Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/calimarkus/JDStatusBarNotification
Highly customizable & feature rich notifications. Interactive dismiss. Custom Views. SwiftUI. Tap-to-hold. Progress. Written in Swift, compatible for ObjC!
https://github.com/calimarkus/JDStatusBarNotification
activity alert banner bubble ios notification pill progress progress-bar toast toast-notifications tooltip
Last synced: about 2 months ago
JSON representation
Highly customizable & feature rich notifications. Interactive dismiss. Custom Views. SwiftUI. Tap-to-hold. Progress. Written in Swift, compatible for ObjC!
- Host: GitHub
- URL: https://github.com/calimarkus/JDStatusBarNotification
- Owner: calimarkus
- License: mit
- Created: 2013-10-29T22:14:59.000Z (over 10 years ago)
- Default Branch: main
- Last Pushed: 2024-03-28T20:13:27.000Z (3 months ago)
- Last Synced: 2024-04-20T14:12:45.689Z (2 months ago)
- Topics: activity, alert, banner, bubble, ios, notification, pill, progress, progress-bar, toast, toast-notifications, tooltip
- Language: Swift
- Homepage: http://calimarkus.github.io/JDStatusBarNotification/documentation/jdstatusbarnotification
- Size: 2.75 MB
- Stars: 4,063
- Watchers: 111
- Forks: 547
- Open Issues: 1
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Lists
- awesome-ios - JDStatusBarNotification - Easy, customizable notifications displayed on top of the statusbar. (UI / Alert & Action Sheet)
- awesome-ios - JDStatusBarNotification - Highly customizable & feature rich notifications displayed below the status bar. iOS 13+. Swift ready! (Content / Alert)
- awesome-stars - calimarkus/JDStatusBarNotification - Highly customizable & feature rich notifications. Interactive dismiss. Custom Views. SwiftUI. Tap-to-hold. Progress. Written in Swift, compatible for ObjC! (Swift)
- awesome-ios-ui - JDStatusBarNotification - Easy, customizable notifications displayed on top of the statusbar. (UI)
- awesome-ios2 - JDStatusBarNotification - Easy, customizable notifications displayed on top of the statusbar. (UI / Other free courses)
- awesome-ios - JDStatusBarNotification - Easy, customizable notifications displayed on top of the statusbar. (UI / Other free courses)
- awesome-ios-star - JDStatusBarNotification - Easy, customizable notifications displayed on top of the statusbar. (UI / Alert & Action Sheet)
- awesome-ios - JDStatusBarNotification - Easy, customizable notifications displayed on top of the statusbar. (UI / Other free courses)
- awesome-xamarin-forms - JDStatusBarNotification - Easy, customizable notifications displayed on top of the statusbar. (UI)
- awesome-ios - JDStatusBarNotification - Easy, customizable notifications displayed on top of the statusbar. (UI / Alert & Action Sheet)
- awesome-ios - JDStatusBarNotification - Easy, customizable notifications displayed on top of the statusbar. (UI / Alert & Action Sheet)
- awesome-ios - JDStatusBarNotification - Easy, customizable notifications displayed on top of the statusbar. (UI / Other free courses)
- awesome-iosx - JDStatusBarNotification - Easy, customizable notifications displayed on top of the statusbar. (UI / Alert & Action Sheet)
- awesome-ios - JDStatusBarNotification - Easy, customizable notifications displayed on top of the statusbar. (UI / Alert & Action Sheet)
- awesome-iosr - JDStatusBarNotification - Easy, customizable notifications displayed on top of the statusbar. (UI / Alert & Action Sheet)
- learn.awesome-iOS - JDStatusBarNotification - Easy, customizable notifications displayed on top of the statusbar. (UI)
- awesome-ios - JDStatusBarNotification - Easy, customizable notifications displayed on top of the statusbar. (UI / Alert & Action Sheet)
- learn.awesome.ios - JDStatusBarNotification - Easy, customizable notifications displayed on top of the statusbar. (UI / Alert & Action Sheet)
README
# JDStatusBarNotification
[](https://swiftpackageindex.com/calimarkus/JDStatusBarNotification)
Highly customizable & feature rich notifications displayed below the status bar / the notch.
* Customizable colors, fonts & animations with multiple built-in styles
* Interactive & interuptable Drag-to-Dismiss
* Adaptive, dynamic layout
* Built-in pill-style or full-width layouts
* Pill width matches the presented text (customizable)
* Works on notch and no-notch devices
* Works in landscape & portrait
* Built-in features (automatic layout):
* Title, subtitle and left-hand-views (e.g. Icons)
* An activity indicator
* A progress bar
* Custom views (UIView or SwiftUI View)
Written in Swift, compatible for Obj-C!
Please open a [Github issue](https://github.com/calimarkus/JDStatusBarNotification/issues), if you think anything is missing or wrong.
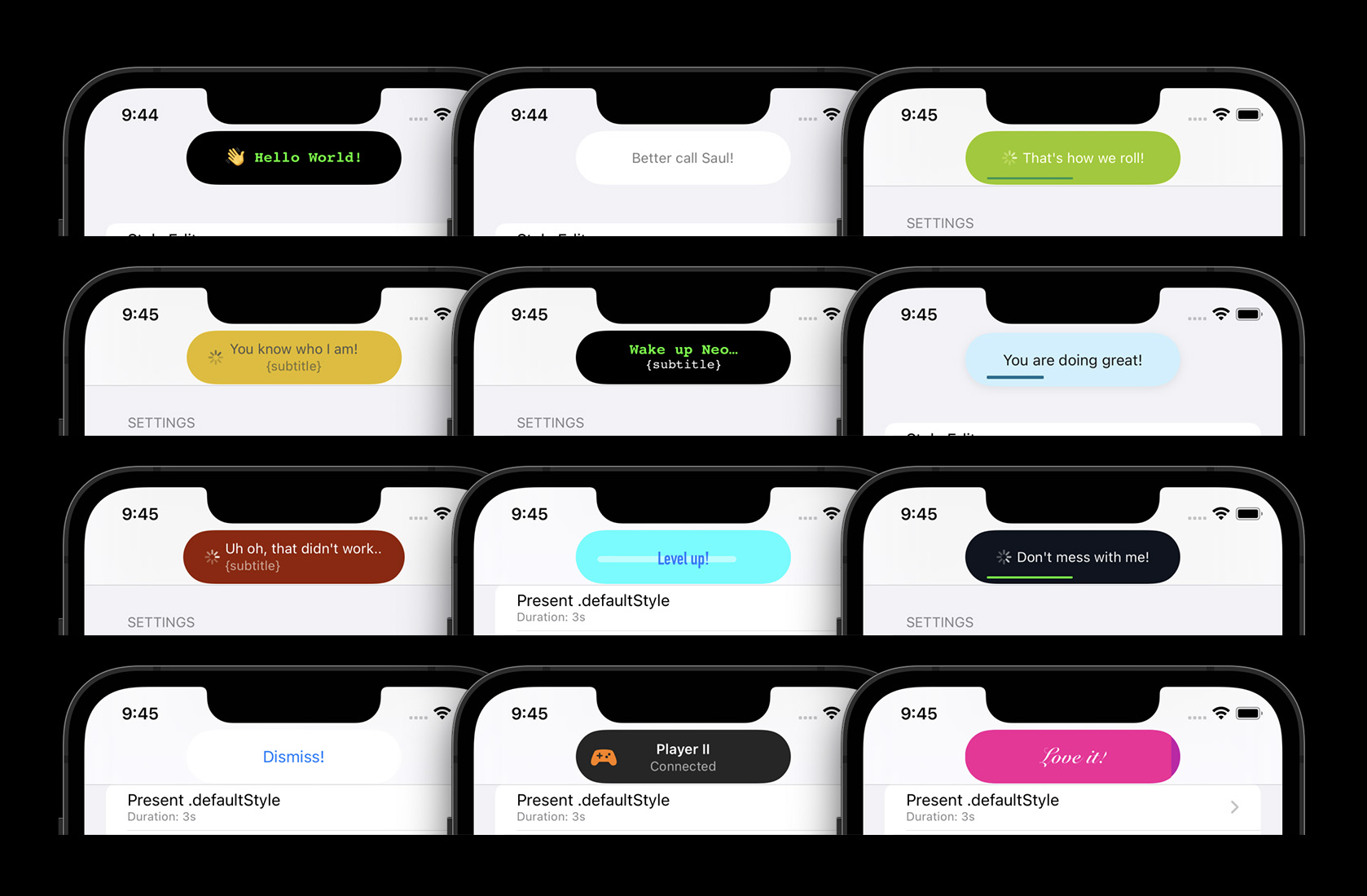
Here's some examples of the possibilities (the pill style is the default):

