Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/chrisgrieser/nvim-scissors
Automagical editing and creation of snippets.
https://github.com/chrisgrieser/nvim-scissors
nvim-plugin snippets snippets-manager
Last synced: about 2 months ago
JSON representation
Automagical editing and creation of snippets.
- Host: GitHub
- URL: https://github.com/chrisgrieser/nvim-scissors
- Owner: chrisgrieser
- License: mit
- Created: 2023-12-29T18:25:01.000Z (5 months ago)
- Default Branch: main
- Last Pushed: 2024-03-07T11:02:45.000Z (3 months ago)
- Last Synced: 2024-03-07T12:26:29.491Z (3 months ago)
- Topics: nvim-plugin, snippets, snippets-manager
- Language: Lua
- Homepage:
- Size: 129 KB
- Stars: 219
- Watchers: 1
- Forks: 2
- Open Issues: 0
-
Metadata Files:
- Readme: README.md
- Funding: .github/FUNDING.yml
- License: LICENSE
Lists
- awesome-neovim - chrisgrieser/nvim-scissors - Automagical editing and creation of snippets. (Snippet / PHP)
- awesome-stars - chrisgrieser/nvim-scissors - Automagical editing and creation of snippets. (Lua)
- my-awesome-stars - chrisgrieser/nvim-scissors - Automagical editing and creation of snippets. (Lua)
- awesome-stars - nvim-scissors
README
# nvim-scissors ✂️
Automagical editing and creation of snippets.
## Table of Contents
- [Features](#features)
- [Rationale](#rationale)
- [Installation](#installation)
- [Usage](#usage)
- [Configuration](#configuration)
- [Cookbook & FAQ](#cookbook--faq)
* [Example for the VSCode-style snippet format](#example-for-the-vscode-style-snippet-format)
* [Version Controlling Snippets: JSON-formatting](#version-controlling-snippets-json-formatting)
* [Snippets on Visual Selection](#snippets-on-visual-selection)
* [`friendly-snippets`](#friendly-snippets)
* [Auto-triggered Snippets](#auto-triggered-snippets)
- [Credits](#credits)
## Features
- Add new snippets, edit snippets, or delete snippets on the fly.
- Syntax highlighting while you edit the snippet. Includes highlighting of
tokens like `$0` or `${2:foobar}`.
- Automagical conversion from buffer text to JSON string (quotes are escaped, etc.)
- Intuitive UI for editing the snippet, dynamically adapting the number of
prefixes.
- Auto-reloading of the new/edited snippet (if using `LuaSnip`).
- JSON-formatting and sorting of the snippet file after updating, using `yq` or
`jq`. (Optional, but [useful when version-controlling your snippet collection](#version-controlling-snippets-json-formatting).)
- Snippet/file
selection via `telescope` or `vim.ui.select`.
- Automatic bootstrapping of the snippet folder, if it is empty or missing a
`package.json`.
- Supports only [VSCode-style snippets](https://code.visualstudio.com/docs/editor/userdefinedsnippets#_create-your-own-snippets).
> [!TIP]
> You can use
> [snippet-converter.nvim](https://github.com/smjonas/snippet-converter.nvim) to
> convert your snippets to the VSCode format.
## Rationale
- Regrettably, there are innumerable formats in which snippets can be saved. The
closest thing to a standard is the [VSCode snippet
format](https://code.visualstudio.com/docs/editor/userdefinedsnippets). For
portability, easier sharing, and to future-proof your snippet collection, it
can make sense to save your snippets in that format.
- Most notably, the VSCode format is used by plugins like
[friendly-snippets](https://github.com/rafamadriz/friendly-snippets) and
supported by [LuaSnip](https://github.com/L3MON4D3/LuaSnip/blob/master/DOC.md#vs-code).
- However, the snippets are stored as JSON files, which are a pain to modify
manually. This plugin aims to alleviate that pain by automagically writing
the JSON for you.
## Installation
The plugin **requires** that your snippet are saved in the VSCode-style snippet
format. If your snippet folder is empty, this plugin bootstraps a simple
snippet folder for you.
