Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/CooperRS/RMActionController
This is an iOS control for presenting any UIView in an UIAlertController like manner
https://github.com/CooperRS/RMActionController
Last synced: about 2 months ago
JSON representation
This is an iOS control for presenting any UIView in an UIAlertController like manner
- Host: GitHub
- URL: https://github.com/CooperRS/RMActionController
- Owner: CooperRS
- License: mit
- Created: 2015-05-11T20:58:18.000Z (about 9 years ago)
- Default Branch: master
- Last Pushed: 2022-10-30T10:22:12.000Z (over 1 year ago)
- Last Synced: 2024-03-29T06:02:42.825Z (3 months ago)
- Language: Objective-C
- Homepage:
- Size: 3.91 MB
- Stars: 540
- Watchers: 12
- Forks: 62
- Open Issues: 8
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Lists
- awesome-ios - RMActionController - Present any UIView in an UIAlertController like manner. (UI / Alert & Action Sheet)
- awesome-cocoa - RMActionController
- awesome-ios-ui - RMActionController - Present any UIView in an UIAlertController like manner. (UI)
- awesome-ios2 - RMActionController - Present any UIView in an UIAlertController like manner. (UI / Other free courses)
- awesome-ios - RMActionController - Present any UIView in an UIAlertController like manner. (UI / Other free courses)
- awesome-ios-star - RMActionController - Present any UIView in an UIAlertController like manner. (UI / Alert & Action Sheet)
- awesome-ios - RMActionController - Present any UIView in an UIAlertController like manner. (UI / Other free courses)
- awesome-xamarin-forms - RMActionController - Present any UIView in an UIAlertController like manner. (UI)
- awesome-ios - RMActionController - Present any UIView in an UIAlertController like manner. (UI / Alert & Action Sheet)
- awesome-ios - RMActionController - Present any UIView in an UIAlertController like manner. (UI / Alert & Action Sheet)
- awesome-ios - RMActionController - Present any UIView in an UIAlertController like manner. (UI / Other free courses)
- awesome-iosx - RMActionController - Present any UIView in an UIAlertController like manner. (UI / Alert & Action Sheet)
- awesome-ios - RMActionController - Present any UIView in an UIAlertController like manner. (UI / Alert & Action Sheet)
- awesome-iosr - RMActionController - Present any UIView in an UIAlertController like manner. (UI / Alert & Action Sheet)
- learn.awesome-iOS - RMActionController - Present any UIView in an UIAlertController like manner. (UI)
- awesome-ios - RMActionController - Present any UIView in an UIAlertController like manner. (UI / Alert & Action Sheet)
- learn.awesome.ios - RMActionController - Present any UIView in an UIAlertController like manner. (UI / Alert & Action Sheet)
- Awesome-iOS - RMActionController - This is an iOS control for presenting any UIView in an UIAlertController like manner (UI Components)
README
RMActionController [](https://travis-ci.org/CooperRS/RMActionController/) [](https://cocoapods.org/pods/RMActionController) [](https://github.com/Carthage/Carthage)
====================
This framework allows you to present just any view as an action sheet. In addition, it allows you to add actions around the presented view which behave like a button and can be tapped by the user. The result looks very much like an `UIActionSheet` or `UIAlertController` with a special `UIView` and some `UIActions` attached.
`RMActionController` also contains two special actions (`RMImageAction` and `RMScrollableGroupedAction`) which allow to build a share sheet which looks very much like the `UIActivityViewController`. In addition, `RMActionController` can be configured to look like the new buy sheet which can be found in the iOS 11 App Store.
