Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/AladinWay/TransitionButton
UIButton sublass for loading and transition animation.
https://github.com/AladinWay/TransitionButton
animation button carthage cocoapods expand ios loading login shake swift transition transition-animation uibutton uibutton-subclass
Last synced: about 2 months ago
JSON representation
UIButton sublass for loading and transition animation.
- Host: GitHub
- URL: https://github.com/AladinWay/TransitionButton
- Owner: AladinWay
- License: mit
- Created: 2017-07-27T18:50:15.000Z (almost 7 years ago)
- Default Branch: master
- Last Pushed: 2022-09-05T11:51:13.000Z (almost 2 years ago)
- Last Synced: 2024-04-23T22:55:05.423Z (about 2 months ago)
- Topics: animation, button, carthage, cocoapods, expand, ios, loading, login, shake, swift, transition, transition-animation, uibutton, uibutton-subclass
- Language: Swift
- Homepage:
- Size: 1.3 MB
- Stars: 1,447
- Watchers: 24
- Forks: 155
- Open Issues: 21
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
Lists
- awesome-ios - TransitionButton - UIButton sublass for loading and transition animation (UI / Button)
- awesome-swift - TransitionButton - UIButton subclass for loading and transition animation. (Libs / UI)
- awesome-cocoa - TransitionButton
