Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/faob-dev/flutter_circular_text
Flutter circular text widget
https://github.com/faob-dev/flutter_circular_text
android dart flutter flutter-package flutter-widget
Last synced: 3 months ago
JSON representation
Flutter circular text widget
- Host: GitHub
- URL: https://github.com/faob-dev/flutter_circular_text
- Owner: faob-dev
- License: mit
- Created: 2019-11-19T13:42:05.000Z (over 4 years ago)
- Default Branch: master
- Last Pushed: 2022-03-29T14:58:20.000Z (about 2 years ago)
- Last Synced: 2024-01-21T03:39:53.608Z (5 months ago)
- Topics: android, dart, flutter, flutter-package, flutter-widget
- Language: Dart
- Homepage:
- Size: 2.73 MB
- Stars: 101
- Watchers: 5
- Forks: 20
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Lists
- awesome-flutter-mobile - flutter_circular_text - Flutter package which places text in a curved circular path. (Packages)
README
# Circular Text Widget
[](https://pub.dartlang.org/packages/flutter_circular_text)
## Installation
Add dependency in `pubspec.yaml`:
```yaml
dependencies:
flutter_circular_text: "^0.3.1"
```
Import in your project:
```dart
import 'package:flutter_circular_text/circular_text.dart';
```
## Basic usage
```dart
CircularText(
children: [
TextItem(
text: Text(
"Chuck Norris".toUpperCase(),
style: TextStyle(
fontSize: 28,
color: Colors.blue,
fontWeight: FontWeight.bold,
),
),
space: 12,
startAngle: -90,
startAngleAlignment: StartAngleAlignment.center,
direction: CircularTextDirection.clockwise,
),
TextItem(
text: Text(
"top 100 Facts".toUpperCase(),
style: TextStyle(
fontSize: 20,
color: Colors.amberAccent,
fontWeight: FontWeight.bold,
),
),
space: 10,
startAngle: 90,
startAngleAlignment: StartAngleAlignment.center,
direction: CircularTextDirection.anticlockwise,
),
],
radius: 125,
position: CircularTextPosition.inside,
backgroundPaint: Paint()..color = Colors.grey.shade200,
)
```
## Examples
[example](https://github.com/faob-dev/flutter_circular_text/tree/master/example) project contains single and multi text demos
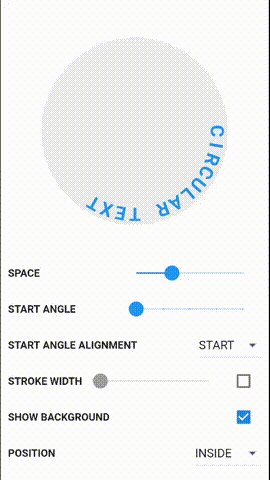
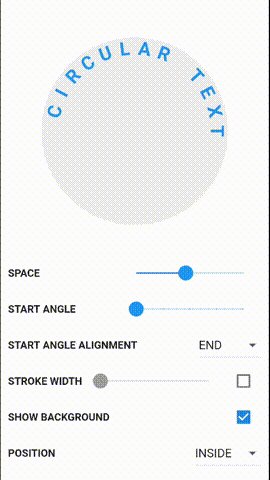
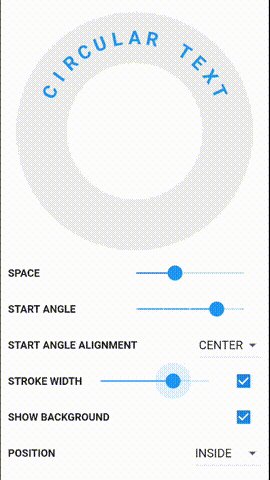
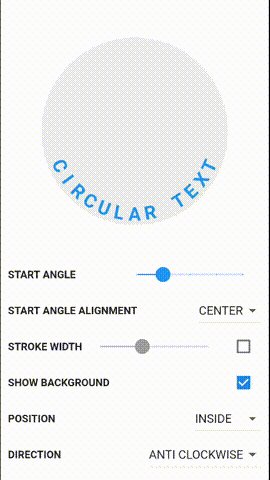
### Demos
##### Single Text Demo

##### Multi Text Demo

## Changelog
Check [Changelog](https://github.com/faob-dev/flutter_circular_text/blob/master/CHANGELOG.md) for updates
## Bugs/Requests
Reporting issues and requests for new features are always welcome.