## Screenshots
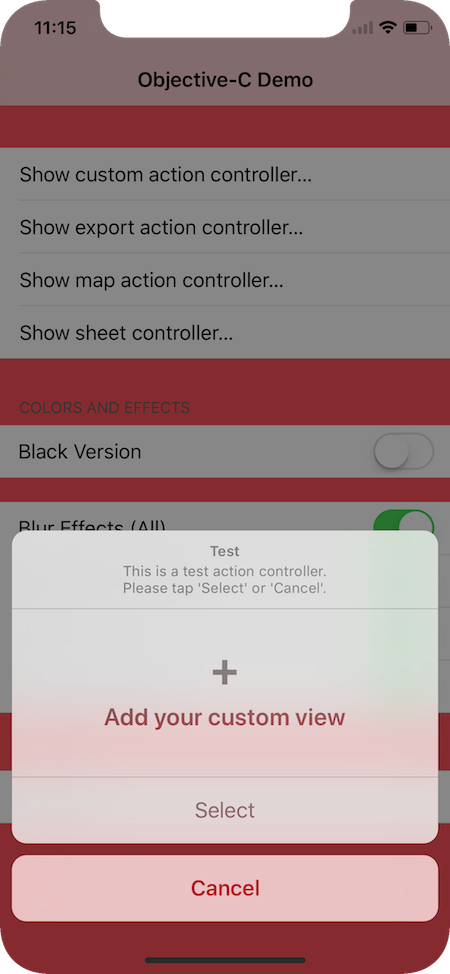
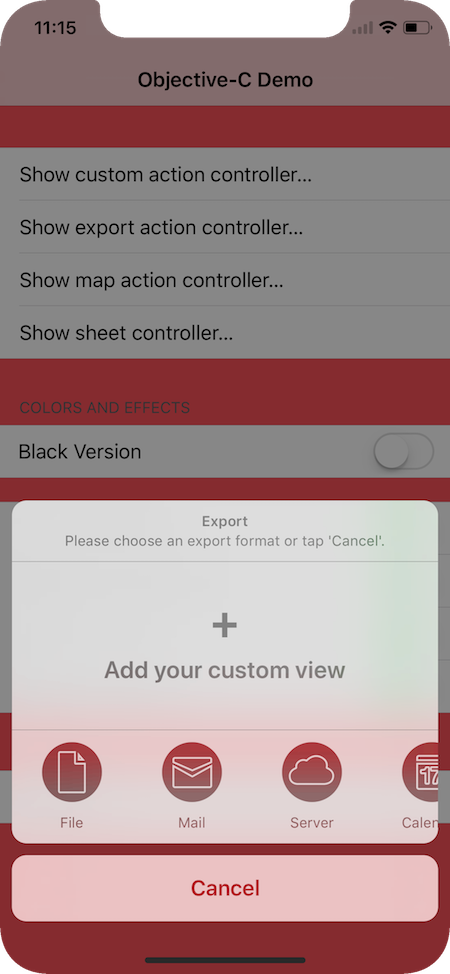
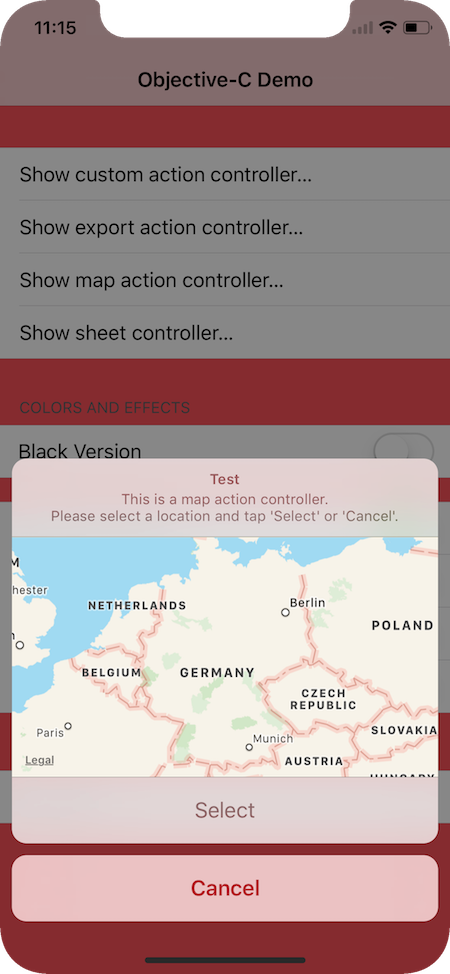
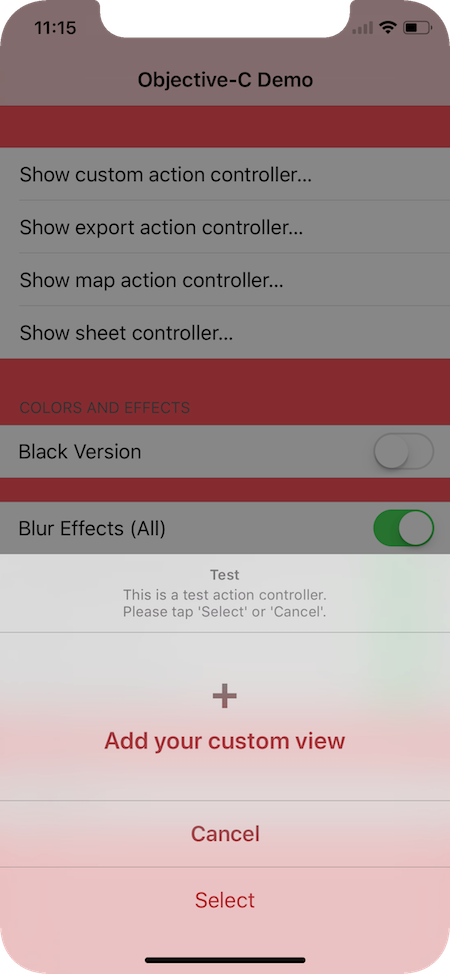
### White
| Custom View | Image Actions | Map | Sheet |
