Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/T-Pham/Switch
💊 An iOS switch control implemented in Swift with full Interface Builder support
https://github.com/T-Pham/Switch
cartfile carthage cocoapods interface-builder ios podfile storyboard swift uiswitch
Last synced: about 2 months ago
JSON representation
💊 An iOS switch control implemented in Swift with full Interface Builder support
- Host: GitHub
- URL: https://github.com/T-Pham/Switch
- Owner: T-Pham
- License: mit
- Created: 2016-08-29T07:25:21.000Z (almost 8 years ago)
- Default Branch: master
- Last Pushed: 2021-07-09T22:39:09.000Z (almost 3 years ago)
- Last Synced: 2024-03-30T21:20:52.695Z (3 months ago)
- Topics: cartfile, carthage, cocoapods, interface-builder, ios, podfile, storyboard, swift, uiswitch
- Language: Swift
- Homepage:
- Size: 294 KB
- Stars: 145
- Watchers: 13
- Forks: 26
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Lists
- awesome-ios - Switch - An iOS switch control implemented in Swift with full Interface Builder support. (UI / Switch)
- awesome-swift - Switch - A switch control with full Interface Builder support. (Libs / UI)
- awesome-cocoa - Switch
- awesome-swift - Switch - A switch control with full Interface Builder support. (Libs / UI)
- awesome-swifty - Switch - A switch control with full Interface Builder support. (Libs / UI)
- awesome-swift4 - Switch - A switch control with full Interface Builder support. (Libs / UI)
- awesome-ios-ui - Switch - An iOS switch control implemented in Swift with full Interface Builder support.🔶 (UI / Layout)
- awesome-ios2 - Switch - An iOS switch control implemented in Swift with full Interface Builder support. (UI / Other free courses)
- awesome-ios - Switch - An iOS switch control implemented in Swift with full Interface Builder support. (UI / Other free courses)
- awesome-ios-star - Switch - An iOS switch control implemented in Swift with full Interface Builder support. (UI / Switch)
- awesome-swiftxx - Switch - A switch control with full Interface Builder support. (Libs / UI)
- awesome-ios - Switch - An iOS switch control implemented in Swift with full Interface Builder support. (UI / Other free courses)
- fucking-awesome-swift - Switch - A switch control with full Interface Builder support. (Libs / UI)
- awesome-swifte - Switch - A switch control with full Interface Builder support. (Libs / UI)
- awesome-swiftqq - Switch - A switch control with full Interface Builder support. (Libs / UI)
- awesome-swift - Switch - A switch control with full Interface Builder support. (Libs / UI)
- awesome-xamarin-forms - Switch - An iOS switch control implemented in Swift with full Interface Builder support.🔶 (UI)
- awesome-ios - Switch - An iOS switch control implemented in Swift with full Interface Builder support. (UI / Switch)
- awesome-ios - Switch - An iOS switch control implemented in Swift with full Interface Builder support. (UI / Switch)
- awesome-ios - Switch - An iOS switch control implemented in Swift with full Interface Builder support.🔶 (UI / Other free courses)
- awesome-iosx - Switch - An iOS switch control implemented in Swift with full Interface Builder support. (UI / Switch)
- awesome-ios - Switch - An iOS switch control implemented in Swift with full Interface Builder support. (UI / Switch)
- awesome-iosr - Switch - An iOS switch control implemented in Swift with full Interface Builder support. (UI / Switch)
- learn.awesome-iOS - Switch - An iOS switch control implemented in Swift with full Interface Builder support.🔶 (UI)
- awesome-ios - Switch - An iOS switch control implemented in Swift with full Interface Builder support. (UI / Switch)
- learn.awesome.ios - Switch - An iOS switch control implemented in Swift with full Interface Builder support. (UI / Switch)
- awesome-swift - Switch - An iOS switch control implemented in Swift with full Interface Builder support ` 📝 3 years ago` (UI [🔝](#readme))
README
```
' :::=== ::: === === ::: :::==== :::===== ::: ===
' ::: ::: === === ::: :::==== ::: ::: ===
' ===== === === === === === === ========
' === =========== === === === === ===
' ====== ==== ==== === === ======= === ===
'
```
# Switch
[](https://travis-ci.org/T-Pham/Switch)
[](https://github.com/T-Pham/Switch/issues)
[](https://codecov.io/gh/T-Pham/Switch)
[](http://cocoadocs.org/docsets/RoundedSwitch)
[](https://github.com/T-Pham/Switch/releases)
[](https://github.com/T-Pham/Switch)
[](LICENSE)
[](https://swift.org/package-manager)
[](https://github.com/Carthage/Carthage)
[](https://cocoapods.org/pods/RoundedSwitch)
## Description
An iOS switch control implemented in Swift with full Interface Builder support.
