Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/T-Pham/UITextField-Navigation
🏄♂️ UITextField-Navigation makes it easier to navigate between UITextFields and UITextViews
https://github.com/T-Pham/UITextField-Navigation
cartfile carthage cocoapods interface-builder ios keyboard podfile storyboard swift uitextfield uitextfield-navigation uitextview xcode
Last synced: about 2 months ago
JSON representation
🏄♂️ UITextField-Navigation makes it easier to navigate between UITextFields and UITextViews
- Host: GitHub
- URL: https://github.com/T-Pham/UITextField-Navigation
- Owner: T-Pham
- License: mit
- Created: 2016-06-19T16:35:35.000Z (about 8 years ago)
- Default Branch: master
- Last Pushed: 2022-01-11T15:19:26.000Z (over 2 years ago)
- Last Synced: 2024-03-31T22:00:57.947Z (3 months ago)
- Topics: cartfile, carthage, cocoapods, interface-builder, ios, keyboard, podfile, storyboard, swift, uitextfield, uitextfield-navigation, uitextview, xcode
- Language: Swift
- Homepage:
- Size: 1 MB
- Stars: 446
- Watchers: 10
- Forks: 28
- Open Issues: 4
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG.md
- License: LICENSE
Lists
- awesome-ios - UITextField-Navigation - UITextField-Navigation adds next, previous and done buttons to the keyboard for your UITextFields. (UI / TextField & TextView)
- awesome-swift - UITextField-Navigation - UITextField-Navigation adds next, previous and done buttons to the keyboard for your UITextFields. Highly customizable. (Libs / UI)
- awesome-swift - UITextField-Navigation - UITextField-Navigation adds next, previous and done buttons to the keyboard for your UITextFields. Highly customizable. (Libs / UI)
- awesome-swifty - UITextField-Navigation - UITextField-Navigation adds next, previous and done buttons to the keyboard for your UITextFields. Highly customizable. (Libs / UI)
- awesome-swift4 - UITextField-Navigation - UITextField-Navigation adds next, previous and done buttons to the keyboard for your UITextFields. Highly customizable. (Libs / UI)
- awesome-ios-ui - UITextField-Navigation - UITextField-Navigation adds next, previous and done buttons to the keyboard for your UITextFields.:large_orange_diamond: (UI / Layout)
- awesome-ios2 - UITextField-Navigation - UITextField-Navigation adds next, previous and done buttons to the keyboard for your UITextFields.[e] (UI / Other free courses)
- awesome-ios - UITextField-Navigation - UITextField-Navigation adds next, previous and done buttons to the keyboard for your UITextFields.[e] (UI / Other free courses)
- awesome-ios-star - UITextField-Navigation - UITextField-Navigation adds next, previous and done buttons to the keyboard for your UITextFields. (UI / TextField & TextView)
- awesome-swiftxx - UITextField-Navigation - UITextField-Navigation adds next, previous and done buttons to the keyboard for your UITextFields. Highly customizable. (Libs / UI)
- awesome-ios - UITextField-Navigation - UITextField-Navigation adds next, previous and done buttons to the keyboard for your UITextFields.[e] (UI / Other free courses)