Full-Width styles in action (the pill styles support the same features / animations):
| Drag to dismiss | Activity & Progress Bars | Custom styles |
| ------------- | ------------- | ------------- |
|  |  |  |
| Landscape apps (device rotation also supported) |
| ------------- |
|  |
## Installation
- [**SPM (Swift Package Manager):**](https://github.com/apple/swift-package-manager)
- Xcode -> File -> Add packages: `[email protected]:calimarkus/JDStatusBarNotification.git`
- Importing:
- In Swift: `import JDStatusBarNotification`
- In ObjC: `@import JDStatusBarNotification;`
- [**CocoaPods:**](https://guides.cocoapods.org)
- `pod 'JDStatusBarNotification'`
- [**Carthage:**](https://github.com/Carthage/Carthage)
- `github "calimarkus/JDStatusBarNotification"`
- **Manually:**
- Copy the `JDStatusBarNotification/JDStatusBarNotification` folder into your project.
## Documentation
Find the [class documentation](http://calimarkus.github.io/JDStatusBarNotification/documentation/jdstatusbarnotification) hosted on Github.
## Changelog
See [CHANGELOG.md](CHANGELOG.md)
## Getting started
`NotificationPresenter` is a singleton. You don't need to initialize it anywhere. All examples here are written in Swift. But everything can be called from Objective-C too.
Also checkout the example project, which has many examples and includes a convenient style editor.
Here's some usage examples:
### Showing a text notification
```swift
NotificationPresenter.shared.present("Hello World")
// with completion
NotificationPresenter.shared.present("Hello World") { presenter in
// ...
}
```
### Showing a SwiftUI based notification
```swift
NotificationPresenter.shared.presentSwiftView {
Text("Hi from Swift!")
}
// with completion
NotificationPresenter.shared.presentSwiftView {
Text("Hi from Swift!")
} completion: { presenter in
// ...
}
```
### Dismissing a notification
```swift
NotificationPresenter.shared.dismiss()
// with completion
NotificationPresenter.shared.dismiss(after: 0.5) { presenter in
// ...
}
```
### Showing activity
```swift
NotificationPresenter.shared.present("")
NotificationPresenter.shared.displayActivityIndicator(true)
```

