An open API service indexing awesome lists of open source software.
https://github.com/mowispace/react-native-logs
Performance-aware simple logger for React-Native and Expo with namespaces, custom levels and custom transports (colored console, file writing, etc.) https://github.com/mowispace/react-native-logs
Performance-aware simple logger for React-Native, Expo (managed and bare) and react-native-web with custom levels and transports (colored console,
file writing, etc.).
Each level has its severity: a number that represents its importance in
ascending order from the least important to the most important. Eg. _debug:0, info:1, warn:2,
error:3_.
By config the logger with a minium severity level, you will see only the logs that have it
highest. Then logs will be managed by transport: the function that will display/save/send log
messages.
It is also possible to extend the logger to create namespaced logs. In this way you will be able to see the log messages only for one or some parts of the code of your choice
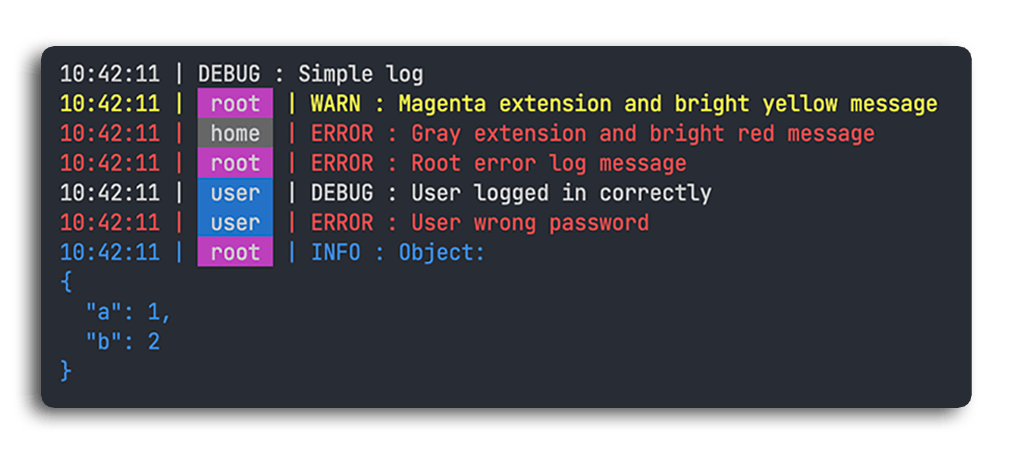
**Demo console transport with custom colored levels and namespaces:**

## Why another logging library?
After trying the most known logging libraries, like winston and bunyan, we found that for
react-native we needed something simpler, but still flexible, and without dependencies on nodejs. Comments and suggestions are welcome.
## Installation
```sh
npm install --save react-native-logs
```
OR
```sh
yarn add react-native-logs
```
OR
```sh
expo install react-native-logs
```
## Quick Start
```javascript
import { logger } from "react-native-logs";
var log = logger.createLogger();
log.debug("This is a Debug log");
log.info("This is an Info log");
log.warn("This is a Warning log");
log.error("This is an Error log");
```
By default the `createLogger()` method (called without arguments) will create a simple console logger with debug, info, warn
and error levels.
## Configuration
You can customize the logger by passing a config object to the `createLogger` method (see example
below). All params are optional and will take default values if no corresponding argument is passed.
| Parameter | Type | Description | Default |
| ----------------- | ---------------------- | -------------------------------------------------------------------------------------- | --------------------------------------- |
| severity | string | Init logs severity (least important level you want to see) | `debug` (or the first custom level) |
| transport | function or [function] | The transport function/s for logs (see below for presets) | The preset transport `consoleTransport` |
| transportOptions | Object | Set custom options for transports | `null` |
| levels | Object | Set custom log levels: {name:power} | `false` |
| async | boolean | Set to true for async logs (to improve app performance) | `true` |
| asyncFunc | function | Set a cutom async function `(cb: Function) => {return cb()}` | `setTimeout` |
| stringifyFunc | function | Set a cutom stringify function `(msg: any) => string` | a customized `JSON.stringify` |
| formatFunc | function | Set a custom format function `(level: string, extension?: string, msg: any) => string` | default string format function |
| dateFormat | string or function | `time`, `local`, `utc`, `iso` or `(date: Date) => string` | `time` |
| printLevel | boolean | Choose whether to print the log level | `true` |
| printDate | boolean | Choose whether to print the log date/time | `true` |
| fixedExtLvlLength | boolean | Ensure consistent character count alignment when printing extensions and levels | `false` |
| enabled | boolean | Enable or disable logging | `true` |
| enabledExtensions | string[] | Enable only certain namespaces | `null` |
#### Example with common configuration
```javascript
import { logger, consoleTransport } from "react-native-logs";
var log = logger.createLogger<"trace" | "info" | "error">(config);
log.trace("message"); // correct log call
log.silly("message"); // typescript error, "silly" method does not exist
```
If you add `noUncheckedIndexedAccess: true` in your TypeScript configuration file, you MUST define log typing as described above.
