Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/icanzilb/SwiftSpinner
A beautiful activity indicator and modal alert written in Swift (originally developed for my app DoodleDoodle) Using blur effects, translucency, flat and bold design - all iOS 8 latest and greatest
https://github.com/icanzilb/SwiftSpinner
Last synced: about 1 month ago
JSON representation
A beautiful activity indicator and modal alert written in Swift (originally developed for my app DoodleDoodle) Using blur effects, translucency, flat and bold design - all iOS 8 latest and greatest
- Host: GitHub
- URL: https://github.com/icanzilb/SwiftSpinner
- Owner: icanzilb
- License: mit
- Created: 2015-01-25T20:51:25.000Z (over 9 years ago)
- Default Branch: master
- Last Pushed: 2021-01-10T13:48:21.000Z (over 3 years ago)
- Last Synced: 2024-05-17T03:04:14.494Z (4 months ago)
- Language: Swift
- Homepage:
- Size: 2.37 MB
- Stars: 2,178
- Watchers: 56
- Forks: 269
- Open Issues: 16
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Awesome Lists containing this project
- awesome-ios - SwiftSpinner - A beautiful activity indicator and modal alert written in Swift using blur effects, translucency, flat and bold design. (UI / Activity Indicator)
- awesome-ios-star - SwiftSpinner - A beautiful activity indicator and modal alert written in Swift using blur effects, translucency, flat and bold design. (UI / Activity Indicator)
- awesome-ios - SwiftSpinner - A beautiful activity indicator and modal alert written in Swift (originally developed for my app DoodleDoodle) Using blur effects, translucency, flat and bold design - all iOS 8 latest and greatest. [•](https://raw.githubusercontent.com/icanzilb/SwiftSpinner/master/etc/spinner-preview.gif) (Content / Activity Indicator)
README
# SwiftSpinner
[](http://cocoadocs.org/docsets/SwiftSpinner)
[](http://cocoadocs.org/docsets/SwiftSpinner)
[](http://cocoadocs.org/docsets/SwiftSpinner)

SwiftSpinner is an extra beautiful activity indicator with plain and bold style. It uses dynamic blur and translucency to overlay the current screen contents and display an activity indicator with text (or the so called “spinner”).
- - -
I developed it for my Swift app called **Doodle Doodle** and wanted to share it with everyone.
This is how the activity looks like (from the demo app):

## Usage
To run the example project, clone the repo, and run `pod install` from the DemoApp directory first. That’ll run the demo program which shows you how the spinner looks like and what it can do.
#### Code samples
The simple code to get `SwiftSpinner` running in your own app.
* In case you installed SwiftSpinner via CocoaPods you need to import it (add this somewhere at the top of your source code file):
```swift
import SwiftSpinner
```
* When you want to show an animated activity (eg. rings are randomly rotating around):
```swift
SwiftSpinner.show("Connecting to satellite...")
```
* If you want to show a static activity indicator (eg. a message with two complete rings around it)
```swift
SwiftSpinner.show("Failed to connect, waiting...", animated: false)
```
* When you want to hide the activity:
```swift
SwiftSpinner.hide()
```
In case you want to do something after the hiding animation completes you can provide a closure to the `hide()` method:
```swift
SwiftSpinner.hide({
//do stuff
})
```
That's all. If you want to change the text of the current activity, just call `show(...)` again, this will animate the old text into the new text.
## Beyond the basics
If you are using `SwiftSpinner` to show an alert message you can also easily add a dismiss handler:
```swift
SwiftSpinner.show("Connecting \nto satellite...").addTapHandler({
SwiftSpinner.hide()
})
```
Or even add a subtitle to let the user know they can tap to do stuff:
```swift
SwiftSpinner.show("Connecting \nto satellite...").addTapHandler({
SwiftSpinner.hide()
}, subtitle: "Tap to hide while connecting! This will affect only the current operation.")
```
In case you want to adjust the font of the spinner title:
```swift
SwiftSpinner.setTitleFont(UIFont(name: "Futura", size: 22.0))
```
To reset back to the default font:
```swift
SwiftSpinner.setTitleFont(nil)
```
In case you want to change an arbitrary aspect of the text on screen access directly:
```swift
SwiftSpinner.shared.titleLabel
SwiftSpinner.shared.subtitleLabel
```
You can show a spinner only if certain amount of time has passed (e.g. if you are downloading a file - show a message only if the operation takes longer than certain amount of time):
```swift
SwiftSpinner.show(delay: 2.0, title: "It's taking longer than expected")
```
If you call `show(…)` or `hide()` before the `delay` time has passed - this will clear the call to `show(delay: …)`.
You show a message for a certain duration:
```swift
SwiftSpinner.show(duration: 4.0, title: "It's taking longer than expected")
```
Or you can use `SwiftSpinner` as a progress bar by directly setting the current progress like so:
```swift
SwiftSpinner.show(progress: 0.2, title: "Downloading Data...") // 20% trough the process
```
If you want to see the content behind the spinner, set the showBlurBackground to false:
```swift
SwiftSpinner.showBlurBackground = false
```
## Requirements
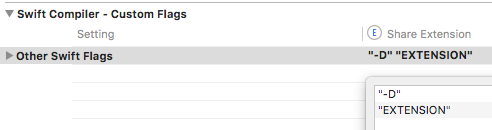
UIKit must be imported. If you are using SwiftSpinner in an App Extension, you must add `EXTENSION` to your `Other Swift Flags` Build Settings.

## Installation
`SwiftSpinner` is available through [CocoaPods](http://cocoapods.org). To install
it, simply add the following line to your `Podfile`:
```
pod "SwiftSpinner"
```
In case you don’t want to use CocoaPods - just copy the file **SwiftSpinner/SwiftSpinner.swift** to your Xcode project.
Credit
========
Author: **Marin Todorov**
* [http://www.underplot.com](http://www.underplot.com)
* [https://twitter.com/icanzilb](https://twitter.com/icanzilb)
More about Marin:

iOS Animations by Tutorials, Author

iOS Animations by Emails Newsletter, Author
## License
`SwiftSpinner` is available under the MIT license. See the LICENSE file for more info.