|:-----------:|:-------------:|:---:|:-----:|
||||
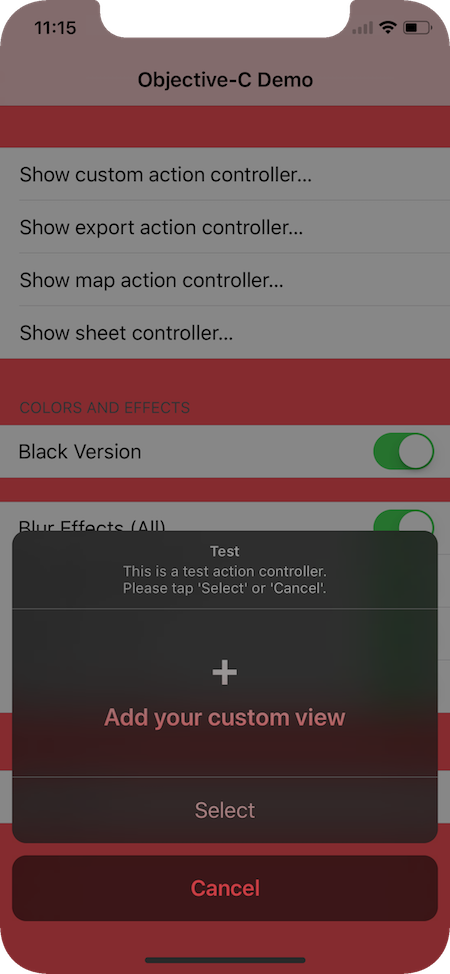
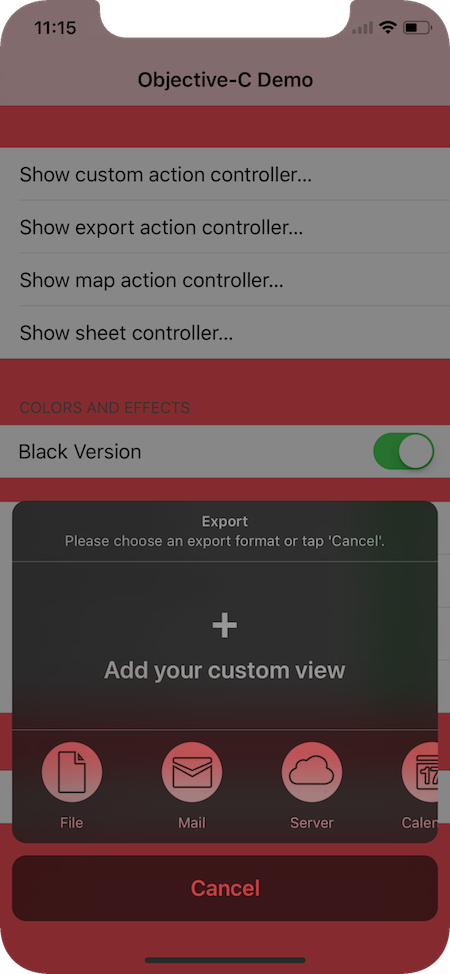
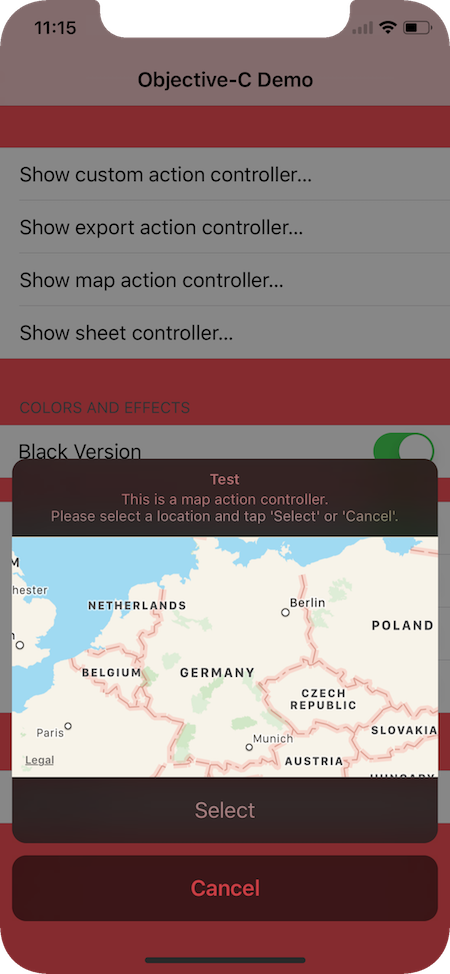
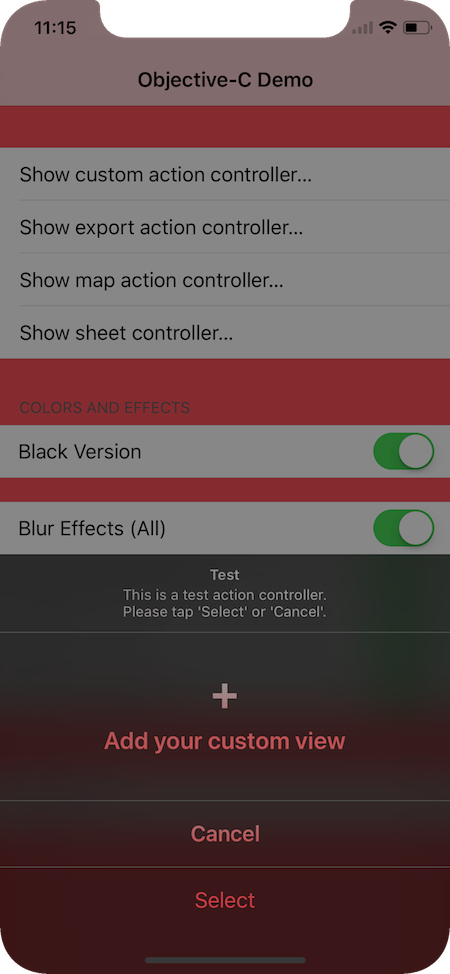
### Black
| Custom View | Image Actions | Map | Sheet |
|:-----------:|:-------------:|:---:|:-----:|
||||
### Landscape
`RMActionController` supports automatic rotation between portrait and landscape.