For the specific requirements of the VSCode-style snippets, please see
[the FAQ section on the VSCode format](#example-for-the-vscode-style-snippet-format).
```lua
-- lazy.nvim
{
"chrisgrieser/nvim-scissors",
dependencies = "nvim-telescope/telescope.nvim", -- optional
opts = {
snippetDir = "path/to/your/snippetFolder",
}
},
-- packer
use {
"chrisgrieser/nvim-scissors",
dependencies = "nvim-telescope/telescope.nvim", -- optional
config = function()
require("scissors").setup ({
snippetDir = "path/to/your/snippetFolder",
})
end,
}
```
When [telescope.nvim](https://github.com/nvim-telescope/telescope.nvim) is
installed, it is automatically used as picker. Otherwise, `nvim-scissors`
falls back to `vim.ui.select`. (You can use
[dressing.nvim](https://github.com/stevearc/dressing.nvim) to re-direct
`vim.ui.select` to [fzf-lua](https://github.com/ibhagwan/fzf-lua), if you prefer
it over telescope.)
If you are not using VSCode-style snippets already, here is how you load them
with `LuaSnip`:
```lua
require("luasnip.loaders.from_vscode").lazy_load { paths = { "path/to/your/snippetFolder" } }
```
> [!NOTE]
> This plugin is only for editing and creating snippets.
> It does not *expand* snippets, which is
> done by snippet engines like [LuaSnip](https://github.com/L3MON4D3/LuaSnip).
## Usage
The plugin provides two commands, `:ScissorsAddNewSnippet` and
`:ScissorsEditSnippet`. You can pass range to `:ScissorsAddSnippet` command to
prefill snippet body (for example `:'<,'>ScissorsAddSnippet` or `:3ScissorsAddSnippet`).
The plugin also provides two lua functions `addNewSnippet` and `editSnippet`,
which you can use to directly create keymaps:
```lua
vim.keymap.set("n", "se", function() require("scissors").editSnippet() end)
-- When used in visual mode prefills the selection as body.