- fucking-awesome-swift - UITextField-Navigation - UITextField-Navigation adds next, previous and done buttons to the keyboard for your UITextFields. Highly customizable. (Libs / UI)
- awesome-swifte - UITextField-Navigation - UITextField-Navigation adds next, previous and done buttons to the keyboard for your UITextFields. Highly customizable. (Libs / UI)
- awesome-swiftqq - UITextField-Navigation - UITextField-Navigation adds next, previous and done buttons to the keyboard for your UITextFields. Highly customizable. (Libs / UI)
- awesome-swift - UITextField-Navigation - UITextField-Navigation adds next, previous and done buttons to the keyboard for your UITextFields. Highly customizable. (Libs / UI)
- awesome-xamarin-forms - UITextField-Navigation - UITextField-Navigation adds next, previous and done buttons to the keyboard for your UITextFields.🔶[e] (UI)
- awesome-ios - UITextField-Navigation - UITextField-Navigation adds next, previous and done buttons to the keyboard for your UITextFields. (UI / TextField & TextView)
- awesome-ios - UITextField-Navigation - UITextField-Navigation adds next, previous and done buttons to the keyboard for your UITextFields. (UI / TextField & TextView)
- awesome-ios - UITextField-Navigation - UITextField-Navigation adds next, previous and done buttons to the keyboard for your UITextFields.🔶[e] (UI / Other free courses)
- awesome-iosx - UITextField-Navigation - UITextField-Navigation adds next, previous and done buttons to the keyboard for your UITextFields. (UI / TextField & TextView)
- awesome-ios - UITextField-Navigation - UITextField-Navigation adds next, previous and done buttons to the keyboard for your UITextFields. (UI / TextField & TextView)
- awesome-iosr - UITextField-Navigation - UITextField-Navigation adds next, previous and done buttons to the keyboard for your UITextFields. (UI / TextField & TextView)
- learn.awesome-iOS - UITextField-Navigation - UITextField-Navigation adds next, previous and done buttons to the keyboard for your UITextFields.🔶[e] (UI)
- awesome-ios - UITextField-Navigation - UITextField-Navigation adds next, previous and done buttons to the keyboard for your UITextFields. (UI / TextField & TextView)
- learn.awesome.ios - UITextField-Navigation - UITextField-Navigation adds next, previous and done buttons to the keyboard for your UITextFields. (UI / TextField & TextView)
- awesome-swift - UITextField-Navigation - UITextField-Navigation makes it easier to navigate between UITextFields and UITextViews ` 📝 2 years ago` (UI [🔝](#readme))
README
```
' __________________ _______ _________ _______ _________ _______ _ ______
' |\ /|\__ __/\__ __/( ____ \|\ /|\__ __/( ____ \\__ __/( ____ \( \ ( __ \
' | ) ( | ) ( ) ( | ( \/( \ / ) ) ( | ( \/ ) ( | ( \/| ( | ( \ )
' | | | | | | | | | (__ \ (_) / | | | (__ | | | (__ | | | | ) |
' | | | | | | | | | __) ) _ ( | | | __) | | | __) | | | | | |
' | | | | | | | | | ( / ( ) \ | | | ( | | | ( | | | | ) |
