Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/Alexays/Epiboard
Web Extension — A new tab page extension with material design and useful features :new: :tada:
https://github.com/Alexays/Epiboard
card chrome cpu customizable dashboard epitech firefox google-trends igoogle isefac lastfm material material-design new-tab rss storage trends vuejs weather webextension
Last synced: about 1 month ago
JSON representation
Web Extension — A new tab page extension with material design and useful features :new: :tada:
- Host: GitHub
- URL: https://github.com/Alexays/Epiboard
- Owner: Alexays
- License: mit
- Created: 2018-01-06T19:44:38.000Z (over 6 years ago)
- Default Branch: master
- Last Pushed: 2022-12-10T17:26:55.000Z (over 1 year ago)
- Last Synced: 2024-01-22T07:48:51.739Z (4 months ago)
- Topics: card, chrome, cpu, customizable, dashboard, epitech, firefox, google-trends, igoogle, isefac, lastfm, material, material-design, new-tab, rss, storage, trends, vuejs, weather, webextension
- Language: JavaScript
- Homepage:
- Size: 9.37 MB
- Stars: 325
- Watchers: 12
- Forks: 41
- Open Issues: 31
-
Metadata Files:
- Readme: README.md
- Contributing: CONTRIBUTING.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Lists
- awesome-vue - Epiboard - A new tab page extension with material design and useful features :new: :tada: (Projects Using Vue.js / Open Source)
- awesome-vue - Epiboard - A new tab page extension with material design and useful features :new: :tada: (Projects Using Vue.js / Open Source)