vim.keymap.set({ "n", "x" }, "sa", function() require("scissors").addNewSnippet() end)
```
> [!TIP]
> A quick method for creating a new snippet that is similar to an existing
> snippet is to search for a snippet via `editSnippet`, and then use the
> `duplicateSnippet` command (default keymap: ``).
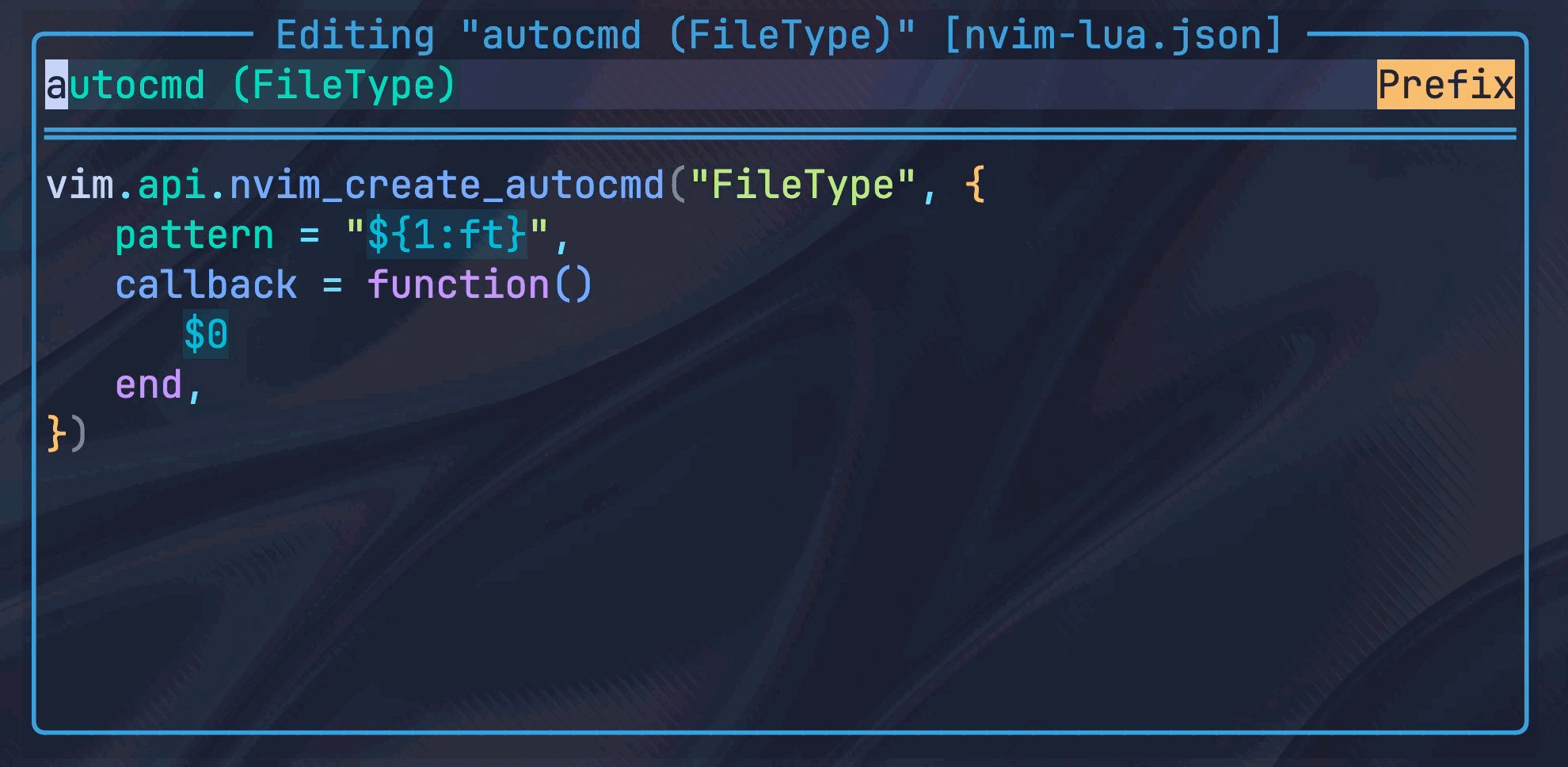
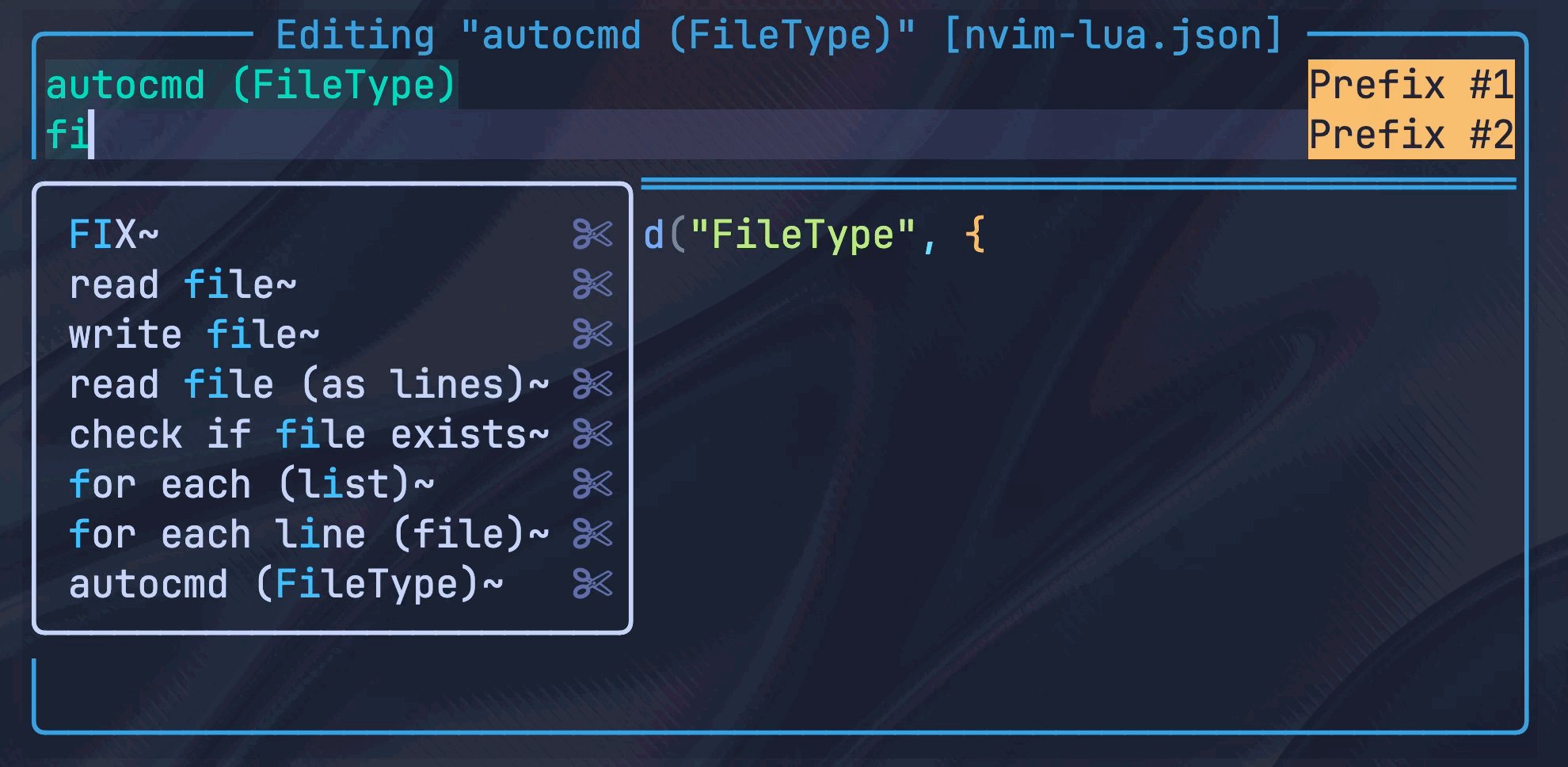
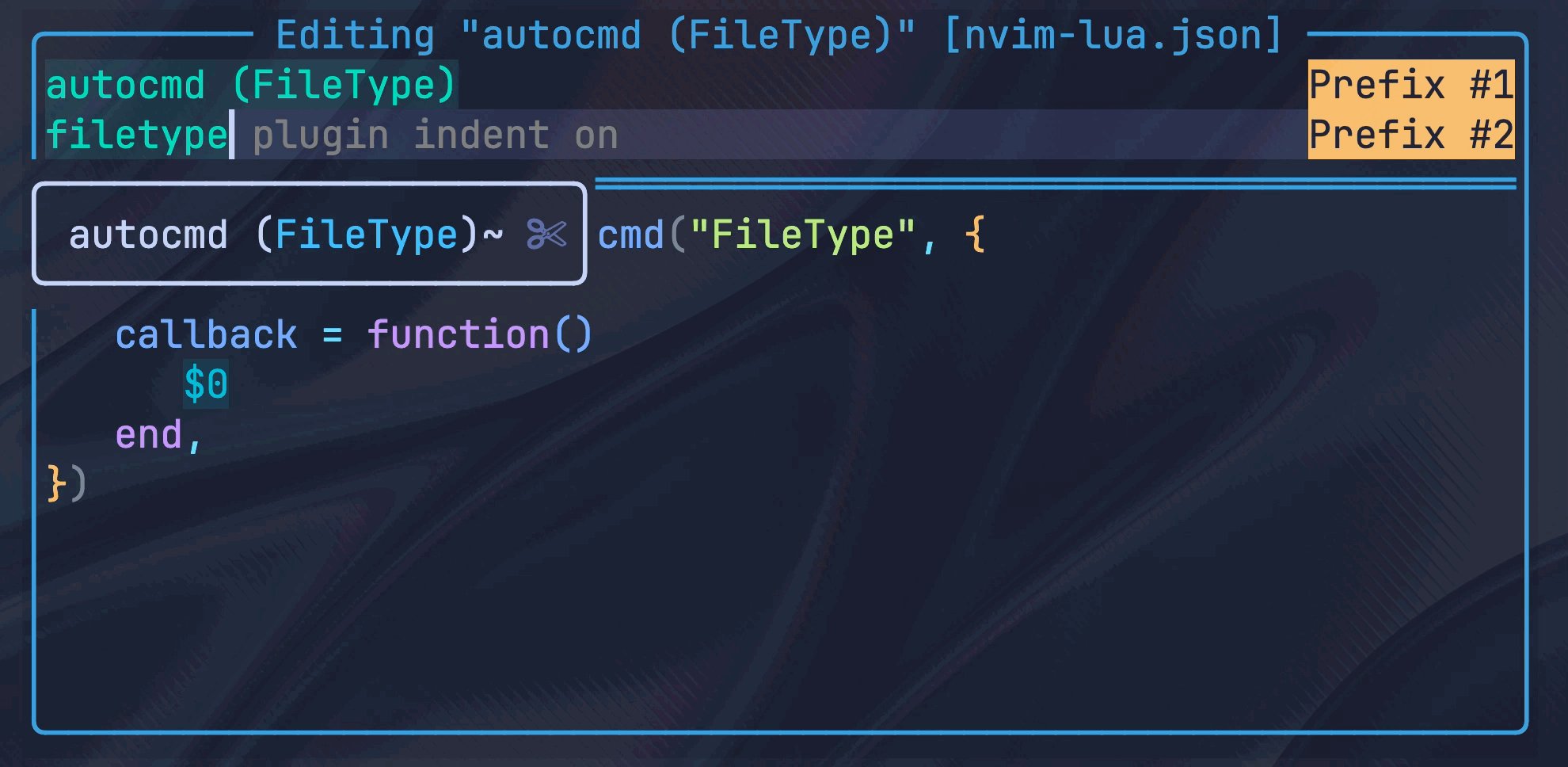
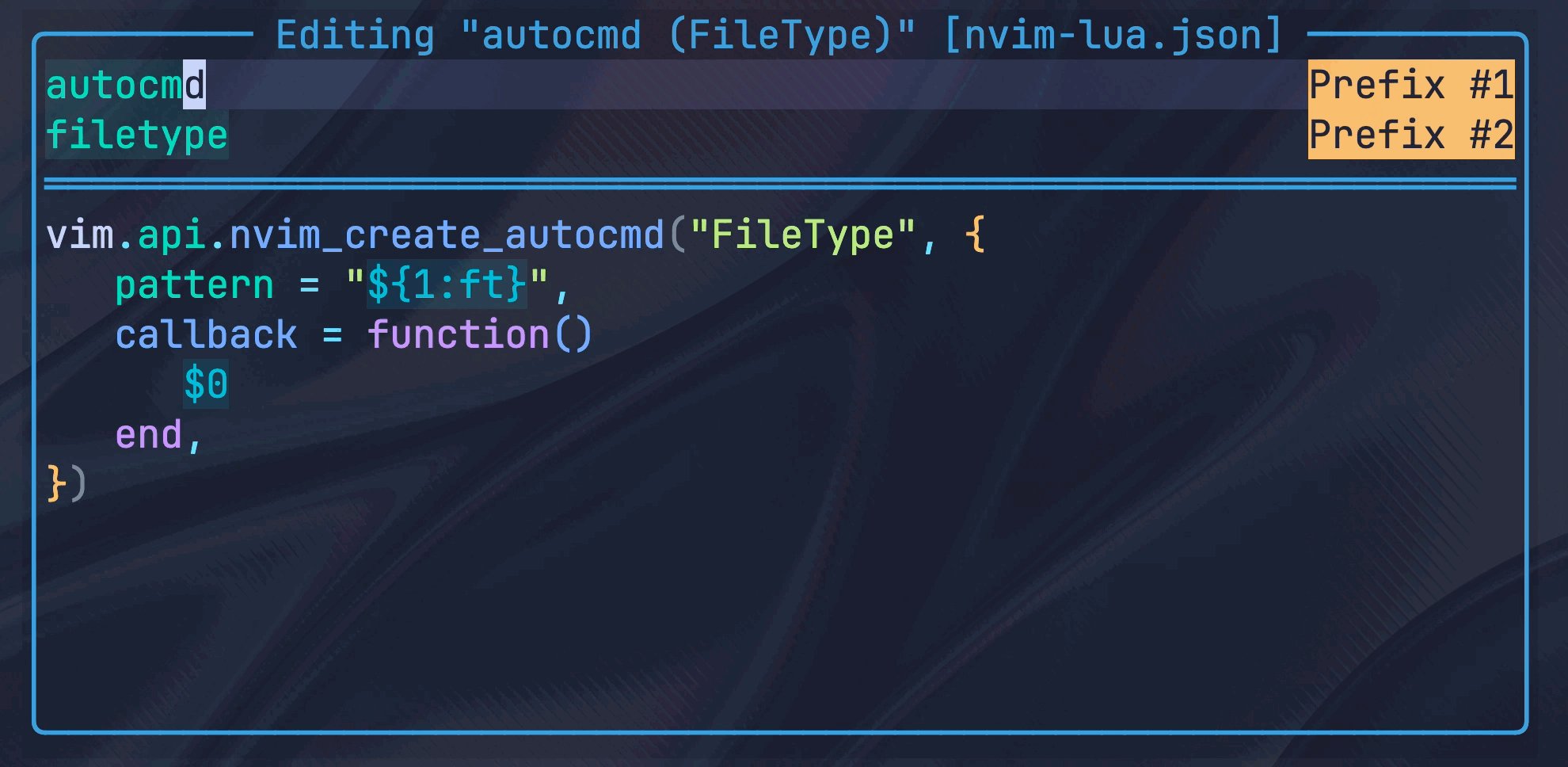
The popup intelligently adapts to changes in the prefix area: Each line
represents one prefix, and creating or removing lines thus changes
the number of prefixes. ("Prefix" is how trigger words are referred to in the
VSCode format.)

## Configuration
The `.setup()` call is optional.
```lua
-- default settings
require("scissors").setup {
snippetDir = vim.fn.stdpath("config") .. "/snippets",
editSnippetPopup = {