- awesome-swift - TransitionButton - UIButton subclass for loading and transition animation. (Libs / UI)
- awesome-swifty - TransitionButton - UIButton subclass for loading and transition animation. (Libs / UI)
- awesome-swift4 - TransitionButton - UIButton subclass for loading and transition animation. (Libs / UI)
- awesome-stars - AladinWay/TransitionButton - UIButton sublass for loading and transition animation. (Swift)
- awesome-ios2 - TransitionButton - UIButton sublass for loading and transition animation (UI / Other free courses)
- awesome-ios - TransitionButton - UIButton sublass for loading and transition animation (UI / Other free courses)
- awesome-ios-star - TransitionButton - UIButton sublass for loading and transition animation (UI / Button)
- awesome-swiftxx - TransitionButton - UIButton subclass for loading and transition animation. (Libs / UI)
- awesome-ios - TransitionButton - UIButton sublass for loading and transition animation (UI / Other free courses)
- fucking-awesome-swift - TransitionButton - UIButton subclass for loading and transition animation. (Libs / UI)
- awesome-swifte - TransitionButton - UIButton subclass for loading and transition animation. (Libs / UI)
- awesome-swiftqq - TransitionButton - UIButton subclass for loading and transition animation. (Libs / UI)
- awesome-swift - TransitionButton - UIButton subclass for loading and transition animation. (Libs / UI)
- awesome-ios - TransitionButton - UIButton sublass for loading and transition animation (UI / Button)
- awesome-ios - TransitionButton - UIButton sublass for loading and transition animation (UI / Button)
- awesome-ios - TransitionButton - UIButton sublass for loading and transition animation :large_orange_diamond: (UI / Other free courses)
- awesome-iosx - TransitionButton - UIButton sublass for loading and transition animation (UI / Button)
- awesome-ios - TransitionButton - UIButton sublass for loading and transition animation (UI / Button)
- awesome-iosr - TransitionButton - UIButton sublass for loading and transition animation (UI / Button)
- learn.awesome-iOS - TransitionButton - UIButton sublass for loading and transition animation :large_orange_diamond: (UI)
- awesome-ios - TransitionButton - UIButton sublass for loading and transition animation (UI / Button)
- learn.awesome.ios - TransitionButton - UIButton sublass for loading and transition animation (UI / Button)