### Showing a custom left view
```swift
let image = UIImageView(image: UIImage(systemName: "gamecontroller.fill"))
NotificationPresenter.shared.present("Player II", subtitle: "Connected")
NotificationPresenter.shared.displayLeftView(image)
```

### Showing progress
```swift
NotificationPresenter.shared.present("Animating Progress…") { presenter in
presenter.animateProgressBar(to: 1.0, duration: 0.75) { presenter in
presenter.dismiss()
}
}
// or set an explicit percentage manually (without animation)
NotificationPresenter.shared.displayProgressBar(at: 0.0)
```

### Using other included styles
There's a few included styles you can easily use with the following API:
```swift
NotificationPresenter.shared.present("Yay, it works!",
includedStyle: .success)
```

### Using a custom UIView
If you want full control over the notification content and styling, you can use your own custom UIView.
```swift
// present a custom view
let button = UIButton(type: .system, primaryAction: UIAction { _ in
NotificationPresenter.shared.dismiss()
})
button.setTitle("Dismiss!", for: .normal)
NotificationPresenter.shared.presentCustomView(button)
```
| Light Mode | Dark Mode |
| --- | --- |
|  |  |
## Customization
You have the option to easily create & use fully customized styles.
The ``PrepareStyleClosure`` provides a copy of the default style, which can then be modified. See the ``StatusBarNotificationStyle`` API for all options.
```swift
// update default style
NotificationPresenter.shared.updateDefaultStyle { style in
style.backgroundStyle.backgroundColor = .red
style.textStyle.textColor = .white
style.textStyle.font = UIFont.preferredFont(forTextStyle: .title3)
// and many more options
return style
}
// set a named custom style
NotificationPresenter.shared.addStyle(named: "xxx") { style in
// ...
return style
}
```
### Style Editor
Or checkout the example project, which contains a full style editor. You can tweak all customization options within the app, see the changes live and even export the configuration code for the newly created style to easily use it in your app.

### Background Styles
There's two supported background styles:
```swift
/// The background is a floating pill around the text. The pill size and appearance can be customized. This is the default.
StatusBarNotificationBackgroundType.pill
/// The background covers the full display width and the full status bar + navbar height.
StatusBarNotificationBackgroundType.fullWidth
```
### Animation Types
The supported animation types:
```swift
/// Slide in from the top of the screen and slide back out to the top. This is the default.
StatusBarNotificationAnimationType.move,
/// Fade-in and fade-out in place. No movement animation.
StatusBarNotificationAnimationType.fade,
/// Fall down from the top and bounce a little bit, before coming to a rest. Slides back out to the top.
StatusBarNotificationAnimationType.bounce,
```
## Troubleshooting
### No notifications are showing up
If your app uses a `UIWindowScene` the `NotificationPresenter` needs to know about it before you present any notifications.
The library attempts to find the correct WindowScene automatically, but that might fail. If it fails no notifications will show up at all. You can explicitly set the window scene to resolve this:
```swift
NotificationPresenter.shared().setWindowScene(windowScene)
```
## Twitter
I'm [@calimarkus](http://twitter.com/calimarkus) on Twitter. Feel free to [post a tweet](https://twitter.com/intent/tweet?button_hashtag=JDStatusBarNotification&text=Simple%20and%20customizable%20statusbar%20notifications%20for%20iOS!%20Check%20it%20out.%20https://github.com/calimarkus/JDStatusBarNotification&via=calimarkus), if you like JDStatusBarNotification.
[](https://twitter.com/intent/tweet?button_hashtag=JDStatusBarNotification&text=Simple%20and%20customizable%20statusbar%20notifications%20for%20iOS!%20Check%20it%20out.%20https://github.com/calimarkus/JDStatusBarNotification&via=calimarkus)
## Credits
Originally based on `KGStatusBar` by Kevin Gibbon