Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/TerryZ/v-selectmenu
SelectMenu for Vuejs, A simple, easier and highly customized menu solution
https://github.com/TerryZ/v-selectmenu
contextmenu embed i18n javascript menu multiple-group multiple-level quick-search vuejs
Last synced: about 2 months ago
JSON representation
SelectMenu for Vuejs, A simple, easier and highly customized menu solution
- Host: GitHub
- URL: https://github.com/TerryZ/v-selectmenu
- Owner: TerryZ
- License: mit
- Created: 2018-07-09T02:43:21.000Z (almost 6 years ago)
- Default Branch: dev
- Last Pushed: 2024-01-21T11:04:46.000Z (5 months ago)
- Last Synced: 2024-03-02T12:35:49.124Z (3 months ago)
- Topics: contextmenu, embed, i18n, javascript, menu, multiple-group, multiple-level, quick-search, vuejs
- Language: JavaScript
- Homepage: https://terryz.github.io/docs-vue/#/selectmenu
- Size: 731 KB
- Stars: 189
- Watchers: 8
- Forks: 26
- Open Issues: 13
-
Metadata Files:
- Readme: README.md
- Changelog: CHANGELOG-CN.md
- License: LICENSE
Lists
- awesome-vue - v-selectmenu - A simple, easier and highly customized menu solution for Vue2. (Components & Libraries / UI Components)
- awesome-vue - v-selectmenu - A simple, easier and highly customized menu solution for Vue2. (Components & Libraries / UI Components)
- awesome-vue - v-selectmenu - A simple, easier and highly customized menu solution for Vue2. (Components & Libraries / UI Components)
- awesome-vue - v-selectmenu - A simple, easier and highly customized menu solution for Vue2. (Components & Libraries / UI Components)
- awesome-vue - v-selectmenu - A simple, easier and highly customized menu solution for Vue2. (Components & Libraries / UI Components)
- awesome-vue - v-selectmenu - A simple, easier and highly customized menu solution for Vue2. (Components & Libraries / UI Components)
- awesome-vue - v-selectmenu - A simple, easier and highly customized menu solution for Vue2. (Components & Libraries / UI Components)
- awesome-vue - v-selectmenu - A simple, easier and highly customized menu solution for Vue2. (Components & Libraries / UI Components)
- awesome-vue - v-selectmenu - A simple, easier and highly customized menu solution for Vue2. (Components & Libraries / UI Components)
- awesome-vue - v-selectmenu - A simple, easier and highly customized menu solution for Vue2. (UI Components / Menu)
- awesome-vue - v-selectmenu - A simple, easier and highly customized menu solution for Vue2. (UI Components / Menu)
- awesome-vue - v-selectmenu - A simple, easier and highly customized menu solution for Vue2. (Components & Libraries / UI Components)
- awesome-vue - v-selectmenu ★73 - A simple, easier and highly customized menu solution for Vue2. (UI Components / Menu)
README
# [v-selectmenu](https://terryz.github.io/vue/#/selectmenu) [](https://circleci.com/gh/TerryZ/v-selectmenu) [](https://codecov.io/gh/TerryZ/v-selectmenu) [](https://www.npmjs.com/package/v-selectmenu) [](https://www.npmjs.com/package/v-selectmenu) [](https://standardjs.com)
SelectMenu for Vuejs, A simple, easier and highly customized menu solution
## Examples and Documentation
Live Examples on [CodePen](https://codepen.io/terry05/pen/WNeEZRd), more examples and documentation please visit below
- [English site](https://terryz.github.io/vue/#/selectmenu)
- [国内站点](https://terryz.gitee.io/vue/#/selectmenu)
The jQuery version: [SelectMenu](https://github.com/TerryZ/SelectMenu)
## Features
- i18n support, provide Chinese, English, Japanese languages
- regular menu multiple level support
- multiple group type support
- advanced menu mode with quick search
- keyboard to quick navigate in advanced menu mode
- custom row content render
- embedded to page
- mouse right click(contextmenu) or mouse move to call menu
## Plugin preview
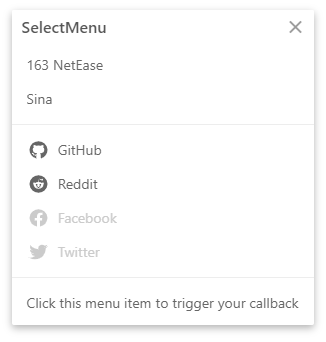
*regular menu*

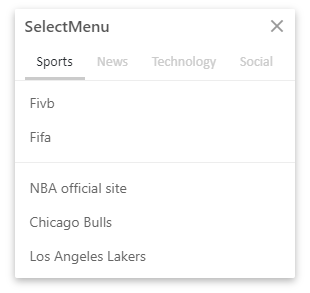
*regular menu with group type*

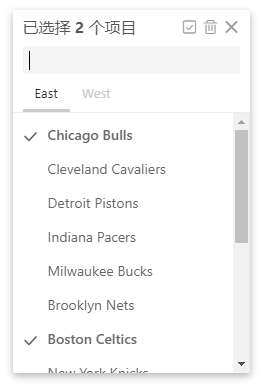
*advanced menu with group type*

## Installation
``` bash
npm i v-selectmenu --save
```
Include plugin in your `main.js` file.
```js
import Vue from 'vue'
import vSelectMenu from 'v-selectmenu';
Vue.use(vSelectMenu, { global config options... });
```
## Usage (advanced menu mode by default)
```vue
export default {
data(){
return {
value: '',
list: [
{ id: 1, name: 'Chicago Bulls', desc: '芝加哥公牛' },
{ id: 2, name: 'Cleveland Cavaliers', desc: '克里夫兰骑士' },
{ ... }
]
}
}
}
```
## License
[](https://mit-license.org/)
## Dependenics
- [v-dropdown](https://github.com/TerryZ/v-dropdown) - The dropdown container layer