- awesome-ios - TransitionButton - `UIButton` sublass for loading and transition animation. [•](https://camo.githubusercontent.com/522141a47cc93405d5cde41237a497c18ed8d872/68747470733a2f2f63646e2e6472696262626c652e636f6d2f75736572732f36323331392f73637265656e73686f74732f313934353539332f73686f742e676966) (Content / Button)
- awesome-swift - TransitionButton - UIButton sublass for loading and transition animation. ` 📝 a year ago` (UI [🔝](#readme))
README
# TransitionButton
[](https://travis-ci.org/AladinWay/TransitionButton)
[](http://cocoapods.org/pods/TransitionButton)
[](http://cocoapods.org/pods/TransitionButton)
[](http://cocoapods.org/pods/TransitionButton)
[](https://github.com/Carthage/Carthage)
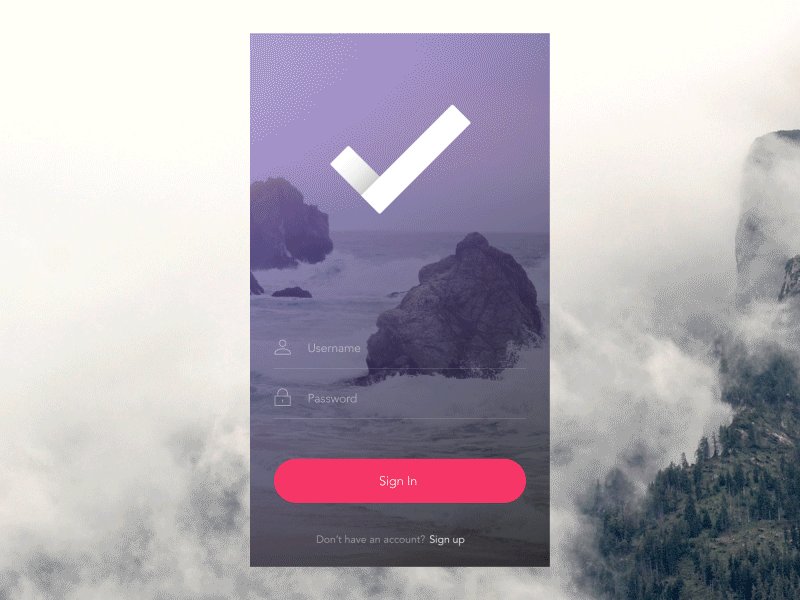
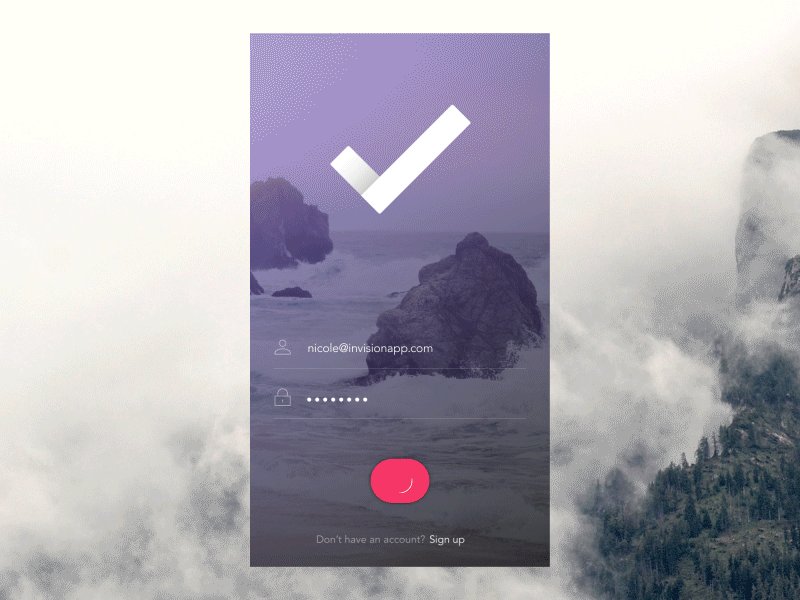
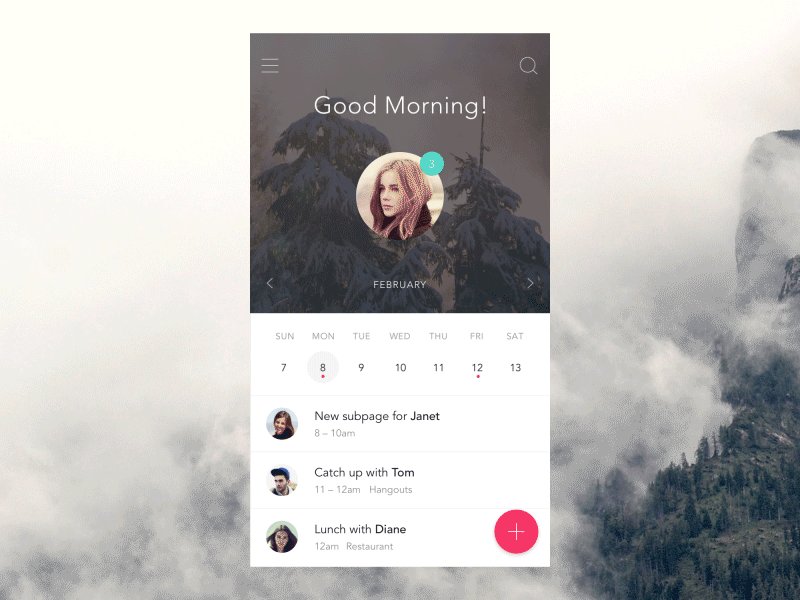
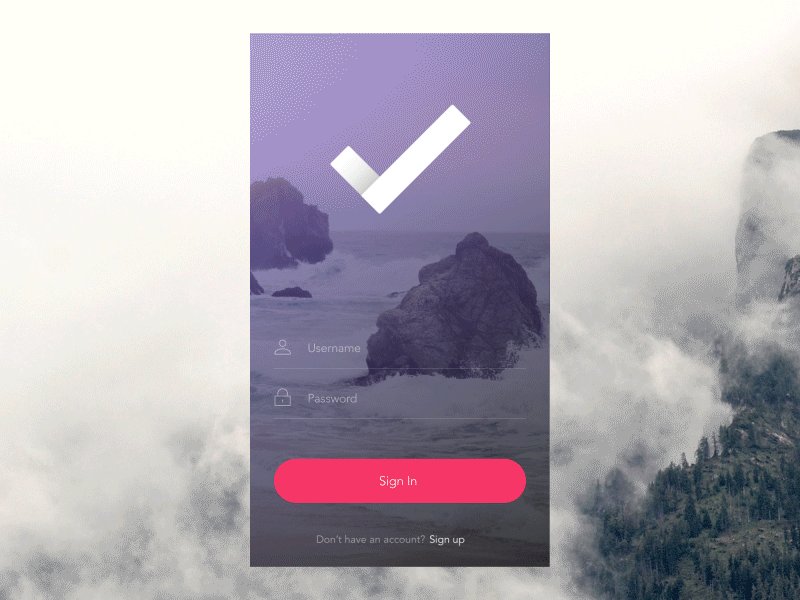
## Concept

Source: [Dribbble](https://dribbble.com/shots/1945593-Login-Home-Screen)
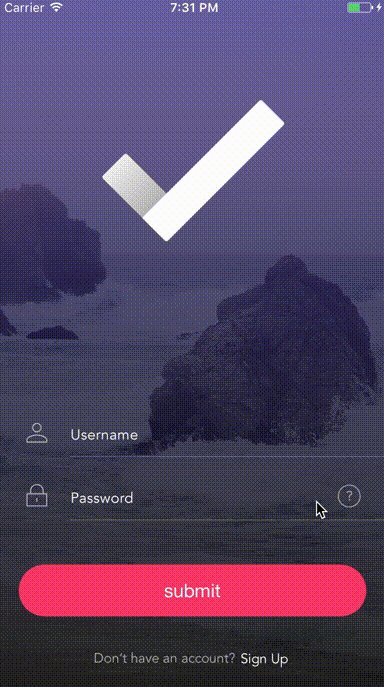
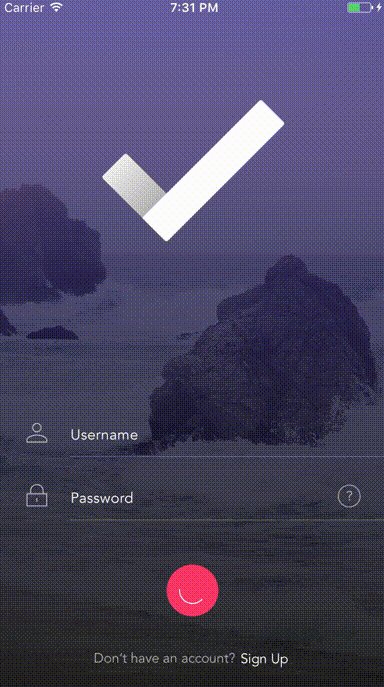
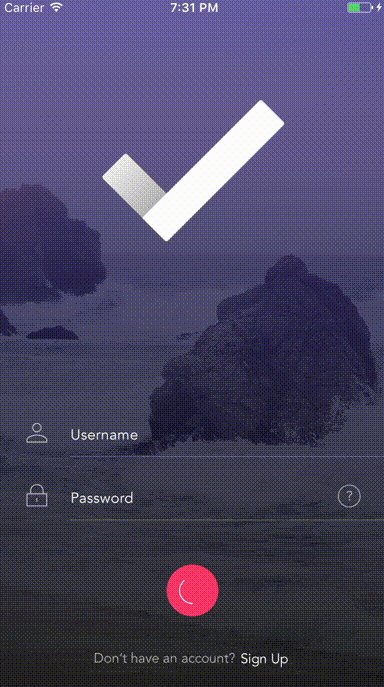
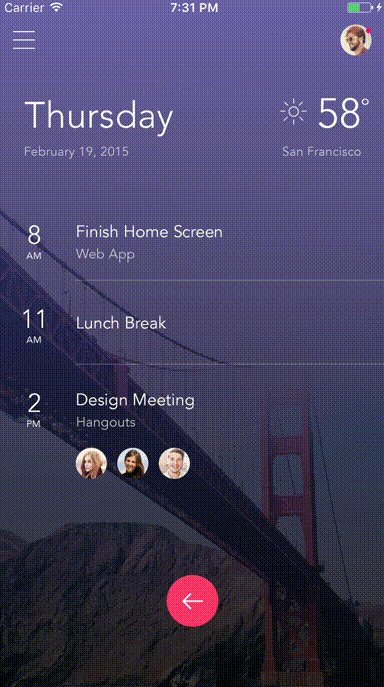
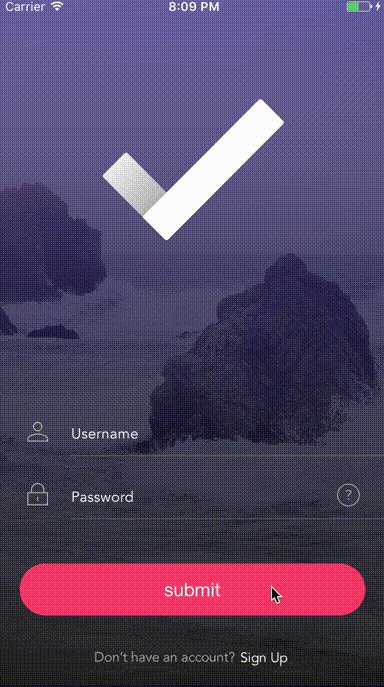
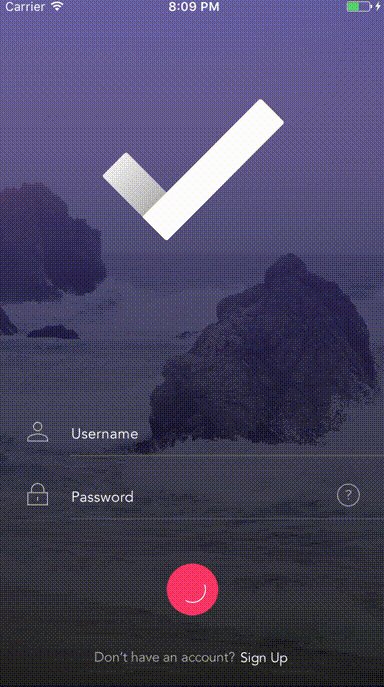
## Preview
- **Expand animation**:

- **Shake animation**:

## Example
To run the example project, clone the repo, then open the workspace `TransitionButton.xcworkspace` run using `iOS Example` scheme.
