Ecosyste.ms: Awesome
An open API service indexing awesome lists of open source software.
https://github.com/David-Desmaisons/Vue.Isotope
:iphone: Vue component for isotope filter & sort magical layouts
https://github.com/David-Desmaisons/Vue.Isotope
component isotope-layouts vue
Last synced: about 2 months ago
JSON representation
:iphone: Vue component for isotope filter & sort magical layouts
- Host: GitHub
- URL: https://github.com/David-Desmaisons/Vue.Isotope
- Owner: David-Desmaisons
- License: mit
- Created: 2016-07-03T01:40:29.000Z (almost 8 years ago)
- Default Branch: master
- Last Pushed: 2020-04-06T05:51:06.000Z (about 4 years ago)
- Last Synced: 2024-04-11T20:03:12.921Z (about 2 months ago)
- Topics: component, isotope-layouts, vue
- Language: JavaScript
- Homepage:
- Size: 1.58 MB
- Stars: 344
- Watchers: 11
- Forks: 48
- Open Issues: 23
-
Metadata Files:
- Readme: README.md
- License: LICENSE
Lists
- awesome-vue - vueisotope - Vue component for isotope filter & sort magical layouts. (Components & Libraries / UI Layout)
- awesome-vue - vueisotope - Vue component for isotope filter & sort magical layouts. (Components & Libraries / UI Layout)
- awesome-vue - vueisotope - Vue component for isotope filter & sort magical layouts. (Components & Libraries / UI Layout)
- awesome-vue - vueisotope - Vue component for isotope filter & sort magical layouts. (Components & Libraries / UI Layout)
- awesome-vue - vueisotope - Vue component for isotope filter & sort magical layouts. (Components & Libraries / UI Layout)
- awesome-vuejs - Vue.Isotope ★7
- awesomer-vue - vueisotope - Vue component for isotope filter & sort magical layouts. (UI Layout / Form)
- awesome-vue - vueisotope - Vue component for isotope filter & sort magical layouts. (Components & Libraries / UI Layout)
- awesome-vue - vueisotope - Vue component for isotope filter & sort magical layouts. (Components & Libraries / UI Layout)
- awesome-vue - vueisotope - Vue component for isotope filter & sort magical layouts. (Components & Libraries / UI Layout)
- awesome-vue - vueisotope - Vue component for isotope filter & sort magical layouts. (Components & Libraries / UI Layout)
- awesome-vue-refactor - Vue.Isotope ★7
- awesome-vue - vueisotope - Vue component for isotope filter & sort magical layouts. (UI Layout / Tour)
- awesome-vue - vueisotope - Vue component for isotope filter & sort magical layouts. (UI Layout / Tour)
- awesome-vue. - vueisotope - Vue component for isotope filter & sort magical layouts. (UI Layout / Link Preview)
- awesome-vue - vueisotope - Vue component for isotope filter & sort magical layouts. (UI Layout / Link Preview)
- awesome-vue - vueisotope - Vue component for isotope filter & sort magical layouts. (UI Layout / Tour)
- awesome-stars - Vue.Isotope - Desmaisons | 326 | (JavaScript)
- stars - David-Desmaisons/Vue.Isotope
- awesome-vue - vueisotope - Vue component for isotope filter & sort magical layouts. (UI Layout / Link Preview)
- awesome-vue - vueisotope - Vue component for isotope filter & sort magical layouts. (Components & Libraries / UI Layout)
- awesome-vue - vueisotope ★241 - Vue component for isotope filter & sort magical layouts. (UI Layout / Tour)
- awesome-vuejs - vueisotope - Vue component for isotope filter & sort magical layouts. (UI Layout / Form)
- awesome-starred - David-Desmaisons/Vue.Isotope - :iphone: Vue component for isotope filter & sort magical layouts (vue)
README
# Vue.Isotope
[](https://github.com/David-Desmaisons/Vue.Isotope/issues)
[](https://github.com/David-Desmaisons/Vue.Isotope/issues)
[](https://www.npmjs.com/package/vueisotope)
[](https://www.npmjs.com/package/vueisotope)
[](http://packagequality.com/#?package=vueisotope)
[](https://vuejs.org/)
[](https://github.com/David-Desmaisons/Vue.Isotope/blob/master/LICENSE)
Vue component (Vue.js 2.0) or directive (Vue.js 1.0) allowing [isotope layout](http://isotope.metafizzy.co/) including filtering and sorting.
