Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/juliomrqz/statusfy?ref=marquez.co
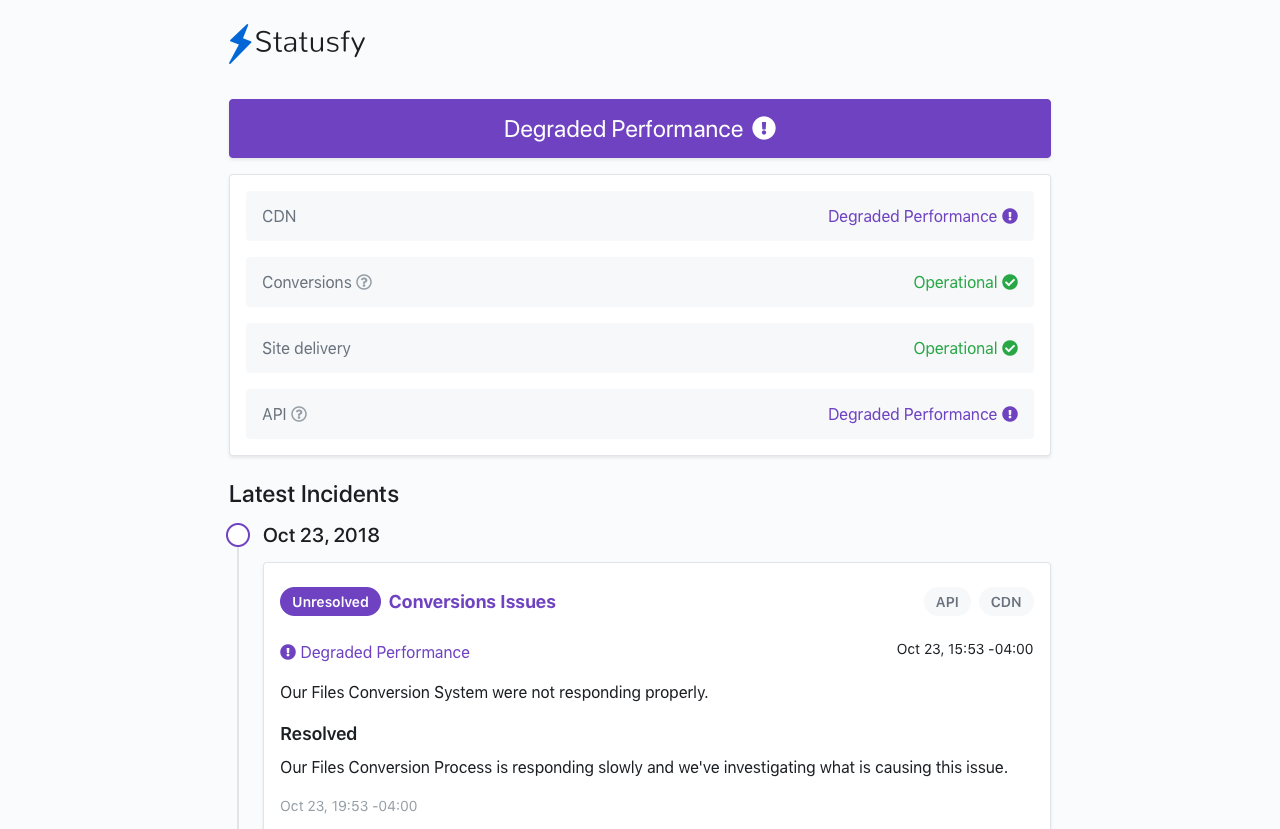
A Marvelous Open Source Status Page System
https://github.com/juliomrqz/statusfy?ref=marquez.co
marquez nuxt statusfy statuspage vue web-application
Last synced: 3 months ago
JSON representation
A Marvelous Open Source Status Page System
- Host: GitHub
- URL: https://github.com/juliomrqz/statusfy?ref=marquez.co
- Owner: juliomrqz
- License: apache-2.0
- Archived: true
- Created: 2018-07-27T16:10:29.000Z (almost 6 years ago)
- Default Branch: master
- Last Pushed: 2022-06-12T17:42:10.000Z (about 2 years ago)
- Last Synced: 2024-04-06T06:41:09.794Z (3 months ago)
- Topics: marquez, nuxt, statusfy, statuspage, vue, web-application
- Language: JavaScript
- Homepage: https://marquez.co/statusfy
- Size: 12.5 MB
- Stars: 2,656
- Watchers: 22
- Forks: 195
- Open Issues: 36
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- Contributing: CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE
- Code of conduct: CODE_OF_CONDUCT.md
Lists
- awesome-status-pages - Statusfy - Supported)* (Opensource)
README
> ⚠️ No longer maintained!!! Read this https://github.com/juliomrqz/statusfy/discussions/826
# Statusfy
> A marvelous Open Source Status Page system
Statusfy is a Status Page System, easy to use and completely Open Source. You can easily create a fast System either [**Static Generated**](https://docs.statusfy.co/guide/architecture.html#static-generated) or [**Server Rendered**](https://docs.statusfy.co/guide/architecture.html#server-rendered) and easily deploy it to a variety of [hosting services](https://docs.statusfy.co/guide/deploy.html).
