Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/vuesence/modal-window
https://github.com/vuesence/modal-window
Last synced: about 2 months ago
JSON representation
- Host: GitHub
- URL: https://github.com/vuesence/modal-window
- Owner: vuesence
- License: mit
- Created: 2020-07-07T03:46:15.000Z (almost 4 years ago)
- Default Branch: master
- Last Pushed: 2023-11-09T04:50:26.000Z (7 months ago)
- Last Synced: 2024-04-09T16:21:38.556Z (about 2 months ago)
- Language: Vue
- Size: 1.7 MB
- Stars: 3
- Watchers: 3
- Forks: 3
- Open Issues: 7
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Lists
- awesome-vue - vuesence-modal-window - Simple Modal window Vue.js component that takes care of overlay, centering, animation, outside click/`Escape` key/`X-mark` closing and allows you to concentrate on its content only. (Components & Libraries / UI Components)
README
# Modal Window
Simple Modal window Vue.js component that takes care of overlay, centering, animation, outside click/`Escape` key/`X-mark` closing and allows you to concentrate on its content only

Can be used for alerts, modals, dialogs etc.
# How to use
You can install it via `npm`
```bash
npm install @vuesence/modal-window --save
```
or just copy/paste `ModalWindow.vue` component code into your Vue.js project
### Usage:
```html
Click the button to open modal window
Open Modal
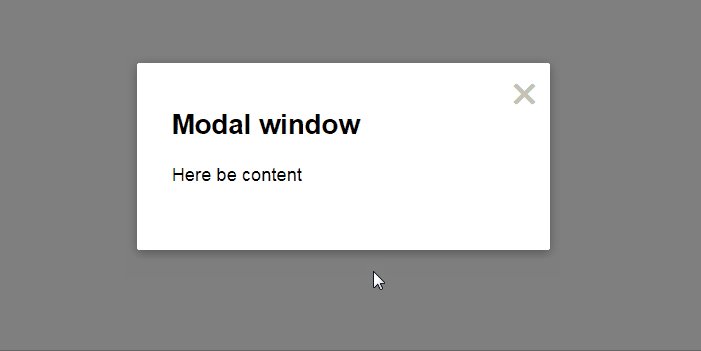
Modal window
Here be content
```
```javascript
import ModalWindow from "@vuesence/modal-window";
...
data() {
return {
showModal: false
};
}
```
All the props (`close-on-escape`, `close-on-outside-click`, `show-x-mark`) are optional.
Above listed their default values
`showModal` property is used to open\close the window
There can be several instances of the `ModalWindow.vue`
Styling and animation can be customized - check out `ModalWindow.vue`'s `` section for CSS class names
## Demo
<a href="https://vuesence.github.io/modal-window/" target="_blank">https://vuesence.github.io/modal-window/</a>
## Playground
Try it on <a href="https://codesandbox.io/s/modal-window-kq9cw" target="_blank">codesandbox.io</a>
<!-- > ! The version on `codesandbox.io` might be slightly out of date -->
## Check out my other Vue.js components
- <a href="https://github.com/altrusl/vuesence-book" target="_blank">Vuesence book</a> - minimalistic Vue.js based documentation component
- <a href="https://github.com/altrusl/vuesence-sliding-header" target="_blank">Sliding header</a> - Vue.js component representing sliding header (or two different headers)
- <a href="https://github.com/altrusl/vuesence-cloud-sync-button" target="_blank">Cloud Sync Button</a> - a button with cloud synchronization animation
<!-- - <a href="https://github.com/altrusl/vuesence-modal-window" target="_blank">Modal Window</a> - simple lightweight Modal Window Vue.js component -->
<img src="https://imgur.com/A92i02A.png" />
You like Vuesence Modal Window? Star it and <a href="https://twitter.com/vuesence/status/1282213709918732289?s=20">retweet it!</a>
-------
## Troubleshooting
Any bugs, issues, feature and pull requests are welcome
Please use GitHub's issue reporter or send me an <a href="mailto:[email protected]">email</a>
## Contribution
Contribution is always welcome and recommended. Here is how:
- Fork the repository
- Clone to your machine
- Make your changes
- Create a pull request
## License
**@vuesence/modal-window** package is freely distributable under the terms of the [MIT license](LICENSE).