## Motivation
Integrate Vue with isotope filter & sort magical layouts.
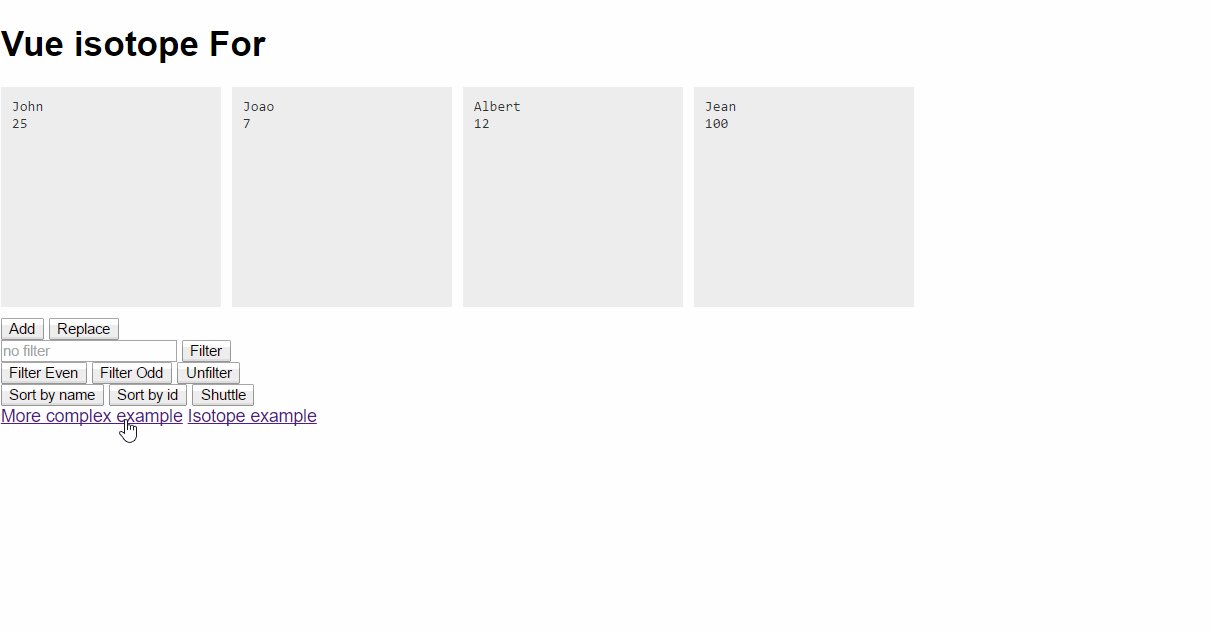
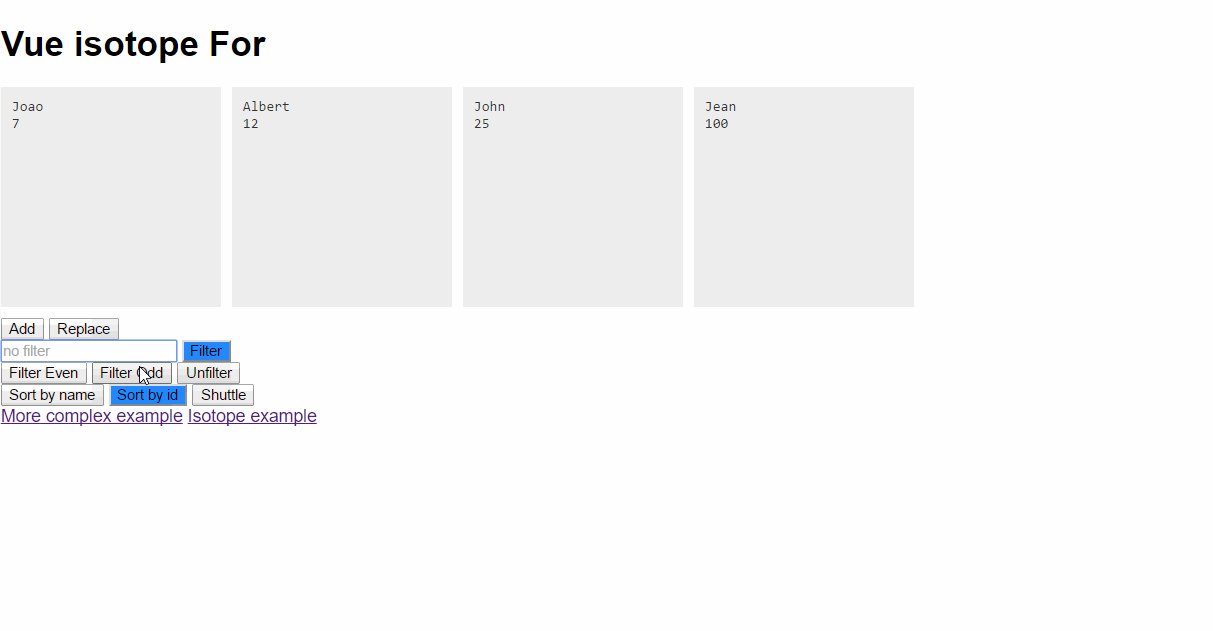
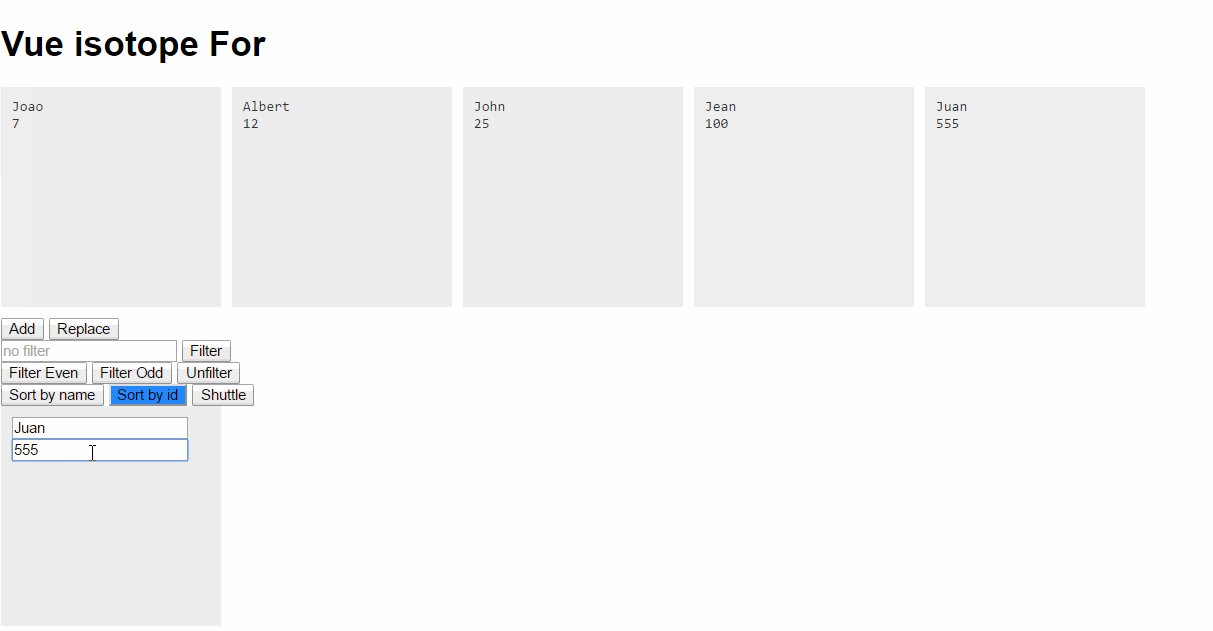