### Custom transport
You can write your own transport to send logs to a cloud service, save it in to a database, or do
whatever you want. The following parameters are received by the function:
- `msg: any`: the message formatted by logger "[time] | [namespace] | [level] | [msg]"
- `rawMsg: any`: the message (or array of messages) in its original form
- `level: { severity: number; text: string }`: the log level
- `extension?: string | null`: its namespace if it is an extended log
- `options?: any`: the transportOptions object
You can define your custom transport as follow (example in typescript)§:
```javascript
import { logger, transportFunctionType } from "react-native-logs";
const customTransport: transportFunctionType = (props) => {
// Do here whatever you want with the log message
// You can use any options setted in config.transportOptions
// Eg. a console log: console.log(props.level.text, props.msg)
};
const config = {
transport: customTransport,
};
var log = logger.createLogger(config);
log.debug("Debug message");
```
### Transport Options
By setting the `transportOptions` parameter you can insert the options that will be passed to
transports. For some transports these may be mandatory, as in the case of the `FS` option for the `fileAsyncTransport`
(see preset transports list for details).
```javascript
import { logger, fileAsyncTransport } from "react-native-logs";
import RNFS from "react-native-fs";
Print the logs with a formatted `console.log` output.
If you need a different console or method to be used instead of `console.log` you can set the `consoleFunc` option with your custom console.
| name | type | description | default |
| --------------- | -------------- | ------------------------------------------------------------------------ | ------- |
| colors | object | If setted you can choose the log colors, defined by level: {level:color} | `null` |
| extensionColors | object | If setted you can choose the extension label colors: {extension:color} | `null` |
| consoleFunc | (msg:any)=>any | If setted you can choose the console object | `null` |
log.debug("Print this with console.log");
log.err("Print this with console.error");
```
### **fileAsyncTransport**
This transport requires the installation of `react-native-fs`([install tutorial here](https://github.com/itinance/react-native-fs)) or `expo-file-system`, and allows you to save the
logs on the `/.txt` file.
If you want a new file to be created every day you can use `{date-today}` in the fileName: `app_logs_{date-today}.log` -> `app_logs_D-M-YYYY.log`.
#### Accepted Options:
| name | type | description | default |
| -------- | ------ | -------------------------------------------------------------------------- | ------------------------------------------------------------------- |
| FS | Object | MANDATORY, filesystem instance for the transport (RNFS or expo FileSystem) | `null` |
| fileName | string | set logs file name (insert `{date-today}` for current date) | `log` |
| filePath | string | set logs file path | `RNFS.DocumentDirectoryPath` or expo `FileSystem.documentDirectory` |
#### Example:
```javascript
import { logger, fileAsyncTransport } from "react-native-logs";
import RNFS from "react-native-fs";
/* EXPO:
* import * as FileSystem from 'expo-file-system';
*/
let today = new Date();
let date = today.getDate();
let month = today.getMonth() + 1;
let year = today.getFullYear();
const config = {
severity: "debug",
transport: fileAsyncTransport,
transportOptions: {
FS: RNFS,
/* EXPO:
* FS: FileSystem,
*/
fileName: `logs_{date-today}`, // Create a new file every day
},
};
var log = logger.createLogger(config);
log.info("Print this string to a file");
```
NOTE: Following
[this example](https://github.com/itinance/react-native-fs#file-upload-android-and-ios-only) it will
be possible to upload the file to your remote server
### **sentryTransport**
Send logs to [Sentry](https://github.com/getsentry/sentry-react-native). The transport allows setting which log levels are errors, so that all others are treated as breadcrumbs, meaning log messages related to the next error that will occur. Otherwise, if not set, all messages will be treated as errors.