To run the demo project:
`pod try RoundedSwitch`


## Usage
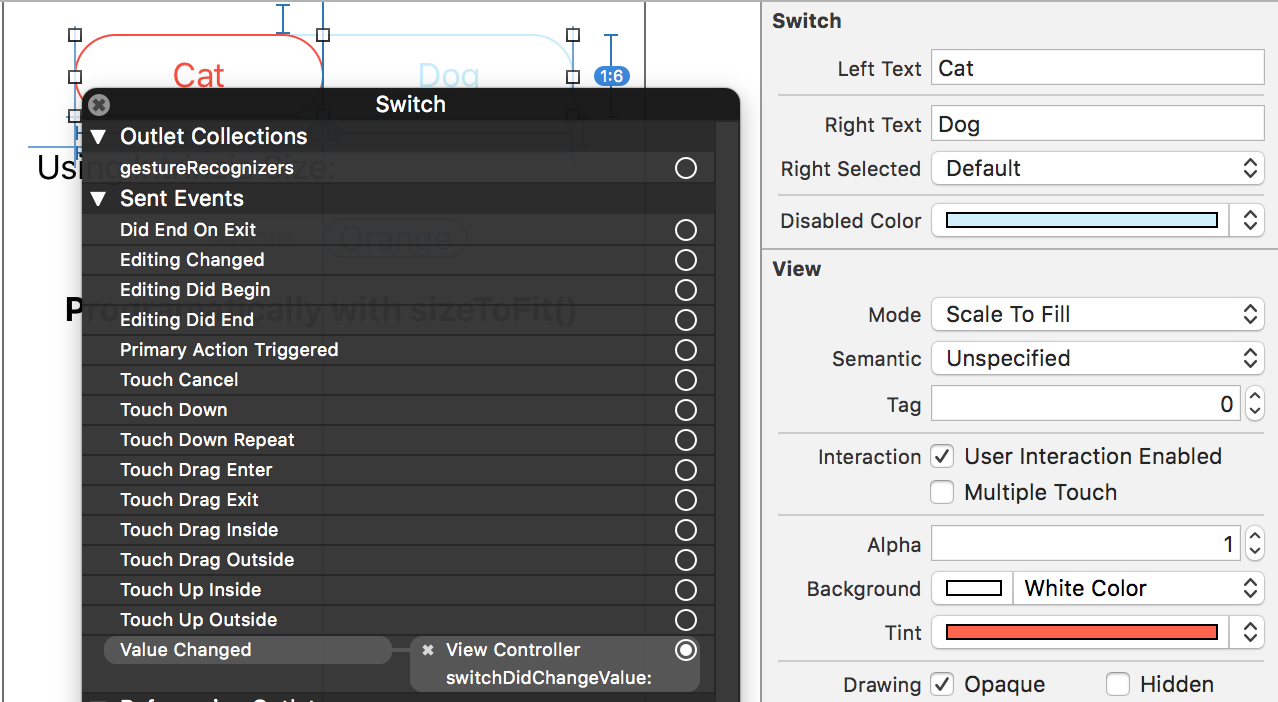
Either config the switch in the Interface Builder or programatically as follow:
```swift
import Switch
...
let mySwitch = Switch()
mySwitch.leftText = "Windows"
mySwitch.rightText = "Mac"
mySwitch.rightSelected = true
mySwitch.tintColor = UIColor.purple
mySwitch.disabledColor = mySwitch.tintColor.withAlphaComponent(0.4)
mySwitch.backColor = mySwitch.tintColor.withAlphaComponent(0.05)
mySwitch.sizeToFit()
mySwitch.addTarget(self, action: #selector(ViewController.switchDidChangeValue(_:)), for: .valueChanged)
```
Please note that the module name is `Switch`. However, when installed with CocoaPods, it is `RoundedSwitch`.
Please see the [Reference Documentation](http://cocoadocs.org/docsets/RoundedSwitch) for details.
## Installation
### [Swift Package Manager](https://swift.org/package-manager)
In Xcode, select `File->Swift Packages->Add Package Dependency...` and follow the instructions on-screen.
Use the following repo URL when prompted.
```
https://github.com/T-Pham/Switch
```
### [Carthage](https://github.com/Carthage/Carthage)
Add the line below to your Cartfile:
```ruby
github "T-Pham/Switch"
```
### [CocoaPods](https://cocoapods.org/pods/RoundedSwitch)
Add the line below to your Podfile:
```ruby
pod 'RoundedSwitch'
```
### Manually
Add the file [`Switch.swift`](Switch.swift) to your project. You are all set.
## Compatibility
From version 2.0.0, Swift 3 syntax is used. If your project is still using Swift version 2, please use a UITextField-Navigation version prior to 2.0.0.
Podfile
```ruby
pod 'RoundedSwitch', '~> 1.0.3'
```
or Cartfile
```ruby
github "T-Pham/Switch" ~> 1.0.3
```
## License
Switch is available under the MIT license. See the [LICENSE](LICENSE) file for more info.