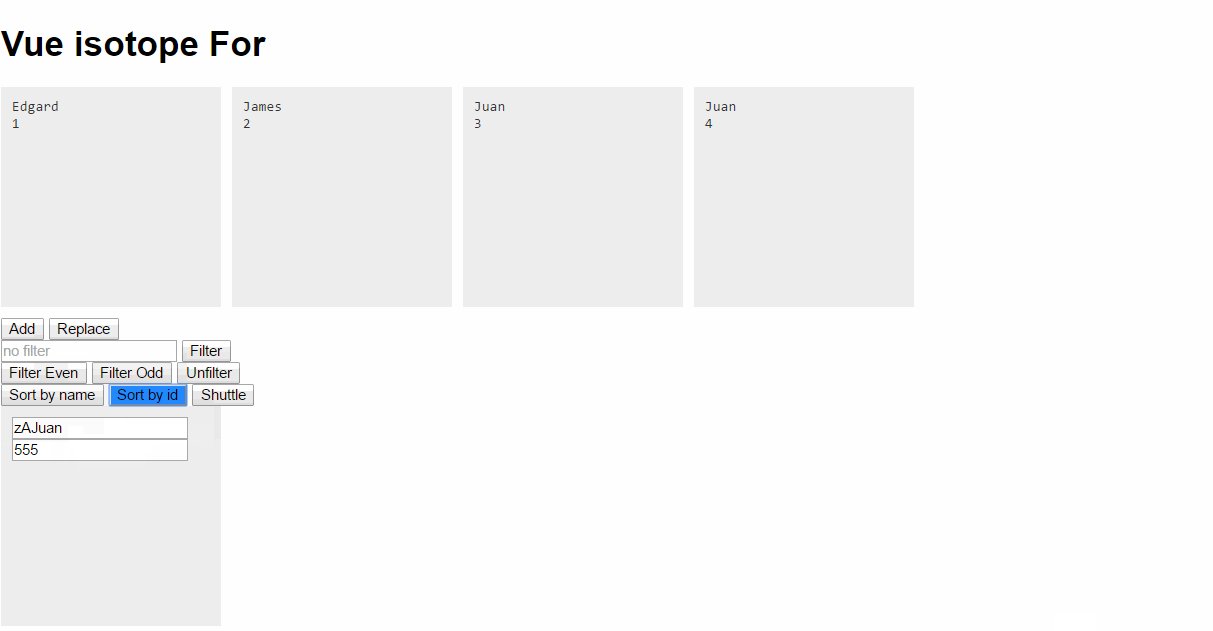
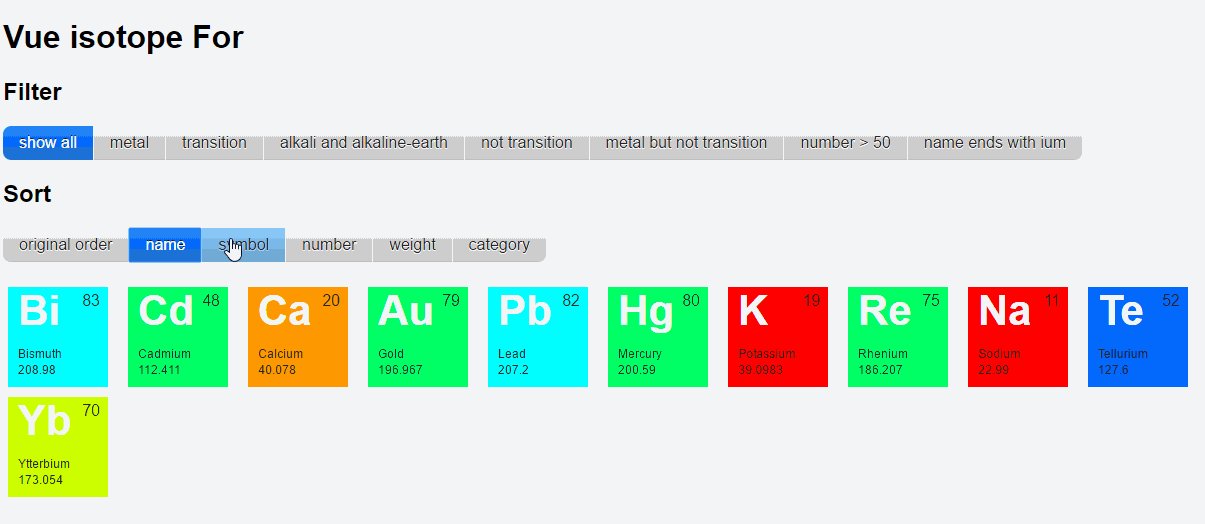
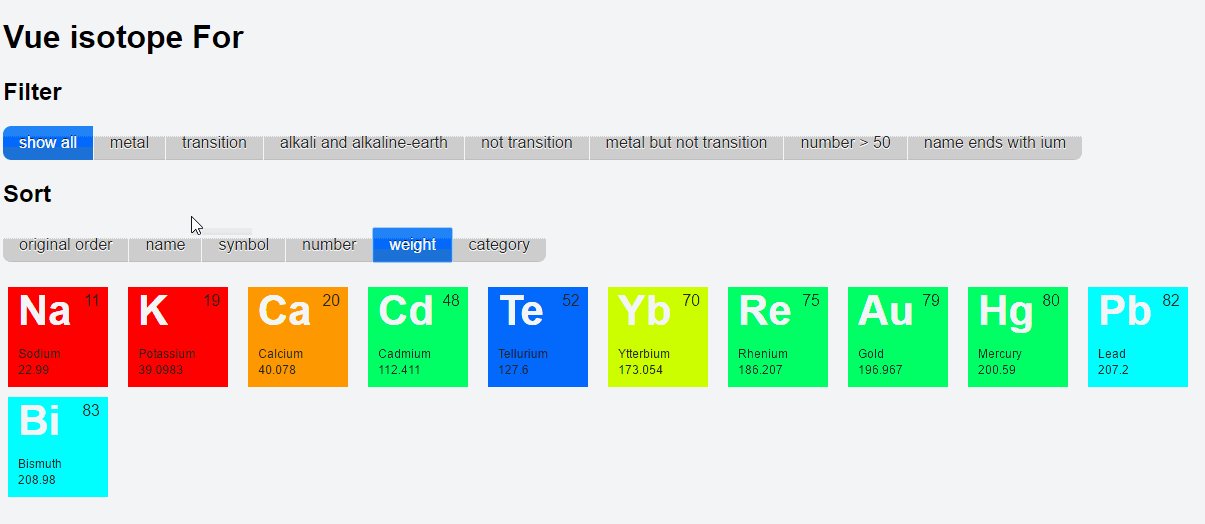
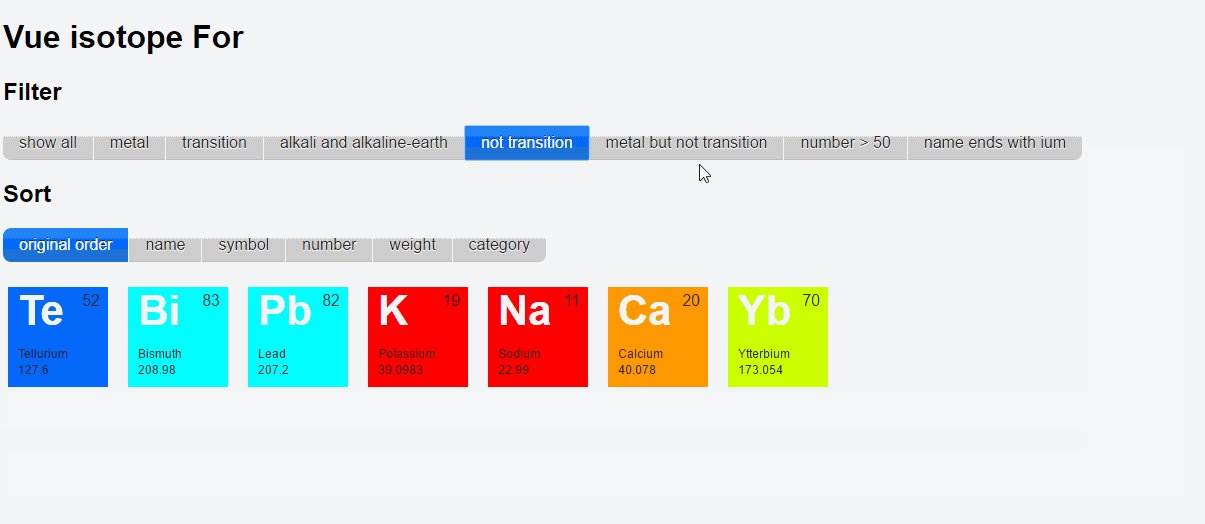
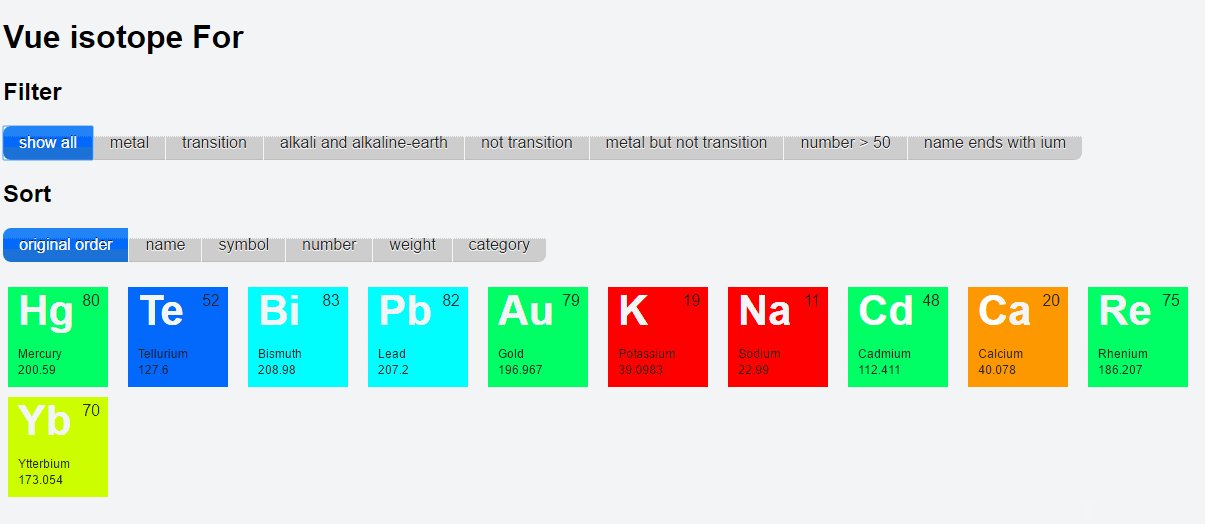
## Demo

[Basic](https://jsfiddle.net/dede89/rz7q746y/)
[Complete](https://jsfiddle.net/dede89/g6c0vzm2/)
Isotope elements:

[fiddle](https://jsfiddle.net/dede89/1a32bzm5/)
## Features
* Full support of [Isotope](http://isotope.metafizzy.co/) options via options parameters
* Reactivity: component react in case in case of property impacting sorting or filtering
* Provides filter and sort based on ViewModel information
## Usage
### For Vue.js 2.0
Use isotope component:
``` html
{{element.name}}
```
Important: elements inside the `v-for` loop should have a `key` prop set.
