Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/gicentre/litvis
Literate Visualization: Theory, software and examples
https://github.com/gicentre/litvis
elm literate-programming litvis markdown narrative storytelling vega vega-lite visualization
Last synced: about 2 months ago
JSON representation
Literate Visualization: Theory, software and examples
- Host: GitHub
- URL: https://github.com/gicentre/litvis
- Owner: gicentre
- License: bsd-3-clause
- Created: 2018-03-25T14:48:51.000Z (over 6 years ago)
- Default Branch: main
- Last Pushed: 2024-03-18T09:20:22.000Z (3 months ago)
- Last Synced: 2024-04-18T12:33:14.674Z (2 months ago)
- Topics: elm, literate-programming, litvis, markdown, narrative, storytelling, vega, vega-lite, visualization
- Language: TypeScript
- Homepage: https://www.gicentre.net/litvis
- Size: 13.2 MB
- Stars: 370
- Watchers: 21
- Forks: 25
- Open Issues: 13
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Lists
- awesome-elm - Litvis - Literate Visualization with Elm (Other tools / Unmaintained)
- awesome-starred - gicentre/litvis - Literate Visualization: Theory, software and examples (markdown)
- awesome-stars - gicentre/litvis - Literate Visualization: Theory, software and examples (TypeScript)
README
# Literate Visualization · [](./LICENSE) [](https://github.com/gicentre/litvis/actions?query=workflow%3AChecks) [](https://prettier.io/) [](CODE_OF_CONDUCT.md)
A light-touch approach to designing, building and describing visualization. Here you will find
- [Tutorials](documents/tutorials) for working with litvis, Elm and elm-vega/vegalite.
- [Examples](examples) of literate visualization.
- [Documentation](documents) of the litvis markdown syntax.
- [Narrative Schemas](narrative-schemas) to help you write literate visualization documents.
- [Packages](packages) for developers working with litvis and NPM.
## Setting up litvis
_(If you unfamiliar with the using npm or configuring editors, you can view these [more detailed setup instructions](documents/tutorials/introduction/installingLitvis.md) that show you how to install and set up VSCode to work with litvis.)_
Litvis documents can be viewed and created in the _VS Code_ editor:
1. If you don't have it already, [install Node.js](https://nodejs.org/en). This will allow you to use _npm_, used for installing some of the other necessary software.
1. Install _Elm_ from the [official Elm install page](https://guide.elm-lang.org/install/elm.html) (there's no need to follow the _"after installation is complete..."_ tests).
1. Create a _project folder_ to contain your litvis work. Open a terminal window and `cd` to that project folder. Install [Prettier](https://prettier.io/) and [Prettier Elm plugin](https://github.com/gicentre/prettier-plugin-elm) with the following commands:
```txt
npm init --yes
npm install prettier prettier-plugin-elm
echo "{ \"plugins\": [\"prettier-plugin-elm\"] }" > .prettierrc.json
```
1. If you don't have it already, install the [VS Code](https://code.visualstudio.com) editor.
1. Install the litvis extensions:
- Select `View → Extensions`
- Search for `markdown-preview-enhanced-with-litvis` and then click `install` next to the returned result _(main litvis functionality)_.
- Search for `prettier - Code formatter` and install _(auto-formats code)_.
- Search for `elm tooling` and install _(syntax highlighting of Elm code)_.
1. Configuring Your Editor
To make using litvis as smooth as possible, we recommend the following editor configuration options:
- Under `Preferences->Settings`, change the following from their default settings:
- `Text Editor -> Formatting`: ensure `Format On Save` is ticked
- `Extensions -> Markdown Preview Enhanced with litvis`: ensure `Live Update` is _not_ ticked.
You should now be good to go! Get started by [writing your first litvis document](documents/tutorials/introduction/intro1.md) and looking at these [tutorials](documents/tutorials/README.md).
## ‘Hello world’ in literate Elm
Adding litvis attribute `l` (or `literate`) to `elm` blocks in markdown automatically compiles and executes the code in real time. Attribute `r` (or `raw`) is the simplest way to see the result.

