Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/PhilippeBoisney/AlertOnboarding
A simple and attractive AlertView to onboard your users in your amazing world.
https://github.com/PhilippeBoisney/AlertOnboarding
alertview dialog ios onboarding popup swift swift4
Last synced: about 2 months ago
JSON representation
A simple and attractive AlertView to onboard your users in your amazing world.
- Host: GitHub
- URL: https://github.com/PhilippeBoisney/AlertOnboarding
- Owner: PhilippeBoisney
- License: mit
- Created: 2016-03-25T14:31:43.000Z (about 8 years ago)
- Default Branch: master
- Last Pushed: 2022-09-05T20:21:31.000Z (almost 2 years ago)
- Last Synced: 2024-03-28T09:40:27.789Z (3 months ago)
- Topics: alertview, dialog, ios, onboarding, popup, swift, swift4
- Language: Swift
- Homepage:
- Size: 10.1 MB
- Stars: 839
- Watchers: 25
- Forks: 111
- Open Issues: 20
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Lists
- awesome-ios - AlertOnboarding - A simple and handsome AlertView for onboard your users in your amazing world. (Walkthrough / Intro / Tutorial / Web View)
- awesome-stars - AlertOnboarding
- awesome-ios2 - AlertOnboarding - A simple and handsome AlertView for onboard your users in your amazing world. (Walkthrough / Intro / Tutorial / Other free courses)
- awesome-ios - AlertOnboarding - A simple and handsome AlertView for onboard your users in your amazing world. (Walkthrough / Intro / Tutorial / Other free courses)
- awesome-ios-star - AlertOnboarding - A simple and handsome AlertView for onboard your users in your amazing world. (Walkthrough / Intro / Tutorial / Web View)
- awesome-ios - AlertOnboarding - A simple and handsome AlertView for onboard your users in your amazing world. (Walkthrough / Intro / Tutorial / Other free courses)
- awesome-xamarin-forms - AlertOnboarding - A simple and handsome AlertView for onboard your users in your amazing world. :large_orange_diamond: (Walkthrough / Intro / Tutorial)
- awesome-ios - AlertOnboarding - A simple and handsome AlertView for onboard your users in your amazing world. (Walkthrough / Intro / Tutorial / Web View)
- awesome-ios - AlertOnboarding - A simple and handsome AlertView for onboard your users in your amazing world. (Walkthrough / Intro / Tutorial / Web View)
- awesome-ios - AlertOnboarding - A simple and handsome AlertView for onboard your users in your amazing world. :large_orange_diamond: (Walkthrough / Intro / Tutorial / Other free courses)
- awesome-iosx - AlertOnboarding - A simple and handsome AlertView for onboard your users in your amazing world. (Walkthrough / Intro / Tutorial / Web View)
- awesome-ios - AlertOnboarding - A simple and handsome AlertView for onboard your users in your amazing world. (Walkthrough / Intro / Tutorial / Web View)
- awesome-iosr - AlertOnboarding - A simple and handsome AlertView for onboard your users in your amazing world. (Walkthrough / Intro / Tutorial / Web View)
- learn.awesome-iOS - AlertOnboarding - A simple and handsome AlertView for onboard your users in your amazing world. :large_orange_diamond: (Walkthrough / Intro / Tutorial)
- awesome-ios - AlertOnboarding - A simple and handsome AlertView for onboard your users in your amazing world. (Walkthrough / Intro / Tutorial / Web View)
- learn.awesome.ios - AlertOnboarding - A simple and handsome AlertView for onboard your users in your amazing world. (Walkthrough / Intro / Tutorial / Web View)
README
# AlertOnboarding
A simple and attractive AlertView **to onboard your users** in your amazing world.
[](https://developer.apple.com/iphone/index.action)
[](https://developer.apple.com/swift)
[](http://mit-license.org)
## PRESENTATION
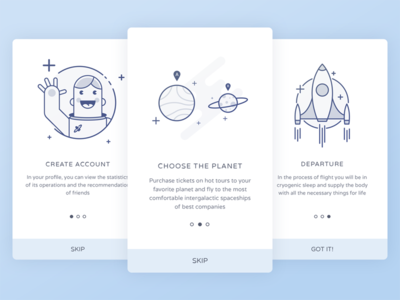
This AlertOnboarding was inspired by [this amazing dribbble](https://dribbble.com/shots/2422143-Space-onboarding). It will help you to maximise, simply, onboarding process on your app.
## DEMO


## INSTALLATION
####COCOAPODS
```
pod 'AlertOnboarding'
```
## USAGE
```swift
//First, declare datas
var arrayOfImage = ["image1", "image2", "image3"]
var arrayOfTitle = ["CREATE ACCOUNT", "CHOOSE THE PLANET", "DEPARTURE"]
var arrayOfDescription = ["In your profile, you can view the statistics of its operations and the recommandations of friends",
"Purchase tickets on hot tours to your favorite planet and fly to the most comfortable intergalactic spaceships of best companies",
"In the process of flight you will be in cryogenic sleep and supply the body with all the necessary things for life"]
//Simply call AlertOnboarding...
var alertView = AlertOnboarding(arrayOfImage: arrayOfImage, arrayOfTitle: arrayOfTitle, arrayOfDescription: arrayOfDescription)
//... and show it !
alertView.show()
//And maybe, if you want, you can hide it.
alertView.hide()
```
**CUSTOMIZING**
You have to set options **BEFORE** call show() function.
```swift
//Modify background color of AlertOnboarding
self.alertView.colorForAlertViewBackground = UIColor(red: 173/255, green: 206/255, blue: 183/255, alpha: 1.0)
//Modify colors of AlertOnboarding's button
self.alertView.colorButtonText = UIColor.whiteColor()
self.alertView.colorButtonBottomBackground = UIColor(red: 65/255, green: 165/255, blue: 115/255, alpha: 1.0)
//Modify colors of labels
self.alertView.colorTitleLabel = UIColor.whiteColor()
self.alertView.colorDescriptionLabel = UIColor.whiteColor()
//Modify colors of page indicator
self.alertView.colorPageIndicator = UIColor.whiteColor()
self.alertView.colorCurrentPageIndicator = UIColor(red: 65/255, green: 165/255, blue: 115/255, alpha: 1.0)
//Modify size of alertview (Purcentage of screen height and width)
self.alertView.percentageRatioHeight = 0.5
self.alertView.percentageRatioWidth = 0.5
//Modify labels
self.alertView.titleSkipButton = "PASS"
self.alertView.titleGotItButton = "UNDERSTOOD !"
```
**TRACKING EVENTS**
If you want to know when the user completes onboarding, skips onboarding, or triggers the next step, you can use the `AlertOnboardingDelegate` to listen for these updates.
```swift
//Add delegate to your ViewController
class ViewController: UIViewController, AlertOnboardingDelegate
//... when initialising AlertOnboarding
alertView.delegate = self
//... inside your class that conforms to AlertOnboardingDelegate
func alertOnboardingSkipped(currentStep: Int, maxStep: Int) {
print("Onboarding skipped the \(currentStep) step and the max step he saw was the number \(maxStep)")
}
func alertOnboardingCompleted() {
print("Onboarding completed!")
}
func alertOnboardingNext(nextStep: Int) {
print("Next step triggered! \(nextStep)")
}
```
## FEATURES
- [x] Multi-Device Full Support
- [x] Rotation Support
- [x] Swift 3 Support
- [x] Fully customisable
- [x] Tracking Events
## Version
2.0
## Author
Philippe BOISNEY (phil.boisney(@)gmail.com)
## Design
[Sasha Gorosh](https://dribbble.com/SashaGorosh)