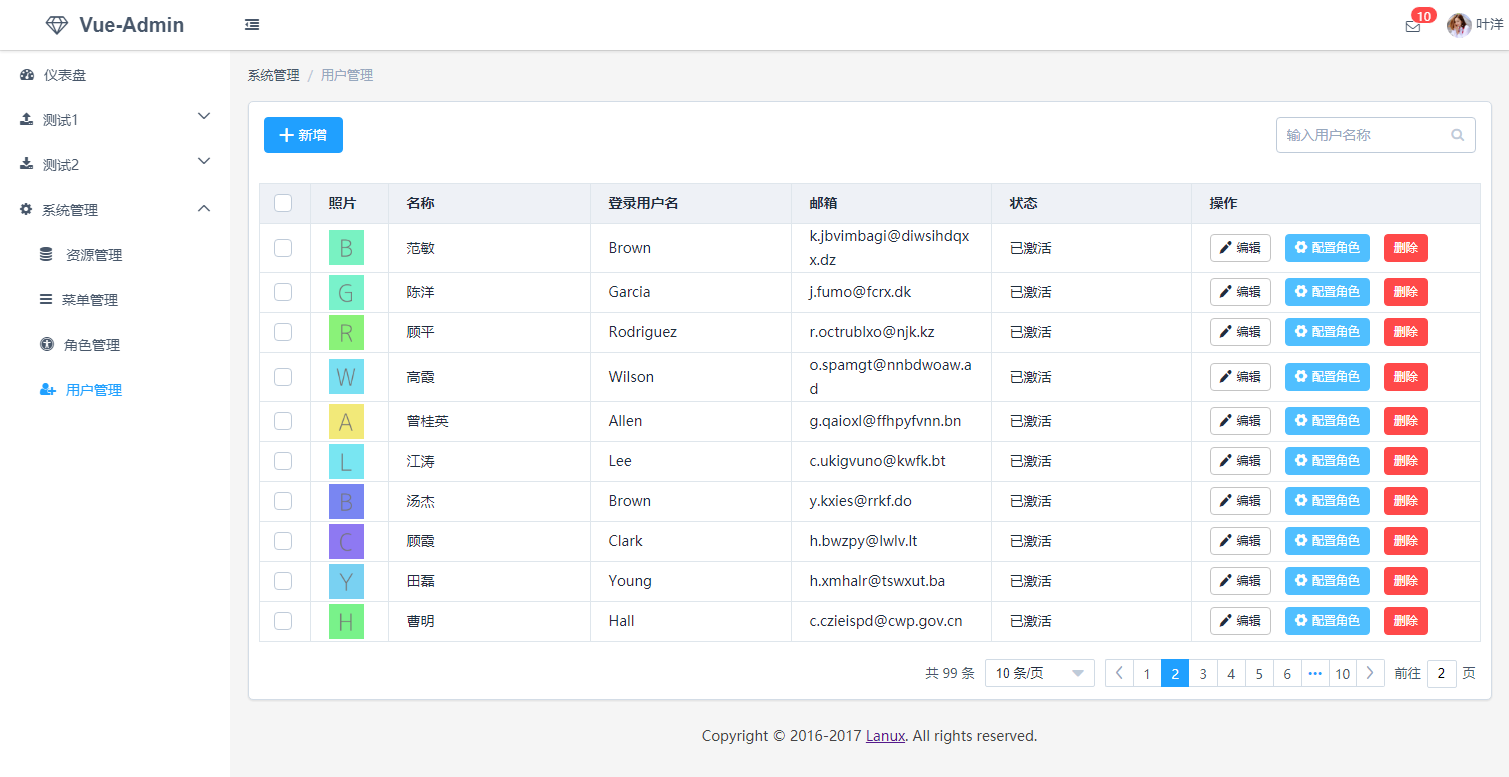
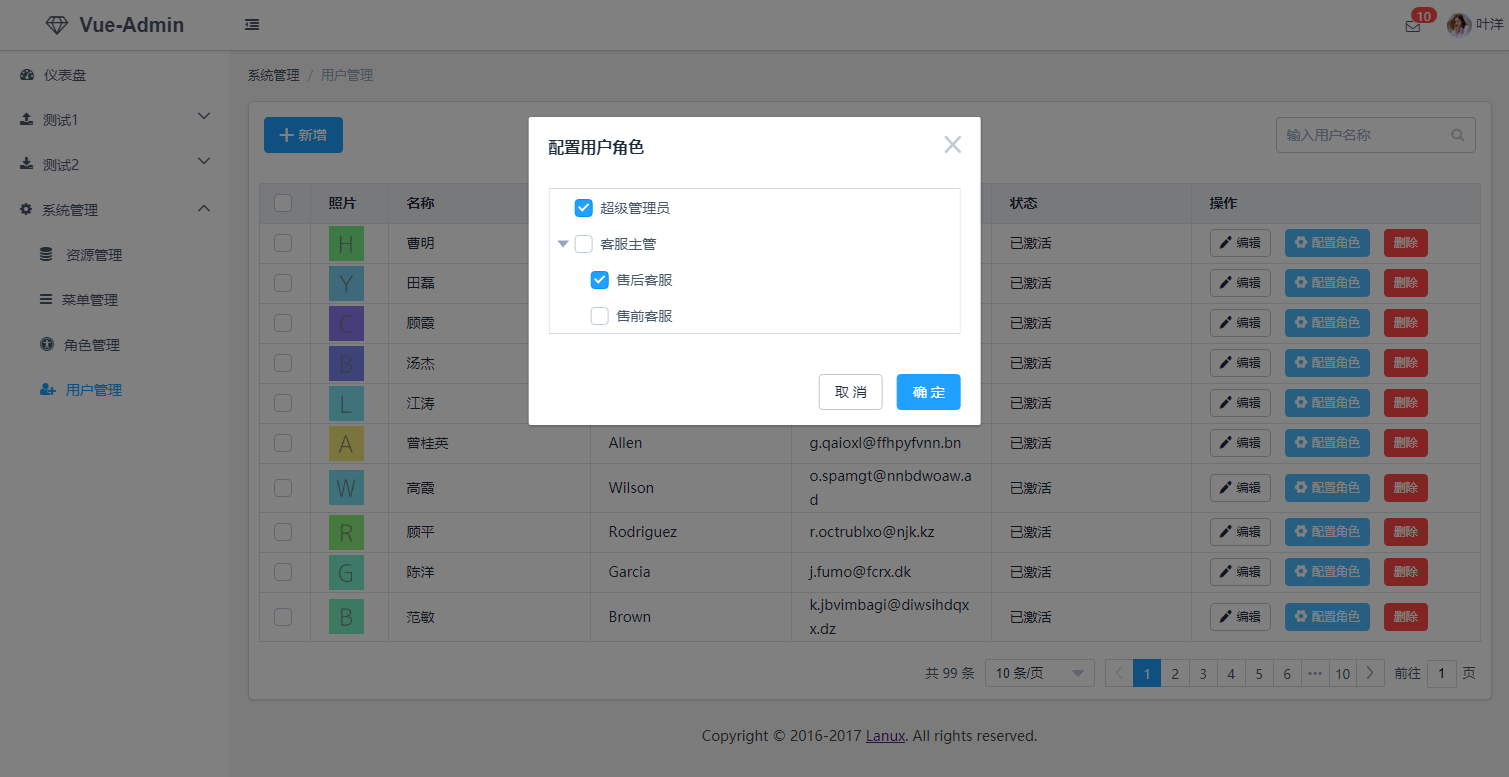
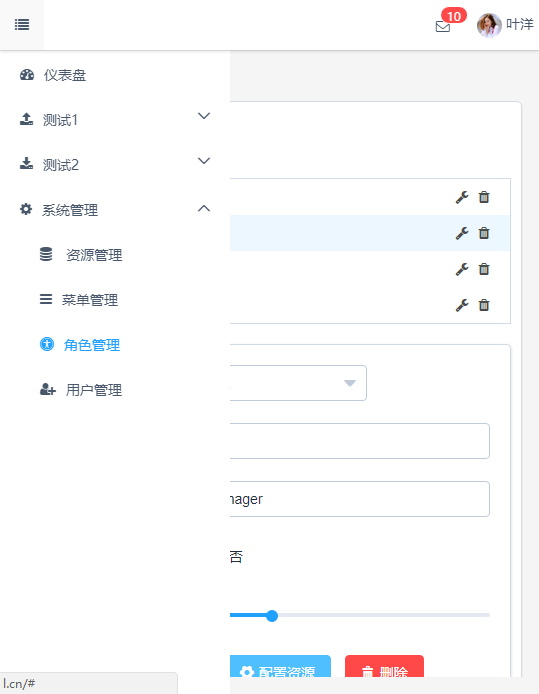
## 页面截图