> [examples/features/helloWorld.md](examples/features/helloWorld.md)
## Simple litvis chart
A litvis code block with attribute `v` (or `visualize`) automatically renders the declared symbol using [`elm-vegalite`](https://package.elm-lang.org/packages/gicentre/elm-vegalite/latest) or [`elm-vega`](https://package.elm-lang.org/packages/gicentre/elm-vega/latest/).

> [examples/features/simpleChart.md](examples/features/simpleChart.md)
## Code referencing across blocks
By default, litvis code blocks share the same execution context, which means that an Elm symbol defined in one block and can be referenced in another block. Blocks can be placed in any order.

> [examples/features/codeReferencingAcrossBlocks.md](examples/features/codeReferencingAcrossBlocks.md)
## Code referencing with triple hat notation
Symbols from Elm code blocks can be referenced in any part of the markdown using triple hat notation (`^^^`).

> [examples/features/codeReferencingWithTripleHatNotation.md](examples/features/codeReferencingWithTripleHatNotation.md)
## Code referencing with parameters
Triple hat references accept parametrized function calls, which makes it easy to combine text with graphics and produce families of related graphics. This means that small multiples and embedded graphics such as sparklines are straightforward.

> [examples/features/codeReferencingWithParameters.md](examples/features/codeReferencingWithParameters.md)
## Debugging Code
A litvis document that is being previewed is constantly checked for program validity. Any issues that are detected are displayed in the editing environment and help with debugging. If a visualization has been successfully rendered before the issue had occurred, its old preview is shown to avoid unwanted markup reflows.
Replacing `v` with `r` for `raw` or `j` for `json` makes it possible to look into generated vega-lite specs.
This can help debugging more deeply embedded problems or for generating standard JSON Vega/Vega-Lite specifications.