A Statusfy site is a Web Application, created with [Vue][vue], [Nuxt.js][nuxt] and [Tailwind CSS][tailwindcss]. We use **Vue** to dynamically define the interfaces that represent the data, **Nuxt.js** to make a quick and useful abstraction of the client and server logic, and **Tailwind CSS** to rapidly define the default theme.
## Features
- Systems Definition
- Incidents Reports
- Progressive Web App (PWA) Support
- Google Analytics Integration
- Multi-language support
- A default theme with:
- Responsive layout
- Easy Customization
- Beautiful Design
- SEO Friendly
- Hosting flexibility: Static Generated or Server Rendered
## Sponsoring
We love Open Source Projects, we use them every day and **Statusfy is our contribution to the community**. Statusfy is created and maintained by [Bazzite][bazzite-website], a Software Development Company, but our resources are limited. If you want to support our work and help us to continue developing this Amazing Project, **please donate**, *we will appreciate it* ❤️.
This is how we use the donations:
- Allow the core team to work on Statusfy.
- Support external projects in the ecosystem.
- Cover any other expense.
- Thank contributors if they invested a large amount of time in contributing.
### Partners
**Become a Partner** and get your logo with a link to your site on our README on Github, **every page** of https://docs.statusfy.co and, the **home page** and **each blog post** of https://statusfy.co. [[Become a Partner][opencollective-contribute]]
### Sponsors
**Become a Sponsor** and get your logo on our README on Github with a link to your site.. [[Become a Sponsor][opencollective-contribute]]
### Backers
**Support us** with a monthly donation and help us continue our activities. It means a lot to us ❤️. [[Become a Backer][opencollective-contribute]]
## Getting started
It’s pretty easy to get started with Statusfy. Install it globally with npm:
***Make sure you have [npx][npx] installed (npx is shipped by default since [npm][npm] 5.2.0)***
``` bash
# change the working directory
cd existing_folder
# run the initialization command
npx statusfy init
# and install your local dependencies
npm install # OR yarn install
```
Create a new incident with this command:
``` bash
npm run new-incident # OR yarn new-incident
```
and launch the development server with:
``` bash
npm run dev # OR yarn dev
```
You can also generate a Static Generated Website with:
``` bash
npm run generate # OR yarn generate
```
or generate a Server Rendered Website with:
``` bash
# generate static assets
npm run build # OR yarn build
# launch the server
npm run start # OR yarn start
```
More information in the [Documentation][documentation].
## Development
:warning: You must at least use `node >= 8.10`.
``` bash
# install dependencies
yarn
# serves Statusfy's own demo
yarn demo:dev
# make sure your code change passes the test
yarn test
```
More information in the [Contributing Guide][contributing].
You can also build and run Statusfy in a free online workspace using Gitpod:
[](https://gitpod.io/#github.com/bazzite/statusfy)
## Demo
A Demo application is at [https://demo.statusfy.co][demo].
## Documentation & Community Support
- 📄 If you want extra details of how to configure and use this project, the **full documentation** is available at [https://docs.statusfy.co][documentation].
- 💻 You may want to check the **examples projects** for different popular hosting services at [the Examples Repository][examples].
- 🐞 For **Bug reports** or **Feature requests**, use the [Issues section][issues].
- 💬 For **questions**, go to [https://spectrum.chat/bazzite/statusfy](https://spectrum.chat/bazzite/statusfy).
- 🤓 You can find useful **articles** in [our blog][statusfy-blog].
- 🚀 You may also want to **follow the company** supporting this project [on Twitter][twitter].
## Professional Support
This project is sponsored by [Bazzite][bazzite-website]. If you require Professional Assistance on your project(s), please contact us at [https://statusfy.co/support][support-page].
## Contributing
Please make sure to read the [Contributing Guide][contributing] before making a pull request.
## Code of Conduct
Everyone participating in this project is expected to agree to abide by the [Code of Conduct][code-of-conduct].
## License
Code released under the [Apache License 2.0][license-page].

[examples]: https://github.com/bazzite/statusfy/tree/develop/examples
[demo]: https://demo.statusfy.co?utm_source=github&utm_medium=readme&utm_campaign=statusfy
[documentation]: https://docs.statusfy.co?utm_source=github&utm_medium=readme&utm_campaign=statusfy
[contributing]: https://github.com/bazzite/statusfy/blob/develop/CONTRIBUTING.md
[code-of-conduct]: https://www.bazzite.com/open-source/code-of-conduct?utm_source=github&utm_medium=readme&utm_campaign=statusfy
[issues]: https://github.com/bazzite/statusfy/issues
[twitter]: https://bazzite.xyz/Twitter
[bazzite-website]: https://www.bazzite.com?utm_source=github&utm_medium=readme&utm_campaign=statusfy
[support-page]: https://statusfy.co/support?utm_source=github&utm_medium=readme&utm_campaign=statusfy
[statusfy-blog]: https://statusfy.co/blog?utm_source=github&utm_medium=readme&utm_campaign=statusfy
[license-page]: https://github.com/bazzite/statusfy/blob/develop/LICENSE
[vue]: http://vuejs.org/
[nuxt]: https://nuxtjs.org/
[tailwindcss]: https://tailwindcss.com/
[npx]: https://www.npmjs.com/package/npx
[npm]: https://www.npmjs.com/get-npm
[opencollective-contribute]: https://bazzite.xyz/StatusfyOpenCollective#contribute