' | (___) |___) (___ | | | (____/\( / \ ) | | | ) ___) (___| (____/\| (____/\| (__/ )
' (_______)\_______/ )_( (_______/|/ \| )_( |/ \_______/(_______/(_______/(______/
'
' _ _______ _________ _______ _______ __________________ _______ _
' ( ( /|( ___ )|\ /|\__ __/( ____ \( ___ )\__ __/\__ __/( ___ )( ( /|
' | \ ( || ( ) || ) ( | ) ( | ( \/| ( ) | ) ( ) ( | ( ) || \ ( |
' | \ | || (___) || | | | | | | | | (___) | | | | | | | | || \ | |
' | (\ \) || ___ |( ( ) ) | | | | ____ | ___ | | | | | | | | || (\ \) |
' | | \ || ( ) | \ \_/ / | | | | \_ )| ( ) | | | | | | | | || | \ |
' | ) \ || ) ( | \ / ___) (___| (___) || ) ( | | | ___) (___| (___) || ) \ |
' |/ )_)|/ \| \_/ \_______/(_______)|/ \| )_( \_______/(_______)|/ )_)
'
```
# UITextField-Navigation
[](https://travis-ci.org/T-Pham/UITextField-Navigation)
[](https://github.com/T-Pham/UITextField-Navigation/issues)
[](https://codecov.io/gh/T-Pham/UITextField-Navigation)
[](http://cocoadocs.org/docsets/UITextField-Navigation/3.0.0/)
[](https://github.com/T-Pham/UITextField-Navigation/releases)
[](https://github.com/T-Pham/UITextField-Navigation)
[](LICENSE)
[](https://github.com/Carthage/Carthage)
[](https://cocoapods.org/pods/UITextField-Navigation)
[](https://saythanks.io/to/T-Pham)
## Description
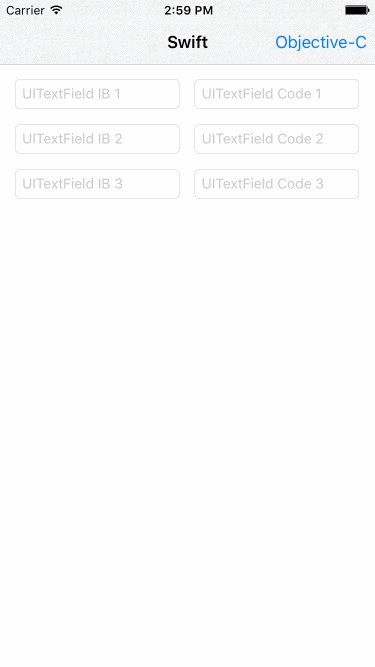
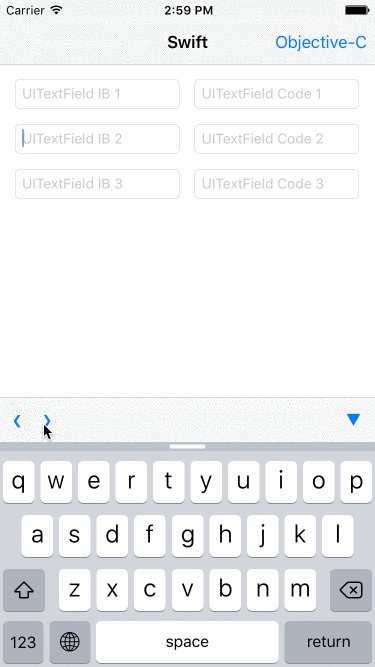
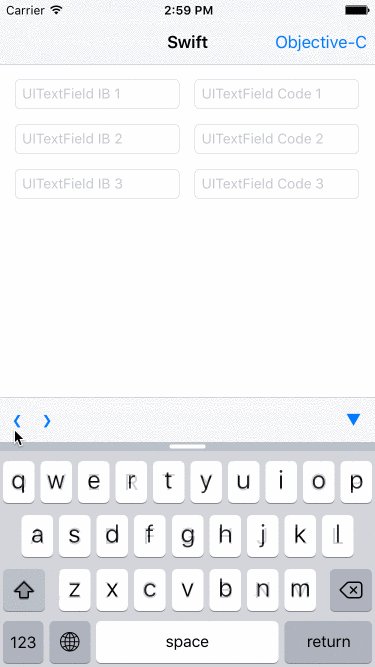
UITextField-Navigation adds next, previous and done buttons to the keyboard for your `UITextField`s and `UITextView`s. It allows you to specify a next field either on the Interface Builder or programmatically. Then, you can access next and previous fields of each `UITextField` or `UITextView` easily.
The UI is [**highly customizable**](#ui-customization). RTL languages are supported.
To run the example project:
`pod try UITextField-Navigation`



## Usage
### Basic
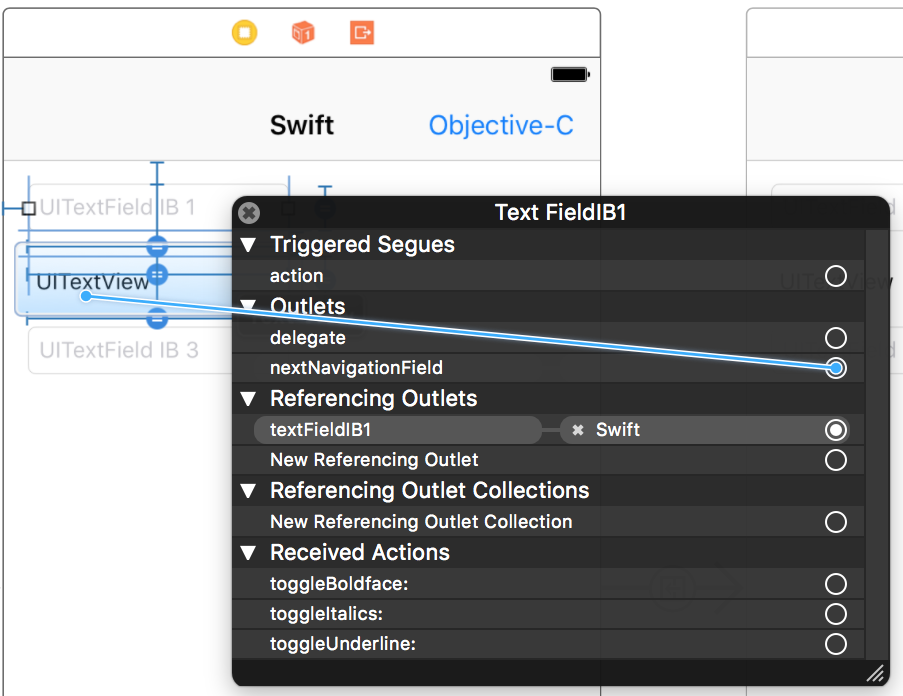
You can set the `nextNavigationField` property for each `UITextField` and `UITextView` either on the Interface Builder or programmatically. The `previousNavigationField` property will be set on the other `UITextField` or `UITextView` automatically for you.
Example:
```swift
import UITextField_Navigation
...
let textField = UITextField()
let textView = UITextView()
textField.nextNavigationField = textView
assert(textView == textField.nextNavigationField)
assert(textField == textView.previousNavigationField)
```
Please note that the `nextNavigationField` and `previousNavigationField` properties are not retained.
### Capturing taps
To capture taps on the next, previous and done buttons, assign a `delegate` to your `NavigationField`, which is a `UITextField` or `UITextView`, also either on the Interface Builder or programmatically. Then implement the `NavigationFieldDelegate` protocol (in addition to the `UITextFieldDelegate` or `UITextViewDelegate` protocol) for the `delegate`.
Please note that you have to explicitly declare that the `delegate` conforms to the `NavigationFieldDelegate` protocol to make it work.