> [examples/features/debuggingVegaLite.md](examples/features/debuggingVegaLite.md)
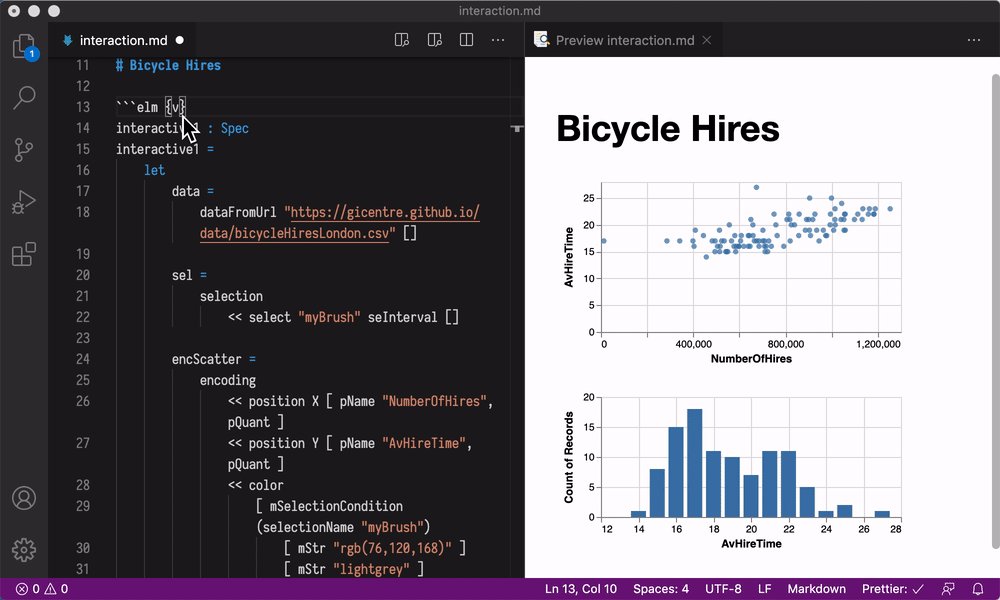
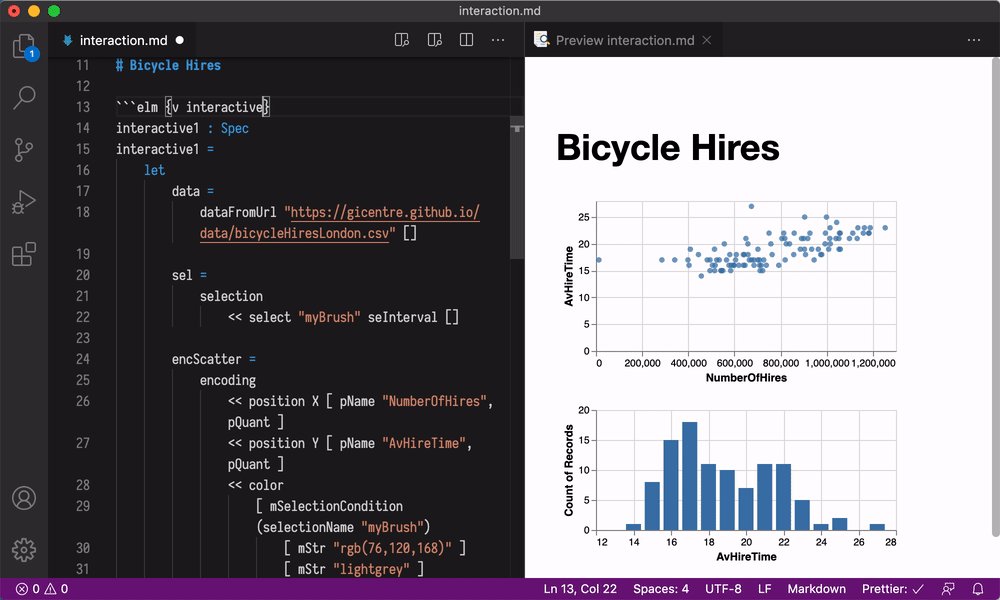
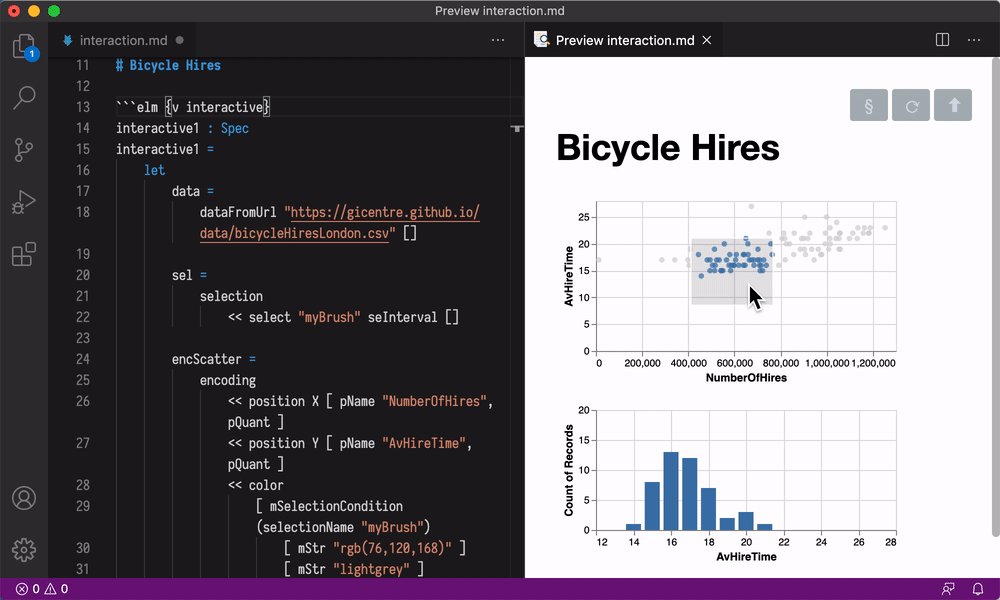
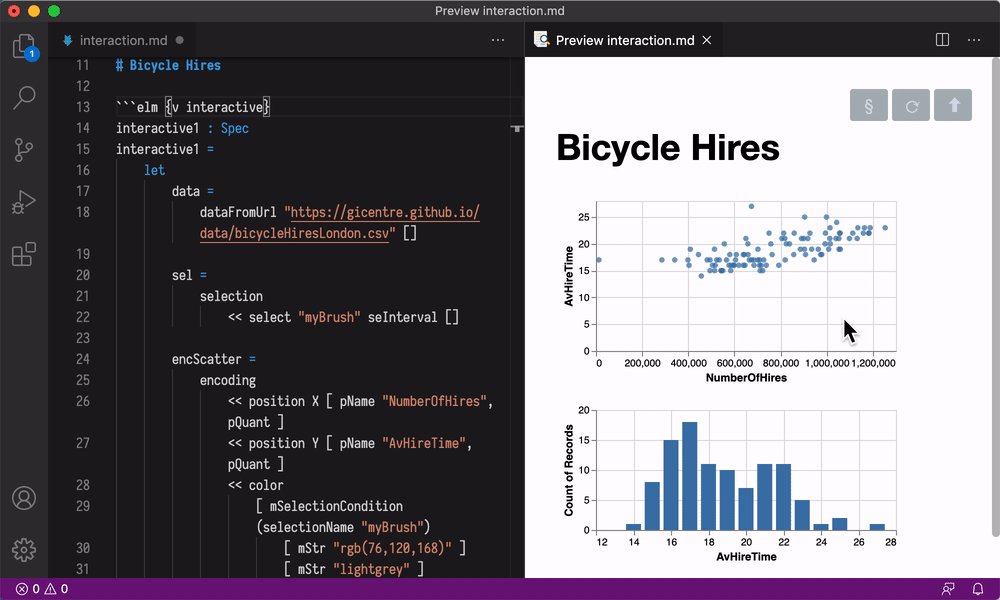
## Interaction
Adding `interactive` to a code block with `v` or a triple hat reference makes visualizations live if interaction is described within `Spec`. User input controls can be added to the document, if desired.