- awesome-vue - Epiboard - A new tab page extension with material design and useful features :new: :tada: (Projects Using Vue.js / Open Source)
- awesome-vue - Epiboard
- awesome-vue - Epiboard - A new tab page extension with material design and useful features :new: :tada: (Projects Using Vue.js / Open Source)
- awesome-vue - Epiboard - A new tab page extension with material design and useful features :new: :tada: (Projects Using Vue.js / Open Source)
- awesome-stars - Epiboard
- awesome-vue - Epiboard - A new tab page extension with material design and useful features :new: :tada: (Projects Using Vue.js / Open Source)
- awesome-vue - Epiboard
- awesome - Alexays/Epiboard - Web Extension — A new tab page extension with material design and useful features :new: :tada: (JavaScript)
- awesome-vue - Epiboard
- awesome-vue - Epiboard ★99
- awesome-vue - Epiboard
- awesome-vue - Epiboard - A new tab page extension with material design and useful features :new: :tada: (Projects Using Vue.js / Open Source)
- awesome-vue - Epiboard
README
# Epiboard [](https://travis-ci.org/Alexays/Epiboard) [](https://github.com/Alexays/Epiboard/releases) [](https://paypal.me/ARouillard) [](LICENSE)
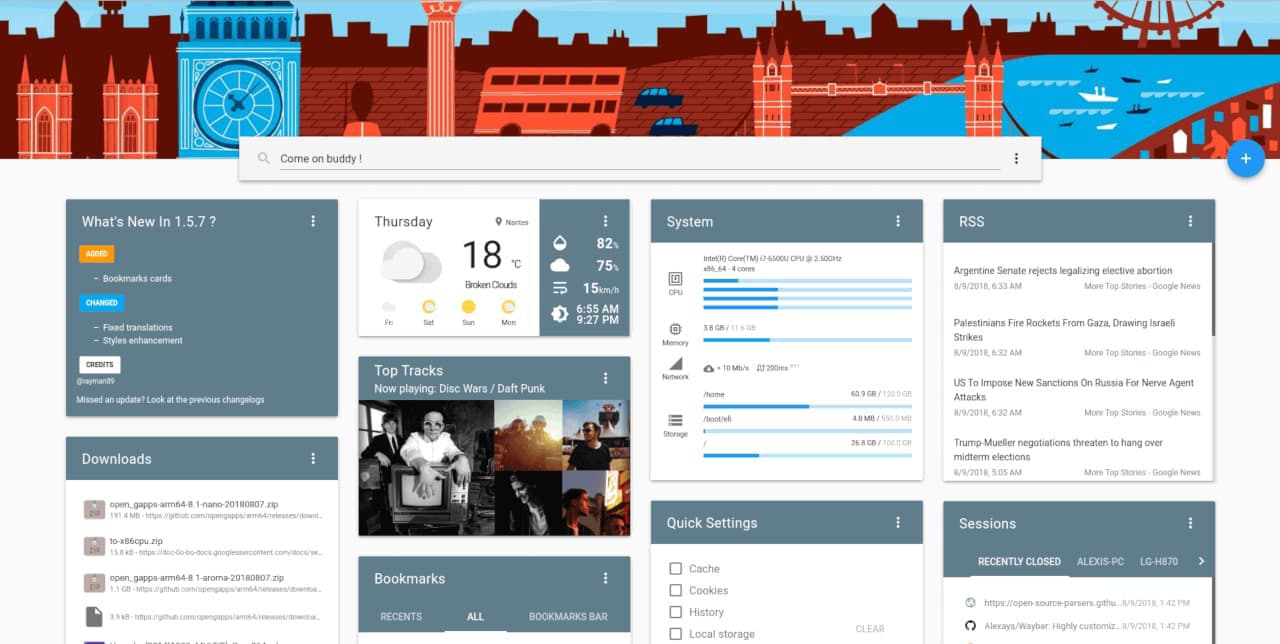
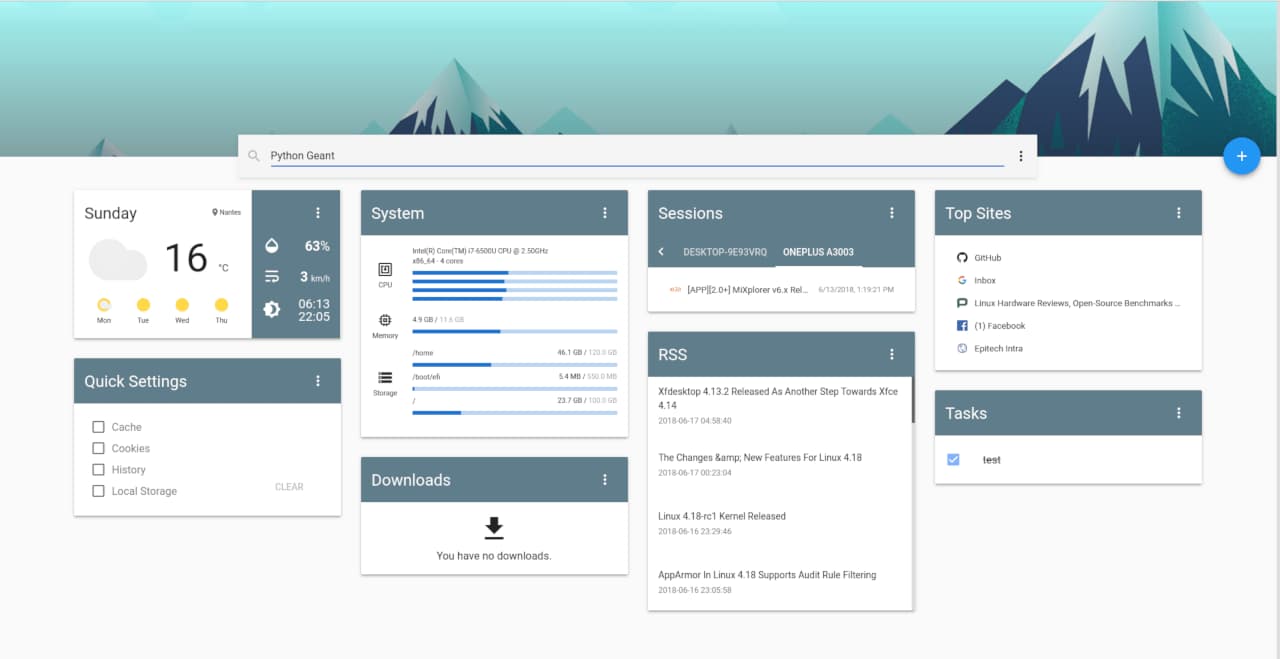
> A new tab page adding a touch of wow and an interface following the lines of the material design. 🆕 🎉.