Swift:
```swift
import UIKit
import UITextField_Navigation
...
extension ViewController: NavigationFieldDelegate { // explicitly protocol conforming declaration
func navigationFieldDidTapPreviousButton(_ navigationField: NavigationField) {
navigationField.previousNavigationField?.becomeFirstResponder()
// your custom work
}
func navigationFieldDidTapNextButton(_ navigationField: NavigationField) {
navigationField.nextNavigationField?.becomeFirstResponder()
// your custom work
}
func navigationFieldDidTapDoneButton(_ navigationField: NavigationField) {
navigationField.resignFirstResponder()
// your custom work
}
}
```
Objective-C:
```objective-c
@import UITextField_Navigation;
#import "ViewController.h"
@interface ViewController () // explicitly protocol conforming declaration
...
#pragma mark - NavigationFieldDelegate
- (void)navigationFieldDidTapPreviousButton:(id)navigationField {
[navigationField.previousNavigationField becomeFirstResponder];
// your custom work
}
- (void)navigationFieldDidTapNextButton:(id)navigationField {
[navigationField.nextNavigationField becomeFirstResponder];
// your custom work
}
- (void)navigationFieldDidTapDoneButton:(id)navigationField {
[navigationField resignFirstResponder];
// your custom work
}
```
### Set button titles
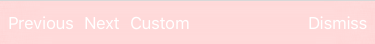
The titles of the previous, next and done buttons can be modified for each instant by setting the `title` property of each corresponding button.
```swift
navigationField.navigationFieldToolbar?.previousButton.title = "Previous"
navigationField.navigationFieldToolbar?.nextButton.title = "Next"
navigationField.navigationFieldToolbar?.doneButton.title = "Dismiss"
```
Or they can be set globally for all instances using `Config`.
```swift
func application(_ application: UIApplication, didFinishLaunchingWithOptions launchOptions: [UIApplicationLaunchOptionsKey: Any]?) -> Bool {
UITextField_Navigation.Config.previousButtonTitle = "Previous"
UITextField_Navigation.Config.nextButtonTitle = "Next"
UITextField_Navigation.Config.doneButtonTitle = "Done"
return true
}
```
### UI Customization
#### Using UIAppearance
Modify the appearance proxy of the `NavigationFieldToolbar` and `NavigationFieldToolbarButtonItem` classes to customize the navigation view's UI for all fields.
```swift
NavigationFieldToolbar.appearance().barStyle = .black
NavigationFieldToolbar.appearance().backgroundColor = .purple
if #available(iOS 11.0, *) {
UIButton.appearance(whenContainedInInstancesOf: [NavigationFieldToolbar.self]).tintColor = .white
} else {
NavigationFieldToolbarButtonItem.appearance().tintColor = .white
}
```

#### Directly and adding more buttons
Alternatively, you can directly modify the UI of each navigation view by accessing the `navigationFieldToolbar` property of a `UITextField` or `UITextView`.
```swift
...
navigationField.navigationFieldToolbar?.barStyle = .default
navigationField.navigationFieldToolbar?.backgroundColor = .red
// Add a custom button
let customButton = UIBarButtonItem(title: "Custom", style: .plain, target: nil, action: nil)
let flexibleSpace = UIBarButtonItem(barButtonSystemItem: .flexibleSpace, target: nil, action: nil)
navigationField.navigationFieldToolbar?.items = [navigationField.navigationFieldToolbar!.previousButton, navigationField.navigationFieldToolbar!.nextButton, customButton, flexibleSpace, navigationField.navigationFieldToolbar!.doneButton]
```

## Installation
### [Carthage](https://github.com/Carthage/Carthage)
Add the line below to your Cartfile:
```ruby
github "T-Pham/UITextField-Navigation"
```
### [CocoaPods](https://cocoapods.org/pods/UITextField-Navigation)
Add the line below to your Podfile:
```ruby
pod 'UITextField-Navigation'
```
### Manually
1. Download and drop [`/UITextField-Navigation/Classes`](/UITextField-Navigation/Classes) folder in your project.
2. Congratulations!
## Compatibility
- Swift 4, 5: please use the latest version
- Swift 3: please use version 3.0.0
- Swift 2: please use version 1.4.3
## Apps that use UITextField-Navigation
Hello fellow developers. I can see that the library has been adopted in some apps. If your app also uses the library, it would be great if you can share it here. Please add it to the list below. Thanks!
1. [Catder - Random animated cat photos](https://itunes.apple.com/us/app/catder-random-animated-cat/id1123343798?ls=1&mt=8)
2. [Gradus - a Grade Calculator](https://itunes.apple.com/ca/app/gradus-a-grade-calculator/id1063184658?mt=8)
## License
UITextField-Navigation is available under the MIT license. See the [LICENSE](LICENSE) file for more info.