> [examples/features/interaction.md](examples/features/interaction.md)
### Multiple execution contexts
Although a single Elm execution context may be sufficient in many litvis narratives, context isolation may be desired in some cases. A number of code block attributes such as `context`, `id`, `follows`, `isolated` and `siding` enable fine-grained control of Elm symbol visibility, thus making it easier to accomplish certain tasks.
A `siding` (or `s`) is a shortcut for `isolated follows=default`. This keyword makes previously defined symbols in `default` context available within the code block, but avoids name clashes with any blocks later in the document.

> [examples/features/codeSidings.md](examples/features/codeSidings.md)
### Branching narratives
A litvis narrative can be split between multiple markdown documents, where each document `follows` its parent. This enables routine use of parallel branching narratives that assemble and structure document trees. Each branch in a tree can represent alternative designs each with their own rationale or focus for analysis.

> [examples/features/branching/root.md](examples/features/branching/root.md) > [examples/features/branching/branchA.md](examples/features/branching/branchA.md) > [examples/features/branching/branchB.md](examples/features/branching/branchB.md)
### Narrative schemas
A litvis narrative can be linked to a set of YAML files, which define `labels`, `rules` and `styling`.
These narrative schemas can be thought of as an analogue of schemas more usually found in declarative programming contexts such as JSON and XML schema.
The purpose of the schema is to provide a set of structured guidelines to assist in writing the narrative content around visualizations. This can be thought of as form of scaffolding to assist in the process of design exposition or reasoning. Schemas can be used to validate litvis documents.

> [examples/crossQuadCharts.md](examples/crossQuadCharts.md) > [narrative-schemas/idiom.yml](narrative-schemas/idiom.yml)
## Automatic code formatting
Litvis integrates with [Prettier](https://prettier.io/) and its [Elm plugin](https://github.com/gicentre/prettier-plugin-elm), which enables seamless document formatting as the narrative is being written. A file is automatically _prettified_ on save or when the _Format_ command is explicitly called. Formatting keeps litvis files in a readable and maintainable state, which eases collaboration and reduces distraction from the higher-level tasks.

> [examples/lunarEclipse.md](examples/lunarEclipse.md)