> You can simply and quickly access the weather, your RSS feeds, downloads, sessions, keep a look on Google Trends and much more.
> Highly inspired and full rework of [Cardboard](https://github.com/dotlouis/cardboard) by [dotlouis](https://github.com/dotlouis).
> **Available on [Chrome Web Store](https://chrome.google.com/webstore/detail/epiboard/eblmkpheecdcbflbhbadgfciakhlhdnm) and [Firefox](https://addons.mozilla.org/fr/firefox/addon/epiboard/)**


## What is it?
Epiboard replaces the default new tab page. Where you can add cards, reorder them with drag and drop.
Colors, Dark mode, Languages, Google Trends city can be customized from the settings page.
Weather city, RSS, Downloads can be customized from the card settings.
All settings are synchronized between browsers.
**Current cards:**
- Weather
- System (Chrome only)
- Bookmarks
- Sessions
- Downloads
- Quick settings
- Quick Links
- RSS
- Top Sites
- Apps (Chrome only)
- LastFm
- Translate
- Epitech
- Isefac
## Requirement
- [Node](https://nodejs.org/en/) >= 8
- [Chrome](https://www.google.com/chrome/) or [Firefox](https://www.mozilla.org/firefox/) >= 54.0
## Build Setup
> If you want the stable version take it from [Chrome Web Store](https://chrome.google.com/webstore/detail/epiboard/eblmkpheecdcbflbhbadgfciakhlhdnm) or for [Firefox](https://addons.mozilla.org/fr/firefox/addon/epiboard/)
``` bash
# install dependencies
$ npm install
# or using yarn
$ yarn install
# build for production with minification and generate zip
# For Chromium browser
$ npm run build:chrome
# For Firefox
$ npm run build:firefox
# build for production with the bundle analyzer report
$ npm run build:chrome -- --report
# in your browser extension page
# load unpacked extension from dist folder.
```
## Opera
1. Install the Opera Extension that allows you to Add Chrome Extensions: [HERE](https://addons.opera.com/en/extensions/details/download-chrome-extension-9/).
2. Install Epiboard from [Chrome Web Store](https://chrome.google.com/webstore/detail/epiboard/eblmkpheecdcbflbhbadgfciakhlhdnm) or local install
3. Install the [Custom New Tab Page](https://addons.opera.com/en/extensions/details/custom-new-tab-page/) extension
4. In Custom New Tab page settings enter URL: `chrome-extension://eblmkpheecdcbflbhbadgfciakhlhdnm/index.html`
## Notes on permissions
*Some of theses permissions are not optional only due to manifest/API limitations: learn more: [chrome](https://developer.chrome.com/extensions/permissions), [firefox](https://developer.mozilla.org/en-US/Add-ons/WebExtensions/manifest.json/optional_permissions)*
- **storage**: to save user's settings such as background image
- **geolocation**: to allow weather cards to detect your location
- **management**: to display your apps **not optional due to error to access icons**
- [Optional on Chrome] **sessions**: to retreive chrome sessions linked to your account and display them in a card
- [Optional on Chrome] **browsingData**: to allow the quick-settings card to remove your cache, cookies, history and local storage
- [Optional on Chrome] **identity**: to request a connection to your external account
- [Optional] **tabs**: to show your recently closed tabs (sessions card)
- [Optional] **downloads**: to display your recent downloads
- [Optional] **downloads.open**: to open files you have downloaded from the download card
- [Optional] **system.cpu**: to collect and display your computer's cpu usage
- [Optional] **system.memory**: to collect and display your computer's memory usage
- [Optional] **system.storage**: to collect and display your computer's storage usage
- [Optional] **topSites**: to display your most visited websites
- **https://trends.google.com/trends/hottrends/visualize/internal/data**: to fetch google trends at this address
- **https://www.google.com/doodles/search**: to fetch google doodles at this address
## Wiki
Do you have any questions? Maybe the answer is in the [Wiki](https://github.com/Alexays/Epiboard/wiki)
## License
This project is licensed under the MIT License - see the [LICENSE](LICENSE) file for details