## Installation (CocoaPods)
```ruby
platform :ios, '8.0'
pod "RMActionController", "~> 1.3.1"
```
## Usage
For a detailed description on how to use `RMActionController` take a look at the [Wiki Pages](https://github.com/CooperRS/RMActionController/wiki). The following four steps are a very short intro:
* Create your own subclass of `RMActionController`. Let's create one for presenting a map and let's call it `RMMapActionController`:
```objc
@interface RMMapActionController : RMActionController
@end
```
* In this subclass overwrite the initializer to add your own content view (for example to add a map as content view):
```objc
@implementation RMMapActionController
- (instancetype)initWithStyle:(RMActionControllerStyle)aStyle title:(NSString *)aTitle message:(NSString *)aMessage selectAction:(RMAction *)selectAction andCancelAction:(RMAction *)cancelAction {
self = [super initWithStyle:aStyle title:aTitle message:aMessage selectAction:selectAction andCancelAction:cancelAction];
if(self) {
self.contentView = [[MKMapView alloc] initWithFrame:CGRectZero];
self.contentView.translatesAutoresizingMaskIntoConstraints = NO;
NSDictionary *bindings = @{@"mapView": self.contentView};
[self.contentView addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"[mapView(>=300)]" options:0 metrics:nil views:bindings]];
[self.contentView addConstraints:[NSLayoutConstraint constraintsWithVisualFormat:@"V:[mapView(200)]" options:0 metrics:nil views:bindings]];
}
return self;
}
@end
```
* Present your custom `RMActionController`:
```objc
- (IBAction)openActionController:(id)sender {
RMAction *selectAction = [RMAction actionWithTitle:@"Select" style:RMActionStyleDone andHandler:^(RMActionController *controller) {
NSLog(@"Action controller selected location: %f, %f", controller.contentView.centerCoordinate.latitude, controller.contentView.centerCoordinate.longitude);
}];
RMAction *cancelAction = [RMAction actionWithTitle:@"Cancel" style:RMActionStyleCancel andHandler:^(RMActionController *controller) {
NSLog(@"Action controller was canceled");
}];
RMMapActionController *actionController = [RMMapActionController actionControllerWithStyle:RMActionControllerStyleWhite title:@"Test" message:@"This is a map action controller.\nPlease select a location and tap 'Select' or 'Cancel'." selectAction:selectAction andCancelAction:cancelAction];
//Now just present the action controller using the standard iOS presentation method
[self presentViewController:actionController animated:YES completion:nil];
}
```
* In case you really want to present a map you may want to disable blur effects for the map (as otherwise it will show as black):
```objc
@implementation RMMapActionController
- (BOOL)disableBlurEffectsForContentView {
return YES;
}
@end
```
## Migration
See [Migration](https://github.com/CooperRS/RMActionController/wiki/Migration) on how to migrate to the latest version of RMActionController.
## Documentation
There is an additional documentation available provided by the CocoaPods team. Take a look at [cocoadocs.org](http://cocoadocs.org/docsets/RMActionController/).
## Requirements
| Compile Time | Runtime |
| :------------ | :------------ |
| Xcode 9 | iOS 8 |
| iOS 11 SDK | |
| ARC | |
Note: ARC can be turned on and off on a per file basis.
## Apps using this control
Using this control in your app or know anyone who does?
Feel free to add the app to this list: [Apps using RMActionController](https://github.com/CooperRS/RMActionController/wiki/Apps-using-RMActionController)
## Credits
* Hannes Tribus (Bugfixes)
* normKei (Destructive button type)
I want to thank everyone who has contributed code and/or time to this project!
## License (MIT License)
```
Copyright (c) 2015-2017 Roland Moers
Permission is hereby granted, free of charge, to any person obtaining a copy
of this software and associated documentation files (the "Software"), to deal
in the Software without restriction, including without limitation the rights
to use, copy, modify, merge, publish, distribute, sublicense, and/or sell
copies of the Software, and to permit persons to whom the Software is
furnished to do so, subject to the following conditions:
The above copyright notice and this permission notice shall be included in
all copies or substantial portions of the Software.
THE SOFTWARE IS PROVIDED "AS IS", WITHOUT WARRANTY OF ANY KIND, EXPRESS OR
IMPLIED, INCLUDING BUT NOT LIMITED TO THE WARRANTIES OF MERCHANTABILITY,
FITNESS FOR A PARTICULAR PURPOSE AND NONINFRINGEMENT. IN NO EVENT SHALL THE
AUTHORS OR COPYRIGHT HOLDERS BE LIABLE FOR ANY CLAIM, DAMAGES OR OTHER
LIABILITY, WHETHER IN AN ACTION OF CONTRACT, TORT OR OTHERWISE, ARISING FROM,
OUT OF OR IN CONNECTION WITH THE SOFTWARE OR THE USE OR OTHER DEALINGS IN
THE SOFTWARE.
```