height = 0.4, -- relative to the window, number between 0 and 1
width = 0.6,
border = "rounded",
keymaps = {
cancel = "q",
saveChanges = "", -- alternatively, can also use `:w`
goBackToSearch = "",
deleteSnippet = "",
duplicateSnippet = "",
openInFile = "",
insertNextToken = "", -- insert & normal mode
jumpBetweenBodyAndPrefix = "", -- insert & normal mode
},
},
telescope = {
-- By default, the query only searches snippet prefixes. Set this to
-- `true` to also search the body of the snippets.
alsoSearchSnippetBody = false,
},
-- `none` writes as a minified json file using `vim.encode.json`.
-- `yq`/`jq` ensure formatted & sorted json files, which is relevant when
-- you version control your snippets.
jsonFormatter = "none", -- "yq"|"jq"|"none"
}
```
> [!TIP]
> `vim.fn.stdpath("config")` returns the path to your nvim config.
## Cookbook & FAQ
### Example for the VSCode-style snippet format
This plugin requires that you have a valid VSCode snippet folder. In addition to
saving the snippets in the required JSON format, there must also be a
`package.json` at the root of the snippet folder, specifying which files are
should be used for which languages.
Example file structure inside the `snippetDir`:
```txt
.
├── package.json
├── python.json
├── project-specific
│ └── nvim-lua.json
├── javascript.json
└── allFiletypes.json
```
Example `package.json`:
```json
{
"contributes": {
"snippets": [
{
"language": "python",
"path": "./python.json"
},
{
"language": "lua",
"path": "./project-specific/nvim-lua.json"
},
{
"language": ["javascript", "typescript"],
"path": "./javascript.json"
},
{
"language": "all",
"path": "./allFiletypes.json"
}
]
},
"name": "my-snippets"
}
```
> [!NOTE]
> The special filetype `all` enables the snippets globally, regardless of
> filetype.