#### Props
##### itemSelector
Type: `String`
Required: `false`
Default: `"item"`
Class to be applied to the isotope elements. Similar as isotope itemSelector but without the starting "." This class will be applied automatically by the isotope component on the children elements.
##### list
Type: `Array`
Required: `true`
Array to be synchronized with drag-and-drop. Typically same array as referenced by inner element v-for directive.
##### options
Type: `Object`
Required: `true`
* All value are similar as [isotope options](http://isotope.metafizzy.co/options.html) expect for:
* Filter definition:
Implement filter by passing an option with a getFilterData object that exposes filter option. Vue.Isotope will call these
functions with the element to filter as parameter and this set as the underlying vm.
```javascript
getFilterData:{
isEven: function(itemElem){
return itemElem.id % 2 === 0;
},
isOdd: function(itemElem){
return itemElem.id % 2 !== 0;
},
filterByText: function(itemElem){
return itemElem.name.toLowerCase().includes(this.filterText.toLowerCase());
}
}
```
* Sort definition:
Implement sort by passing as option a getSortData object that exposes filter option. Vue.Isotope will call these
functions with the element to filter as parameter and this set as the underlying vm. If a string is passed instead of a function, sorting
will use the corresponding property.
```javascript
getSortData: {
id: "id",
name: function(itemElem){
return itemElem.name.toLowerCase();
}
}
```
#### Events
`filter`, `sort`, `layout`
Send when filter, sort and layout respectively are called on the isotope element with the corresponding `String` parameter.
`shuffle`
Send when shuffle is called on the isotope element.
`arrange`
Send when arrange is called on the isotope element with the corresponding `Object` parameter.
#### Methods
`sort (name)`
Sort the isotope component with the corresponding `String` parameter.
`filter (name)`
Sort the isotope component with the corresponding `String` parameter.
`layout (option)`
Change the layout of the isotope component using the option as layout name if option is `String` or with option object if option is `Object`.
`arrange (option)`
Call arrange on the isotope component with the corresponding `Object` parameter.
`unfilter ()`
Reset filter on the isotope component.
`shuffle ()`
Shuffle the isotope component.
### Working with images
Unloaded images can throw off Isotope layouts and cause item elements to overlap. Use [vue.imagesLoaded](https://github.com/David-Desmaisons/Vue.ImagesLoaded#isotope-example) to solve this problem.
### Gotchas
* Elements inside the `v-for` loop should have a `key` prop set otherwise they will not be rendered.
* Using Webpack or Browersify requires extra configuration, see [here](#webpack-and-browserify-usage)
### For Vue.js 1.0
[See here](documentation/Doc.vue.1.md)
## Installation
- Available through:
``` js
npm install vueisotope
```
``` js
Bower install vueisotope
```
- #### For Modules
``` js
// ES6
import isotope from 'vueisotope'
...
export default {
components: {
isotope,
}
...
// ES5
var isotope = require('vueisotope')
```
- #### For `` Include
Just include `vue.isotope.js` after Vue and lodash(>=4).
- #### Webpack and Browserify usage:
Be aware of isotope recommendation for usage with [Webpack](http://isotope.metafizzy.co/extras.html#webpack) and [Browserify](http://isotope.metafizzy.co/extras.html#browserify)
## License
[MIT](https://github.com/David-Desmaisons/Vue.isotope/blob/master/LICENSE)