## Installation
### CocoaPods
[CocoaPods](http://cocoapods.org) is a dependency manager for Cocoa projects. You can install it with the following command:
```bash
$ gem install cocoapods
```
To integrate TransitionButton into your Xcode project using CocoaPods, specify it in your `Podfile`:
```ruby
use_frameworks!
pod 'TransitionButton'
```
Then, run the following command:
```bash
$ pod install
```
### Carthage
[Carthage](https://github.com/Carthage/Carthage) is a decentralized dependency manager that builds your dependencies and provides you with binary frameworks.
You can install Carthage with [Homebrew](http://brew.sh/) using the following command:
```bash
$ brew update
$ brew install carthage
```
To integrate TransitionButton into your Xcode project using Carthage, specify it in your `Cartfile`:
```ogdl
github "aladinway/TransitionButton"
```
Run `carthage update` to build the framework and on your application targets’ “General” settings tab, in the “Embedded Binaries” section, drag and drop the built `TransitionButton.framework` from the Carthage/Build folder on disk.
## Usage
`TransitionButton` is a subclass of `UIButton`. In addition to all what `UIButton` provides. `TransitionButton` has two main methods :
- `startAnimation()` : start animating the button with a loading spinner, it should be called just before starting a task, exemple: before a network call to check the login information.
- `stopAnimation(animationStyle: StopAnimationStyle, revertAfterDelay delay: TimeInterval, completion: (() -> Void)?)` : stop animating the button.
- `animationStyle`: the style of the stop animation.
- `revertAfterDelay`: revert the button to the original state after a delay to give opportunity to custom transition.
- `completion`: a completion block to be called once the animation finished, it may be useful to transit to another view controller, example transit to the home screen from the login screen.
For the stop Animation paramteter `StopAnimationStyle` there is three styles :
- `StopAnimationStyle.normal`: just revert the button to the original state.
- `StopAnimationStyle.expand`: expand the button and cover all the screen, useful to do transit animation.
- `StopAnimationStyle.shake`: revert the button to original state and make a shaoe animation, useful to reflect that something went wrong
## Example
import TransitionButton // 1: First import the TransitionButton library
import UIKit
class FirstViewController: UIViewController {
let button = TransitionButton(frame: CGRect(x: 100, y: 100, width: 100, height: 40)) // please use Autolayout in real project
override func viewDidLoad() {
super.viewDidLoad()
self.view.addSubview(button)
button.backgroundColor = .red
button.setTitle("button", for: .normal)
button.cornerRadius = 20
button.spinnerColor = .white
button.addTarget(self, action: #selector(buttonAction(_:)), for: .touchUpInside)
}
@IBAction func buttonAction(_ button: TransitionButton) {
button.startAnimation() // 2: Then start the animation when the user tap the button
let qualityOfServiceClass = DispatchQoS.QoSClass.background
let backgroundQueue = DispatchQueue.global(qos: qualityOfServiceClass)
backgroundQueue.async(execute: {
sleep(3) // 3: Do your networking task or background work here.
DispatchQueue.main.async(execute: { () -> Void in
// 4: Stop the animation, here you have three options for the `animationStyle` property:
// .expand: useful when the task has been compeletd successfully and you want to expand the button and transit to another view controller in the completion callback
// .shake: when you want to reflect to the user that the task did not complete successfly
// .normal
button.stopAnimation(animationStyle: .expand, completion: {
let secondVC = UIViewController()
self.present(secondVC, animated: true, completion: nil)
})
})
})
}
}
When using the expand animation it's important that you use a custom fade animation to move from the frist view controller to the second view controller to override the native slide animation. You can use the call `CustomTransitionViewController` it's a subclass of `UIViewController` which provides a built-in fade transition animation, here is how your second view contoller should looks like :
import TransitionButton
class SecondViewController: CustomTransitionViewController {
}
And you are done.
## Author
Alaeddine M.
## License
TransitionButton is available under the MIT license. See the LICENSE file for more info.