Example snippet file (here: `nvim-lua.json`):
```json
{
"autocmd (Filetype)": {
"body": [
"vim.api.nvim_create_autocmd(\"FileType\", {",
"\tpattern = \"${1:ft}\",",
"\tcallback = function()",
"\t\t$0",
"\tend,",
"})"
],
"prefix": "autocmd (Filetype)"
},
"file exists": {
"body": "local fileExists = vim.loop.fs_stat(\"${1:filepath}\") ~= nil",
"prefix": "file exists"
},
}
```
For details, read the official VSCode snippet documentation:
- [Snippet file specification](https://code.visualstudio.com/docs/editor/userdefinedsnippets)
- [`package.json` specification](https://code.visualstudio.com/api/language-extensions/snippet-guide)
- [LuaSnip-specific additions to the format](https://github.com/L3MON4D3/LuaSnip/blob/master/DOC.md#vs-code)
### Version Controlling Snippets: JSON-formatting
This plugin writes JSON files via `vim.encode.json`. That method saves
the file in minified form, and does not have a
deterministic order of dictionary keys.
Both, minification, and unstable key order, are of course problem if you
version-control your snippet collection. To solve this problem, `nvim-scissors`
can optionally unminify and sort the JSON files via `yq` or `jq` after updating
a snippet. (Both are also available via
[mason.nvim](https://github.com/williamboman/mason.nvim).)
It is recommended to run `yq`/`jq` once on all files in your snippet
collection, since the first time you edit a file, you would still get a large diff
from the initial sorting. You can do so with `yq` using this command:
```bash
cd "/your/snippet/dir"
fd ".*\.json" | xargs -I {} yq --inplace --output-format=json "sort_keys(..)" {}
```
How to do the same with `jq` is left as an exercise to the reader.
### Snippets on Visual Selection
With `Luasnip`, this is an opt-in feature, enabled via:
```lua
require("luasnip").setup {
store_selection_keys = "",
}
```
In your VSCode-style snippet, use the token `$TM_SELECTED_TEXT` at the location
where you want the selection to be inserted. (It's roughly the equivalent of
`LS_SELECT_RAW` in the `Luasnip` syntax.)
Then, in visual mode, press the key from `store_selection_keys`. The selection
disappears, and you are put in insert mode. The next snippet you now trigger
is going to have `$TM_SELECTED_TEXT` replaced with your selection.
### `friendly-snippets`
Even though the snippets from the [friendly-snippets](https://github.com/rafamadriz/friendly-snippets)
repository are written in the VSCode-style format, editing them directly is not
supported. The reason being that any changes made would be overwritten as soon
as the `friendly-snippets` repository is updated (which happens fairly
regularly), and there is little `nvim-scissors` can do about that.
What you can do, however, is to copy individual snippets files from the
`friendly-snippets` repository into your own snippet folder, and edit them then.
### Auto-triggered Snippets
While the VSCode snippet format does not support auto-triggered snippets,
`LuaSnip` allows you to [specify auto-triggering in the VSCode-style JSON
files by adding the `luasnip` key](https://github.com/L3MON4D3/LuaSnip/blob/master/DOC.md#vs-code).
`nvim-scissors` does not touch any keys other than `prefix` and `body` in the
JSON files, so any additions via the `luasnip` key are preserved.
> [!TIP]
> You can use the `openInFile` keymap to directory open JSON file at the
> snippet's location to make edits there easier.
## Credits
**About Me**
In my day job, I am a sociologist studying the social mechanisms underlying the
digital economy. For my PhD project, I investigate the governance of the app
economy and how software ecosystems manage the tension between innovation and
compatibility. If you are interested in this subject, feel free to get in touch.
**Blog**
I also occasionally blog about vim: [Nano Tips for Vim](https://nanotipsforvim.prose.sh)
**Profiles**
- [reddit](https://www.reddit.com/user/pseudometapseudo)
- [Discord](https://discordapp.com/users/462774483044794368/)
- [Academic Website](https://chris-grieser.de/)
- [Twitter](https://twitter.com/pseudo_meta)
- [Mastodon](https://pkm.social/@pseudometa)
- [ResearchGate](https://www.researchgate.net/profile/Christopher-Grieser)
- [LinkedIn](https://www.linkedin.com/in/christopher-grieser-ba693b17a/)