#### Accepted Options:
| name | type | description | default |
| ----------- | --------------- | -------------------------------------------------------------------------------- | ------- |
| SENTRY | Object | MANDATORY, sentry instance for the transport | `null` |
| errorLevels | Array or string | Specify witch log levels are errors (If null, all msg will be treated as errors) | `null` |
#### Example:
```javascript
import { logger, sentryTransport } from "react-native-logs";
import * as Sentry from "@sentry/react-native";
log.warn("Send this log to Sentry as breadcumb");
log.error("Send this log to Sentry as error");
```
## Extensions (Namespaced loggers)
To enable logging only for certain parts of the app, you can extend the logger to different namespaces using the "extend" method. You can enable these extensions from the configuration (`config.enabledExtensions`) or by using the `enable`/`disable` methods.
#### Example:
```javascript
import { logger, consoleTransport } from "react-native-logs";
var log = logger.createLogger(config);
var rootLog = log.extend("ROOT");
var homeLog = log.extend("HOME");
log.info("print this"); // this will print " | ROOT | INFO | print this"
homeLog.info("print this"); // extension is enabled
log.disable("HOME");
homeLog.info("not print this"); // extension is not enabled
rootLog.info("print this"); // extension is enabled
log.disable();
homeLog.info("not print this"); // logger is not enabled
rootLog.info("not print this"); // logger is not enabled
log.info("not print this"); // logger is not enabled
```
#### getExtensions
Get an array of currently created extensions.
#### setSeverity
You can set the severity level by passing the name(string) of the least important level you want to
see. This method will overwrite any `config.severity` option set in logger creation.
```javascript
var log = logger.createLogger();
log.setSeverity("info");
log.debug("This log will not be printed");
log.info("This log will be printed correctly");
log.error("This log will be printed correctly");
```
#### getSeverity
You can get the current severity level setted.
```javascript
var log = logger.createLogger();
var defaultseverity = log.getSeverity(); // severity = debug
log.setSeverity("info");
var severity = log.getSeverity(); // severity = info
log.setSeverity("error");
var newseverity = log.getSeverity(); // newseverity = error
```
#### patchConsole
(Experimental)
With this method you are going to overwrite the default console, which is useful in case you are installing this package in an existing software where you use the default console.
Any levels you specify in configuration, if they exist, will be mapped to the console methods (console.log, console.info, console.error, etc...).
If you do not specify a `log` level in configuration then your first level will be mapped to it.
All calls to `console.*` will then be handled by your react-native-logs logger and then you can manage their visibility via severity, or change their transports.
This method may have undesirable effects, so I recommend using it only if necessary.
```javascript
import { logger, consoleTransport } from "react-native-logs";
// this call will use default console
console.log("This method use console");
log.patchConsole();
// all of the following console calls will use your react-native-logs logger
console.log("This method use your logger");
console.warn("This method use your logger too");
console.debug("this message will not be shown"); // severity is set to 'log'
```
## Usage Tips
### Logs only in development mode
In reacly-native, after you have create your logger, you can set to log only in development using
the `__DEV__` as follows:
```javascript
import {
logger,
consoleTransport,
fileAsyncTransport,
} from "react-native-logs";
import RNFS from "react-native-fs";
This will block all the logs in production, but not the errors, so the app performance will not be
affected. This will also change the transport: print to console in development and save to file in production.
### Global logger in react-native
In order to have a global logger throughout the app, i recommend using a config.js file to
initialize the logger so it can be imported wherever it is needed. Example:
```javascript
//config.js
import {
logger,
consoleTransport,
fileAsyncTransport,
} from "react-native-logs";
import RNFS from "react-native-fs";
```javascript
//index.js and other app files
import { LOG } from "./config";
LOG.info("app log test");
```
To use extended loggers in all files you can also re-declare them:
```javascript
//root.js
import { LOG } from "./config";
var log = LOG.extend("ROOT");
log.info("root log test");
```
```javascript
//root2.js
import { LOG } from "./config";
var log = LOG.extend("ROOT");
log.info("root log test");
```
```javascript
//home.js
import { LOG } from "./config";
var log = LOG.extend("HOME");
log.info("home log test");
```
### Use multiple transports
To use multiple transports by passing it as an Array:
```javascript
import {
logger,
consoleTransport,
fileAsyncTransport,
sentryTransport,
transportFunctionType,
} from "react-native-logs";
import RNFS from "react-native-fs";
import * as Sentry from "@sentry/react-native";
var customTransport: transportFunctionType = (props) => {
// Do here whatever you want with the log message
// Eg. a console log: console.log(props.level.text, props.msg)
};